
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



Вступление:
Это проект домашней автоматизации, в котором используются firebase и nodeMCU. Во-первых, почему я выбрал Firebase, потому что ее легко поддерживать, она имеет отчет о ходе работы, аналитику сбоев и т. Д., И именно она бесплатна, поэтому мы можем использовать этот проект для управления освещением, вентиляторами, телевизором и т. Д. Итак, давайте начнем
Запасы
- NodeMcu - 1 шт.
- Релейный модуль - 1 шт.
- Макетная плата - 1 шт.
- Прыгуны между мужчинами и женщинами - 3 шт.
- Интернет-соединение
- Телефон на базе Android
Шаг 1: Создание базы данных




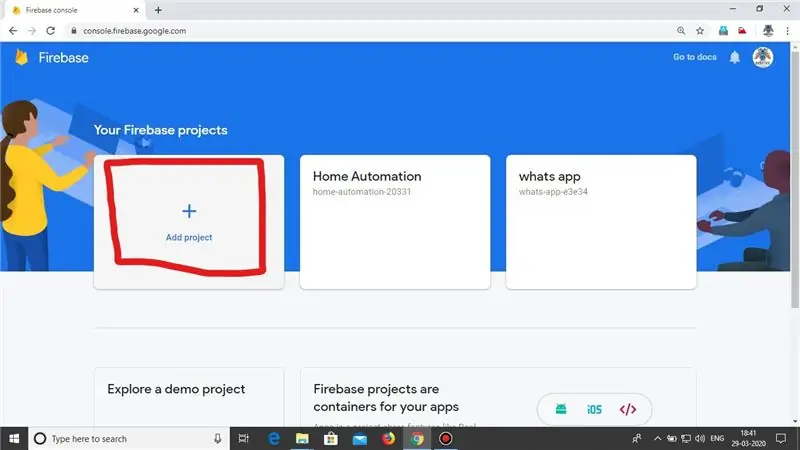
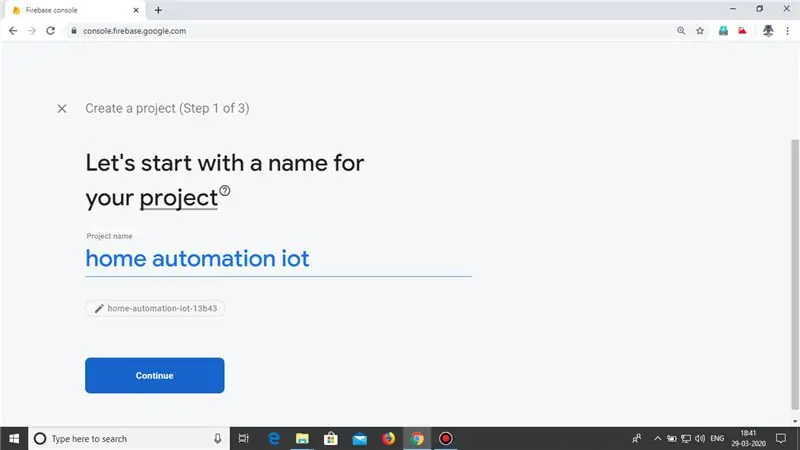
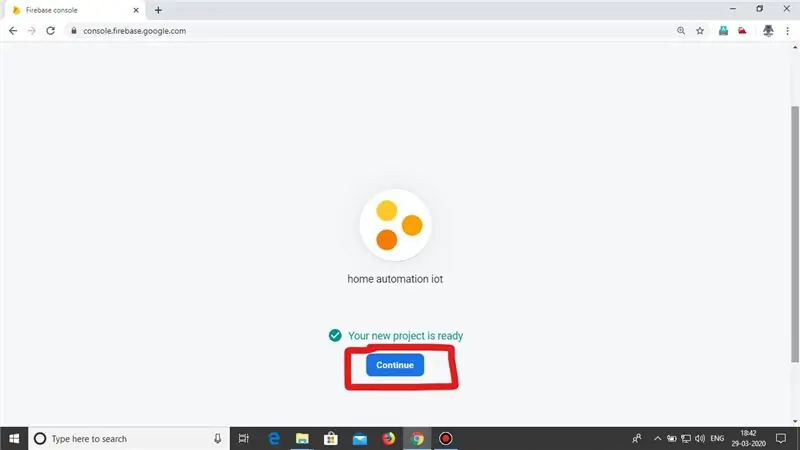
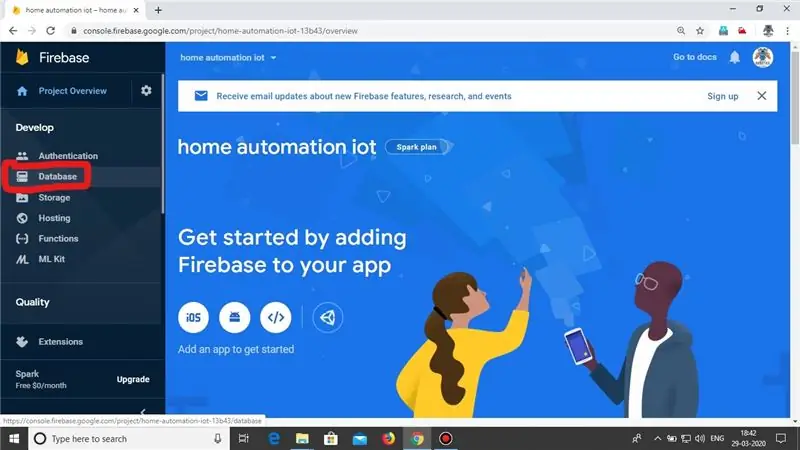
Сначала вам нужно перейти на этот сайт и войти в свою учетную запись Google. И нажмите «Создать новый проект», укажите имя проекта и нажмите «Продолжить». Через несколько минут он говорит: «Ваш проект готов», и появляется кнопка продолжения, чтобы щелкнуть по нему, появляется панель управления, на левой вкладке базы данных, нажмите на нее и медленно прокрутите вниз, вы увидите создание в реальном времени нажмите кнопку базы данных. Он открывает диалоговое окно, предлагающее выбрать либо заблокированный режим, либо тестовый режим. Выберите тестовый режим и нажмите «Включить». Вы будете перенаправлены на вкладку «Данные» вверху. Вы увидите четыре вкладки, щелкните вкладку «Правила» и проверьте, верны ли правила чтения и записи. Если нет, измените оба значения на true. Теперь перейдите в настройки проекта и скопируйте свой идентификатор проекта и ключ веб-API, которые мы будем использовать позже. А также перейдите на вкладку служебных учетных записей, на левой вкладке секретов базы данных, нажмите на вкладку и прокрутите вниз, вы увидите имя базы данных и секретный щелчок по опции показа справа от секрета, скопируйте секрет и вставьте это в окне блокнота. И вот эта часть окончена. Теперь перейдем к части изобретателя приложения.
Шаг 2: настройка приложения


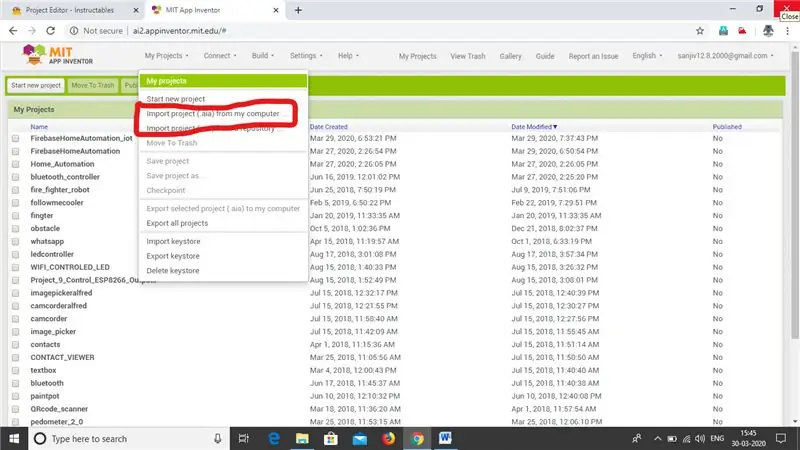
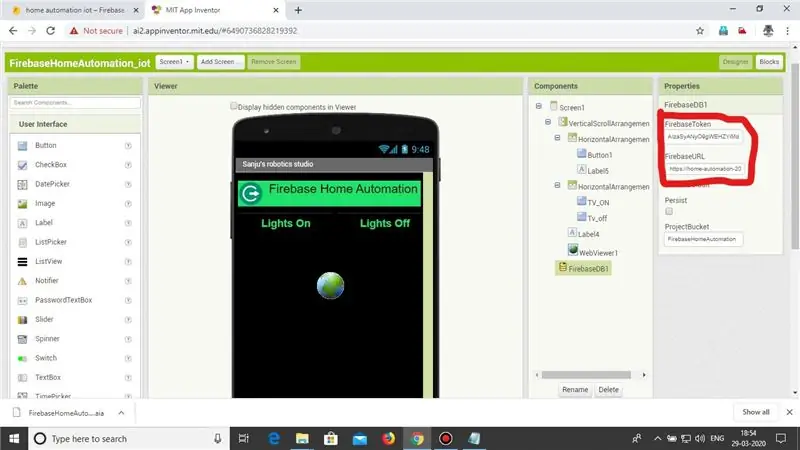
Часть приложения - не сложная задача. Я предоставил ссылку для загрузки файла.aia. Вы можете просто скачать его и импортировать в свою учетную запись. Сначала войдите в систему изобретателя приложения MIT, и вверху будет мой проект, нажмите на него, появится список опций, нажмите на проект импорта (.aia) с моего компьютера, выберите загруженный файл aia и нажмите `` Импортировать файл ''. проект будет импортирован и будет открыт. Теперь нажмите на виджет firebaseDB1, справа откроется вкладка настроек, в которой измените токен firebase на ключ веб-API и измените URL-адрес firebase на идентификатор вашего проекта firebase в формате (https:// {your-project-id }.firebaseio.com /). И нажмите на опцию сборки, чтобы загрузить apk-файл вашего приложения. Теперь установите приложение на свой мобильный телефон. И перейдем к следующему шагу.
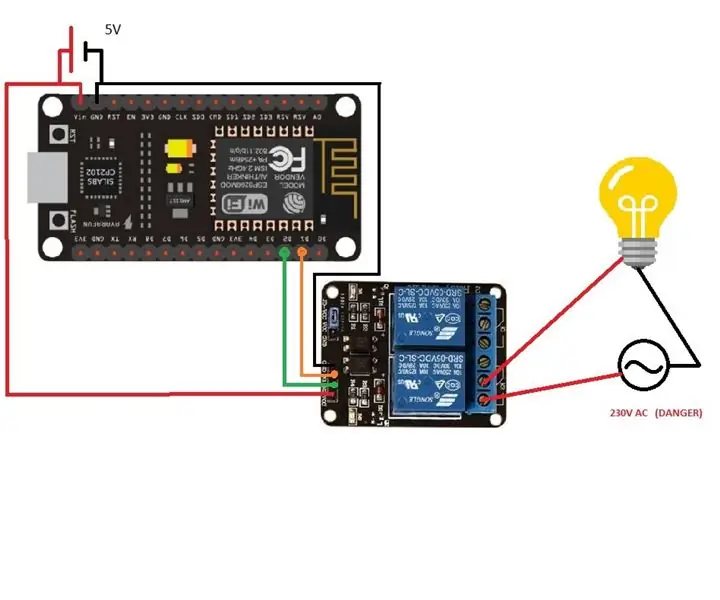
Шаг 3: Код

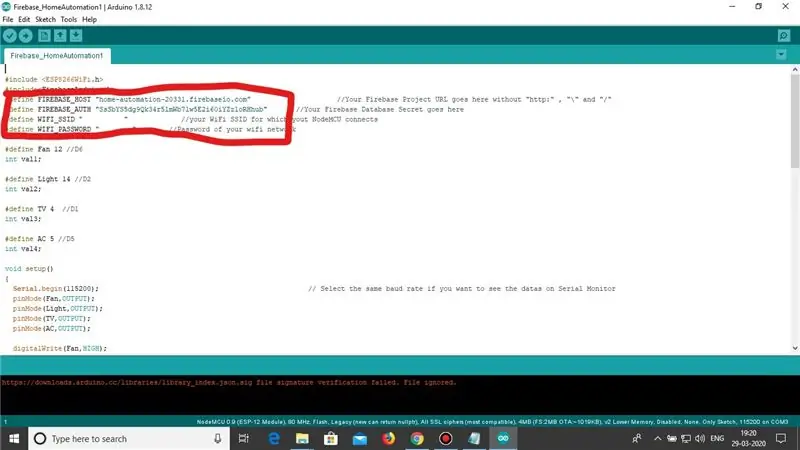
Итак, я тоже предоставил код. Так что загрузите код и откройте его, изменив firebase_HOST на идентификатор вашего проекта в формате ({Your-project-id}.firebaseio.com). Также измените firebase_Auth на свой секрет firebase, который вы скопировали ранее. И особенно не забудьте изменить имя и пароль Wi-Fi.
Ссылка: Код и приложение
Рекомендуемые:
Google Ассистент - Домашняя автоматизация Iot с использованием Esp8266: 6 шагов

Google Assistant | Домашняя автоматизация Iot с использованием Esp8266: в этой инструкции я покажу вам домашнюю автоматизацию, управляемую Google Assistant
Домашняя автоматизация с помощью Google Assistant и Adafruit IO: 3 шага

Домашняя автоматизация с использованием Google Assistant и Adafruit IO: Google Assistant - это служба голосовых команд на основе AI (искусственного интеллекта). Используя голос, мы можем взаимодействовать с Google Ассистентом, и он может искать в Интернете, планировать события, устанавливать будильники, управлять устройствами и т. Д. Эта услуга доступна на sma
Домашняя автоматизация: шаг за шагом с использованием Wemos D1 Mini с дизайном печатной платы: 4 шага

Домашняя автоматизация шаг за шагом с использованием Wemos D1 Mini с дизайном печатной платы: домашняя автоматизация шаг за шагом с использованием Wemos D1 Mini с дизайном печатной платы Несколько недель назад мы опубликовали на сайте rootaid.com учебное пособие «Домашняя автоматизация с использованием Raspberry Pi», которое было хорошо встречено любителями и любителями. студенты. Потом пришел один из наших участников
Домашняя автоматизация с голосовым управлением (например, Alexa или Google Home, не требуется Wi-Fi или Ethernet): 4 шага

Домашняя автоматизация с голосовым управлением (например, Alexa или Google Home, не требуется Wi-Fi или Ethernet): это в основном реле, управляемые arduino на основе SMS, с настройкой помощника Google для отправки сообщений по голосовым инструкциям. Это очень просто и дешево, и работает как реклама Alexa с вашим существующие электроприборы (если у вас есть Moto -X smartp
Домашняя автоматизация и мониторинг с голосовым управлением / Интернетом своими руками с использованием ESP8266 и Google Home Mini: 6 шагов

Домашняя автоматизация и мониторинг с голосовым управлением / Интернетом своими руками с использованием ESP8266 и Google Home Mini: Привет! После долгого перерыва я здесь, потому что всем нам нужно делать что-то скучное (работа), чтобы заработать. После всех статей по ДОМАШНЕЙ АВТОМАТИЗАЦИИ, которые я написал для BLUETOOTH, ИК, локального Wi-Fi, облака, то есть самых сложных, * ТЕПЕРЬ * приходит самый простой, но самый эффективный
