
Оглавление:
- Шаг 1. Какие модули OLED мы собираемся использовать?
- Шаг 2: I2C в двух словах
- Шаг 3: Необходимые модули и компоненты
- Шаг 4: Подключение модуля дисплея OLED к Arduino
- Шаг 5: Определение адреса модуля дисплея
- Шаг 6: Установка библиотек, необходимых для отображения данных в модуле OLED
- Шаг 7: Инициализация модуля дисплея
- Шаг 8: отображение простого текста
- Шаг 9: Рисование основных фигур
- Шаг 10: Рисование изображения
- Шаг 11. Устранение неполадок
- Шаг 12: что делать дальше?
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Я почти уверен, что вы наверняка слышали о технологии OLED-дисплеев. Он относительно новый и предлагает лучшее качество, чем старые ЖК-дисплеи. В этом руководстве мы хотим рассмотреть шаги, необходимые для отображения данных на одном из наиболее распространенных одноцветных модулей OLED-дисплеев, доступных на рынке. Я попытаюсь объяснить функции, предоставляемые соответствующей библиотекой Adafruit для отображения данных в этом модуле.
Шаг 1. Какие модули OLED мы собираемся использовать?



Модули OLED доступны в широком диапазоне размеров и функций. В этом уроке мы собираемся использовать одноцветный OLED-модуль 128x64. Этот тип модуля доступен в следующих размерах (в том порядке, который вы видите на фотографиях):
- 128x64
- 128x32
- 96x16
- 64x48
- 64x32
Поскольку все эти модули поддерживают протокол I2C как средство связи, код и разводка всех из них одинаковы. Единственное отличие состоит в том, что вы должны учитывать размер отображения в вашем коде, чтобы содержимое, которое вы собираетесь отображать, правильно помещалось на нем.
Шаг 2: I2C в двух словах

Межинтегральная схема (IIC), которая обычно называется I2C (я в квадрате C), разработанная Philips в 80-х годах в качестве шины обмена данными, используемой для передачи данных между центральным процессором (ЦП) или микроконтроллером (MCU) устройства и периферийные микросхемы. В основном это было предназначено для ТВ-приложений. Благодаря своей простоте он стал настолько популярным, что через некоторое время стал одним из основных механизмов передачи данных для процессоров, микроконтроллеров и периферийных устройств, которые не являются обязательной частью одной и той же печатной платы и подключены к ней через провод (например, датчики, дисплейные модули и т. д.).
I2C состоит из двухпроводной коммуникационной шины, которая поддерживает двунаправленную передачу данных между главным устройством и несколькими подчиненными устройствами. Обычно главный узел отвечает за управление шиной, что на самом деле осуществляется путем генерации сигнала синхронизации на линии последовательной синхронизации (SCL). Это сигнал, который будет постоянно посылаться мастером во время передачи, и все другие узлы, подключенные к шине, будут использовать его для синхронизации своей связи и определения скорости шины. Данные передаются между ведущим и ведомым по линии последовательных данных (SDA). Скорость передачи может достигать 3,4 Мбит / с. Все устройства, которые хотят передавать данные через I2C, должны иметь уникальный адрес и могут работать как передатчик или как приемник в зависимости от функции устройства. Например, модуль дисплея OLED - это приемник, который принимает некоторые данные и отображает их, а датчик температуры - это приемопередатчик, который отправляет захваченную температуру по шине I2C. Обычно ведущее устройство - это устройство, которое инициирует передачу данных по шине и генерирует тактовые сигналы для разрешения передачи. Во время этой передачи любое устройство, адресованное этим ведущим устройством, считается ведомым и считывает эти данные.
Когда узел хочет отправить некоторые данные, самый первый байт данных должен быть адресом получателя, а затем фактические данные поступают позже. Это означает, что для отправки данных на устройство вывода, использующее I2C (например, модуль дисплея I2C OLED), мы должны сначала найти его адрес I2C, и это то, что мы сделаем в первую очередь на следующих шагах.
Если вам интересно узнать больше о деталях и теориях о шине I2C, вы можете использовать следующие ссылки:
www.i2c-bus.org
learn.sparkfun.com/tutorials/i2c
Шаг 3: Необходимые модули и компоненты



Здесь вы можете найти список компонентов, которые вам понадобятся для выполнения этого руководства:
Ссылки на eBay:
- 1 х Arduino Uno:
- 1 x OLED-модуль 128x64:
- 4 кабеля Dupont:
- 1 х мини беспаечный макет:
Ссылки на Amazon.com:
- 1 х Arduino Uno:
- 1 x OLED-модуль 128x64:
- 4 кабеля Dupont:
- 1 x Mini беспаечный макет:
Шаг 4: Подключение модуля дисплея OLED к Arduino




Важное замечание об устройствах с поддержкой I2C заключается в том, что способы их подключения к Arduino одинаковы. Это связано с тем, что Arduino поддерживает связь I2C только на определенных контактах. В этом уроке я использую Arduino Uno. Arduino Uno использует вывод A5 как SCK и A4 как SDA. Таким образом, мы можем подключить модуль дисплея OLED к Arduino Uno, как показано на схематическом виде. Как вы можете заметить на изображении, которое я сделал с моего модуля дисплея OLED, разъем для VCC и GND отличается от схематического вида. Не забудьте проверить метки контактов на модулях, чтобы убедиться, что вы подключаете их правильно.
Нам нужно всего 4 контакта, которые нужно подключить, как показано ниже:
Arduino VCC -> OLED-модуль VCC
Arduino GND -> OLED-модуль GND
Arduino 4 -> OLED-модуль SDA
Arduino 5 -> OLED-модуль SCK
Шаг 5: Определение адреса модуля дисплея

В качестве первого шага при подключении к устройству с поддержкой I2C вам необходимо получить адрес модуля. Для этого после подключения модуля к Arduino вам нужно просто загрузить прикрепленный код на ваш Arduino. Этот код включает в себя библиотеку Wire, которая входит в состав Arduino IDE и обрабатывает связь I2C. Он пытается сканировать подключенные устройства I2C и отправляет их адреса через последовательный порт на ваш компьютер. Таким образом, вы можете получить доступ к его выводам через инструмент Serial Monitor в Arduino IDE. Исходная версия доступна на Arduino Playground). Также вы можете просмотреть его в более удобном для чтения виде в моем онлайн-редакторе Arduino. Не ожидайте, что на экране что-либо будет отображаться во время выполнения этого кода.
Как видно на картинке, мой модуль привязан к адресу 0x3C. Обычно все устройства в определенной линейке продуктов (например, все OLED-модули 128x64) имеют один и тот же адрес.
Адрес устройств I2C ограничен от 1 до 126. Этот код просто пытается подключиться к каждому устройству по порядку (без передачи каких-либо данных), а затем проверяет, была ли какая-либо ошибка, сообщенная базовой библиотекой при подключении к предоставленному адресу. Если ошибки нет, то выводит адрес как доступный модуль для подключения. Также следует отметить, что первые 15 адресов зарезервированы, поэтому он перескакивает через них и просто печатает те, которые находятся выше этого диапазона. Помните, что адрес этих модулей I2C жестко запрограммирован на устройстве и не может быть изменен. Поэтому было бы неплохо записать его где-нибудь или наклеить этикетку на модуль, когда вы собираетесь положить его обратно на лабораторную полку, чтобы в следующий раз запускать код сканера не пришлось. Однако это несложная процедура;)
Шаг 6: Установка библиотек, необходимых для отображения данных в модуле OLED


Библиотека Wire может обрабатывать низкоуровневую связь с устройствами I2C. Если вы хотите подключиться к определенному устройству для чтения / записи данных с него / на него, обычно вы должны использовать библиотеку, предоставленную компанией, которая изначально создала этот модуль. Эта библиотека обрабатывает все детали связи I2C с данным модулем и позволяет нам больше сосредоточиться на нашем бизнесе, который в данном случае отображает данные так, как мы хотим.
Adafruit, компания, производящая исходные версии таких дисплейных модулей, предоставляет библиотеки под названием Adafruit SSD1306 для отображения данных на этих монохромных дисплеях. Поэтому перед тем, как начать кодирование, мы должны установить эту библиотеку через Диспетчер библиотек (доступный через меню Sketch> Включить библиотеку> Управление библиотеками…) в Arduino IDE. Существует также другая библиотека под названием Adafruit GFX Library, которая обрабатывает более низкоуровневые графические материалы и используется внутри Adafruit SSD1306. Вам необходимо, чтобы они оба были установлены в вашей Arduino IDE, как вы можете видеть на изображениях.
Шаг 7: Инициализация модуля дисплея

Модуль рисования на дисплее заключен в класс с именем Adafruit_SSD1306. Определение этого класса находится в библиотеке Adafruit, поэтому нам нужно сначала включить эту библиотеку. Затем мы должны сначала создать экземпляр этого класса. Конструктор этого класса принимает номер порта, на котором дисплей может быть сброшен, а именно контакт 4 (подключен к SCK). Эта часть кода должна находиться в начале файла (вне функций setup () и loop ()).
#включают
Дисплей Adafruit_SSD1306 (4);
Теперь внутри функции setup () мы должны вызвать функцию begin экранного объекта, передав наш адрес I2C, как показано ниже (SSD1306_SWITCHCAPVCC - постоянное значение, указывающее тип источника питания для библиотеки):
void setup () {
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); } void loop () {} // цикл пока может быть пустым
Теперь экранный объект готов, и мы можем вызывать его функции (например, display.write (), display.drawLine и т. Д.). Важное замечание: всякий раз, когда мы рисуем что-либо, вызывая наш экранный объект, нам нужно вызывать функцию display.display (), чтобы фактическое рисование происходило на аппаратном уровне. Это в основном связано с тем, что функции рисования, которые мы вызываем, просто обновляют представление дисплея «в памяти» по соображениям производительности. Фактически он кэширует изменения в памяти. Поэтому мы всегда должны помнить о вызове функции display (), когда мы заканчиваем рисовать что-то на экране.
display.write (…); // продолжает обновление в памяти
display.drawLine (…); // продолжает обновление в памяти. display.display (); // сбрасывает все изменения в аппаратное обеспечение дисплея
Если вы попытаетесь загрузить свой код на этом этапе, вы заметите, что будет отображаться логотип Adafruit Industries. Вы можете задаться вопросом, кто попросил его нарисовать это! Собственно, этим и занимается библиотека Adafruit. Он инициализирует память модуля (представление аппаратного обеспечения дисплея в памяти) логотипом этой компании. Если вы не хотите видеть это во время инициализации, вы можете попробовать вызвать функцию display.clearDisplay () прямо перед вызовом display.display () в вашей функции настройки. Эта функция, как следует из названия, полностью очищает дисплей.
#включают
Дисплей Adafruit_SSD1306 (4); void setup () {display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.display (); } void loop () {}
Основываясь на документации библиотеки Adafruit_SSD1306, вы можете использовать различные функции, предоставляемые этим классом, для рисования на дисплее или прямого управления пикселями на нем. В следующих разделах мы постараемся представить пример для каждого из них, чтобы вы могли понять, как это работает. Большинство этих примеров будут отображать просто статическое содержимое, поэтому мы можем просто поместить их в нашу функцию setup () (после кода инициализации). При этом он будет запущен только один раз и останется там.
Шаг 8: отображение простого текста



Чтобы отобразить текст, мы можем использовать простую функцию библиотеки display.println (). Он принимает текст как строку и пытается отобразить ее. Важно знать, что мы должны сообщить библиотеке, где на дисплее мы собираемся представить текст. Каждый пиксель на дисплее имеет координаты, которые задаются с помощью X и Y. X увеличивается слева направо, а Y увеличивается сверху вниз. Левый верхний угол экрана (X = 0, Y = 0), а правый нижний угол (X = 127, Y = 63). Я записал координаты углов на первой картинке. Мы можем использовать функцию display.setCursor (), чтобы указать, где на дисплее мы собираемся отображать текст.
Еще одно свойство текста - его цвет. Мы можем указать цвет с помощью display.setTextColor (), как показано в следующем примере.
display.clearDisplay ();
display.setTextColor (БЕЛЫЙ); display.setCursor (35, 30); display.println («Привет, мир!»); display.display ();
Мы также можем использовать функцию display.write () для отображения одного символа. Он принимает код символа как тип uint8_t и отображает символ, соответствующий этому коду, в строке. В качестве примера, если мы хотим отобразить ту же строку с помощью этой функции, мы можем использовать следующий фрагмент:
display.clearDisplay ();
display.setTextColor (БЕЛЫЙ); display.setCursor (35, 30); display.write (72); display.write (101); display.write (108); display.write (108); display.write (111); display.write (32); display.write (87); display.write (111); display.write (114); display.write (108); display.write (100); display.write (33); display.display ();
Также можно рисовать тексты черным цветом на белом фоне. Для этого вам необходимо вызвать функцию display.setTextColor, как показано ниже:
display.clearDisplay ();
// Устанавливает черный цвет с белым фоном display.setTextColor (BLACK, WHITE); display.setCursor (25, 30); display.println («Перевернутый текст!»); display.display ();
У вас также есть возможность установить размер текста с помощью функции display.setTextSize (). Он принимает целое число в качестве размера. Чем больше число, тем крупнее будет текст. Наименьший размер - 1, это размер текста по умолчанию. Следующий код пытается написать букву «А» шести разных размеров:
display.clearDisplay ();
display.setTextColor (БЕЛЫЙ); display.setCursor (0, 0); display.setTextSize (1); display.print («А»); display.setTextSize (2); display.print («А»); display.setTextSize (3); display.print («А»); display.setTextSize (4); display.print («А»); display.setTextSize (5); display.print («А»); display.setTextSize (6); display.print («А»); display.display ();
Шаг 9: Рисование основных фигур



Рисовать основные формы, такие как прямоугольник, круг, треугольник, линия или точка, очень легко, и для каждой из них есть специальная функция.
Линия рисования
Чтобы нарисовать линию, вы можете вызвать display.drawLine (startX, startY, endX, endY, color). Например, следующий код рисует диагональные линии на экране так, чтобы они образовывали большой X:
display.clearDisplay ();
display.drawLine (0, 0, display.width () - 1, display.height () - 1, БЕЛЫЙ); display.drawLine (display.width () - 1, 0, 0, display.height () - 1, БЕЛЫЙ); display.display ();
Вы можете получить доступ к ширине и высоте дисплея с помощью функций display.width () и display.height (). Таким образом ваш код не будет зависеть от размера экрана.
Прямоугольник рисования
Функция для рисования прямоугольника - display.drawRect (upperLeftX, upperLeftY, width, height, color). Вот код, который рисует три прямоугольника в случайных местах:
display.clearDisplay ();
display.drawRect (100, 10, 20, 20, БЕЛЫЙ); display.fillRect (10, 10, 45, 15, БЕЛЫЙ); display.drawRoundRect (60, 20, 35, 35, 8, БЕЛЫЙ); display.display ();
Вызывая display.fillRect (upperLeftX, upperLeftY, width, height, WHITE) вы можете нарисовать прямоугольник, заполненный указанным цветом. Также третьей функцией в этом примере является display.drawRoundRect (upperLeftX, upperLeftY, width, height, cornerRadius, color), которая, как вы можете видеть на рисунке, используется для рисования прямоугольника с закругленными углами. Он принимает дополнительный параметр перед цветом, который является целым числом, указывающим радиус угла. Чем больше значение, тем шире угол. У него также есть соответствующая функция заполнения с именем display.drawFillRoundRect, и я думаю, вы можете догадаться, что она делает.
Рисование круга
Функция - display.drawCircle (centerX, centerY, radius, color). Вот пример, который рисует форму смайлика:
display.drawCircle (60, 30, 30, БЕЛЫЙ);
display.fillCircle (50, 20, 5, БЕЛЫЙ); display.fillCircle (70, 20, 5, БЕЛЫЙ);
Как и прямоугольники, вы можете использовать функцию display.fillCircle, чтобы нарисовать круг, заполненный заданным цветом.
Рисование треугольника
Ага, снова функция под названием display.drawTriangle (poin1X, point1Y, point2X, point2Y, point3X, point3Y, color) и соответствующий display.fillTriangle, которые рисуют закрашенный треугольник.
display.drawTriangle (24, 1, 3, 55, 45, 55, БЕЛЫЙ);
display.fillTriangle (104, 62, 125, 9, 83, 9, БЕЛЫЙ);
Нарисуйте точку
Вы также можете раскрасить определенную точку (которая называется пикселем) на экране с помощью функции display.drawPixel (pixelX, pixelY, color).
display.drawPixel (20, 35, БЕЛЫЙ);
display.drawPixel (45, 12, БЕЛЫЙ); display.drawPixel (120, 59, БЕЛЫЙ); display.drawPixel (97, 20, БЕЛЫЙ); display.drawPixel (35, 36, БЕЛЫЙ); display.drawPixel (72, 19, БЕЛЫЙ); display.drawPixel (90, 7, БЕЛЫЙ); display.drawPixel (11, 29, БЕЛЫЙ); display.drawPixel (57, 42, БЕЛЫЙ); display.drawPixel (69, 34, БЕЛЫЙ); display.drawPixel (108, 12, БЕЛЫЙ);
Шаг 10: Рисование изображения

Рисование изображения немного сложное и другое дело. Поскольку модуль отображения является одноцветным, нам нужно сначала преобразовать наше изображение в формат, называемый одноцветным растровым изображением (также называемым черно-белым). В таком формате каждый пиксель изображения представлен либо 0, либо 1. 1 означает наличие цвета, а 0 означает пустое пространство. Вы можете увидеть пример логотипа Arduino в этом формате в верхней части этого раздела. Функция для рисования растрового изображения - display.drawBitmap (topLeftX, topLeftY, imageData, width, height, color). Параметр imageData - это массив чисел в байтах. Каждый байт имеет 8 бит, поэтому каждый байт содержит данные 8 пикселей изображения. Указав ширину и высоту изображения, функция drawBitmap будет знать, с какого бита начинается следующая строка пикселей.
Решение, которое я выбрал для преобразования моего изображения в этот формат, заключалось в том, чтобы сначала использовать один из онлайн-конвертеров «изображение в ASCII» (например, https://my.asciiart.club), чтобы преобразовать мое изображение в набор символов ASCII, а затем заменить символы, используемые для пустого места, равны 0, а другие - 1. Это то, что вы видите ниже. Вы можете думать о каждом 0 и 1 как о пикселе на дисплее. Таким образом, размер изображения не должен превышать размер нашего дисплея 128x64.
Примечание. Использование этой техники ASCII не рекомендуется, потому что из-за соотношения сторон символов ваше изображение будет деформировано (символы не квадратные). Я пробовал эту технику только потому, что она упрощает преобразование изображения в требуемый формат. В противном случае можно было бы достичь наилучшего результата с помощью некоторого программирования или использования некоторых служебных приложений, которые полностью выходят за рамки этого текста.
00000000000000000000011111111111111111111110000000000000000000000000000000000000011111111111111111111111111111100000000000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000011111111111111111111111111111111111111111100000000000 0000000001111111111111111111111111111111111111111111111000000000 0000000111111111111111111111111111111111111111111111111110000000 0000011111111111111111111111111111111111111111111111111111100000 0000111111111111111111111111111111111111111111111111111111110000 0001111111111111111111111111111111111111111111111111111111111000 0011111111111111111111111111111111111111111111111111111111111100 0111111111111111000000011111111111111111100000001111111111111110 0111111111110000000000000001111111111000000000000000111111111110 1111111111000000001111000000001111000000001111000000001111111111 1111111110000011111111111100000110000011111111111100000111111111 1111111100000111111111111111000000001111111001111110000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100000111111111111111000000001111111001111110000011111111 1111111110000011111111111100000110000011111111111100000111111111 1111111111000000001111000000001111000000001111100000001111111111 0111111111110000000000000000111111110000000000000000111111111110 0111111111111111000000001111111111111111000000001111111111111110 0011111111111111111111111111111111111111111111111111111111111100 0001111111111111111111111111111111111111111111111111111111111000 0000111111111111111111111111111111111111111111111111111111110000 0000011111111111111111111111111111111111111111111111111111100000 0000000111111111111111111111111111111111111111111111111110000000 0000000011111111111111111111111111111111111111111111111100000000 0000000000011111111111111111111111111111111111111111100000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000000000111111111111111111111111111111110000000000000000 0000000000000000000001111111111111111111111000000000000000000000
Теперь мы должны разделить каждую строку на 8, представляя байт, и сохранить их в массиве, как показано ниже:
static const unsigned char PROGMEM arduino_logo = {
B00000000, B00000000, B00000111, B11111111, B11111111, B11100000, B00000000, B00000000, B00000000, B00000000, B01111111, B11111111, B11111111, B11111110, B00000000, B00000000,… // продолжаем до конца изображения};
Затем мы можем нарисовать его на дисплее, вызвав функцию drawBitmap.
display.drawBitmap (32, 16, arduino_logo, 64, 32, БЕЛЫЙ);
Шаг 11. Устранение неполадок
Это был длинный учебник, поэтому весьма вероятно, что что-то пойдет не так. Вот список некоторых распространенных ошибок, с которыми вы можете столкнуться при настройке модуля дисплея OLED для вашего проекта (некоторые из них произошли у меня при подготовке этого руководства).
Вообще ничего не отображается
Это могло произойти по многим причинам, поэтому я предлагаю проверить следующий список, который может появиться в вашем проекте:
Адрес I2C, вероятно, неправильный
Убедитесь, что вы установили адрес, который вы получили в коде i2c-сканера, в функции display.begin () при настройке вашего экранного объекта.
SCL и SDA подключены неправильно
Это действительно случилось со мной. Если вы используете Arduino Uno, вам нужно снова проверить свои соединения, чтобы убедиться, что они подключены так же, как и мои. Если вы используете другую версию Arduino (например, Mega, Leonardo и т. Д.), Вы должны знать, что у них может быть установлен I2C на другие контакты. Вы можете проверить это в документации библиотеки Wire.
Вы рисуете что-то из видимой области
Это проблема программного обеспечения. Очень часто при использовании функций рисования неправильно вычисляются некоторые координаты, и поэтому ваш рисунок будет деформирован или, в худшем случае, он может полностью выпасть из сцены. Просмотрите свои расчеты и попробуйте нарисовать пошаговый рисунок, чтобы увидеть, что происходит.
Текст вообще не отображается
Вы забыли установить цвет текста или установили неправильное значение
Перед рисованием текстов необходимо вызвать setTextColor. В противном случае у вас не будет ошибок, но вы ничего не увидите на дисплее. Также вы можете установить цвет текста такой же, как и цвет фона.
Вы используете очень крупный шрифт
Если вы установите для размера текста очень большое значение, возможно, что символы полностью выйдут из видимой области.
Ошибка компиляции, связанная с размером дисплея
Это случилось и со мной, и я думаю, что это случится с большинством из вас. Это из-за значений констант размера отображения, которые определены внутри файла заголовка Adafruit_SSD1306.h, который мы включаем поверх нашего скрипта. Этот файл находится в папке {your-project-folder} libraries / Adafruit_SSD1306 / Adafruit_SSD1306.h. Если вы откроете этот файл, вы заметите, что есть раздел комментариев, как показано ниже, в котором описывается, что вам нужно раскомментировать только константу, которая представляет размер вашего модуля OLED-дисплея. Для дисплейных модулей 128x64 строку #define SSD1306_128_64 следует раскомментировать.
/*=====================================================================
Дисплеи SSD1306 ------------------------------------------------ ---------------------- Драйвер используется в нескольких дисплеях (128x64, 128x32 и т. Д.). Выберите соответствующий дисплей ниже, чтобы создать буфер кадра подходящего размера и т. Д. SSD1306_128_64 Дисплей 128x64 пикселей SSD1306_128_32 Дисплей 128x32 пикселей SSD1306_96_16 --------------------------- -------------------------------------------- * / #define SSD1306_128_64 / / #define SSD1306_128_32 // #define SSD1306_96_16 / * ======================================= =============================== * /
Шаг 12: что делать дальше?
OLED-дисплей в качестве модуля вывода может дать вам прекрасную возможность обеспечить профессиональный интерфейс для ваших хобби-проектов. Вы можете попробовать следовать идеям в качестве отправной точки для отображения значимых данных или помочь пользователю узнать, что происходит, или нужно ли ему что-то делать. Пользователю было бы намного проще прочитать сообщение на дисплее, чем интерпретировать состояние проекта / устройства с помощью некоторых светодиодов.
В качестве отправной точки вы можете:
- Считайте значение датчика температуры и отобразите его на OLED-модуле. Вы можете добавить к нему датчик давления или влажности и создать полноценный проект метеостанции.
- Попробуйте что-нибудь нарисовать на модуле дисплея, используя модуль джойстика в качестве устройства ввода.
- Попробуйте нарисовать анимацию на дисплее последовательностью вызовов функций рисования / задержки или прерывания Arduino
- Отображать собственный логотип при запуске системы (вместо логотипа Adafruit)
Не забудьте сказать мне в комментариях, что бы вы сделали (или уже сделали), используя модуль дисплея OLED.
Рекомендуемые:
Обзор: Домашние развлечения и система безопасности: 6 шагов

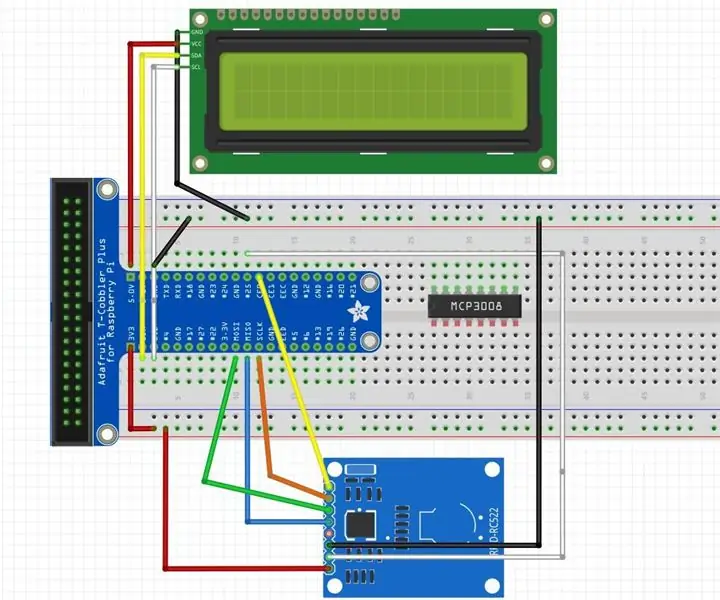
Обзор: Домашние развлечения и система безопасности: О приложении Эта система IOT представляет собой домашнюю развлекательную систему и систему безопасности. Безопасность Нажмите RFID-карту, и введенные данные сохраняются в Firebase. Если вы авторизованы, вы можете войти мирно, и изображение будет снято и загружено в S3. защита сек
Arduino Oled Dice: 10 шагов (с изображениями)

Arduino Oled Dice: это руководство о том, как вы можете создать очень красивый электронный кубик, используя OLED-дисплей и Arduino uno или аналогичный. В самом начале этого проекта я решил, что после того, как прототип был закончен, я хотел бы создать собственный сделал
GPS-логгер Arduino OLed SD: 6 шагов (с изображениями)

GPS-регистратор Arduino OLed SD: GPS-регистратор для отображения вашей текущей и средней скорости, а также для отслеживания ваших маршрутов. Средняя скорость указана для участков с контролем скорости траектории. У Arduino есть несколько хороших функций, которые вы можете скопировать: - Координаты хранятся в ежедневном файле, имя файла - base
Omni_use Usb Cover и развлечения с Plasti Dip: 3 шага

Omni_use Usb Cover и развлечение с Plasti Dip: это мой первый инструктаж, хотя я скрывался на сайте уже более двух месяцев. Я намерен стать первым в серии (на данный момент 3) по использованию пластификатора не по назначению. необходимые материалы. - пластиковый дип (11 $
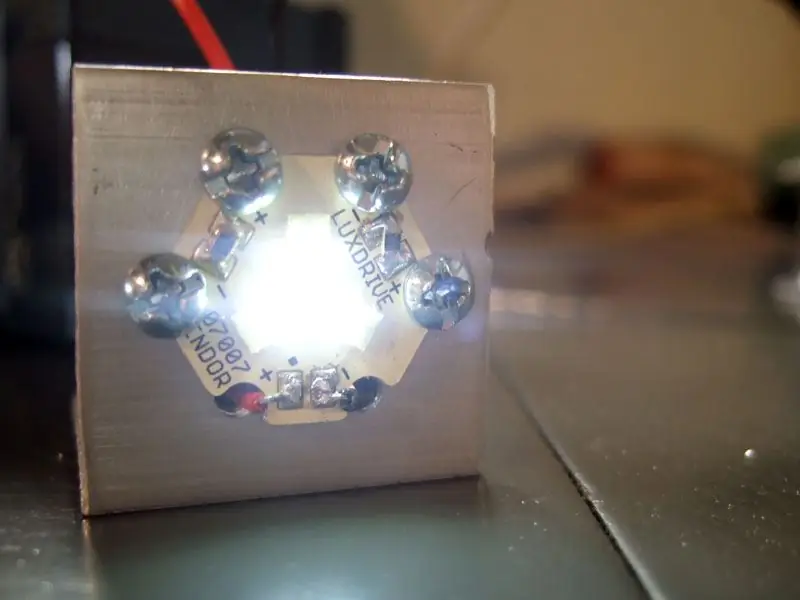
Практичное светодиодное освещение для развлечения и прибыли: 4 шага

Практическое светодиодное освещение для развлечения и прибыли: светодиоды наконец-то начали превосходить компактные флуоресцентные (КЛЛ) по эффективности (люмен на ватт), что указывает на идеальное время для перехода от дрянных светодиодных проектов к реальному, практичному домашнему светодиодному освещению. В этом руководстве представлен метод создания
