
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


В этом проекте я построил интерактивный светодиодный настенный дисплей, используя Arduino и детали, напечатанные на 3D-принтере.
Частично этот проект был вдохновлен плиткой Nanoleaf. Я хотел придумать свою версию, которая была бы не только более доступной, но и более интерактивной. Я также только что закончил классный проект с использованием светодиодной матрицы и хотел попробовать что-то в более крупном масштабе.
Этот проект занял пару недель из-за длительного времени на 3D-печать, но я сохранил стоимость низкой и очень мало труда сделало его отличным проектом, который можно попробовать построить самостоятельно!
Вы можете найти все STL, которые я использовал на thingiverse:
Запасы
Для полной разбивки стоимости посетите мой сайт:
Используйте партнерские ссылки для поддержки моего контента!
Arduino Mega -
Адресные светодиоды WS2812b -
Тактовые переключатели -
Блок питания 5В 10А -
Провод 18 калибра -
Инструмент для зачистки проводов -
Паяльник -
Термоусадка -
Лучший доступный 3D-принтер (на мой взгляд) -
Нить PLA -
Шаг 1. Начните печатать плитки

Самая длинная часть этого проекта - 3D-печать 64 плиток, необходимых для создания сетки 8 x 8. Когда я делал это, я печатал по три плитки за раз, и каждая печать занимала около 5,5 часов. Для всей стены общее время печати составило около 120 часов или 5 дней, если печатать их без остановки. К счастью для нас, вся остальная часть проекта может быть выполнена, пока плитка не печатает.
Сами плитки представляют собой квадраты размером 3,6 дюйма и глубиной в один дюйм. Я использовал толщину стенки 0,05 дюйма и обнаружил, что она идеально рассеивает свет. Я также сделал выемки, чтобы пропустить светодиодные ленты и провода кнопок, но в конечном итоге в них не было необходимости из-за прокладок, которые я использовал для крепления плиток (мы до этого доберемся).
Вот ссылка на STL, которые я сделал, но я бы порекомендовал сделать свои собственные, чтобы они лучше соответствовали вашему проекту.
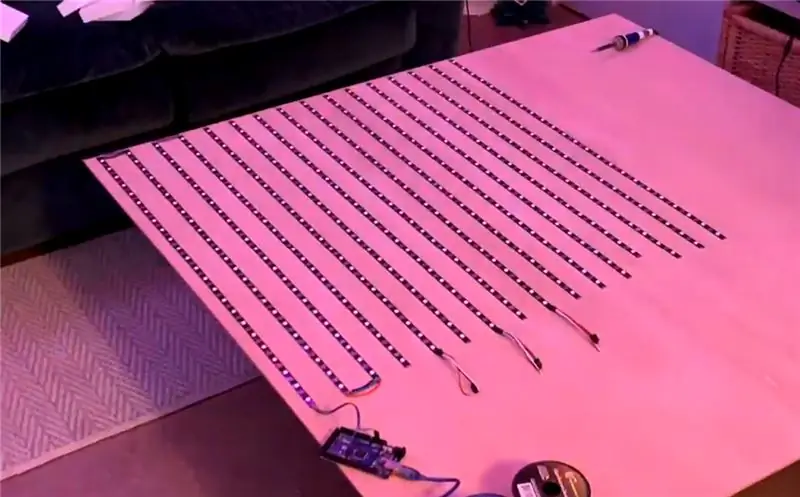
Шаг 2: Подключите светодиодные ленты

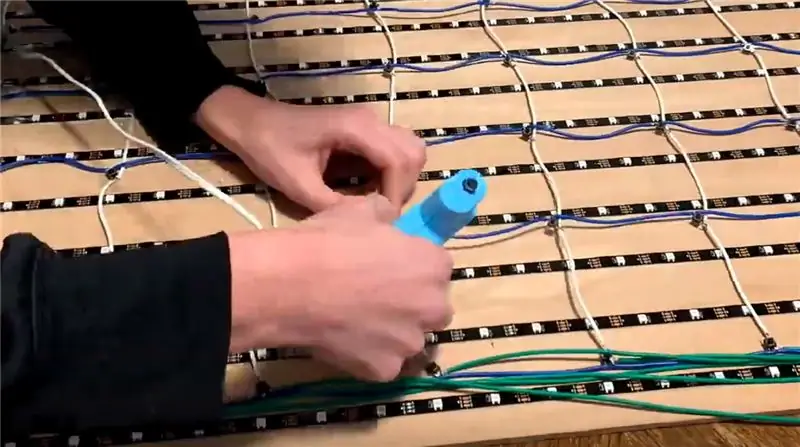
Поскольку я собираюсь программировать с помощью Arduino, я решил, что светодиодные ленты WS2812b идеально подходят для этого проекта. Эти полосы имеют индивидуальную адресацию, что означает, что вы можете запрограммировать каждый отдельный светодиод на полосе, чтобы он имел другой цвет и яркость. Они также передают данные от одного пикселя к другому, поэтому всем можно управлять с одного вывода данных Arduino. Полоски, которые я использовал, имеют плотность пикселей 30 светодиодов на метр.
Моя конструкция поместила 6 светодиодов под каждую плитку, по три светодиода в два ряда, поэтому я разрезал полоски на 16 сегментов по 24 светодиода в каждом. Эти полоски приклеивались к деревянному листу с помощью клейкой основы. Убедитесь, что вы очистили дерево от пыли, прежде чем делать это, иначе ваши полоски со временем отслоятся.
Помните о стрелках направления на полосах, я начал с левого нижнего края доски и менял их направление, когда я вставлял их. Припаяйте выходной конец каждой полосы ко входу следующей.
Шаг 3. Отрежьте доску до нужного размера (необязательно)

Доска, которую я купил, была квадратной 4 фута, но моя последняя доска должна была быть ближе к квадрату 3 фута, поэтому я достал свою головоломку и обрезал ее до нужного размера. Если вы сделали плитки большего размера или просто добавили больше 3,6-дюймовых плиток, вы могли бы легко заполнить всю доску 4 х 4 фута и сэкономить немного времени на обрезке.
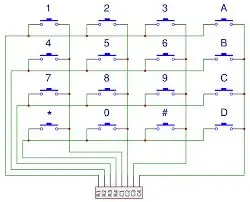
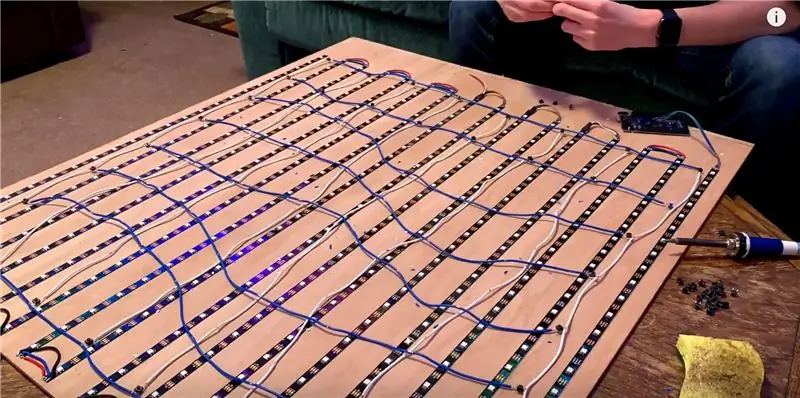
Шаг 4: Создайте матрицу кнопок




Это была самая длинная часть этой сборки (кроме времени печати). Чтобы воспользоваться преимуществами библиотеки клавиатур, включенной в Arduino IDE, все 64 кнопки должны быть соединены в ряды и столбцы. На приведенной выше диаграмме показан пример 4 x 4, но его можно легко увеличить до сетки 8 x 8, как я сделал, или любого другого размера, который подходит для вашего пространства.
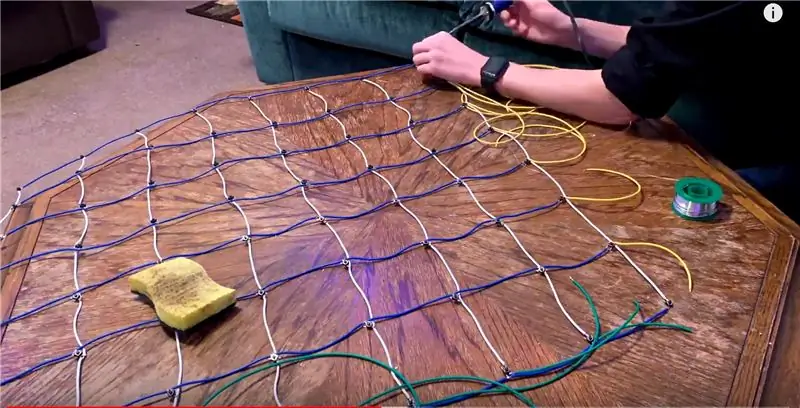
Я отрезал 16 отрезков проволоки и зачистил их каждые 3,6 дюйма, чтобы пуговицы находились посередине каждого квадрата. Затем я припаял по одной ножке каждого тактового переключателя к месту на рядах проводов. Провода колонки припаивались к диагонали ножки от рядного провода. Когда тактовый переключатель нажат, он замыкает провода строки и столбца вместе.
Затем каждой строке и столбцу нужен провод для подключения к цифровому выводу на Arduino. Я закодировал все свои провода цветом, чтобы упростить поиск и устранение неисправностей, и в итоге мне пришлось пару раз менять контакты, которые я использовал, так что это было полезным решением.
После этого я приклеил все кнопки к МДФ горячим клеем. обязательно отмерьте, где нужно приклеить каждую пуговицу, иначе плунжеры промахнутся.
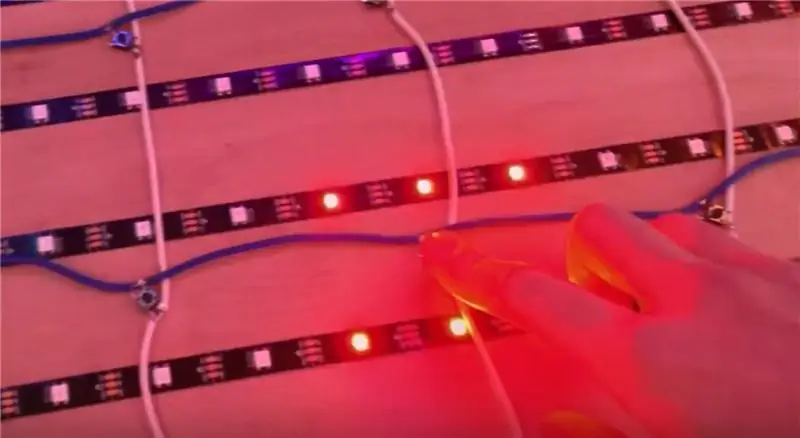
Шаг 5: Проверьте свою схему

Теперь, когда все светодиоды и кнопки приклеены, самое время все проверить. В приведенном выше коде у меня есть несколько функций для проверки всех ваших светодиодов и кнопок. Если есть какие-либо проблемы (которые, вероятно, будут в таком большом проекте), вы можете их найти и исправить. Для получения дополнительной информации о том, как использовать эти тестовые функции, ознакомьтесь с приведенным ниже обзором кода.
Попытайтесь устранить все неполадки, прежде чем добавлять плитки. Когда плитки опустятся, будет намного сложнее добраться до всего.
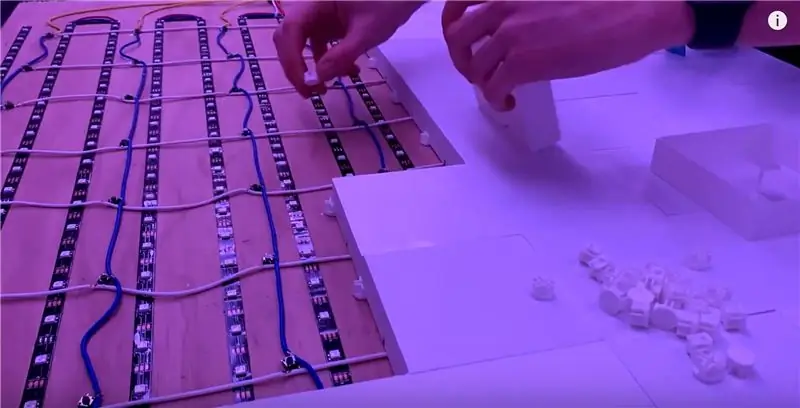
Шаг 6: приклейте плитку

Чтобы соединить плитки с доской, я разработал кронштейн, напечатанный на 3D-принтере, который будет удерживать четыре плитки в каждом углу. Когда я делал это, я переходил по одной плитке за раз и приклеивал каждую скобу на место в зависимости от плиток, которые она соединяла, чтобы у меня не было никаких странных пространств.
Я также напечатал 64 распорки, чтобы приклеить их к поршням каждой плитки. Это компенсирует добавленную высоту, которая идет с кронштейнами, но также увеличивает пространство, на которое могут щелкнуть поршни, компенсируя небольшие ошибки в расстоянии между кнопками.
STL для этих скоб и распорок можно найти на странице Thingiverse с плитками.
Шаг 7: Программирование


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Это была моя любимая часть этого проекта. Теперь, когда оборудование готово, мы можем запрограммировать его на что угодно! На данный момент я запрограммировал режим радужного узора и режим рисования щелчком. Оба из них можно увидеть в моем видео по сборке, и я подробно расскажу, как я их написал, в прохождении кода.
Если вы, ребята, создадите это, я действительно рекомендую вам попробовать запрограммировать свои собственные режимы! Это действительно стоит того, чтобы проект стоил времени и денег. Если вам нужно вдохновение для программирования режимов, следите за обновлениями на моем канале YouTube в будущем.
Некоторые будущие функции, которые я запланировал, следующие:
- Аудиовизуализатор с использованием микрофона и библиотеки FFT Arduino
- шашки
- Крестики-нолики
- Морской бой
- Реверси
- Объем памяти
- И еще много игр, в которые можно играть по сетке.

Второй приз конкурса Make it Glow
Рекомендуемые:
Интерактивная сенсорная проекционная стена: 6 шагов

Интерактивная сенсорная проекционная стена: сегодня я предлагаю вам прикоснуться к анимированной стене на дисплее культуры вашего бренда, мероприятиях выставочного зала и других местах, поместите такую панель управления, чтобы сделать вашу стену веселой
Интерактивная радиолокационная стена: 5 шагов

Интерактивная стена радара: Интерактивная стена радара - одна из систем multi-touch. Он основан на технологии компьютерного зрения, улавливает и распознает движение пальца человека по проекционной области (окнам или столам). С помощью программного обеспечения для управления отношением естественных жестов
Создавать партнерские (реферальные) ссылки Banggood проще, чем когда-либо: 4 шага

Создавать партнерские (реферальные) ссылки Banggood проще, чем когда-либо: сокращенную версию этого руководства можно найти в моем личном блоге. Партнерские продажи являются отличным источником дополнительного дохода для создателей контента, и многие люди с инструкциями используют их. партнерская программа Ban
Зеленый город - Интерактивная стена: 6 шагов

Зеленый город - интерактивная стена: проект «Зеленый город» направлен на изучение вопроса о возобновляемых источниках энергии, которые так важны в контексте энергетики и в предотвращении истощения природных ресурсов, чтобы каким-то образом повысить осведомленность об этой проблеме. . Мы также хотим
Интерактивная стена для скалолазания: 4 ступени (с изображениями)

Интерактивная стена для скалолазания: из этого урока вы узнаете, как создавать компоненты для создания интерактивной стены для скалолазания. Вы будете использовать литьевую смолу, базовую светодиодную схему и устройство микроконтроллера Bluetooth, чтобы ваш телефон мог определять уровень сложности
