
Оглавление:
- Шаг 1. Что вам понадобится
- Шаг 2: Схема
- Шаг 3. Запустите Visuino и выберите тип платы Arduino UNO
- Шаг 4: Добавьте компоненты в Visuino
- Шаг 5: Компоненты набора Visuino
- Шаг 6. В компонентах Visuino Connect
- Шаг 7: сгенерируйте, скомпилируйте и загрузите код Arduino
- Шаг 8: Играйте
- Шаг 9: Устранение неполадок
- Автор John Day [email protected].
- Public 2024-01-30 11:47.
- Последнее изменение 2025-01-23 15:04.
В этом уроке мы узнаем, как управлять светодиодной матрицей MAX7219 с помощью Arduino, отображая простой текст.
Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится



- Arduino UNO (или любой другой Arduino)
- СВЕТОДИОДНАЯ МАТРИЦА. Мы собираемся использовать модуль FC-16, который имеет четыре каскадных светодиодных матричных дисплея 8 × 8 и встроенный светодиодный драйвер MAX7219 для каждого дисплея.
- Провода перемычки
- Программа Visuino: Скачать Visuino
Шаг 2: Схема

- Подключите вывод светодиодной матрицы [VCC] к выводу Arduino [5V].
- Подключите вывод светодиодной матрицы [GND] к выводу Arduino [GND].
- Подключите вывод светодиодной матрицы [DIN] к цифровому выводу Arduino [11].
- Подключите вывод светодиодной матрицы [CS] к цифровому выводу Arduino [10].
- Подключите вывод светодиодной матрицы [CLK] к цифровому выводу Arduino [13].
Примечание: прочтите также часть для устранения неполадок ниже
Шаг 3. Запустите Visuino и выберите тип платы Arduino UNO


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали, следуйте инструкциям в этом Руководстве, чтобы настроить Arduino IDE для программирования Arduino UNO! Также необходимо установить Visuino: https://www.visuino.eu. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «Arduino UNO», как показано на рисунке 2.
Шаг 4: Добавьте компоненты в Visuino



- Добавить компонент "Генератор часов"
- Добавить компонент "Текстовое значение"
- Добавить компонент "Счетчик"
- Добавить "Целочисленный множественный источник"
- Добавить компонент "Maxim LED Display Controller SPI MAX7219 / MAX7221"
Шаг 5: Компоненты набора Visuino



- Выберите «ClockGenerator1» и в окне свойств установите для «Частота» значение: 5
- Выберите «Counter1» и в окне свойств установите Max> Value на 0 и Min> Value на -170 Примечание: -170 - это расстояние по X (длина текста), на которое текст будет перемещаться слева направо, вы можете поиграйте с этим числом, чтобы получить нужную длину
- Выберите «IntegerMultiSource1» и в окне свойств установите для «Output Pins» значение: 3
-
Выберите «TextValue1» и установите «Value» (это текст, который вы хотите отобразить на светодиодной матрице): ARDUINO LED MATRIX PROJECT
- Выберите «LedController1» и в окне свойств выберите «Группы пикселей» и нажмите на 3 точки. В окне «Группы пикселей» перетащите «2D-графику» с правой стороны на левую. Выберите «2D-графика1» с левой стороны и в Окно свойств установлено: - «Высота» на 8 - «Отразить по горизонтали» на истинное - «Ориентация» для перехода вверх - «Обратное горизонтальное» на «Истинное» - «Обратное вертикальное» на «Ложное» - «Ширина» на 32 - Выберите «Элементы» и нажмите в окне «Элементы» перетащите «Заполнить экран» влево, разверните «Текст» и перетащите «Текстовое поле» влево. Выберите «Текстовое поле1» и в окне свойств установите для «Переносить» значение «Ложь», выберите «X», щелкните значок «Pin» и выберите «Integer SinkPin» << см. РисунокЗакрыть все окна
- Выберите «LedController1» и в окне свойств установите «Интенсивность» на 0,1 <
Шаг 6. В компонентах Visuino Connect

- Подключите вывод «ClockGenerator1» [Out] к выводу «Counter1» [In]
- Подключите вывод «Counter1» [Out] к выводу IntegerMultiSource1 [In]
- Подключите контакт [0] «IntegerMultiSource1» к «LedController1»> Текстовое поле1> X
- Подключите контакт «IntegerMultiSource1» [1] к «LedController1»> Заполнить экран1> Часы.
- Подключите контакт «IntegerMultiSource1» [2] к контакту «TextValue1» [Clock]
- Подключите вывод «TextValue1» [Out] к «LedController1»> Text Field1> In
- Подключите вывод «LedController1» [Chip Select] к цифровому выводу Arduino [10]
- Подключите вывод LedController1 [Out SPI] к выводу Arduino [SPI In].
Шаг 7: сгенерируйте, скомпилируйте и загрузите код Arduino

В Visuino внизу щелкните вкладку «Сборка», убедитесь, что выбран правильный порт, затем нажмите кнопку «Скомпилировать / построить и загрузить».
Шаг 8: Играйте
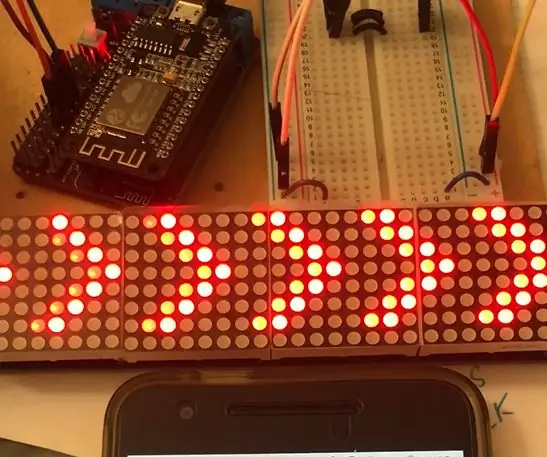
Если вы включите модуль Arduino UNO, светодиодная матрица начнет отображать текст слева направо.
Поздравляю! Вы завершили свой проект с Visuino. Также прилагается проект Visuino, который я создал для этого Instructable, вы можете скачать его здесь и открыть в Visuino:
Шаг 9: Устранение неполадок

В моем случае при включении Arduino светодиодная матрица мигала, а текст не отображался полностью. Причина в том, что микросхема MAX7219 очень чувствительна к любым помехам напряжения.
Чтобы решить эту проблему, я добавил электролитический конденсатор 47 мкФ между светодиодной матрицей VCC (+) и GND (-), убедитесь, что вы подключаете конденсатор правильно, + на (VCC) и - на (GND)
Рекомендуемые:
ДВИГАТЕЛЬ ПОСТОЯННОГО ТОКА Управление жестами рук и управление скоростью и направлением с помощью Arduino: 8 шагов

ДВИГАТЕЛЬ ПОСТОЯННОГО ТОКА Управление жестами рук, скорость и направление с помощью Arduino: в этом руководстве мы узнаем, как управлять двигателем постоянного тока с помощью жестов рук с помощью Arduino и Visuino. Посмотрите видео! Также ознакомьтесь с этим: Учебное пособие по жестам руки
Atmega128A Пропорциональное управление двигателем - ATMEL ICE AVR Таймер UART ШИМ-управление: 4 шага

Пропорциональное управление двигателем Atmega128A - ATMEL ICE AVR Timer UART PWM Control: в этой инструкции я объясню вам, как управлять двигателем постоянного тока с помощью PWM, общаться через прерывания таймера ручки UART.Прежде всего, мы будем использовать плату разработки системы AVR Core. которые можно найти на Aliexpress по цене около 4 долларов США. Плата для разработки
Управление яркостью Управление светодиодами на основе ШИМ с помощью кнопок, Raspberry Pi и Scratch: 8 шагов (с изображениями)

Управление яркостью Управление светодиодами на основе ШИМ с помощью кнопок, Raspberry Pi и Scratch: я пытался найти способ объяснить своим ученикам, как работает ШИМ, поэтому я поставил себе задачу попытаться управлять яркостью светодиода с помощью 2 кнопок - одна кнопка увеличивает яркость светодиода, а другая - затемняет. Чтобы запрограммировать
Управление Wi-Fi ESP8266 RGB LED STRIP - NODEMCU как ИК-пульт для светодиодной ленты, управляемой через Wi-Fi - Управление смартфоном RGB LED STRIP: 4 шага

Управление Wi-Fi ESP8266 RGB LED STRIP | NODEMCU как ИК-пульт для светодиодной ленты, управляемой через Wi-Fi | Управление смартфоном RGB LED STRIP: Привет, ребята, в этом уроке мы узнаем, как использовать nodemcu или esp8266 в качестве ИК-пульта дистанционного управления для управления светодиодной лентой RGB, а Nodemcu будет управляться смартфоном через Wi-Fi. Таким образом, вы можете управлять светодиодной полосой RGB со своего смартфона
Управление светодиодной платой по телефону с помощью NodeMCU, ESP8266 и MAX7219: 8 шагов

Управление платой светодиодов по телефону С NodeMCU, ESP8266 и MAX7219: я хочу использовать телефон для управления платой светодиодов в качестве сигнала поворота. Таким образом, ESP8266 будет действовать как точка доступа, микроконтроллер, а также как сервер. Веб-сервер будет иметь простую веб-страницу с 3 кнопками: повернуть ВЛЕВО, повернуть вправо и повернуть SOS. Текст
