
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Данные, собранные с датчиков, подключенных к Magicbit, будут публиковаться в ядре AWS IOT через MQTT для графической визуализации в реальном времени. Мы используем magicbit в качестве платы для разработки в этом проекте, основанном на ESP32. Поэтому в этом проекте можно использовать любую плату разработки ESP32.
Запасы:
Magicbit
Шаг 1: история



Этот проект посвящен подключению вашего устройства Magicbit к облаку AWS через MQTT. Данные, отправленные через MQTT, анализируются и визуализируются в облаке с помощью сервисов AWS. Итак, приступим
Сначала вам следует перейти в консоль AWS и войти в систему. В целях обучения вы можете использовать вариант уровня бесплатного пользования, предлагаемый AWS. Для этого проекта этого будет достаточно.
Для простоты разделю проект на два раздела.
Это будет первый этап нашего проекта. В конце первого этапа данные будут сохранены в бакетах S3.
Сервисы AWS, которые будут использоваться в первом разделе,
- Kinesis Firehose (Огненный шланг Kinesis)
- Клей AWS
- AWS S3
Сначала перейдите к сервису AWS Kinesis.
Выберите Kinesis Data Firehose, как показано ниже, и нажмите «Создать»
Затем вы будете перенаправлены к шагу 1 создания службы Firehose. Введите имя потока доставки и выберите Direct Put или Other Sources. Нажмите Далее.
В окне Шага 2 оставьте все по умолчанию и нажмите «Далее». После создания сервиса AWS Glue мы вернемся, чтобы отредактировать этот шаг.
На шаге 3 выберите корзину S3, если вы ее создали ранее. В противном случае нажмите «Создать» и создайте корзину. В разделе префикса S3 используйте dest /, а в префиксе ошибки введите error /. Вы можете ввести любое имя для двух вышеупомянутых. Но для простоты продолжим общее название. Обязательно создайте папку с именем dest в выбранном вами сегменте. Нажмите Далее.
На шаге 4 выберите минимальный размер буфера и интервал буфера для передачи данных в реальном времени. В разделе Permission выберите Create or update IAM roleKinesisFirehoseServiceRole. Оставьте все по умолчанию. Нажмите Далее.
В следующем разделе будет показан обзор внесенных вами изменений. Щелкните ОК. Тогда у вас будет действующий пожарный шланг Kinesis.
Если вы успешно создали сервис Firehose, вы получите что-то вроде этого.
Шаг 2: Тестирование пожарного шланга и ковша S3


Чтобы проверить правильность работы пожарного шланга и ведра S3, выберите в консоли ядро IOT. Вы будете перенаправлены на такую страницу. Выберите Правило и создайте правило.
Что такое правило AWS IOT?
Он используется для пересылки любых данных, полученных от MQTT, в конкретную службу. В этом примере мы перейдем к Kinesis Firehose.
Выберите имя для правила. Оставьте правило и формулировку запроса как есть. Это говорит нам о том, что все, что опубликовано в теме iot / topic, будет перенаправлено в Kinesis Firehose через это правило.
В разделе «Установить одно или несколько действий» нажмите «Добавить действие». Выберите «Отправить сообщение в Amazon Kinesis Firehose Stream». Выберите "Настроить". Затем выберите имя созданного ранее потока пожарных шлангов. Затем нажмите «Создать роль» и создайте роль. Теперь вы успешно создали роль в AWS.
Любое публикуемое вами сообщение будет перенаправлено через Kinesis Firehose в корзины S3.
Имейте в виду, что Firehose отправляет данные, когда его буфер заполнен или когда достигнут интервал буфера. Минимальный буферный интервал составляет 60 секунд.
Теперь мы можем перейти ко второй части проекта. Это будет наша диаграмма потока данных.
Шаг 3. Настройка AWS Glue

Зачем нам нужны AWS Glue и AWS Athena?
Данные, хранящиеся в корзинах S3, нельзя напрямую использовать в качестве входных данных для AWS Quicksight. Для начала нам нужно оформить данные в виде таблиц. Для этого мы используем две вышеупомянутые услуги.
Перейдите в AWS Glue. Выберите Crawler на боковой панели инструментов. Затем выберите Добавить сканера.
На первом шаге введите имя вашего поискового робота. Нажмите Далее. На следующем шаге оставьте значение по умолчанию. На третьем шаге введите путь к выбранной вами корзине S3. Следующее окно оставьте по умолчанию. В пятом окне введите любую роль IAM. На следующем шаге выберите частоту запуска службы.
Желательно выбрать индивидуальный вариант в раскрывающемся списке и указать минимальное время.
На следующем шаге нажмите «Добавить базу данных», а затем «Далее». Щелкните Готово.
Теперь мы должны интегрировать наш Kinesis Firehose с созданным нами AWS Glue.
Перейдите в созданный нами пожарный шланг AWS Kinesis и нажмите «Изменить».
Прокрутите вниз до раздела «Преобразовать формат записи» и выберите «Включено».
Выберите формат вывода как Apache Parquet. Для остальных деталей заполните детали созданной вами базы данных Glue. В базе данных должна быть создана таблица и имя должно быть добавлено в этот раздел. Щелкните Сохранить.
Шаг 4. Настройка AWS Athena

Выберите базу данных и созданную вами таблицу данных. В раздел запросов нужно добавить этот код.
имя-таблицы следует заменить фактическим именем созданной вами таблицы Glue.
Щелкните Выполнить запрос. Если это работает, данные, хранящиеся в корзине AWS S3, должны отображаться в виде таблицы данных.
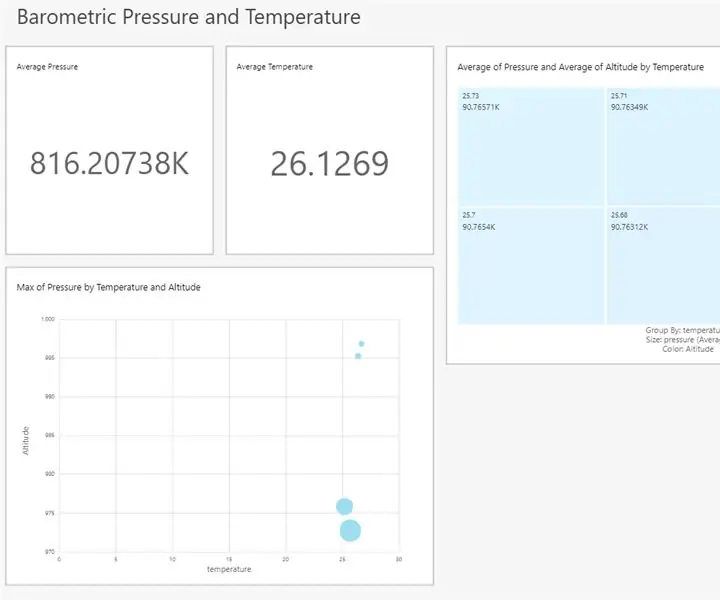
Теперь мы готовы визуализировать полученные данные.
Шаг 5: Настройка QuickSight

Перейти к AWS Quicksight
Щелкните Новый анализ в правом верхнем углу, а затем щелкните Новый набор данных.
Выберите Афину из списка. Введите любое имя источника данных на всплывающей карточке.
Выберите базу данных Glue из раскрывающегося списка и соответствующую таблицу. Это переместит вас на эту страницу.
Перетащите любое поле из списка полей и выберите любой визуальный тип.
Теперь вы можете визуализировать любые данные, отправленные с вашего MagicBit, используя сервисы AWS !!!
Не забудьте разрешить доступ для быстрого обзора для соответствующих сегментов S3, чтобы визуализировать данные в них.
Рекомендуемые:
Интернет вещей: визуализация данных датчика освещенности с помощью Node-RED: 7 шагов

Интернет вещей: визуализация данных датчика освещенности с помощью Node-RED: в этом руководстве вы узнаете, как создать датчик, подключенный к Интернету! Я буду использовать датчик внешней освещенности (TI OPT3001) для этой демонстрации, но подойдет любой датчик по вашему выбору (температура, влажность, потенциометр и т. Д.). Значения датчиков
Визуализация атмосферного давления и температуры с помощью Infineon XMC4700 RelaxKit, Infineon DPS422 и AWS: 8 шагов

Визуализация атмосферного давления и температуры с помощью Infineon XMC4700 RelaxKit, Infineon DPS422 и AWS. Это простой проект по измерению атмосферного давления и температуры с помощью Infineon DPS 422. Отслеживать давление и температуру в течение определенного периода времени становится неудобно. Здесь на помощь приходит аналитика, понимание изменений в
Чтение данных ультразвукового датчика (HC-SR04) на ЖК-дисплее 128 × 128 и их визуализация с помощью Matplotlib: 8 шагов

Считывание данных ультразвукового датчика (HC-SR04) на ЖК-дисплее 128 × 128 и их визуализация с помощью Matplotlib: в этой инструкции мы будем использовать MSP432 LaunchPad + BoosterPack для отображения данных ультразвукового датчика (HC-SR04) на экране 128 × 128. ЖК-дисплей и последовательно отправляйте данные на ПК и визуализируйте их с помощью Matplotlib
Визуализация транспортных данных с помощью карты Google: 6 шагов

Визуализация транспортных данных с помощью карты Google: обычно мы хотим записывать различные данные во время езды на велосипеде, на этот раз мы использовали новый Wio LTE для их отслеживания
Визуализация данных беспроводного датчика с помощью Google Charts: 6 шагов

Визуализация данных беспроводных датчиков с помощью Google Charts: Прогнозный анализ машин очень необходим, чтобы минимизировать время простоя машины. Регулярные проверки помогают увеличить время работы машины и, в свою очередь, повысить ее отказоустойчивость. Беспроводной датчик вибрации и температуры
