
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

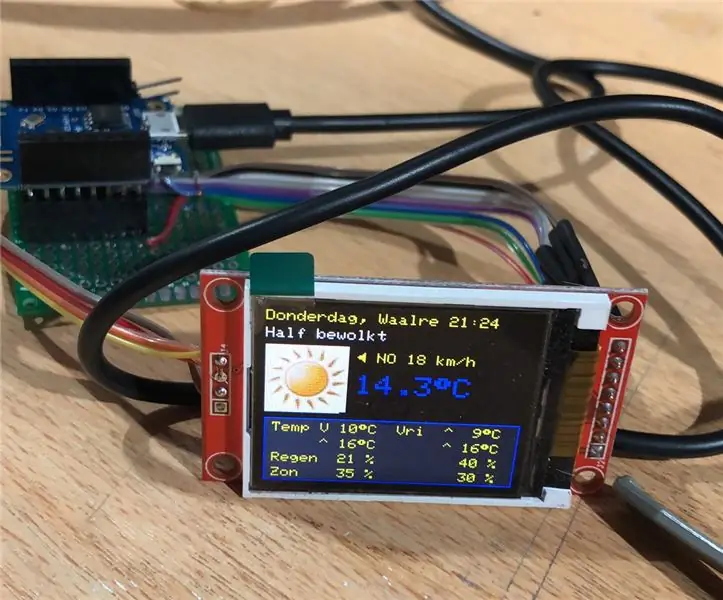
Мой папа всегда интересуется последними новостями и свежей информацией о погоде. Так что это привело меня к идеальному подарку на день рождения, когда ему исполнилось 76 лет: небольшая постоянно работающая метеостанция без всякой ерунды, она просто тихо сидит в углу весь день и дает краткое изложение последних прогнозов.
Он разработан на основе двух голландских веб-сайтов. Наверное, это видно по забавному местному названию этой темы! Один дает местный прогноз для каждого города каждые 10 минут в формате json. Другой дает прогноз дождя на ближайшие два часа в текстовом формате, который всегда удобно знать. Я уверен, что если вы не живете в Нидерландах, вы легко сможете адаптировать эту тему к любому другому сервису.
Запасы
- Плата ESP8266; Предлагаем использовать Wemos D1 mini
- 1,8-дюймовый TFT-экран с разрешением 128 * 160 точек; 16-битный цвет
- Несколько кабелей
- Программа как есть или для начала создайте свою
- Хорошая коробка, чтобы собрать все вместе. Используйте стандартный или распечатайте свой с прикрепленным дизайном
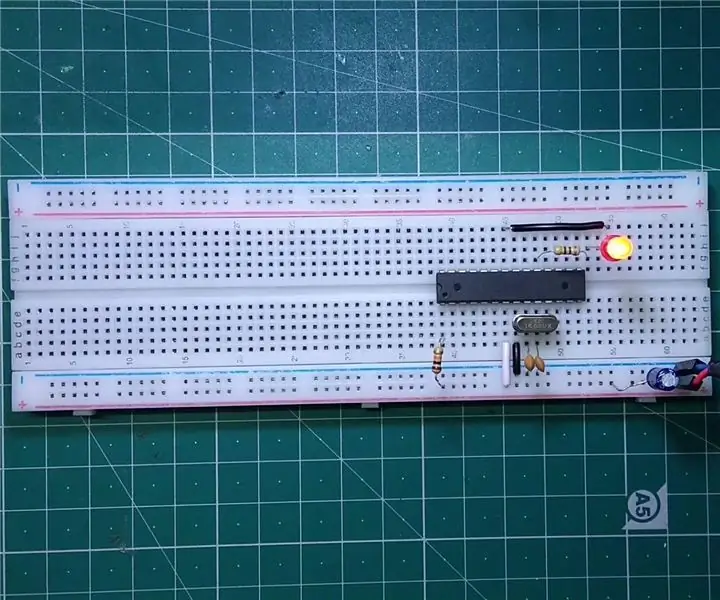
Шаг 1. Создайте прототип

Подключение экрана и контроллера
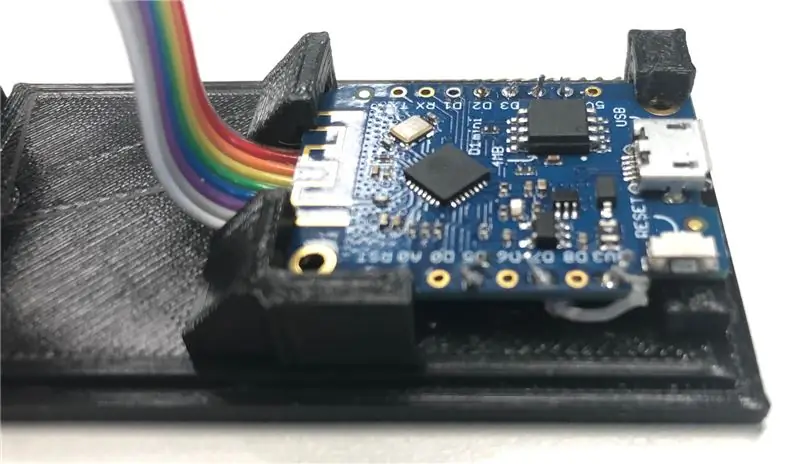
С помощью небольшого плоского кабеля припаяйте плату и экран TFT вместе. Используйте список, чтобы правильно соединить детали
TFT ЭКРАН ------------------ WEMOS
Светодиод ------------------------------- D8 SCK ---------------- --------------- D5SDA ------------------------------- D7A0 - -------------------------------- D3RESET ----------------- ----------- D2CS ---------------------------------- D4GND --- ---------------------------- GNDVCC --------------------- ---------- 3V3
В качестве альтернативы вы можете поставить светодиод на 3v3 вместо контакта D8. Я использовал контакт D8, чтобы устройство засыпало около 23:00 ночи и снова просыпалось около 07:00. Фактически, это будет первый момент, когда он прочитает сводку погоды после этого времени, поскольку он читает заголовок, чтобы проверить время. В этом устройстве нет часов реального времени.
Если все работает, подключите USB-кабель к Wemos и загрузите программное обеспечение. Если все работает, вы можете приступить к сборке коробки.
Шаг 2: Разработка программы

Мои представления об этом погодном приборе, где
- Легко адаптируется к другой среде Wi-Fi
- Отображение прогноза погоды и прогноза дождя
- Нет кнопок
- Нет звука, просто qui, без пуха
Имея это в виду, я создал программу, которая запускается с кодом WifiManager, когда он не может обнаружить известную сеть Wi-Fi. Он создает свою собственную сеть и отображает имя на дисплее. Это дает вам возможность установить параметры Wi-Fi в вашей собственной домашней сети.
После этой настройки каждые 20 секунд он показывает прогноз погоды и осадки поочередно. Если по какой-либо причине невозможно прочитать следующий прогноз, в правой части дисплея будет отображаться небольшой номер ошибки; и будет показано предыдущее изображение. При следующем запуске делается новая попытка получить информацию.
Информация о погоде поступает с сайта в виде сообщения в стиле json. Информация в нем конвертируется и сохраняется в глобальных переменных. Таким образом мы можем отделить получение информации от ее отображения. Нет причин получать информацию о погоде быстрее, чем раз в 10 минут.
Получить дождевые осадки еще проще. Он подается в текстовом формате с ожидаемым количеством дождя в виде значения 0..255; вертикальная полоса; время на каждой строке. Это каждые 5 минут в течение следующих 2 часов. Значение дождя передается разумно, когда небольшие значения дают больше места для отображения разницы в больших значениях. Используемая формула выглядит следующим образом:
мм час = круглый (pow (10, (rainvalue - 109) / 32) * 10) / 10;
Обратите внимание, что «умножить на 10, разделить на 10» - это уловка, позволяющая гарантировать, что за точкой стоит 1 десятичный знак. В зависимости от ожидаемого максимального количества дождя в ближайшие 2 часа для графика используются 3 шкалы;
- Ожидается макс. 5 мм / час
- Ожидается макс.20 мм / час
- Макс берется из максимального значения прогноза.
Здесь, в Нидерландах, наш рекордный показатель составляет около 80 мм / час; так что эта шкала отлично подойдет. Для других стран было бы разумно изменить это.
Шаг 3: Программный код

Настройки редактора
Программное обеспечение для этого погодного прибора создано в среде программирования Arduino. Вы найдете его здесь для вашего удобства. Используйте его как есть; или измените его по своему усмотрению. Весь текст, который может отображаться на экране TFT, ОПРЕДЕЛЯЕТСЯ поверх программы; Это означает, что вы можете легко изменить его на свой родной язык, если хотите. Я использовал Wemos D1 mini, но подойдут и аналогичные платы.
В среде Arduino я использовал следующие настройки;
- Доска: LOLIN (WEMOS) D1 RA & Mini
- Скорость загрузки: 115200
- Частота процессора: 80 МГц
- Размер флэш-памяти: 4 МБ (без SPIFFS) V2 Нижняя память отключена
Программные таймеры используются для упрощения и чтения цикла loop (). Отображение информации отделено от загрузки информации. Таким образом, мы можем использовать другие размеры экрана и т. Д. Без необходимости изменять всю программу.
Используйте файл.ino и загрузите его в редактор Arduino. Настройте свою доску в редакторе. Прикрепите файл заголовка, который гарантирует, что необходимые массивы PROGMEM в стиле C включены в программу.
SD Card
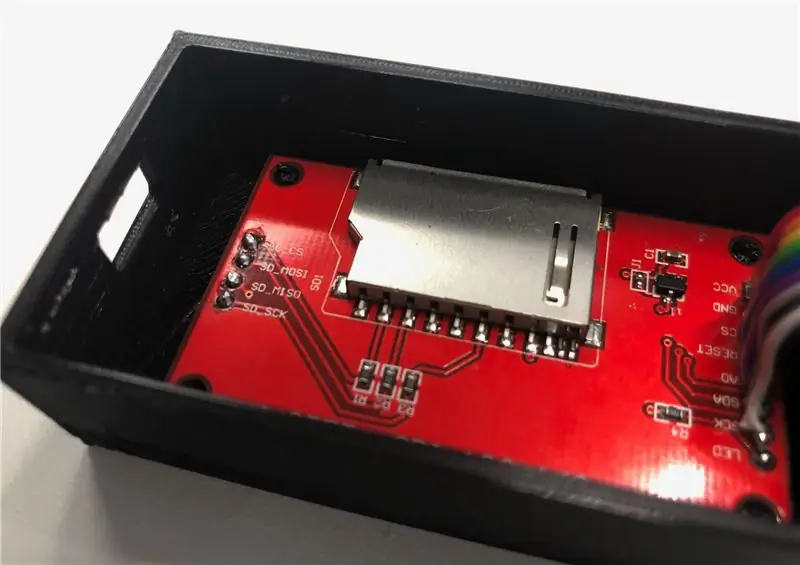
Обратите внимание, что большинство доступных 1,8-дюймовых дисплеев имеют слот для SD-карты на задней стороне экрана. Это удобная функция, которая помогает хранить на карте изображения большого размера. У большинства микроконтроллеров не так много памяти, так что это помогает.
Хотя я трачу много времени, пытаясь заставить SD-карту работать с дисплеем, у меня не было работоспособной ситуации. Я мог бы использовать дисплей; успешно получить файл с SD-карты, но после этого я больше не мог добраться до экрана TFT. Изменение библиотек, изменение порядка библиотек и «раздевание» программы до наименьшего размера, чтобы исключить другие возможности, мне не помогли.
Чтобы добавить к моему разочарованию; в Интернете есть масса примеров того, как люди делают похожие вещи с положительным результатом, хммм. Может быть проблема с оборудованием на моем TFT-экране? Или я о чем-то не подумал? Любые предложения приветствуются для следующей попытки. В конце, потратив на это несколько вечеров; Я решил сойти с этого пути. Поскольку изображения имеют размер всего 50x50 пикселей (что дает 5000 байтов каждое при 16-битном цвете), ESP может легко сохранить это в PROGMEM. Вот какой трюк я использовал.
Этот выбор привел к еще одной проблеме. Как преобразовать изображение BMP в читаемый формат. После непродолжительных поисков я обнаружил сайт Хеннинга Карлсена, который ранее решил эту головоломку. Он создал программу, которая конвертирует файлы типа-p.webp
Шаг 4: Создайте коробку



Это не первая коробка, которая мне нужна. Многие стандартные коробки доступны от поставщиков. Используя небольшую пилу, нож, дрель и т. Д., Легко проделать отверстие для дисплея в коробке. Но мне так и не удалось сделать точный красивый прямоугольник. Наверное не хватило навыков и / или терпения;-)
Решение: мне повезло. У меня есть колледж, который похож на супермена, если нужно возиться с техническими вещами. Это также касается 3D-дизайна и печати. Поэтому он решил посвятить много своего свободного времени измерению TFT-дисплея и микроконтроллера и создать вокруг него рамку. Все отлично сочетается, посмотрите картинки. В нем даже есть защелки для дисплея, отверстие для USB-разъема и место для крепления микроконтроллера.
Спасибо, Арьян за эту супер работу !!! Более того, он был так добр, что предоставил всем доступ к своей работе, поэтому, если вы загрузите его файлы по ссылке и используете их для своего собственного 3D-принтера, вы сможете создать такую же коробку с контентом.
Рекомендуемые:
Портативная метеостанция: 4 шага

Портативная метеостанция: в этом руководстве мы будем использовать Arduino, OLED-дисплей и комбинированный датчик окружающей среды SparkFun с датчиками CCS811 и BME280 на борту, чтобы создать портативное устройство, которое измеряет температуру, влажность, уровни TVOC, барометрическое давление
Мини-метеостанция с использованием Arduino и ThingSpeak: 4 шага

Мини-метеостанция с использованием Arduino и ThingSpeak: Всем привет. В этом руководстве я расскажу вам, как создать персонализированную мини-метеостанцию. Кроме того, мы будем использовать ThingSpeak API для загрузки наших данных о погоде на их серверы, иначе какова цель погодных служб
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Метеостанция: ESP8266 с глубоким сном, SQL, построение графиков с помощью Flask и Plotly: 3 шага

Метеостанция: ESP8266 с глубоким сном, SQL, графиком с помощью Flask и Plotly: было бы интересно узнать температуру, влажность или интенсивность света на вашем балконе? Я знаю, что хотел бы. Поэтому я сделал простую метеостанцию для сбора таких данных. В следующих разделах описаны шаги, которые я предпринял для его создания. Приступим
3.2 Метеостанция TFT: 4 шага

3.2 Метеостанция TFT: Да! Это снова та же метеостанция, но с большим дисплеем. Пожалуйста, взгляните на предыдущие инструкции. У меня все еще был ЖК-дисплей 320X480 для Arduino Mega, и мне было интересно, могу ли я переписать свой эскиз, чтобы поработать над ним. Мне повезло
