
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.




Проекты Fusion 360 »
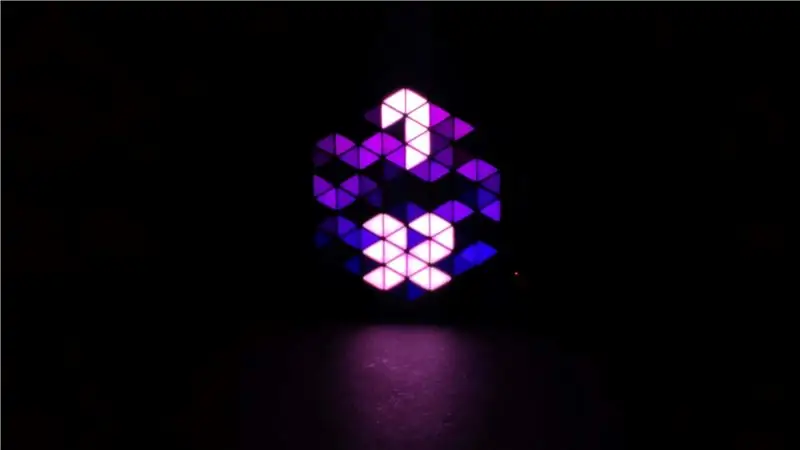
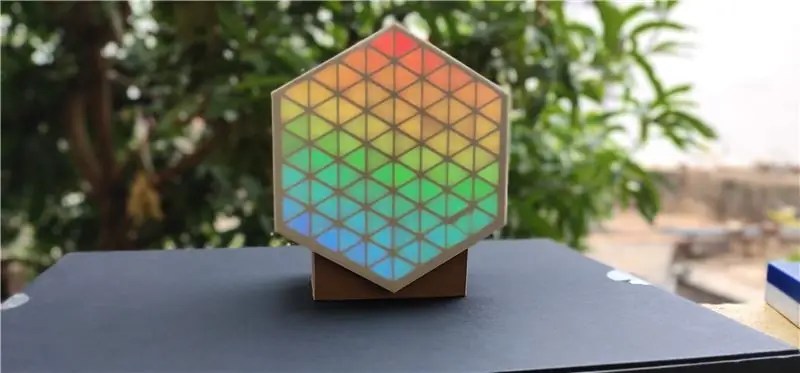
HexMatrix - это светодиодная матрица с множеством треугольных пикселей. Объединение шести пикселей образует шестиугольник. Есть много различных анимаций, которые могут быть показаны в матричной форме библиотеки FastLED. Также я разработал цифры от 0 до 9, используя 10 сегментов для каждой цифры в матрице, и сделал часы IOT.
Запасы
- ESP8266 или Arduino (Uno / Nano)
- Светодиод WS2811 (96 светодиодов)
- Блок питания 5 В / 2 А
- 3D печать
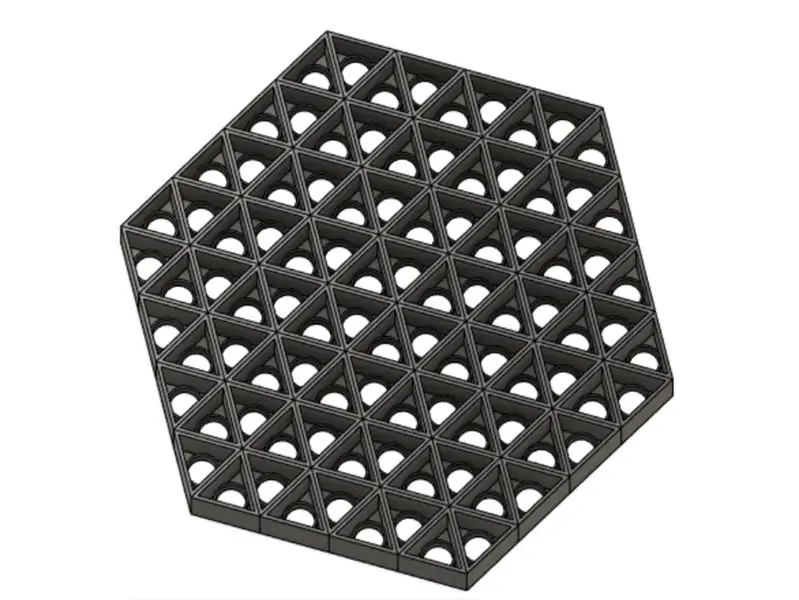
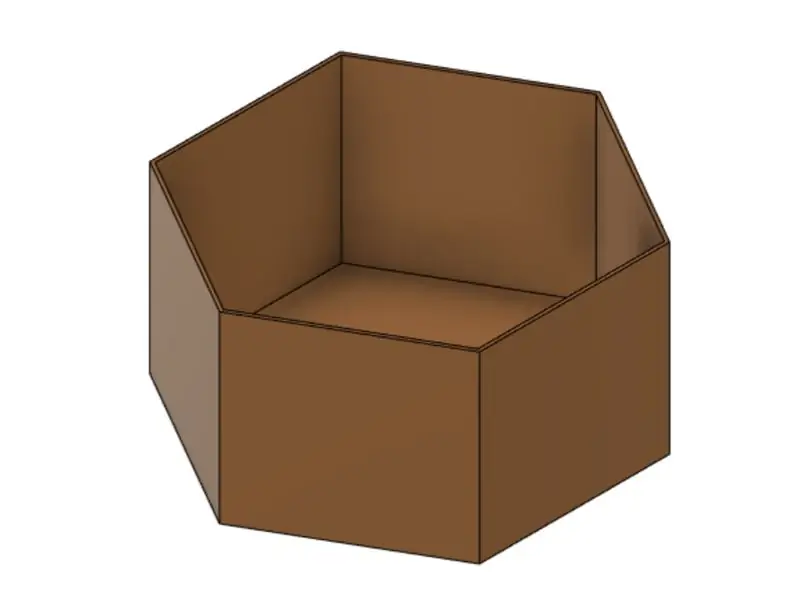
Шаг 1: 3D-печать:



- 3D-печать всех представленных 3D-моделей: Нажмите здесь, чтобы увидеть файлы и коды STL
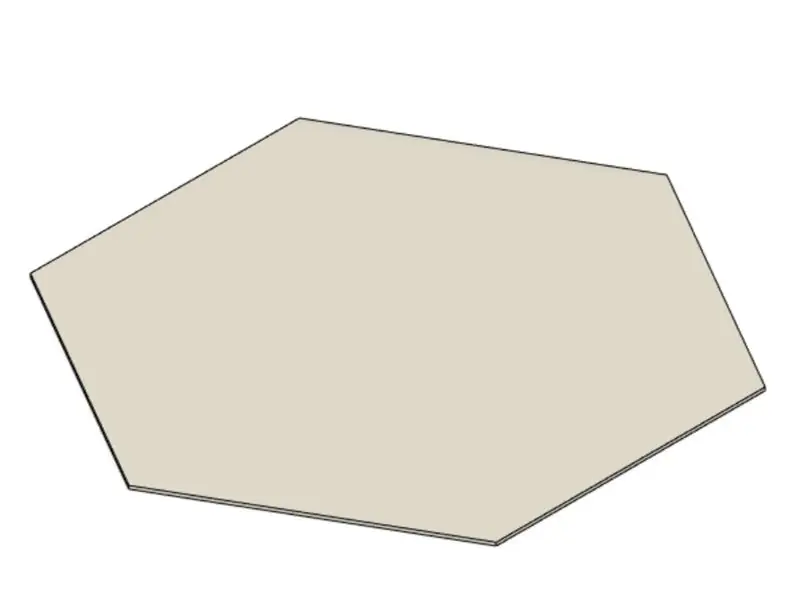
- Распечатайте экранный слой из белого PLA.
Шаг 2: Подключение контура:


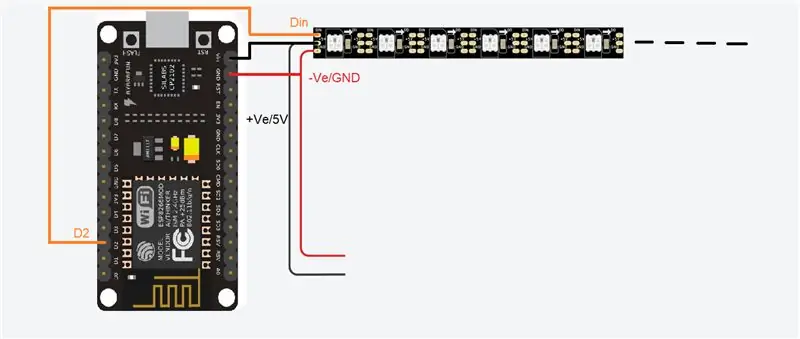
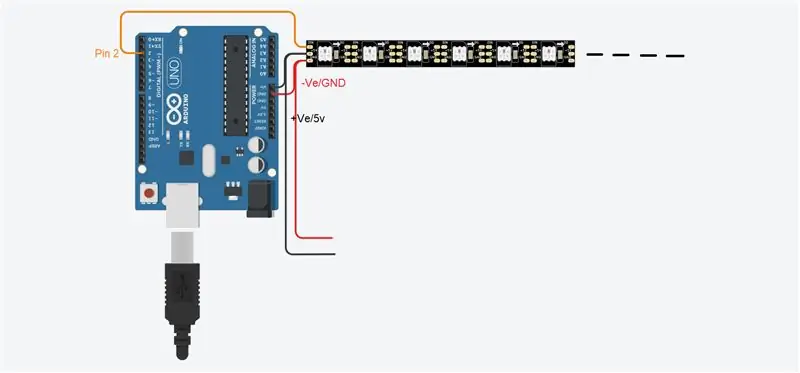
- Выполните все подключения, как показано на принципиальной схеме.
- GND ~ -Ve
- Вин ~ 5В ~ + Ve
- DataIn ~ контакт 2
- Также протяните провода источника питания до последнего светодиода и подключите, чтобы предотвратить падение напряжения на светодиодах.
Шаг 3: Примечание:
- Если вы используете плату Arduino, вы можете отображать только анимацию, вы не можете отображать время.
- Если вы используете плату ESP8266, тогда мы можем отображать время и другие анимации на матрице.
Шаг 4: Сборка:



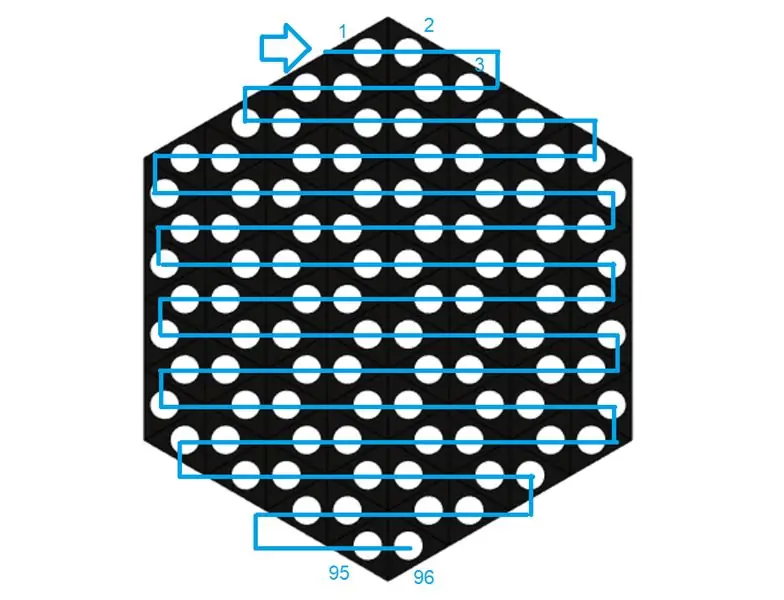
- Поместите все светодиоды в змейку.
- Соберите все вместе.
- Припаиваем разъем к плате микроконтроллера, разъем берется с другого конца линейки светодиодов.
Шаг 5: Кодирование:



- Нажмите здесь, чтобы увидеть коды
- Для этой матрицы я сделал три кода HexMatrix.ino, clock1.ino и clock2.ino.
- Код HexMatrix - это код для отображения анимации на матрице, он может работать на любой плате микроконтроллера.
- Код Clock и clock2 работает только на платах ESP8266.
HexMatrix.ino:
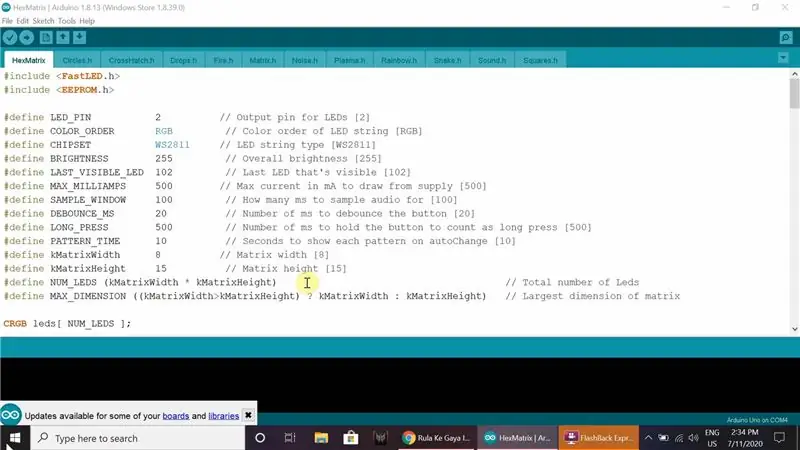
- Откройте код, указанный в Arduino IDE.
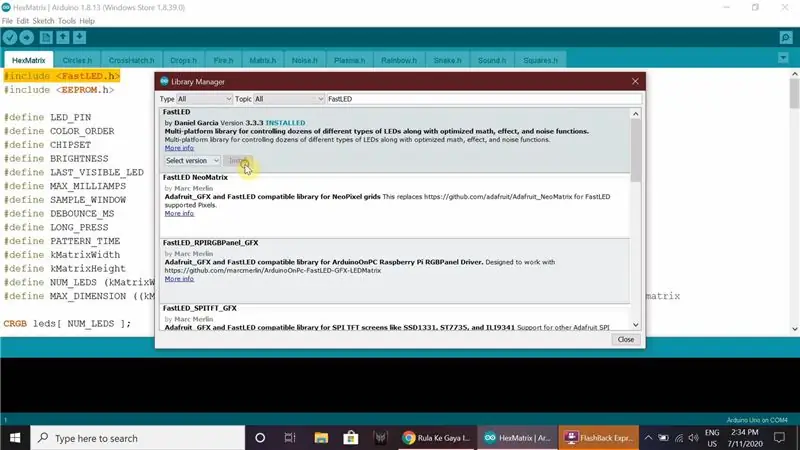
- Установите библиотеку FastLED в Arduino IDE.
- Выберите тип платы, порт и загрузите код.
Коды Clock1 и Clock2:
- Откройте код в Arduino IDE.
- В этом коде мы можем изменить эти значения в соответствии с нашими требованиями к цвету.
// Цифровые значения цвета в RGBint r = 255;
int g = 255;
интервал b = 255;
// Значения цвета фона в RGB
int br = 0;
int bg = 20;
int bb = 10;
Введите имя и пароль Wi-Fi
const char * ssid = "Wifi_Name";
const char * password = "Пароль";
Введите часовой пояс своей страны (Индия 5: 30 = 5,5 точно так же введите свой часовой пояс)
// Ваш часовой поясint timezone = -5.5 * 3600;
- Выберите тип платы ESP8266, выберите порт и загрузите код.
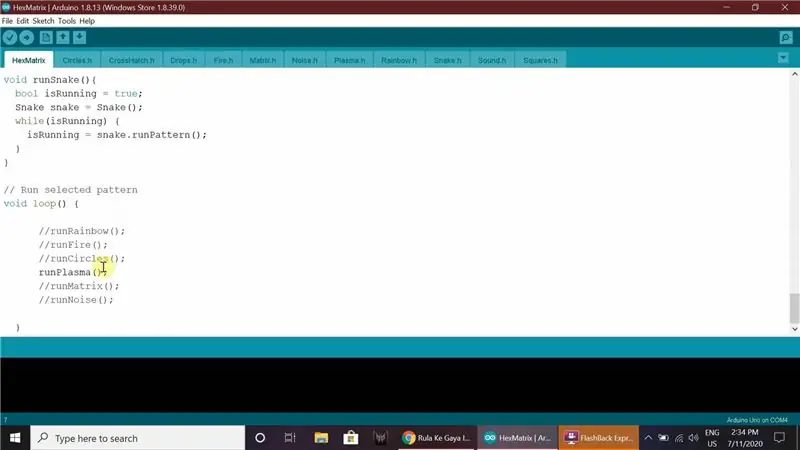
- Помимо этого у нас также есть много других анимаций в примерах FastLED.
Рекомендуемые:
Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: 7 шагов (с изображениями)

Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: я планирую использовать этот Rapsberry PI в кучу забавных проектов еще в моем блоге. Не стесняйтесь проверить это. Я хотел вернуться к использованию своего Raspberry PI, но у меня не было клавиатуры или мыши в моем новом месте. Прошло много времени с тех пор, как я установил Raspberry
RGB HexMatrix - IOT Clock 2.0: 5 шагов (с изображениями)

RGB HexMatrix | IOT Clock 2.0: HexMatrix 2.0 является обновленной версией предыдущей версии HexMatrix. В предыдущей версии мы использовали светодиоды WS2811, благодаря чему HexMatrix стал тяжелым и толстым. Но в этой версии матрицы мы будем использовать нестандартную PCB со светодиодами WS2812b, что сделало эту матрицу т
Модуль питания IoT: добавление функции измерения мощности IoT в мой контроллер заряда от солнечной батареи: 19 шагов (с изображениями)

Модуль питания IoT: добавление функции измерения мощности IoT в мой контроллер заряда от солнечной батареи: Всем привет, надеюсь, вы все молодцы! В этом руководстве я собираюсь показать вам, как я создал модуль измерения мощности Интернета вещей, который вычисляет количество энергии, вырабатываемой моими солнечными панелями, которая используется моим контроллером заряда солнечной батареи t
Система мониторинга предприятия IoT (с платформой IBM IoT): 11 шагов (с изображениями)

Система мониторинга предприятий IoT (с платформой IBM IoT): обзор Система мониторинга предприятий (PMS) - это приложение, созданное для людей, принадлежащих к рабочему классу и имеющих в виду зеленый палец. Сегодня работающие люди заняты больше, чем когда-либо; продвижение по карьерной лестнице и управление финансами
Детектор дыма IOT: обновление существующего детектора дыма с помощью IOT: 6 шагов (с изображениями)

Детектор дыма IOT: обновление существующего детектора дыма с помощью IOT: список участников, изобретатель: Тан Сью Чин, Тан Ит Пенг, Тан Ви Хенг Руководитель: д-р Чиа Ким Сенг Отделение мехатроники и робототехники, Факультет электротехники и электроники, Университет Тун Hussein Onn Malaysia. Дистрибьютор
