
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


Что такое Blynk и как он работает, посмотрите видео их кампании!
Во-первых, как оказалось, вы можете запрограммировать NodeMCU с помощью Arduino IDE, посмотрите видео выше.
Вот письменное руководство по настройке:
Запасы
- Макетная плата
- Два узла NodeMCU 1.0
- Arduino Uno или любой другой тип
- Джемперы
- Кабели питания USB
Шаг 1. Обзор

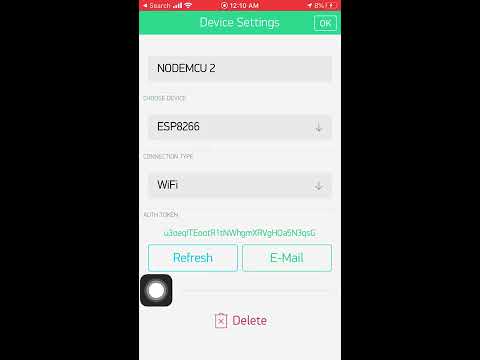
1-й - Скачать приложение Blynk
2-й - добавьте свои устройства, как показано на видео, и скопируйте токен аутентификации, созданный для нашего устройства, поскольку мы будем использовать его позже в коде.
- В этом проекте мы настраиваем два устройства NodeMCU и подключаем их к нашей сети Wi-Fi, а затем начинаем отправлять данные (целые / символьные) от NodeMCU 1 к NodeMCU 2.
- Также мы подключим Arduino UNO к NodeMCU 2 через проводную последовательную связь.
- данные, полученные от NodeMCU 1, будут отправлены в Arduino UNO в конце, и мы можем использовать этот сингл для переключения светодиода или любой другой вещи
- мы будем отображать в приложении Blynk, горит ли светодиод или нет
Шаг 2: Код NodeMCU 1

для узла MCU 1 не требуется проводка, так как он будет подключен к Wi-Fi и просто отправит «1» или «0». Все, что нам нужно, это созданный нами токен аутентификации.
Встроенный светодиод в D2 используется как индикатор успешного подключения к WiFi.
затем начните писать код выше
Шаг 3: коды NodeMCU 2 + Arduino


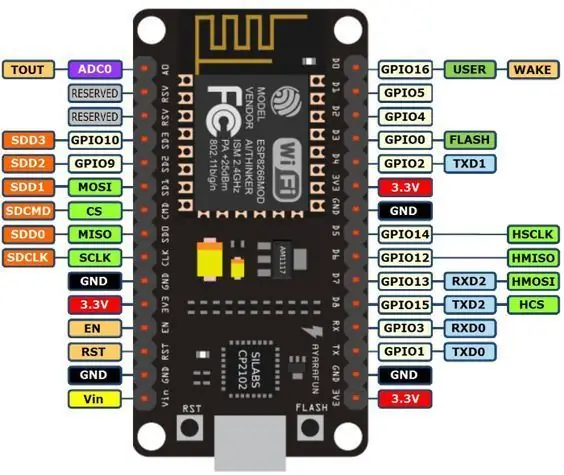
NodeMCU 2 - мы использовали D7 как RX и D8 как TX, встроенный светодиод в D13 используется как индикатор
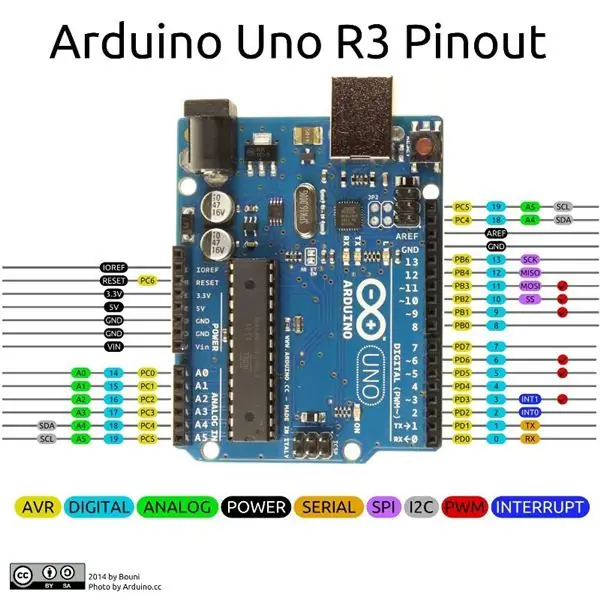
Arduino - мы использовали контакт 8 как RX и контакт 9 как TX
Электропроводка:
- D7 в NodeMCU на контакт 9 в Arduino
- D8 в NodeMCU на контакт 8 в Arduino
- VIN в NodeMCU до 5 В в Arduino
- GND в NodeMCU к GND в Arduino (общая земля)
После настройки всех подключений начните загрузку приведенного выше кода в NodeMCU 2.
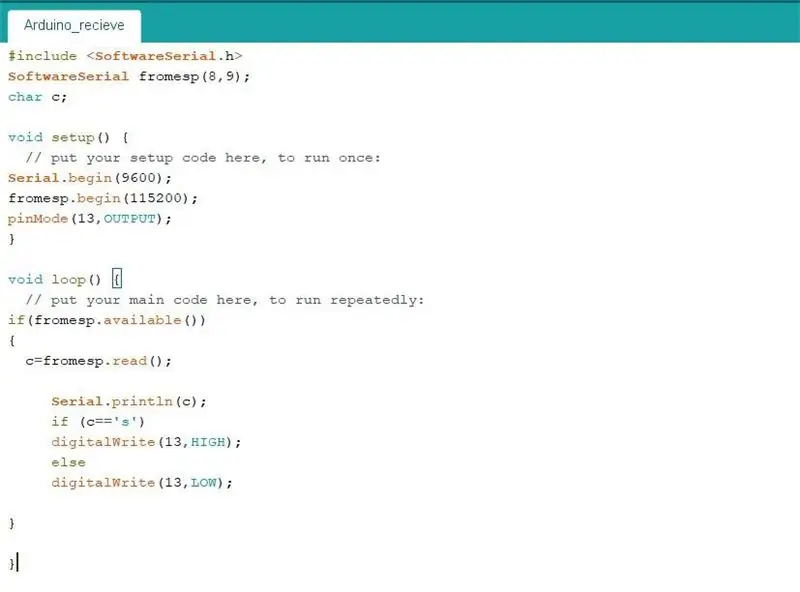
Шаг 4: Код Arduino


Вот код, необходимый для получения данных от NodeMCU 2 в Arduino.
вы можете подключить светодиод к контакту 13
Рекомендуемые:
Светодиодный индикатор, управляемый HTTP-сервером - Ameba Arduino: 3 шага

Светодиодный индикатор, управляемый HTTP-сервером - Ameba Arduino: управлять светодиодом легко с помощью любого микроконтроллера по вашему выбору, но управлять светодиодом по беспроводной сети в браузере вашего мобильного телефона на ходу действительно круто и весело. На самом деле это уже проект IoT, так как вы можете использовать один и тот же сервер для управления
ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая локальным веб-сервером: 6 шагов

ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая локальным веб-сервером: ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая с помощью веб-сервера
Светодиодные анимационные часы SMART, подключенные к Интернету, с веб-панелью управления, синхронизация с сервером времени: 11 шагов (с изображениями)

Подключенные к Интернету светодиодные анимационные часы SMART с веб-панелью управления, синхронизация с сервером времени: история этих часов насчитывает более 30 лет. Мой отец первым предложил эту идею, когда мне было всего 10 лет, задолго до революции светодиодов - тогда, когда светодиоды имели яркость 1/1000 от их нынешнего ослепляющего блеска. Правда
Сделайте свой Pi (локальным) облачным сервером !: 19 шагов (с изображениями)

Сделайте свой Pi (локальным) облачным сервером !: Сохраняйте и получайте доступ к документам, фотографиям и музыке на вашем собственном локальном облачном сервере Pi! Самое приятное: вы можете использовать его, если или когда Интернет выйдет из строя (или если вы находитесь в удаленном месте и хотите получить доступ к Википедии). О, эй, а если твой друг получит одно и то
Доступ Управление сервером или любым компьютером с Windows удаленно: 6 шагов

Доступ управление сервером или почти любым компьютером с Windows удаленно. Это руководство представляет собой комбинацию нескольких идей, которые я видел здесь, в инструкциях. Ha4xor4life с легкостью выпустил наставление под названием «Проверка вашего личного файлового сервера». Это хорошая идея, но для этого нужен монитор с двумя входами
