
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

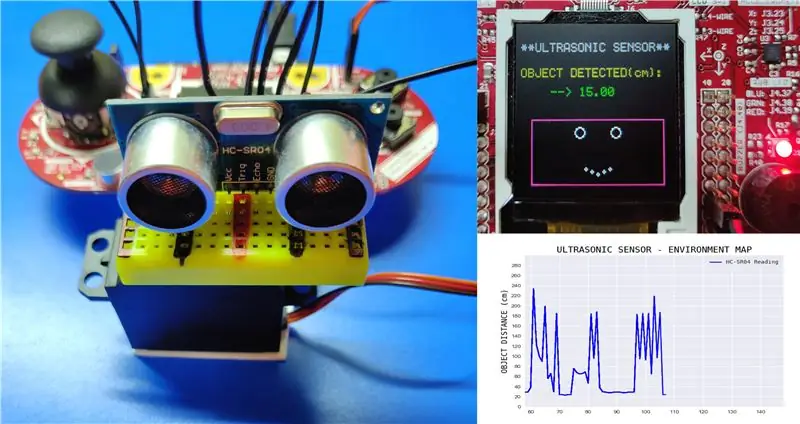
В этом руководстве мы будем использовать MSP432 LaunchPad + BoosterPack для отображения данных ультразвукового датчика (HC-SR04) на ЖК-дисплее 128 × 128 и последовательной отправки данных на ПК и визуализации их с помощью Matplotlib.
Шаг 1. Аппаратное обеспечение

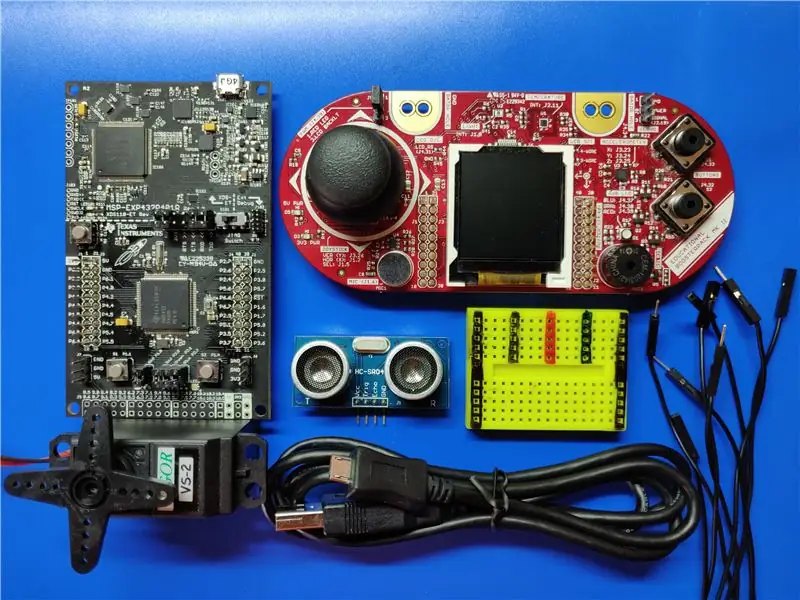
Что вам понадобится: MSP432 LaunchPad, Educational BoosterPack MKII, серводвигатель, ультразвуковой датчик (HC-SR04), соединительные провода, мини-макетная плата.
Шаг 2: Программное обеспечение

Energia IDED Загрузить: https://energia.nu/PyCharm Загрузить:
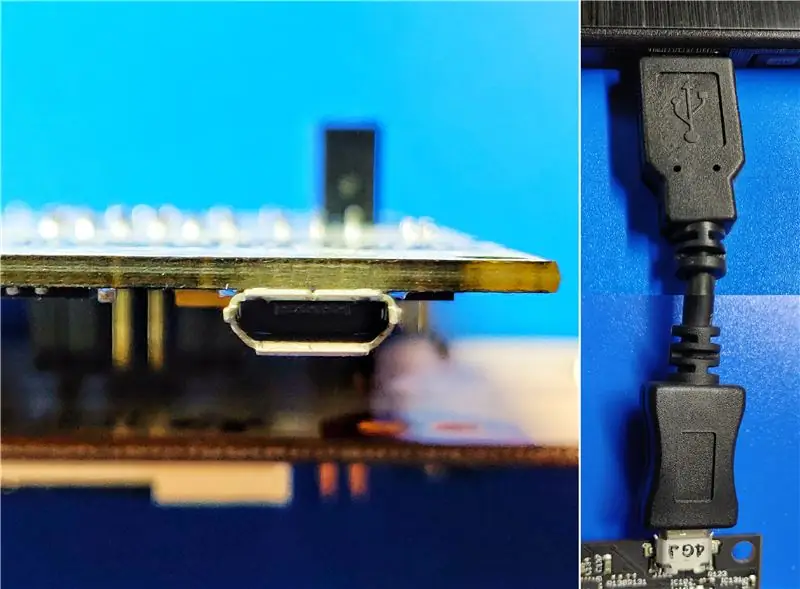
Шаг 3: Настройка оборудования




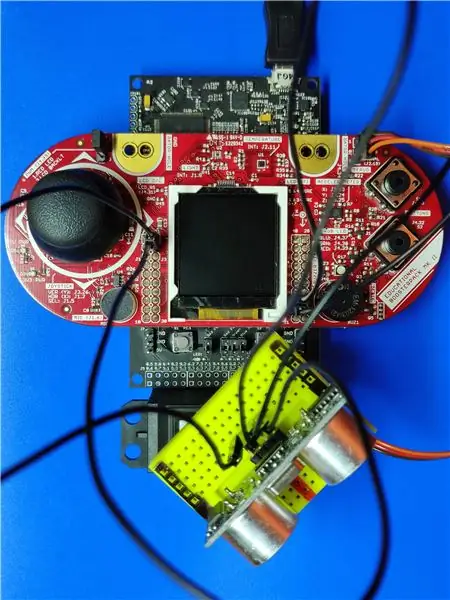
S1. Подключите BoosterPack к LaunchPad. S2. Подключите ультразвуковой датчик (HC-SR04) -> BoosterPack. Vcc -> контакт 21 GND -> контакт 22 Trig -> контакт 33 Echo -> контакт 32S3. Подключите серводвигатель -> BoosterPack. Red -> POWERBlack -> GNDOrange -> SIGNAL (J2.19) S4. Подключите MSP432 LaunchPad к одному из USB-портов вашего компьютера.
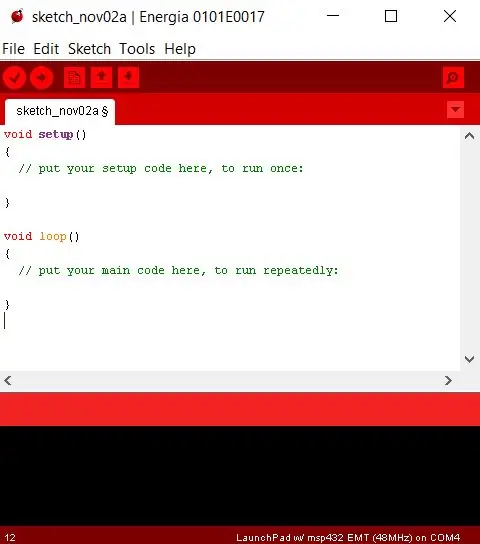
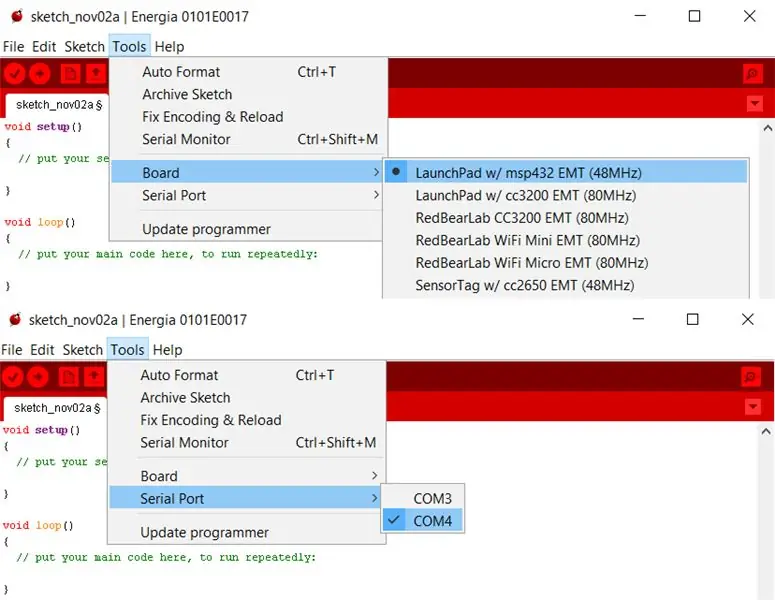
Шаг 4: Energia IDE


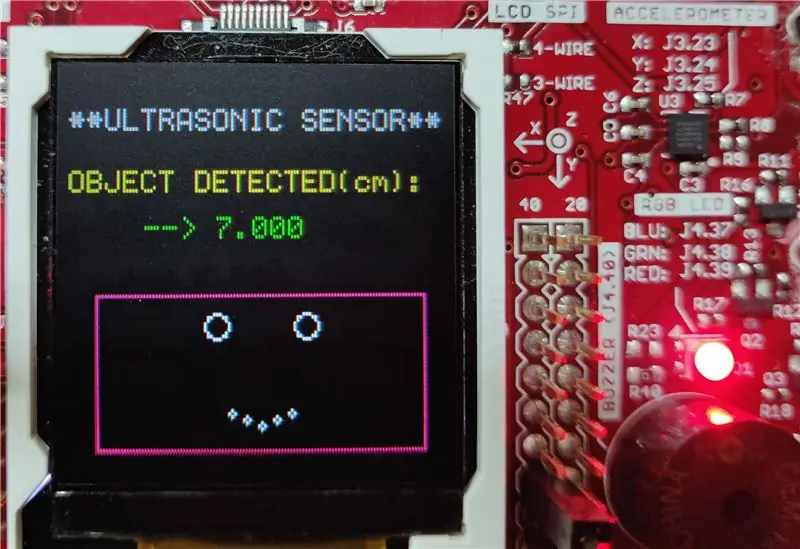
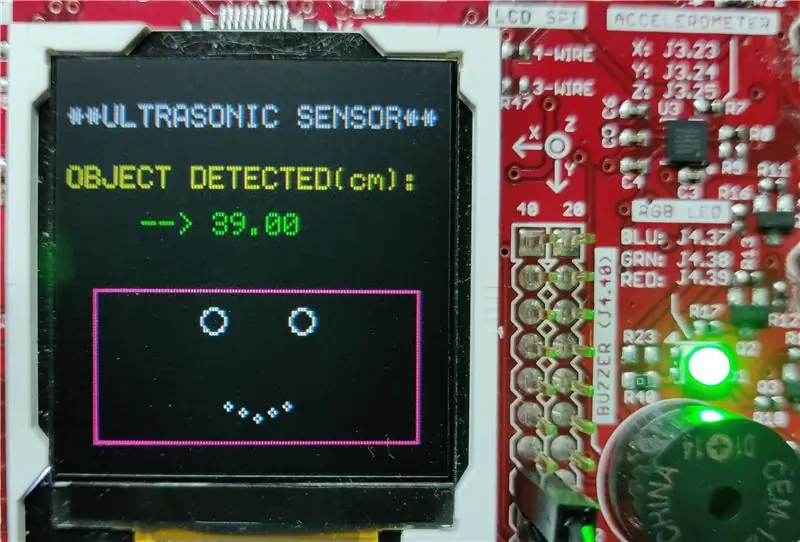
S1. Откройте Energia IDE. S2. Выберите правильный последовательный порт и плату. S3. Загрузите указанную ниже программу на LaunchPad, нажав кнопку «Загрузить». Вот что делает программа: P1. Он поворачивает серводвигатель от 0 до 180 градусов и обратно от 180 до 0 градусов с шагом 10. P2. Рассчитывает расстояние (см), считываемое ультразвуковым датчиком, и отображает его на ЖК-дисплее 128 × 128. P3. Если расстояние (см) меньше 20, включите красный светодиод, иначе включите зеленый светодиод. P4. Чтобы поиграть с пространством ЖК-экрана, программа также отображает некоторые геометрические формы.
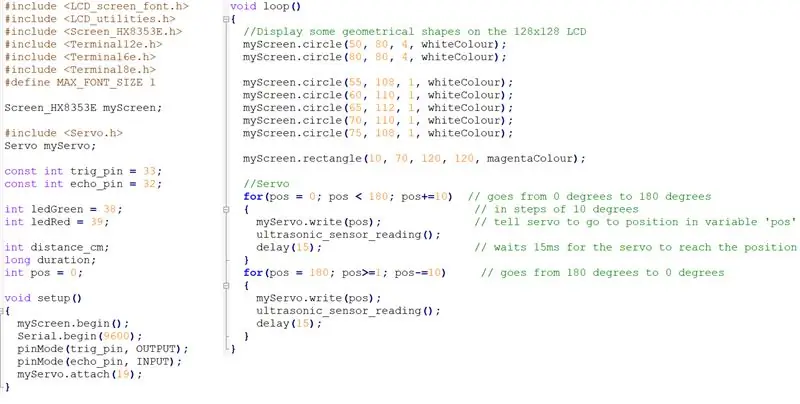
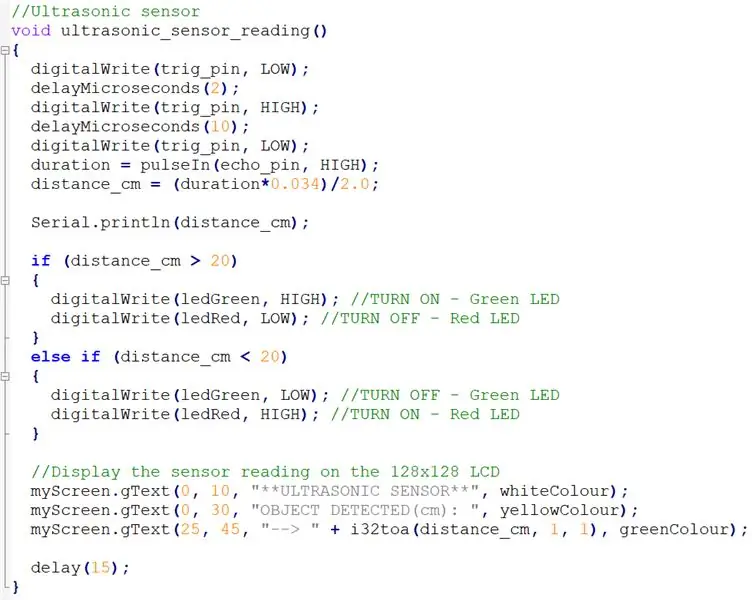
Шаг 5: Energia IDE - набросок


Приведенный выше скетч можно скачать отсюда.
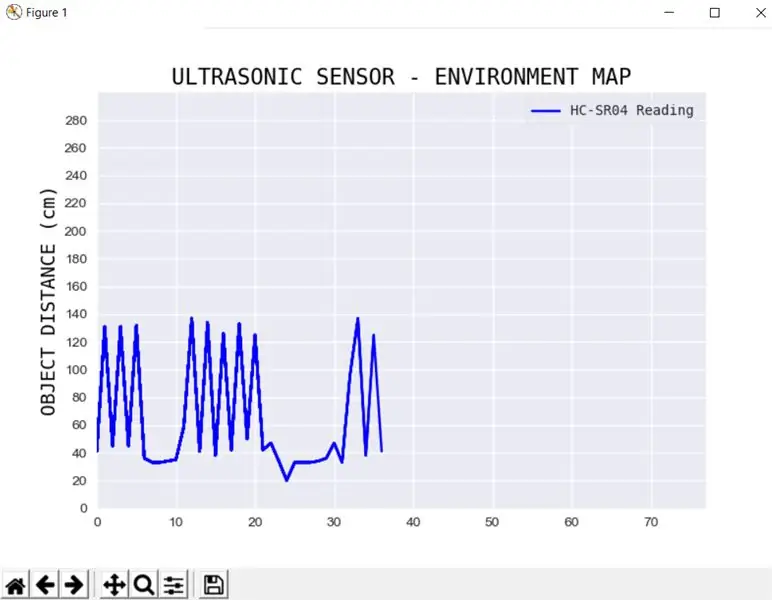
Шаг 6: нанесение данных на график



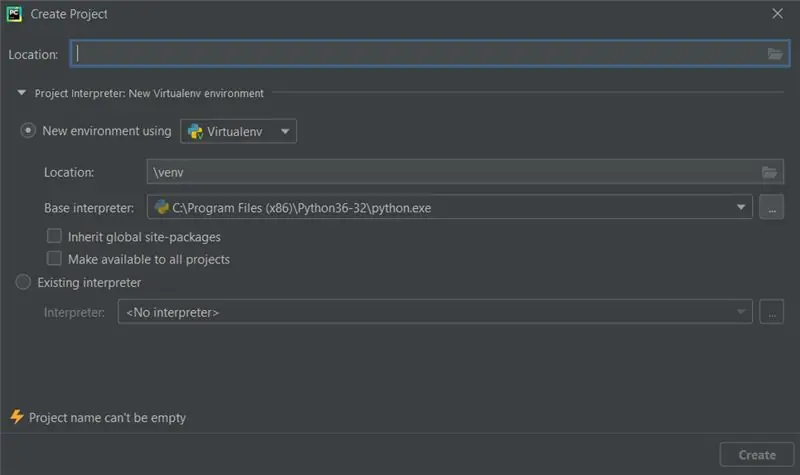
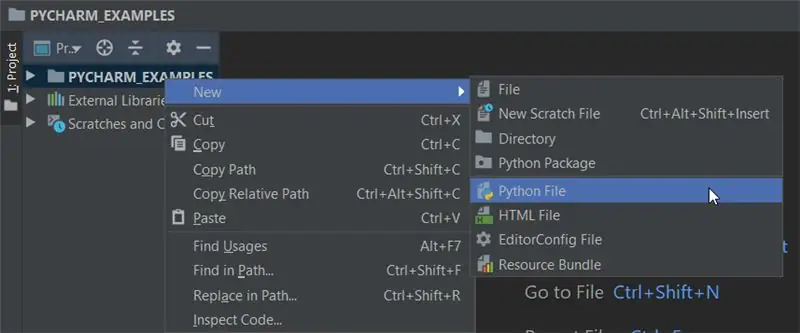
Вы можете использовать любую Python IDE, в данном случае я использую PyCharm. Прежде чем начать, убедитесь, что выполнены следующие предварительные условия: -> Вы установили Python. Вы можете получить его по адресу: https://www.python.org/downloads/-> Вы работаете с PyCharm Community. I. Создание скрипта Python в PyCharmS1. Приступим к нашему проекту: если вы находитесь на экране приветствия, нажмите «Создать новый проект». Если у вас уже открыт проект, выберите «Файл» -> «Новый проект». S2. Выберите Pure Python -> Местоположение (укажите каталог) -> Project Interpreter: New Virtualenv Environment -> Инструмент Virtualenv -> Создать. S3. Выберите корень проекта в окне инструмента «Проект», затем выберите «Файл» -> «Создать» -> «Файл Python» -> «Введите новое имя файла». S4. PyCharm создает новый файл Python и открывает его для редактирования. II. Установите следующие пакеты: PySerial, Numpy и Matplotlib. S1. Matplotlib - это библиотека построения графиков для Python. S2. NumPy - это фундаментальный пакет для научных вычислений в Python. S3. PySerial - это библиотека Python, которая обеспечивает поддержку последовательных подключений на различных устройствах. III. Чтобы установить любой пакет в PyCharmS1. Файл -> Настройки. S2. В разделе «Проект» выберите «Интерпретатор проекта» и щелкните значок «+». S3. В строке поиска введите пакет, который вы хотите установить, и нажмите «Установить пакет».
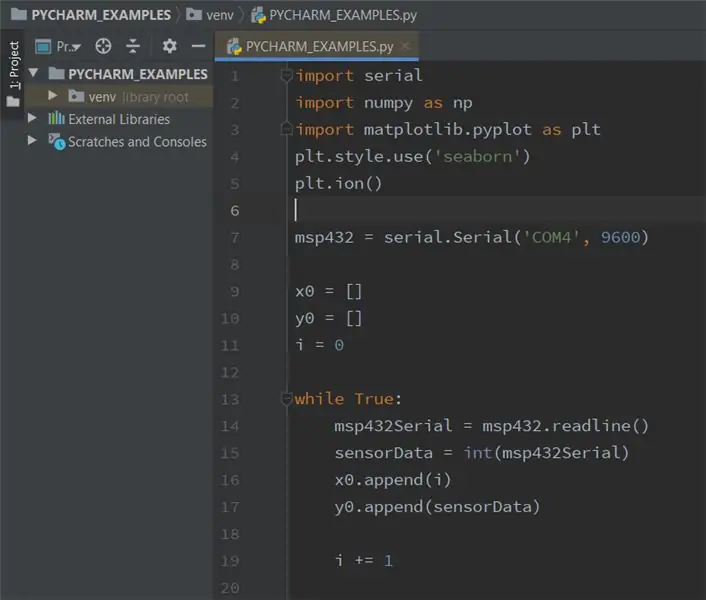
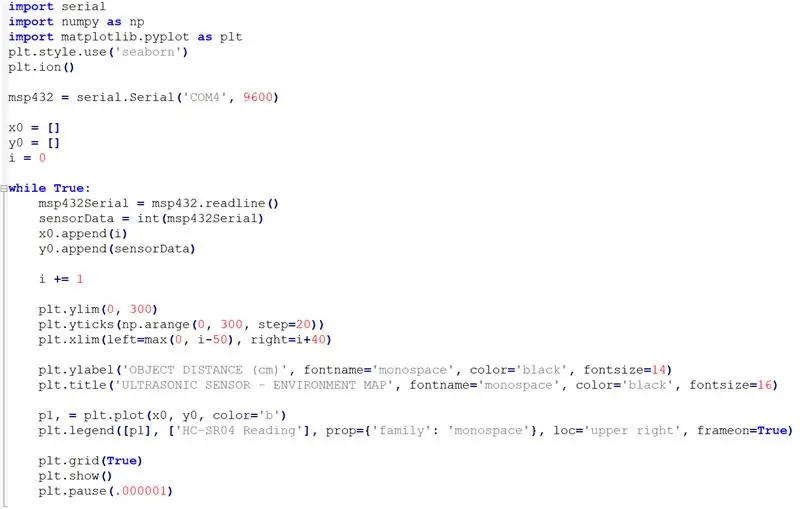
Шаг 7: Программа Python

ПРИМЕЧАНИЕ: Убедитесь, что номер COM-порта и скорость передачи такие же, как в скетче Energia. Вышеупомянутую программу можно скачать отсюда.
Шаг 8: Финал




В зависимости от вашего окружения вы должны начать видеть измеренное расстояние (см) между различными объектами на ЖК-дисплее, когда серводвигатель вращается от 0 до 180 градусов и обратно от 180 до 0 градусов. Программа Python показывает график показаний ультразвукового датчика в реальном времени. /devdocs/user/quickstart.htmlУльтразвуковой датчик расстояния - HC-SR04: https://www.sparkfun.com/products/15569MSP432 LaunchPad: https://www.ti.com/tool/MSP-EXP432P401REducational BoosterPack MKII: https://www.ti.com/tool/BOOSTXL-EDUMKIIS Сервомотор:
Рекомендуемые:
Чтение и отображение данных датчика освещенности и температуры с помощью Raspberry Pi: 5 шагов

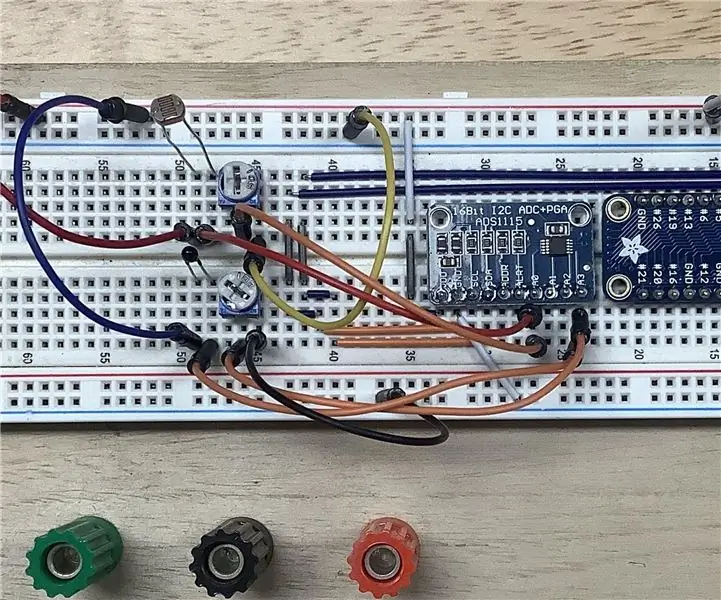
Чтение и отображение данных датчика освещенности и температуры с помощью Raspberry Pi: в этом руководстве вы узнаете, как считывать данные датчика освещенности и температуры с помощью Raspberry Pi и аналого-цифрового преобразователя ADS1115 и строить график с помощью matplotlib. Начнем с необходимых материалов
Интернет вещей: визуализация данных датчика освещенности с помощью Node-RED: 7 шагов

Интернет вещей: визуализация данных датчика освещенности с помощью Node-RED: в этом руководстве вы узнаете, как создать датчик, подключенный к Интернету! Я буду использовать датчик внешней освещенности (TI OPT3001) для этой демонстрации, но подойдет любой датчик по вашему выбору (температура, влажность, потенциометр и т. Д.). Значения датчиков
Чтение и запись данных во внешнюю EEPROM с помощью Arduino: 5 шагов

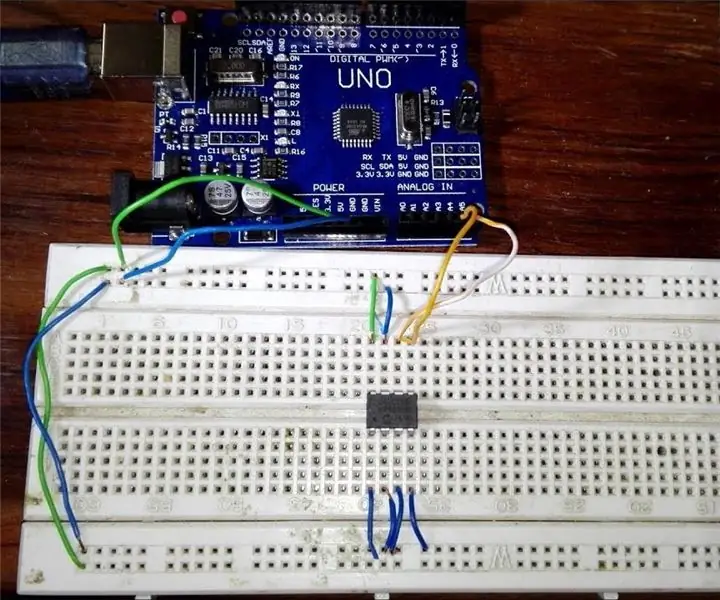
Чтение и запись данных во внешнюю EEPROM с использованием Arduino: EEPROM - это электрически стираемая программируемая постоянная память. EEPROM очень важна и полезна, потому что это энергонезависимая форма памяти. Это означает, что даже когда плата выключена, микросхема EEPROM все еще сохраняет программу, которая
Визуализация данных беспроводного датчика с помощью Google Charts: 6 шагов

Визуализация данных беспроводных датчиков с помощью Google Charts: Прогнозный анализ машин очень необходим, чтобы минимизировать время простоя машины. Регулярные проверки помогают увеличить время работы машины и, в свою очередь, повысить ее отказоустойчивость. Беспроводной датчик вибрации и температуры
Методы определения уровня воды Arduino с помощью ультразвукового датчика и датчика воды Funduino: 4 шага

Методы определения уровня воды Arduino с помощью ультразвукового датчика и датчика воды Funduino: в этом проекте я покажу вам, как создать недорогой датчик воды, используя два метода: 1. Ультразвуковой датчик (HC-SR04) 2. Датчик воды Funduino
