![[2020] Подсветка светодиодов для ночного ползания: 9 шагов (с изображениями) [2020] Подсветка светодиодов для ночного ползания: 9 шагов (с изображениями)](https://i.howwhatproduce.com/images/002/image-3627-9-j.webp)
Оглавление:
- Запасы
- Шаг 1. Копирование файла образца MakeCode
- Шаг 2: Настройка приложения Micro: bit для iOS GamePad
- Шаг 3. Просмотр файла образца MakeCode
- Шаг 4. Добавление расширений Valenta в редактор MakeCode
- Шаг 5. Повторное использование созданных нами "старых" блочных кодов
- Шаг 6: Разработка «новых» блочных кодов, которые мы будем использовать
- Шаг 7: При запуске
- Шаг 8: Функциональный светодиод
- Шаг 9: На геймпаде кнопки 1, 2 вниз
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-06-01 06:10.
![[2020] Загорающиеся светодиоды для ночного ползания [2020] Загорающиеся светодиоды для ночного ползания](https://i.howwhatproduce.com/images/002/image-3627-10-j.webp)
Валента Внедорожник
Valenta Off-Roader - это внедорожный радиоуправляемый автомобиль с микро-битовым двигателем. Он совместим с Lego Technic и оснащен двумя (x2) микромоторными редукторами на задних колесах и (x1) сервоприводом рулевого управления на основе рычажного механизма Роберваля. Humming Works LLC и 4Tronix UK работают в партнерстве над дизайном Valenta Off-Roader.
Версия "Night Crawler"
В новой версии появились встроенные светодиоды x4 для ночного ползания! Используя редактор Microsoft MakeCode и расширения Valenta, вы можете настроить различные режимы мигания светодиодов, продолжительность и цвета RGB! Персонализируйте свою машину и поднимите настроение!
Запасы
Пожалуйста, завершите эти проекты заранее, прежде чем приступить к этому проекту.
Руководство по сборке внедорожника Valenta
Использование iPhone или IPad и приложения Micro: bit Game Pad для управления радиоуправляемой машиной
Удачи и приятного времяпровождения!
Шаг 1. Копирование файла образца MakeCode


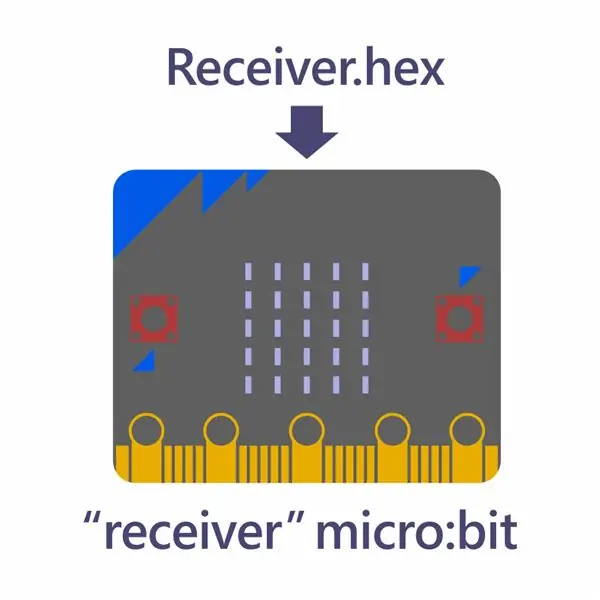
Для этого проекта мы подготовили образец файла MakeCode (Receiver.hex), который вы можете скачать. Поскольку образец файла готов к воспроизведению, вы можете сразу начать воспроизведение.
На этом этапе вы можете загрузить образец файла на свой компьютер. Подключите компьютер к micro: bit через USB-кабель. Перетащите образец файла в micro: bit и используйте его как «получатель» micro: bit.
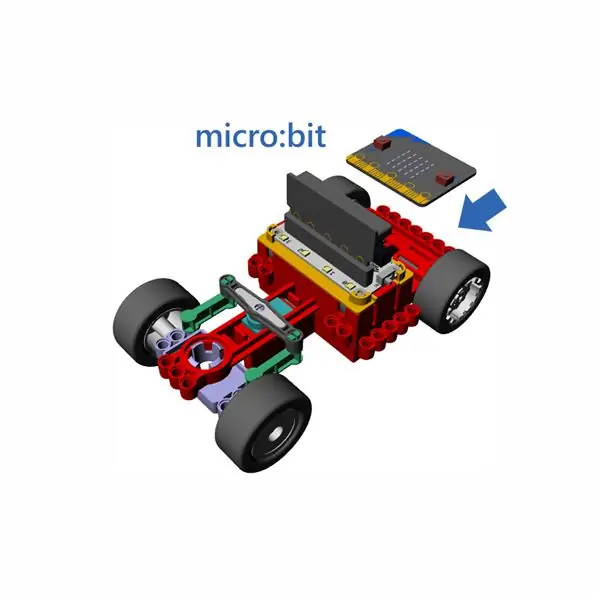
Скопировав образец файла на micro: bit, отключите его от компьютера. Затем установите micro: bit на Valenta Off-Roader и включите выключатель питания на контроллере мотора.
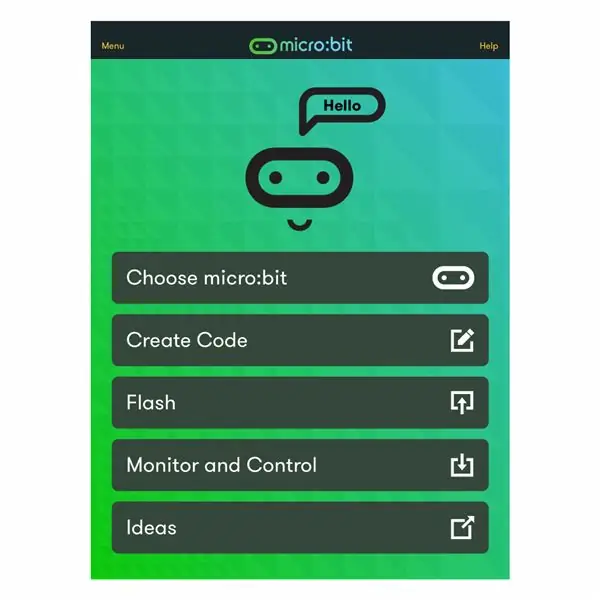
Шаг 2: Настройка приложения Micro: bit для iOS GamePad


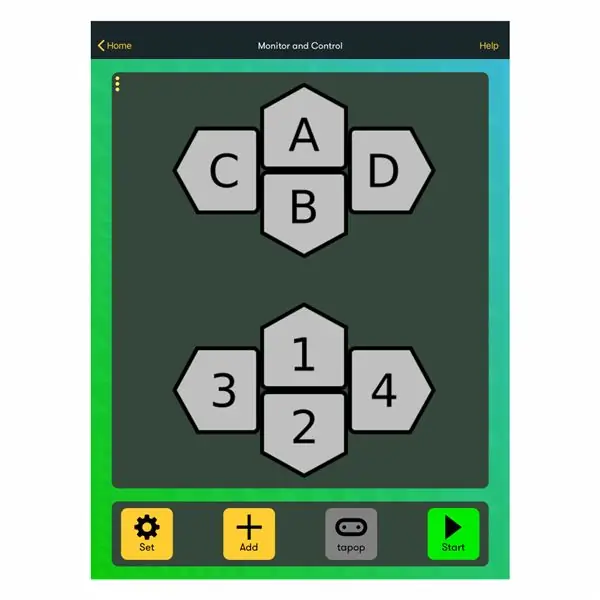
Чтобы установить приложение micro: bit для iOS на свой iPhone или iPad, связать приложение с micro: bit и настроить Game Pad, обратитесь к проекту «Использование iPhone или IPad и приложения Micro: bit Game Pad для управления автомобилем с дистанционным управлением. на шагах 2-12. В этом предыдущем проекте мы назначили кнопкам Game Pad от A до D следующим образом:
- Нажатие кнопки A -> Автомобиль едет вперед
- Нажатие кнопки B -> Автомобиль движется назад
- Нажатие кнопки C -> Автомобиль поворачивает налево
- Нажатие кнопки D -> Автомобиль поворачивает направо
Чтобы в этом проекте включались и выключались светодиоды, почему бы нам не назначить кнопки 1 и 2 Game Pad следующими способами:
- Нажатие кнопки 1 -> Включение светодиодных индикаторов
- Нажатие кнопки 2 -> Отключение светодиодной подсветки
Шаг 3. Просмотр файла образца MakeCode



Теперь давайте посмотрим, как блочные коды будут работать в этом образце файла MakeCode.
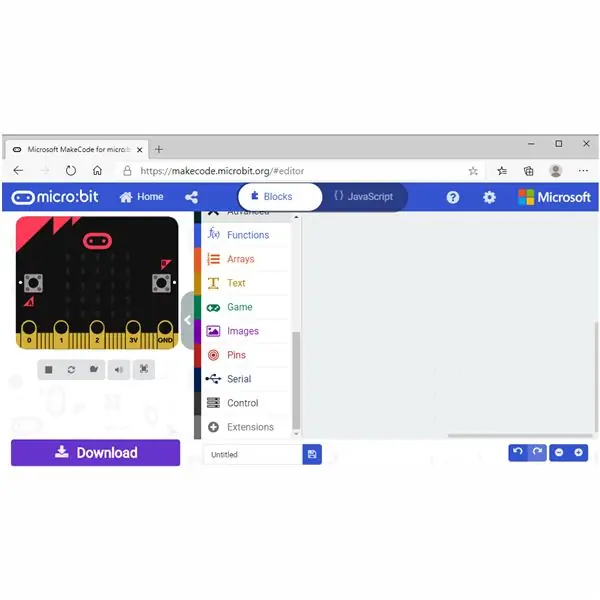
На предыдущем шаге вы загрузили на свой компьютер образец файла MakeCode. Подключите компьютер к micro: bit через USB-кабель. Откройте редактор MakeCode и нажмите кнопку «Импорт». Откройте файл Receiver.hex, который вы скопировали в micro: bit "получателя".
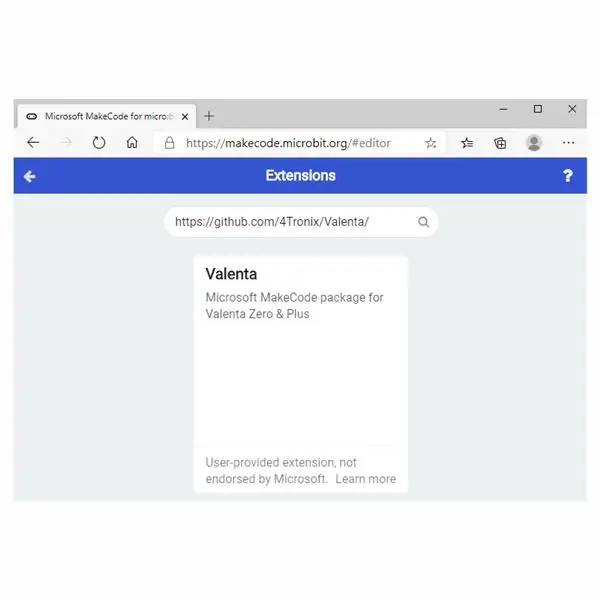
Шаг 4. Добавление расширений Valenta в редактор MakeCode



Чтобы зажечь светодиоды в этом проекте, вам нужно добавить расширения Valenta в редактор MakeCode. Это простые в использовании готовые блоки кодов, которые мы создали специально для игры с Valenta Off-Roader.
Щелкните Расширения в нижней части меню. Введите https://github.com/4Tronix/Valenta в поле поиска, как показано на прилагаемой фотографии. Щелкните расширения Valenta. Теперь расширения добавлены в меню. Давайте использовать следующие расширения в этом проекте.
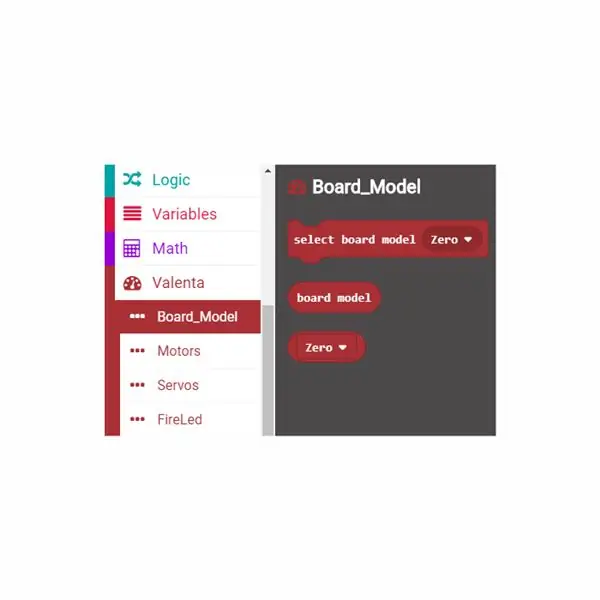
Блоки модели платы Эта группа блоков используется в первую очередь, когда вы изначально кодируете начальный блок. В этом проекте для включения светодиодов на внедорожнике Valenta вы будете использовать контроллер двигателя Valenta Zero, входящий в комплект. Вы перетащите нулевой блок выбранной модели платы в начальный блок, чтобы «приемник» micro: bit мог распознать, какой контроллер мотора будет использоваться для этого проекта.
Блоки FireLed
Если вы посмотрите на контроллер мотора Valenta Zero на автомобиле, он имеет 4 светодиода с номерами 0, 1, 2 и 3. Эта группа блоков будет включать эти светодиоды разными способами. Например, вы можете выбрать свой любимый цвет (или определить любой цвет RGB, который вам нравится), установить время освещения и отрегулировать его яркость в соответствии с вашими предпочтениями.
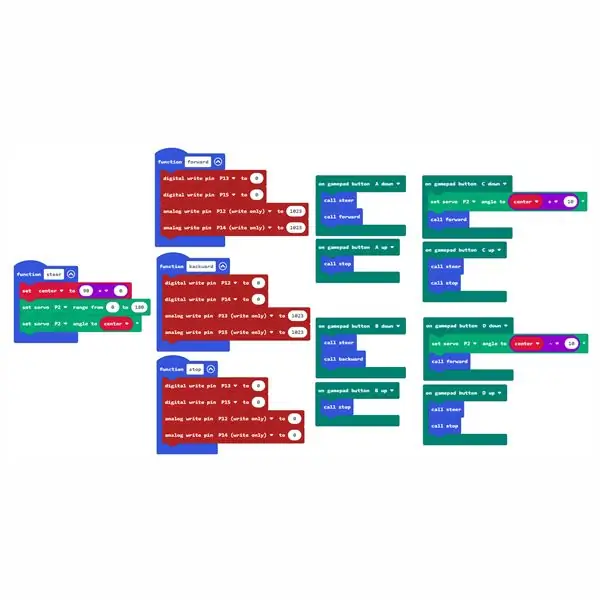
Шаг 5. Повторное использование созданных нами "старых" блочных кодов

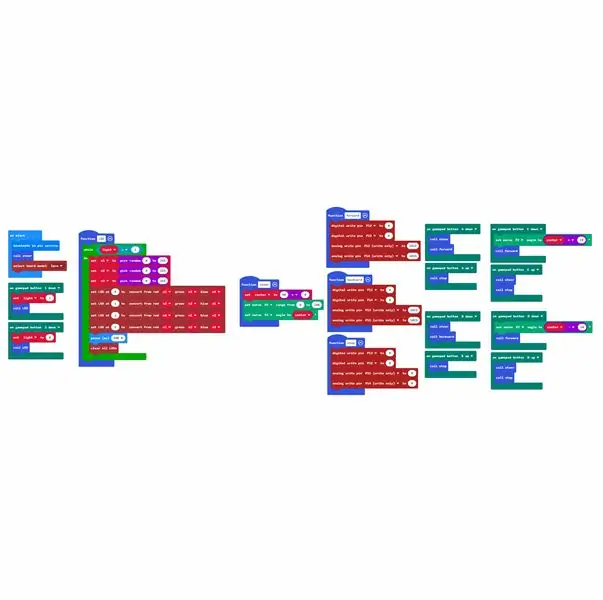
На предыдущих шагах вы открыли файл Receiver.hex, скопированный в micro: bit «получателя» в редакторе MakeCode. Теперь давайте подробно рассмотрим коды каждого блока.
Повторите шаги с 16 по 23 предыдущего проекта «Использование IPhone или IPad и Micro: bit Game Pad App для управления автомобилем с дистанционным управлением», чтобы понять следующие блочные коды, которые использовались таким же образом в этом проекте.
- функция рулевого управления -> См. предыдущий проект Шаг 16
- функция вперед -> См. предыдущий проект Шаг 17
- функция назад -> См. предыдущий проект Шаг 18
- остановка функции -> См. предыдущий проект Шаг 19
- на геймпаде кнопка A вниз, вверх -> см. предыдущий проект Шаг 20
- на геймпаде кнопка B вниз, вверх -> см. предыдущий проект Шаг 21
- на геймпаде кнопка C вниз, вверх -> см. предыдущий проект Шаг 22
- на геймпаде кнопка D вниз, вверх -> см. предыдущий проект Шаг 23
Приведенные выше коды блоков используются для движения автомобиля вперед, назад, поворота влево или вправо при нажатии кнопок A, B, C и D.
Шаг 6: Разработка «новых» блочных кодов, которые мы будем использовать

Чтобы зажечь светодиоды в этом проекте, вы добавите следующие «новые» блочные коды и будете использовать их вместе со «старыми» блочными кодами, которые вы рассмотрели на последнем шаге.
Эти «новые» блочные коды необходимы в этом проекте для включения светодиодов.
- на старте
- функциональный светодиод
- на геймпаде кнопка 1 вниз
- на геймпаде кнопка 2 вниз
Давайте посмотрим на каждый блок в следующих нескольких шагах.
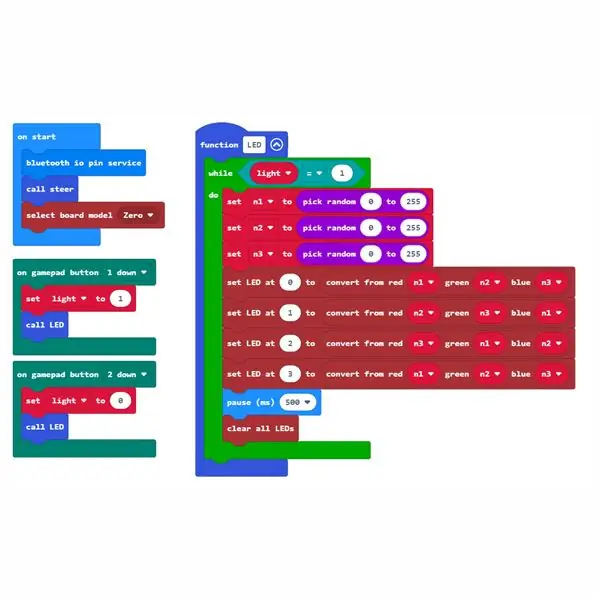
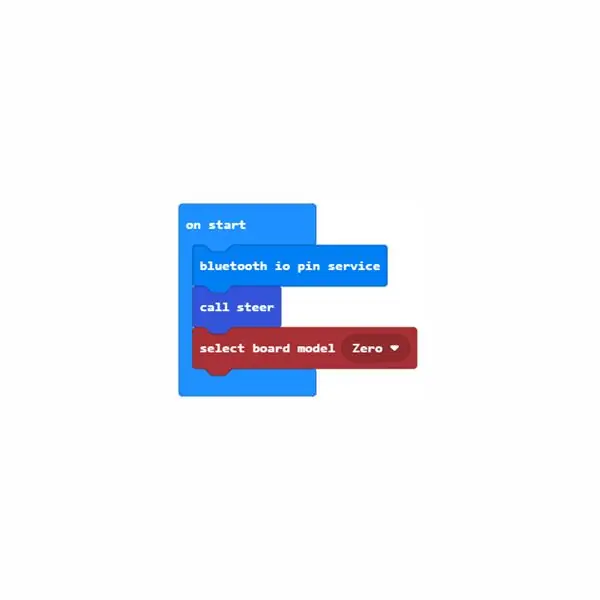
Шаг 7: При запуске

на стартовом блоке
Этот блок вызывается изначально сразу при включении micro: bit "получателя".
Служба блочных контактов bluetooth io позволит другим блочным кодам работать с цифровыми и аналоговыми контактами через связь Bluetooth.
Из расширения «Функции» перетащите блок управления вызовом внутрь начального блока. Он вызовет функцию блокировки рулевого управления, и рулевое управление автомобиля будет смотреть прямо вперед.
Из расширения Valenta Board_Model перетащите блок выбора модели платы Zero в начальный блок, чтобы ваш «принимающий» micro: bit мог распознать, что вы будете использовать контроллер двигателя Valenta Zero для Valenta Off-Roader.
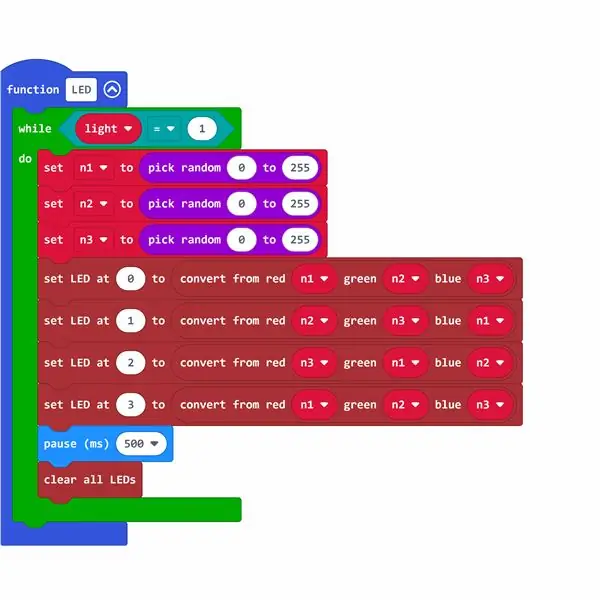
Шаг 8: Функциональный светодиод

На этом шаге вы можете определить, как будут гореть светодиоды, и поэтому это самый важный шаг в этом проекте!
Во-первых, давайте создадим логическую переменную light, которая имеет значение 0 или 1. 0 означает выключение светодиодов. 1 означает включение светодиодов. Вы будете использовать эту переменную для включения и выключения светодиодов. В расширении Variables нажмите кнопку Make a Variable и создайте переменный свет.
функциональный светодиодный блок
В расширении «Функции» нажмите кнопку «Создать функцию», чтобы создать индикатор функции. Из расширения Loops перетащите и отпустите, пока блок do в пределах функционального светодиода. Из расширения Logic перетащите блок 0 = 0. Из расширения Variables перетащите логическую переменную light в левую часть блока 0 = 0, чтобы она выглядела так же, как блок light = 0. Также измените правую сторону на 1, чтобы она выглядела так же, как light = 1. Затем перетащите блок light = 1 на шестигранную часть блока while do внутри функционального светодиода. Что он делает, так это когда логическая переменная light установлена на 1 для включения светодиодов, вы продолжите реализацию функции LED в цикле.
А пока поговорим о цвете RGB! Цвет RGB - это цвет, который получается путем смешивания красного, зеленого и синего различными способами. Каждый цвет может быть представлен численно в диапазоне от 0 до 255. Вы можете выразить цвет RGB в триплетах (r, g, b) от (0, 0, 0) до (255, 255, 255).
В этом проекте почему бы нам не позволить компьютеру выбрать случайное число от 0 до 255 для каждого красного, зеленого и синего, поместить каждое значение в триплет и выбрать совершенно неожиданный цвет RGB для каждого светодиода, пронумерованного от 0, 1, 2 и 3 на контроллере мотора!
В расширении «Переменные» нажмите кнопку «Создать переменную», чтобы создать переменную n1, n2 и n3, чтобы на мгновение сохранить три случайных числа. Из расширения Math перетащите выбранный случайный блок и определите диапазон от 0 до 255, чтобы он выглядел так же, как случайный выбор от 0 до 255 и поместил его в набор n1 для блокировки из расширения Variables, поэтому он выглядит так же, как набор n1 чтобы выбрать случайные значения от 0 до 255 и поместить этот блок внутрь блока while do. Повторите этот процесс, чтобы создать блоки для n2 и n3.
Из расширения Valenta FireLED перетащите преобразование из блока красный 0 зеленый 0 синий 0 и замените каждое число на переменные n1, n2 и n3 из расширения Variables, чтобы он выглядел так же, как преобразование из красного блока n1, зеленого n2 синего n3. Этот блок может выбрать случайное число от 0 до 255 для каждого красного, зеленого и синего, и эти три цвета будут смешаны вместе, чтобы определить совершенно неизвестный цвет RGB!
Из расширения Valenta FireLED перетащите светодиодный индикатор на 0 в блок и объедините его с блоком convert from red n1, green n2 blue n3 block, чтобы он выглядел так же, как и установка светодиода на 0 для преобразования из красного n1 зеленого n2 синего n3 блока. Имеется 4 светодиода, пронумерованных 0, 1, 2 и 3, поэтому повторите этот процесс, чтобы создать все блоки для светодиода 1, 2 и 3.
Наконец, как долго вы установите продолжительность мигания светодиодов? Из расширения Basic перетащите блок паузы (мс). 1000 (мс) - 1 секунда. Например, зададим время паузы (мс) 500. Из расширения Valenta Fire LED перетащите и отпустите, чтобы очистить все блоки светодиодов внутри блока, в то время как все светодиоды будут сбрасывать свои цвета каждые 0,5 секунды.
Следующим шагом является то, как вы назначите кнопку на Game Pad в приложении iOS для переключения индикатора логического значения с 0 на 1 (или с 1 на 0) для включения (или выключения) светодиодов.
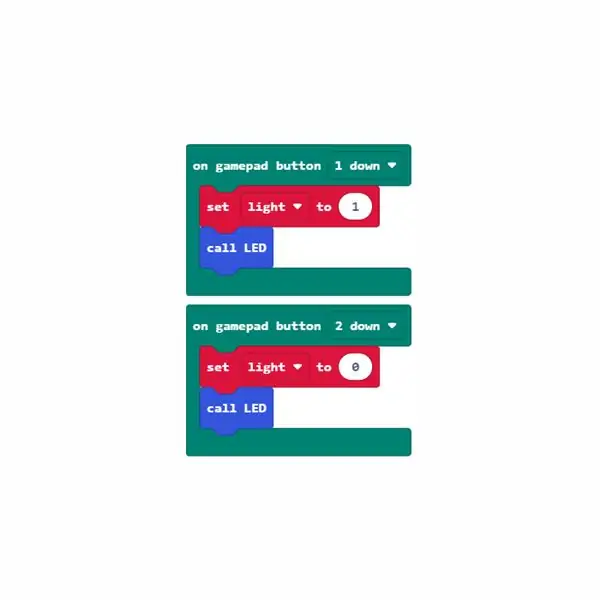
Шаг 9: На геймпаде кнопки 1, 2 вниз

Вы можете настроить, какое действие кнопки будет включать и выключать светодиоды, и это полностью зависит от вас.
Как насчет нажатия кнопки 1 на Game Pad в приложении iOS, чтобы загорелись светодиоды, а при нажатии кнопки 2 светодиоды погаснут?
Ранее вы создали логическую переменную light, которая имеет значение 0 или 1. 0 означает выключение светодиодов. 1 означает включение светодиодов. Вы будете использовать эту переменную для включения и выключения светодиодов.
на кнопке геймпада 1 нижний блок
Из расширения «Устройства» перетащите кнопку геймпада на 1 блок вниз. Из расширения «Переменные» перетащите индикатор на 1, чтобы функциональный светодиод включал светодиоды. Из расширения «Функции» перетащите блок светодиодных индикаторов вызова. Все светодиоды загорятся случайным образом.
на геймпаде кнопка 2 вниз блок
Из расширения «Устройства» перетащите кнопку геймпада 2 вниз на блок. В расширении «Переменные» перетащите и отпустите индикатор, установите значение 0, чтобы светодиод функции был реализован для выключения светодиодов. Из расширения «Функции» перетащите блок светодиодных индикаторов вызова. Все светодиоды погаснут.
Рекомендуемые:
Подсветка ночного сторожа Arduino: 3 шага

Arduino Night Watchman Light: когда вы выходите из дома на длительное время, вы можете создать впечатление, будто кто-то дома включает и выключает свет вечером. В отличие от заранее установленного таймера по расписанию (или таймера, который спит) и его легко обнаружить снаружи, это
Лазерклюв ночного видения! (ИЛИ Как сделать мигающий светодиодный фонарик с функцией сохранения ночного видения, игрушечный фонарик-трансформер!): 5 шагов

Лазерклюв ночного видения! (ИЛИ Как сделать светодиодный фонарик, сохраняющий ночное зрение, игрушечный фонарик-трансформер!) игрушка? Инструктаж с действительно длинным названием! Мы назовем это "Лазроклюв ночного видения". для
Светодиодная RGB-подсветка и подсветка для дыхания: 8 шагов

Светодиодный индикатор RGB и подсветка для дыхания: светодиодный индикатор RGB и светодиодная подсветка. Breathing Mood Light - это простой ночник с двумя режимами. Для первого режима вы можете изменить цвет светодиода RGB, поворачивая три переменных резистора, а для второго режима он представляет состояние дыхания
Последовательная светодиодная подсветка с использованием многоцветных светодиодов: 3 шага (с изображениями)

Последовательный светодиодный светильник с использованием многоцветных светодиодов: Последовательный светодиодный светильник не так дорого, но если вы любитель DIY (любитель), как я, вы можете сделать свои собственные последовательные светодиоды, и это дешевле, чем свет, доступный на рынке. собираюсь сделать свой собственный последовательный светодиодный светильник, который работает на 5 Вольт
Перевод вашей камеры в режим «военное ночное видение», добавление эффекта ночного видения или создание режима ночного видения на любой камере !!!: 3 шага

Перевод вашей камеры в режим «военное ночное видение», добавление эффекта ночного видения или создание режима ночного видения на любой камере !!!: *** Это было внесено в ЦИФРОВОЙ DAYS PHOTO КОНКУРС, пожалуйста, проголосуйте за меня ** * Если вам нужна помощь, напишите по электронной почте: [email protected] Я говорю на английском, французском, японском, испанском и других языках, если вы
