
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Это не совсем инструкция. Я разрабатываю свои собственные Word Clock и решил сначала создать симулятор веб-приложения, чтобы я мог разложить сетку и проверить, как она выглядит в разное время дня. Затем я понял, что это может быть полезно другим людям, работающим над часами слов, и решил поделиться им.
Приложение представляет собой один короткий HTML-файл. Если вы сохраните его и дважды щелкните по нему, он откроется в вашем браузере и начнет отображать текущее время. Затем он будет обновлять дисплей каждые 10 секунд, если время изменилось.
Также есть текстовое поле, где вы можете ввести любое определенное время и посмотреть, как это будет выглядеть в вашем проекте.
Дизайн часов слов у всех разный, поэтому я попытался упростить настройку кода. См. Следующие несколько шагов, чтобы узнать, как это сделать.
Надеюсь, вы найдете это полезным! Замечательно иметь возможность экспериментировать с макетами и формулировками, прежде чем переходить к оборудованию!
Шаг 1. Загрузите HTML-файл
Симулятор представляет собой однофайловое веб-приложение. Это чуть меньше 200 строк. Вы можете скачать это здесь.
(На самом деле кнопки для загрузки файла на Github нет. Но вы можете просто выбрать содержимое файла, скопировать и вставить в новый текстовый файл на своем компьютере. Обязательно назовите файл something.html.)
После того, как вы загрузили его, дважды щелкните файл, и он загрузится во вкладке в вашем браузере. Вы должны увидеть текущее время, отображаемое в текстовой сетке.
Примечание. Я тестировал приложение только в Chrome в Windows.
Шаг 2: отредактируйте сетку
Вы можете попробовать разные раскладки слов, отредактировав фрагмент Javascript, который выглядит следующим образом:
var row_strs = [«ЭТО ЕСТЬ», «ОДИН ДВА ТРИ», «ЧЕТЫРЕ ПЯТЬ ШЕСТЬ», «СЕМЬ ВОСЕМЬ», «ДЕВЯТЬ ДЕСЯТЬ», «ОДИННАДЦАТЬ ДВЕНАДЦАТЬ», «ОН ПЯТЬ ДЕСЯТЬ», «ПЯТНАДЦАТЬ ДВАДЦАТЬ», «ЧАСЫ ТРИДЦАТЬ», «СОРОК ПЯТЬДЕСЯТ ПЯТЬ», «ДНЕМ», «НОЧЬЮ УТРОМ»,];
Если вы добавляете / удаляете строки и перезагружаете страницу, ваша сетка будет больше или меньше.
А если вы добавите больше букв в каждую строку, ваша сетка станет шире. Просто убедитесь, что во всех строках одинаковое количество букв.
Вы заметите, что строки в приведенном выше коде имеют пробелы, но они превращаются в случайные символы в сетке. Вы можете выбрать набор символов, которые будут случайным образом использоваться для заполнения этих пробелов, отредактировав строку, которая выглядит следующим образом:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ @ # $% &";
Шаг 3. Измените формулировку
Вам нужно знать, как писать код, если вы хотите использовать другую формулировку. Логика, которая берет дату и превращает ее в слова, находится в функции, называемой dateToSentence ().
Рекомендуемые:
Лампа Minecraft Ore - настраиваемый размер и плотность пикселей: 4 шага

Minecraft Ore Lamp - настраиваемый размер и плотность пикселей: мой семилетний ребенок одержим Minecraft, поэтому я решил построить что-то похожее для него. В поисках вариантов есть классный проект лампы от Дэна Дж. Хамера в Thingiverse, но, немного подправив его, я решил начать свой собственный проект (вы
СИМУЛЯТОР ГОНКИ СДЕЛАЙ САМ -- СИМУЛЯТОР F1: 5 шагов

СИМУЛЯТОР ГОНКИ СДЕЛАЙ САМ || СИМУЛЯТОР F1: Привет всем, добро пожаловать на мой канал! Сегодня я покажу вам, как я создаю «Симулятор гоночной игры». с помощью Arduino UNO. это не блог о сборке, это просто обзор и тест симулятора. Скоро появится блог о полной сборке
Акриловый настольный вентилятор (настраиваемый): 3 шага

Акриловый настольный вентилятор (настраиваемый): это аккуратный маленький настольный вентилятор для тех, у кого дома мало места на столе и кому нужен свежий воздух, чтобы поддерживать свою работу. он маленький, настраиваемый и работает от USB, поэтому батареи не требуются, почти не заряжается от вашего компьютера и остается в
Надежный, безопасный, настраиваемый удаленный контроль по SMS (Arduino / pfodApp) - кодирование не требуется: 4 шага

Надежный, безопасный, настраиваемый удаленный контроль по SMS (Arduino / pfodApp) - кодирование не требуется: обновление 6 июля 2018 г .: версия этого проекта 3G / 2G с использованием SIM5320 доступна здесь Обновление: 19 мая 2015 г .: используйте библиотеку pfodParser версии 2.5 или выше. Это устраняет проблему, о которой сообщалось, что экран не успевает подключиться к
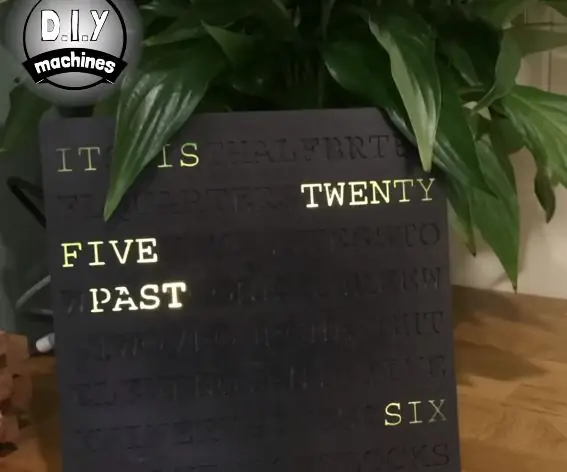
Word Clock на Arduino - настраиваемый и простой в сборке: 15 шагов (с изображениями)

Часы Arduino Word Clock - настраиваемые и простые в сборке: мой партнер видел в магазине часы, которые показывали время, подсвечивая слова, чтобы написать полное письменное предложение из того, что казалось беспорядочным набором случайных букв. Часы понравились, но не цена - поэтому мы решили сделать их собственный дизайн. Лицо
