
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.
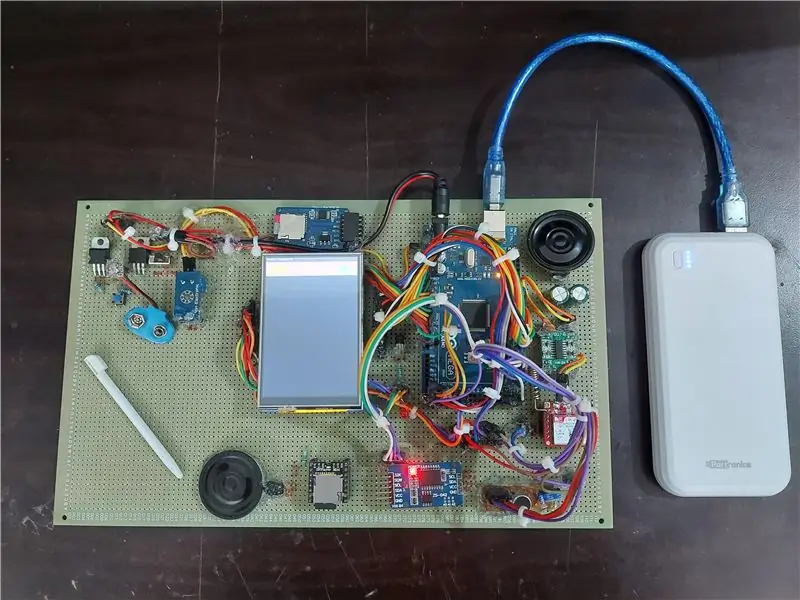
Всем привет, Сегодня в этом руководстве мы поговорим о телефоне на базе Arduino. Этот телефон является прототипом, он все еще находится в стадии разработки. Исходный код является открытым, любой может изменить код.
Возможности телефона: 1. Музыка
2. Видео
3. Примечания
4. Часы
5. Фотографии
6. Карты
7. Телефонные звонки.
8. Радио
9. Настройки
10. Калькулятор
Программа проекта занимает меньше памяти. Даже вы можете расширить функции телефона, например добавить: датчик отпечатков пальцев, сообщения, GPS ……..и т. Д.
Ядром этого телефона является Arduino Mega 2560. Изображения хранятся на SD-карте, оттуда изображения рисуются на экране. Вы можете использовать sd-карту 16 ГБ или 32 ГБ.
Если вы хотите отредактировать код, сначала просмотрите примеры кодов, а затем попробуйте отредактировать код, потому что код содержит почти 2000 строк. Итак, сначала ознакомьтесь с образцами кодов.
Шаг 1: Компоненты


1. Arduino Mega 2560 x1
2. Модуль SD-карты x1
3. Датчик напряжения или датчик тока 25В x1
4. 3,5-дюймовый дисплей mcu friend tft x1
5. Df Player Mini x1
6. GSM 900A x1
7. Аудио усилитель x1
8. динамики x2
9. 2N2222A NPN транзистор x1
10. Резистор 1 кОм x2
11. Программатор для arduino x1
12. Микрофонный усилитель x1
13. Перемычка между мужчинами и женщинами x40 (прибл.)
14. SD-карта 16 ГБ или 32 ГБ x2
15. Светодиод x1
16. свинцово-кислотный аккумулятор 12 В x1
17. Зарядное устройство для свинцово-кислотных аккумуляторов x1
18. HW-816-V1.0 (ПРЕОБРАЗОВАТЕЛЬ БАКА) x1
19. Перемычки между мужчинами и женщинами x15 (прибл.)
20. Зуммер 5В x1
21. Комплект 2-контактных разъемов JST SM, штекер и розетка, 2 шт
22. Мужские заголовки x10 (прибл.)
23. Макетная доска 18x30см x1
24. тактильная кнопка x2
25. Женские заголовки x20 (прибл.)
26. Стилус
27. DS3231
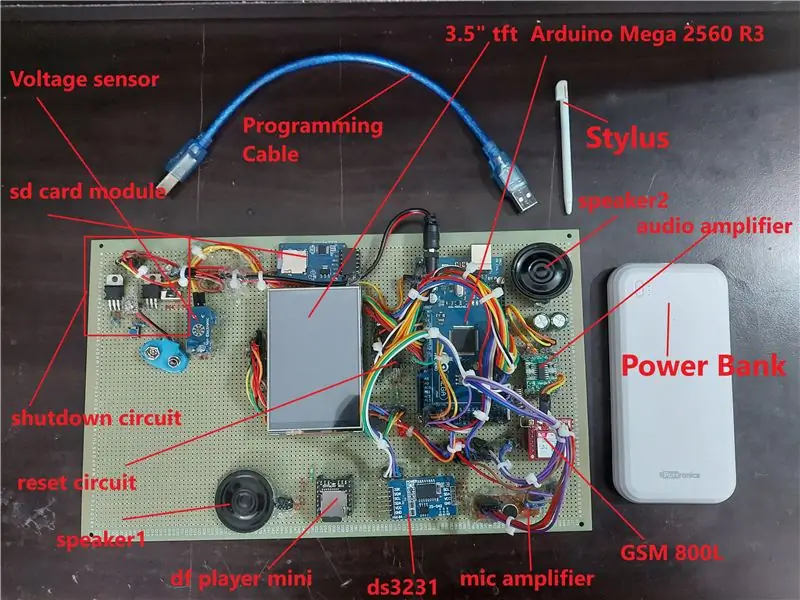
Шаг 2: Подключение оборудования


Сначала подключите Arduino Mega 2560 к 3,5-дюймовому экрану mcu tft. Затем подключите модуль SD-карты к мега-контактам Arduino. Не забудьте вставить SD-карту в модуль прорыва SD-карты. А также сделать общие линии 5v и gnd. Теперь подключите ds3231 к мега-выводам I2C Arduino. Подключите датчик напряжения к мега-выводу A5 Arduino. Подключите светодиод к 47-му мега выводу Arduino.
Примечание: у этого телефона есть одна серьезная проблема, которая является текущей проблемой: этот телефон потребляет много тока, ему требуется около 2,1 ампер тока. Это связано с тем, что дисплей потребляет около 400 мА. Если вы можете управлять яркостью подсветки дисплея, проблема с питанием может быть решена.
SD-карта Arduino Mega 2560:
CS - 53-контактный
SCK - 52-контактный
MOSI - 51 контактный
MISO - 50-контактный
VCC - 5 В
GND - GND
Модуль напряжения Arduino Mega 2560 25 В:
A5 - вывод модуля
GND - GND модуля
JACK + ve - + модуля
JACK-ve - - модуля
Arduino Mega 2560 DS3231:
SDA - SDA Arduino mega
SCL - SCL мега Arduino
VCC - 5 В
GND - GND
Arduino Mega 2560 Df Player Mini:
TX1 порта Serial1 - RX (Примечание: добавьте резистор 1 кОм между TX1 и RX)
RX1 из Serial1port - TX
GND мега Arduino - GND
5 В - VCC
Динамик + - spk1
Спикер- - spk2
Светодиод Arduino Mega 2560:
контакт 47 - + ve светодиода
GND - -ve светодиода (поместите резистор 1 кОм между землей Arduino Mega и -ve светодиода)
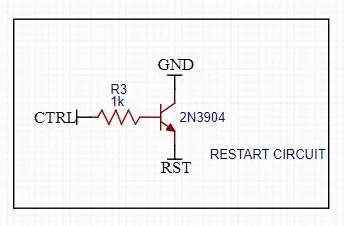
Транзистор Arduino Mega 2560 2N3904 NPN: (Это соединение касается сброса Arduino с помощью кода)
GND эмиттер
48-контактная база npn (Примечание: добавьте резистор 1 кОм между 49-м контактом Arduino и базой транзистора)
СБРОС коллектора
Arduino Mega 2560 GSM 800л
TX3 Serial3port arduino mega 2560 RX GSM
RX3 Serial3port arduino mega 2560 TX GSM
GND GND
5 В VCC
Микрофонный усилитель GSM:
МИКРОФОН + МИКРОФОН + GSM
MIC- MIC- GSM
GND микрофона GND Arduino Mega
VCC микрофона 5V Arduino Mega
Усилитель звука GSM:
Левый Спк- GSM
Правый Спк + GSM
VCC 5V Arduino Mega
GND GND Arduino Mega
Спк + динамик +
Спк- Спикер-
Цепь останова:
Смотрите на картинке выше.
подключите ctrl (контрольный вывод) к выводу 49 Arduino Mega
Шаг 3: Как найти координаты значка (если вы хотите добавить какие-либо приложения, посмотрите это)




Перед этим вам нужно сделать три вещи. Во-первых, формат изображения должен быть ".bmp", во-вторых, имя изображения должно быть не более 8 букв. В-третьих, разрешение изображения должно быть только 320x480.
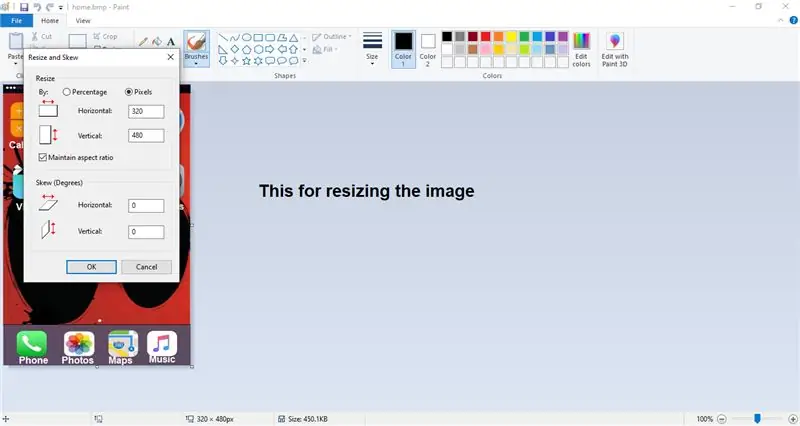
Теперь, чтобы найти координаты значков на экране, вам нужно использовать раскраску Windows, которая обычно бесплатна в окнах. Теперь откройте программу рисования и откройте файл изображения, координаты которого вы хотите увидеть.
Убедитесь, что размер изображения составляет 320x480, если это не означает использовать параметр изменения размера для изменения размера изображения (если вы изменяете размер изображения, выберите параметр пикселей и введите 320 в первом поле и 480 во втором поле и нажмите ОК).
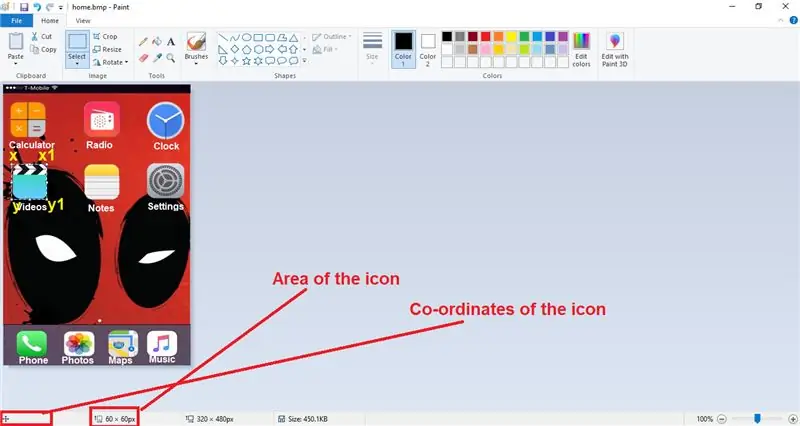
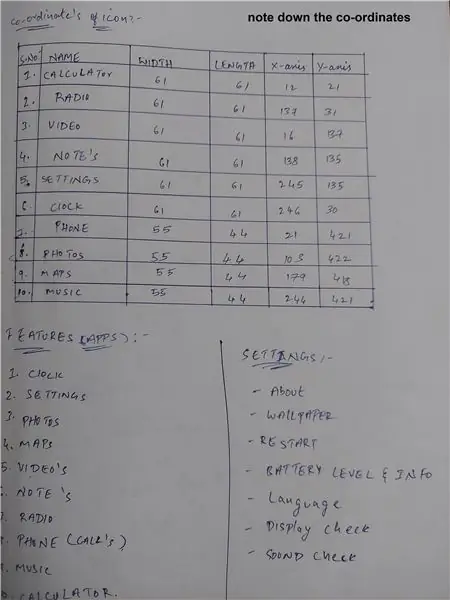
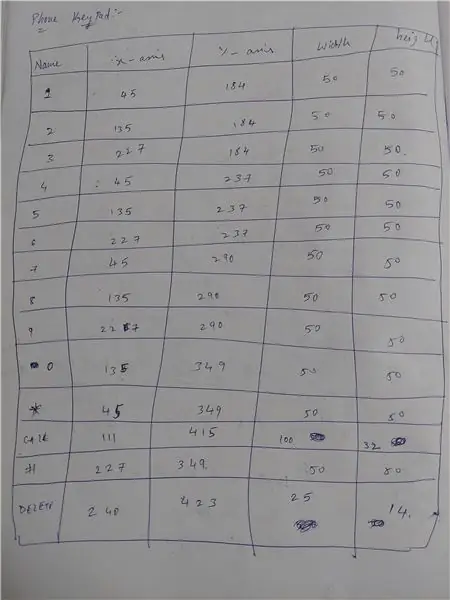
Теперь, чтобы найти координаты и область значка, поместите указатель мыши в левый верхний угол значка, затем щелкните левой кнопкой мыши и перетащите мышь, чтобы закрыть значок. Теперь, когда вы видите нижнюю часть краски, используйте область значка. Чтобы увидеть координаты значка, поместите указатель мыши в левый верхний угол. Теперь посмотрите на левый нижний угол краски. Вы увидите координаты значка. Не перемещайте мышь, просто запишите координаты. Вот как можно найти координаты.
Если вы хотите также найти координаты x1, y1, сначала найдите длину значка по горизонтали, затем добавьте эту измеренную длину с координатой x значка, тогда результат, который вы получите, будет вашей координатой x1. то же самое, чтобы найти координату y1, только здесь вам нужно измерить длину значка по вертикали, добавить его с координатой y значка, и вы получите координату y1.
Шаг 4: библиотеки

Загрузите библиотеки снизу и добавьте в свой arduino ide.
1. DS3231:
2. Библиотека Adafruit_GFX:
3. Библиотека друзей MCU:
4. Библиотека Adafruit_TouchScreen:
Скачайте только эти библиотеки, нет необходимости загружать мини-библиотеку DF player, библиотеку SD-карты и библиотеку SPI.
Библиотека SPI и SD-карт уже предустановлена в Arduino IDE, а мини-программа DF player написана в коде.
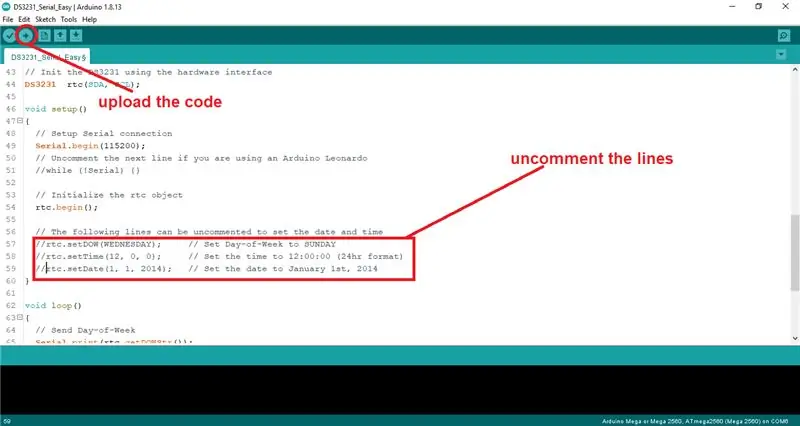
Шаг 5: Как установить дату и время


Перед этим убедитесь, что в Arduino ide установлена библиотека DS3231.
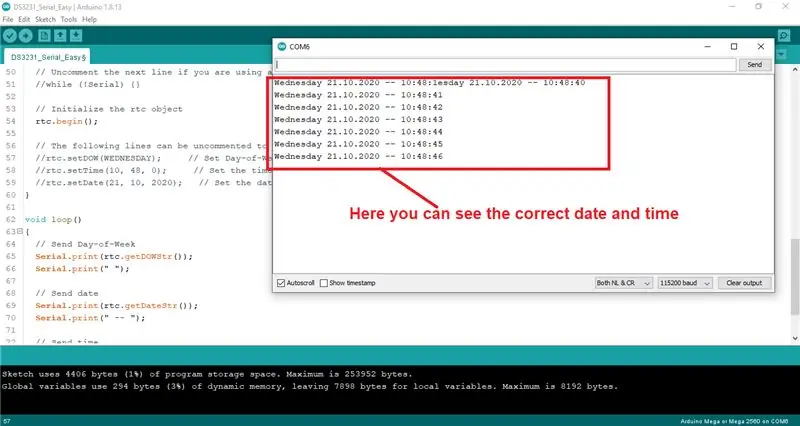
Сначала откройте Arduino ide, щелкните файл, затем перейдите к примерам, найдите DS3231, откройте DS3231, выберите arduino и откройте пример DS3231_Serial_Easy. Теперь прокрутите вниз, перейдите к 57-й строке кода и раскомментируйте код с 57 строки до 59 строки и установите текущий день, настоящее время, текущую дату. Теперь загрузите код в Arduino Mega. Теперь откройте монитор последовательного порта и установите скорость передачи данных 115200, и вы увидите дату, время, день и все остальное. Теперь закройте монитор и строки комментариев, которые мы раскомментировали, и снова загрузите код. Вот и время, дата, день…..и все настроены, теперь вы увидите правильное время.
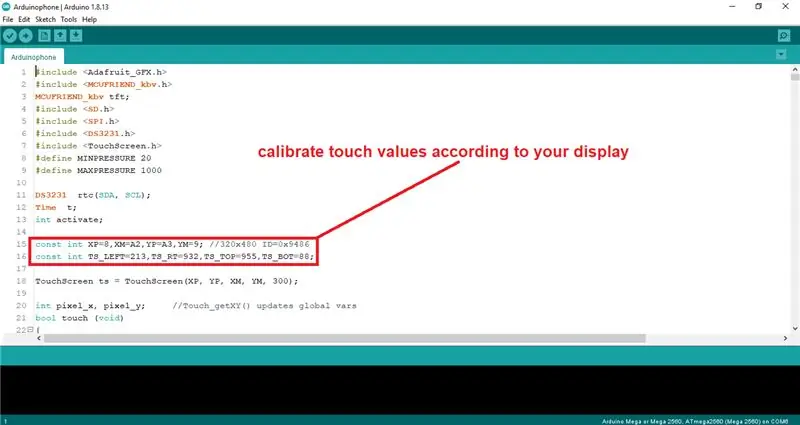
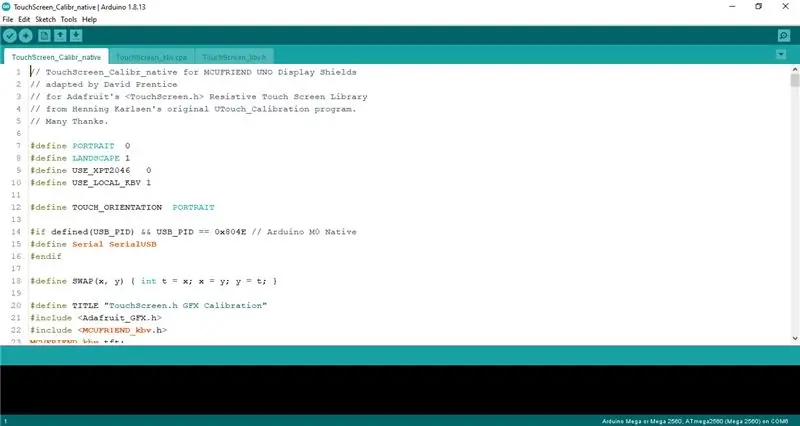
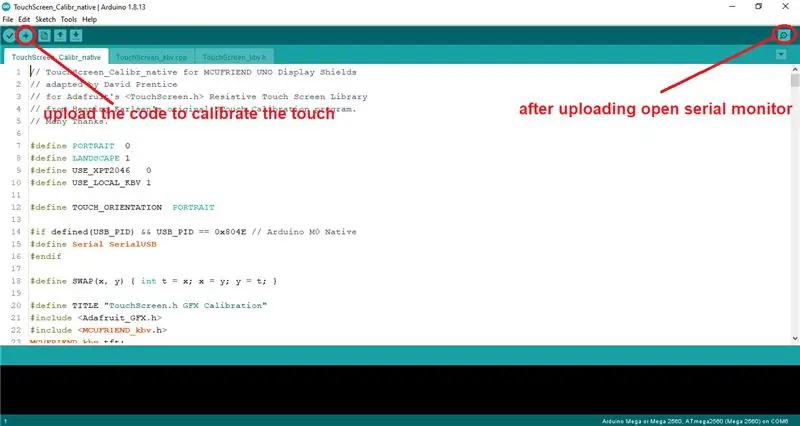
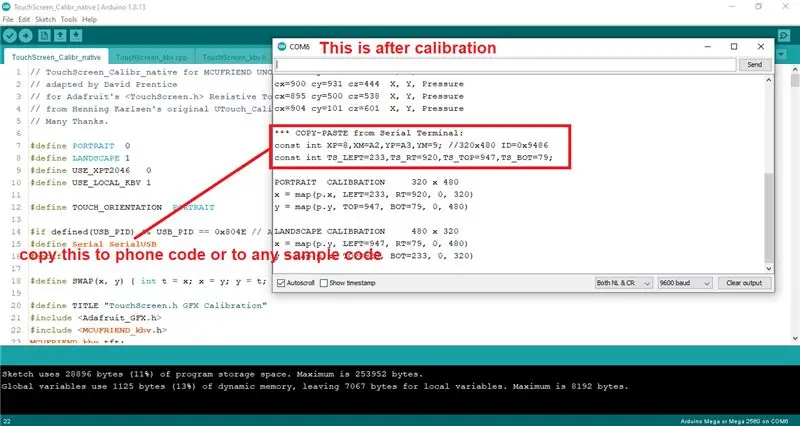
Шаг 6: Калибровка сенсорного экрана для экрана




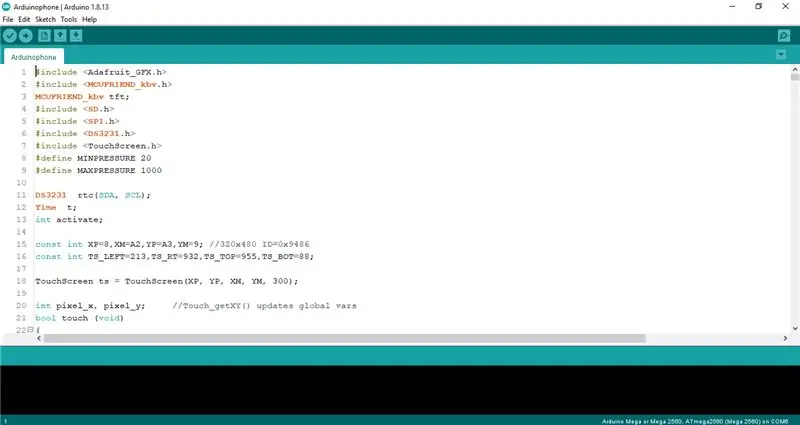
Сначала откройте Arduino IDE, затем откройте файл, перейдите к примерам, прокрутите вниз и найдите MCUFRIEND_KBV, щелкните по нему, найдите программу TouchScreen_Calibr_native и откройте ее. И загрузите код в Arduino Mega, и после загрузки кода откройте монитор последовательного порта и посмотрите на дисплей, коснитесь дисплея, чтобы откалибровать сенсорный ввод и сделать то, что он говорит. После выполнения того, что он говорит, посмотрите на монитор последовательного порта, скопируйте оттуда значения калибровки и вставьте их в код телефона или образец кода. На этом калибровка касания завершена.
Примечание. Убедитесь, что вы изменили имя драйвера в коде в соответствии с вашим драйвером дисплея.
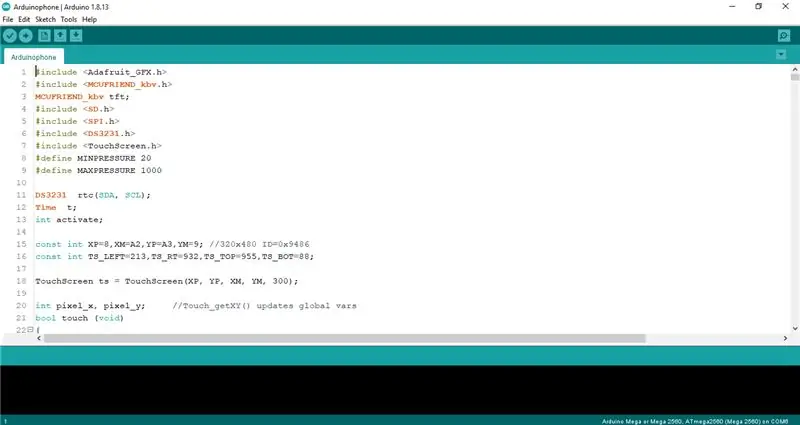
Шаг 7: Код проекта

Ссылка с кодом и изображениями находится здесь:
Примечание. Убедитесь, что изображения скопированы в корневой каталог SD-карты.
Рекомендуемые:
Воздух - настоящая мобильная воздушная гитара (прототип): 7 шагов (с изображениями)

Воздух - Настоящая мобильная воздушная гитара (прототип): Хорошо, это будет действительно краткое руководство о первой части, которая, наконец, приблизилась к моей детской мечте. Когда я был маленьким мальчиком, я всегда наблюдал, как мои любимые артисты и группы безукоризненно играют на гитаре. Когда я вырос, я был
Сделай сам - Прототип - Зарядное устройство USB с таймером для Arduino: 8 шагов

Сделай сам - Прототип - Зарядное устройство Arduino Timed USB: во время нашего семинара об ардуино нам пришлось изобрести счастливый хак с использованием ардуино. Мы решили создать устройство, которое отключало бы питание от зарядных устройств, используя некоторый код для Arduino. Powerbuddy! Этот прототип фактически не заряжает устройства как
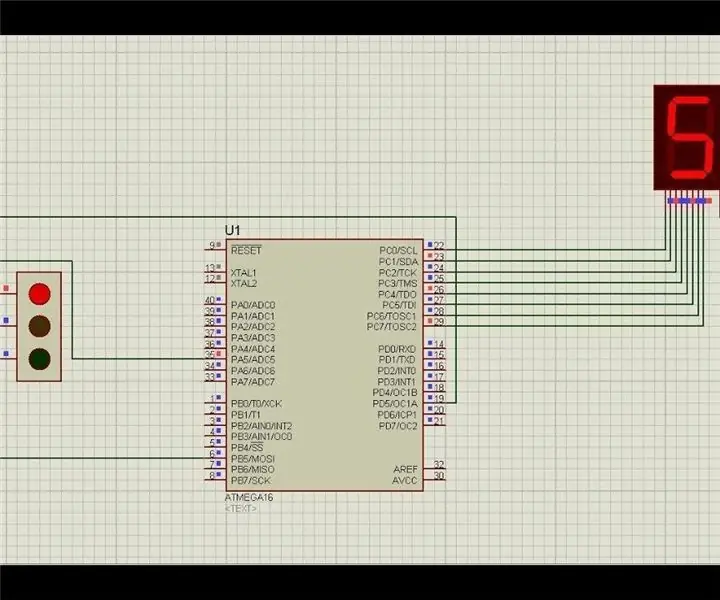
Прототип проекта светофора на базе Atmega16 с использованием 7-сегментного дисплея (моделирование Proteus): 5 шагов

Прототип проекта светофора на основе Atmega16 с использованием 7-сегментного дисплея (моделирование Proteus): В этом проекте мы собираемся создать проект светофора на основе Atmega16. Здесь мы взяли один 7 сегментный и 3 светодиода для обозначения сигналов светофора
Контроллер DIY на базе Arduino - Игровой контроллер Arduino PS2 - Игра в Tekken с DIY-геймпадом Arduino: 7 шагов

Контроллер DIY на базе Arduino | Игровой контроллер Arduino PS2 | Игра в Tekken с помощью DIY Arduino Gamepad: Здравствуйте, ребята, играть в игры всегда весело, но играть с вашим собственным игровым контроллером DIY еще веселее. Поэтому мы создадим игровой контроллер с использованием arduino pro micro в этих инструкциях
Прототип деки Arduino-Raspberry Pi: 9 шагов (с изображениями)

Прототип звуковой платы Arduino-Raspberry Pi: прототип звуковой платы, созданный с помощью Arduino и Raspberry Pi, предназначен для простого воспроизведения 4 различных звуков или шумов, имея возможность переключать наборы звуков с помощью ручки и отображать текущий набор звуков с помощью ЖК-экран. * Пожалуйста
