
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.



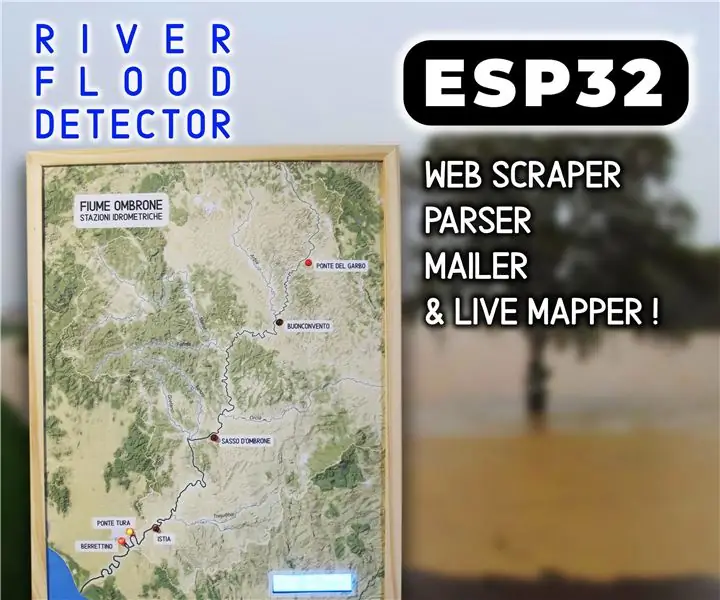
Привет, мир! Это моя первая инструкция! Я Марко из Гроссето, Италия, я не разработчик, я не инженер-электронщик, но я эколог в нашем местном природном парке (природный парк Маремма).
В моем кооперативе мы много работаем с каноэ-турами, натуралистическими и спокойными турами по реке Омброне для наблюдения за птицами и небольшого расслабления.
Но река Омброне славится еще и своим характерным течением: от летнего «нуля» до осенне-зимнего потока в несколько тысяч кубометров воды в час.
По этой причине река Омброне постоянно контролируется превосходной региональной гидрометрической службой (SIR) с фантастическим участком, который делает собранные данные доступными.
Теперь ждем окончания сезона и первых осенних паводков, чтобы убрать причал и байдарки…
Но когда мы начинаем говорить о парсинге, парсинге esp32ing и т. Д.? еще один момент
Во время итальянской блокировки я провел первый урок по ардуино, круто… и я продолжил экспериментировать с датчиками и ардуино С. Так что, если вы сочтете мой код грубым или полным бессмысленных логических пробелов, подумайте об этом!
Я сделал много вещей, просто чтобы зря тратить время, но с этим постоянным риском затопления я решил сделать что-нибудь крутое: благодаря ESP32 с форм-фактором arduino (Wemos d1 r32), который я держал упакованным в течение нескольких месяцев, потому что считал «сложным», Я действительно получил много удовольствия:
Я сделал скребок, который извлекает и анализирует данные с веб-страницы SIR и отображает полученные переменные на дешевом ЖК-дисплее i2c, а также в виде мерцания яркости и частоты на некоторых светодиодах на реалистичной карте.
поэтому, если наводнение придет со стороны горы, я буду предупрежден увеличением яркости (изменение уровня) и увеличением частоты (изменение уровня за один час) светодиодов на карте … но ESP32 также может отправлять электронные письма! Так почему бы не сделать для этого функцию?
Теперь давайте посмотрим на код ниже!
Запасы
- Плата на базе ESP32: я использовал Wemos d1 r32, потому что у нее есть женские контакты, и с ней легче обращаться
- светодиоды, красный цвет более "бдительный"
- I2C 16x2 LCD iv'e только синий, но зеленый более стильный
- дешевая пробковая доска
- ночное время (необязательно)
Шаг 1: Код


в сети я нашел только бессвязные руководства, в которых для анализа данных используются внешние сайты, поэтому я попытался проверить мощность ядер esp32, анализирующих данные непосредственно на плате… без проблем!
поэтому, если вы просматриваете источник страницы SIR, вы можете понять, как он работает: к счастью, они используют значения, разделенные запятыми, для отображения своих данных, поэтому с помощью этого кода я ищу гидрографическую станцию (код TOSnumber) и подсчитываю количество запятых (в качестве разделителя), которые содержат желаемое значение (и сохранить его как переменную), затем переназначить его как яркость светодиода и время в миллисекундах для мигания «уровня вариации»
Ядро этого парсера находится на вкладке
ind = payload.indexOf ("TOSstation_number"); // получаем позицию (ind), откуда начинаем считать запятые
Строка my_var = getValue_ind (полезная нагрузка, ',', 8); // где 8 - восьмая ячейка, определенная запятыми (разделителем)
"полезная нагрузка" - это то, что я получаю из Интернета, ранее очищенный от "цитат" и "& nbsp";
и функция getValue_ind, которая находится на главной вкладке
String getValue_ind (данные строки, разделитель символов, индекс int) {
int found = 0; int strIndex = {0, -1}; int maxIndex = data.length () - 1; for (int i = ind; i <= maxIndex && found <= index; i ++) {// с позиции ind if (data.charAt (i) == separator || i == maxIndex) {found ++; strIndex [0] = strIndex [1] + 1; strIndex [1] = (i == maxIndex)? я + 1: я; }} вернуть найдено> индекс? data.substring (strIndex [0], strIndex [1]): ""; }
адаптировано из
код запрашивает страницу каждые 15 минут, это около 44 КБ, я не думаю, что это большая нагрузка для серверов и ESP32.. Чтобы избежать слишком большой прокрутки, я разделил программу на разные функции, прочтите комментарии
здесь вставка кода - действительно беспорядок… я помещаю файлы.ino напрямую
Я использовал функцию вкладок в Arduino IDE, поэтому у меня есть разные файлы.ino
это последняя версия кода (?), приложено много усилий, поэтому я буду признателен за любое предложение!
- для выравнивания яркости светодиода для низких значений, - для функции "map" для переменных с плавающей запятой - для использования второго ядра на ESP32, - для понимания, как печатать html-сообщение из строки с помощью sprintf У меня есть потратил много настоящего "ботанического времени", так что читайте комментарии к файлам.ino или на github!
в качестве настроек загрузки я использовал Tools: Partition Scheme: NO OTA, чтобы было больше места для этого огромного кода
повеселись
нажмите здесь, чтобы увидеть код на github
Шаг 2: карта



этот урок основан на коде ESP32, поэтому я могу дать вам только некоторые ключевые слова, ссылки и используемые инструменты:
отличный сервис для извлечения векторных областей из openstreetmap
- "Остик" QGis для их переваривания
- поиск таблицы атрибутов для упрощения карты
- создать макет для печати и экспортировать карту в формате svg на бумаге формата А3
- получайте удовольствие от "более плавного" иллюстратора
- распечатать это
Шаг 3: вечеринка с горячим клеем




поэтому я могу предложить вырезать отверстия для светодиода и дисплея на бумаге, прежде чем закрепить его на пробковой доске
проводка действительно проста и сделана мной плохо: P
Мой уровень пайки: Голубь
как вы можете видеть из кода, светодиоды идут на контакты ввода-вывода
#define LED_PIN0 14 // si # define LED_PIN1 27 // buon #define LED_PIN2 16 // sass #define LED_PIN3 17 // tur #define LED_PIN4 25 // ist #define LED_PIN5 26 // berr
ищите распиновку ESP32 для понимания
Шаг 4: Готовый продукт

так что это фото не самое лучшее, но когда у нас будет разлив реки, я выложу хорошее видео!
Рекомендуемые:
Управление Ableton Live с помощью Atto или Arduino Leonardo: 3 шага

Управление Ableton Live с помощью Atto или Arduino Leonardo: это демонстрационное видео для Piksey Atto. Мы узнаем, как использовать его в качестве MIDI-устройства и управлять треками в Ableton Live 10 Lite. Мы используем макетную плату вместе с переключателями мгновенного действия, и вы также можете использовать для этого проекта Arduino Leonardo. Если вы собираетесь
Live Tracker Covid19 с использованием ESP8266 и OLED - Панель управления Covid19 в реальном времени: 4 шага

Live Tracker Covid19 с использованием ESP8266 и OLED | Панель управления Covid19 в реальном времени: посетите веб-сайт Techtronic Harsh: http: //techtronicharsh.com Везде наблюдается огромная вспышка нового вируса короны (COVID19). Возникла необходимость следить за текущим сценарием COVID-19 в мире. Так что, находясь дома, это было п
Начало работы с ESP32 - Установка плат ESP32 в Arduino IDE - Мигающий код ESP32: 3 шага

Начало работы с ESP32 | Установка плат ESP32 в Arduino IDE | Мигающий код ESP32: в этой инструкции мы увидим, как начать работу с esp32 и как установить платы esp32 в Arduino IDE, и мы запрограммируем esp 32 для запуска мигающего кода с использованием arduino ide
Старый телефон для Live Motion! Вид из космоса!: 4 шага

Старый телефон в живом движении! View From Space!: Я модернизирую телефоны и подумал, что старый телефон должен быть забавным … причудливое сочетание Дня Земли, дождливого дня, конкурса Instructables по космосу и недавней статьи о ISS HD Earth Просмотр эксперимента заставил меня собрать
Превратите гарнитуру XBox Live Communicator в гарнитуру USB для ПК: 3 шага

Превратите гарнитуру XBox Live Communicator в компьютерную USB-гарнитуру: USB-гарнитуру DIY для ПК. У вас есть старая шайба XBox 1 Live и гарнитура? Есть ли в вашем местном магазине перепродажи или у друга тот, который вы могли бы приобрести? Превратите этот старый коммуникатор в USB-гарнитуру для Windows! Необходимые материалы: Xbox Live Communica
