
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:55.
- Последнее изменение 2025-01-23 15:05.
Это руководство является кратким описанием моего опыта создания многофункционального светильника Moodlight. Ожидается некоторое базовое знание электронных схем. Проект еще не завершен, необходимо добавить некоторые функции и настроить, но он уже работает. Если вы, ребята, в восторге от этой инструкции, я обновлю ее. В основе системы лежит Arduino. Он будет обрабатывать ввод от USB или каждого из емкостных сенсорных входов и управлять светом RGB. Это руководство разделено на три части: - Емкостная сенсорная секция охватывает невидимые кнопки ввода - Секция Moodlight охватывает управление настроением - Раздел ambilight охватывает ввод через последовательный порт, обработку значений RGB, сгенерированных компьютерной программой для управления освещением.. Отказ от ответственности: электроника может быть опасной, вы сами несете ответственность за любой нанесенный ущерб. Часть кода собирается с форумов и может не содержать имени его владельца. Пожалуйста, дайте мне знать, и я добавлю ваше имя.
Шаг 1. Список предметов
Для этого необходимы следующие компоненты: - Arduino + USB-кабель - Макетная плата - Блок питания компьютера - 3 полосы RGB, проверьте dealextreme.com. - 3 полевых транзистора TIP120, например https://uk.farnell.com/stmicroelectronics/tip120 / darlington-transistor-to-220 / dp / 9804005 - связка резисторов (6 * 10 кОм, 3 * 2 мегаОм) - много провода. - Инструменты Емкостное прикосновение - Металлические кольца для заземляющих пластин - Медный провод или пластина - Что-то для его встраивания (например, книжная полка:)
Шаг 2: емкостное касание - основы и схема
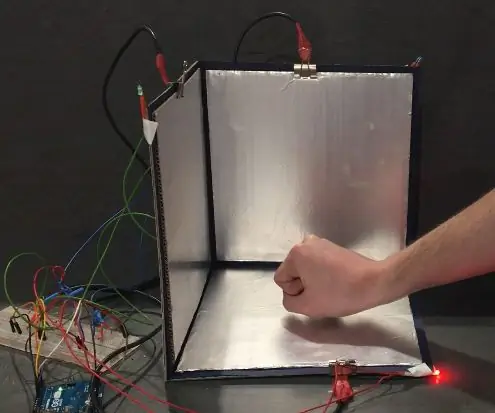
Поскольку я красил свои книжные полки, у меня была возможность их «обновить». Я хотел управлять светом настроения с помощью невидимого прикосновения. Сначала я планировал использовать для этого специальную ИС (например, Atmel QT240). Но затем я наткнулся на страницу, объясняющую, что Arduino может эмулировать емкостной датчик с помощью программного обеспечения. Электронную схему можно найти на картинке, датчик представляет собой спиральный медный провод (для простоты показан только один). Чувствительность контролируется резисторами, расположенными перед каждым выводом. Они могут варьироваться от 1 МОм (абсолютное касание) до 40 МОм (на расстоянии 12-24 дюймов) в зависимости от того, требуется ли абсолютное или близкое касание (в итоге я использовал резисторы на 2 МОм). Поэкспериментируйте со значениями, пока датчик не будет вести себя желаемым образом. Рекомендуется установить некоторую проводящую поверхность (отделенную тонким непроводящим элементом), соединенную с землей цепей на задней стороне каждой спирали. Так датчики будут более стабильными и меньше подвержены влиянию шума. Еще несколько картинок об установке датчиков на книжной полке. Также установлена вилка для облегчения последующего подключения к цепи. Шпатлевка используется для того, чтобы все замаскировать, после чего они готовы к покраске.
Шаг 3: емкостное касание - код и тестирование
Следующий исходный код можно использовать на Arduino для отладки, проверьте значения с помощью последовательного монитора Arduino. Генерируются шесть значений. Первый - это мера производительности системы. Со второго по шестой - измеряемые значения на каждом выводе. При приближении к пальцу значения должны возрастать. В противном случае проверьте наличие плохих соединений и помех. Значения резистора можно изменить для определения чувствительности. Путем реализации структуры «если-то», которая активируется на определенном логическом пороге, можно выполнить переключение. Это будет использоваться в окончательном коде Arduino. Дополнительная информация, предлагаемая к прочтению: https://www.arduino.cc/playground/Main/CapSense--- Код отладки Arduino CapTouch --- # include void setup () {CapSense cs_2_3 = CapSense (2, 4); // резистор 10M между контактами 2 и 4, контакт 4 - контакт датчика, добавить провод, foilCapSense cs_2_4 = CapSense (2, 7); // резистор 10M между контактами 2 и 7, контакт 7 - контакт датчика, добавить провод, foilCapSense cs_2_5 = CapSense (2, 8); // резистор 10M между контактами 2 и 8, контакт 8 - контакт датчика, добавить провод, foilCapSense cs_2_6 = CapSense (2, 12); // Резистор 10M между контактами 2 и 12, контакт 12 - контакт датчика, добавьте провод, foilCapSense cs_2_7 = CapSense (2, 13); // резистор 10M между контактами 2 и 13, контакт 13 - это контакт датчика, добавить провод, фольгировать setup () {Serial.begin (9600);} void loop () {long start = millis (); long total1 = cs_2_3.capSense (30); long total2 = cs_2_4.capSense (30); long total3 = cs_2_5.capSense (30); long total4 = cs_2_6.capSense (30); long total5 = cs_2_7.capSense (30); Serial.print (millis () - начало); // проверка производительности в миллисекундах Serial.print ("\ t"); // символ табуляции для отладки интервала окон Serial.print (total1); // вывод датчика вывода 1 Serial.print ("\ t"); Serial.print (всего 2); // вывод датчика вывода 2 Serial.print ("\ t"); Serial.print (всего3); // вывод датчика вывода 3 Serial.print ("\ t"); Serial.print (всего 4); // вывод датчика печати 4 Serial.print ("\ t"); Serial.println (всего 5); // вывод датчика вывода 5 delay (10); // произвольная задержка для ограничения передачи данных через последовательный порт} --- КОНЕЦ ---
Шаг 4: Mood Light - Основы и схема
Пришло время построить выходную часть системы. Контакты PWM Arduino будут использоваться для управления каждым цветом. ШИМ означает широтно-импульсную модуляцию, при очень быстром включении и выключении вывода светодиоды будут затемнены от 0 до 255. Каждый вывод будет усилен полевым транзистором. На данный момент в системе есть только один канал для каждого цвета, что означает, что все полосы RGB будут управляться одновременно, и необходимы 3 контакта PWM (по одному для каждого цвета). В будущем я хочу иметь возможность управлять каждой из четырех полос RGB. Это означает, что 4 * 3 = 12 контактов PWM (и, вероятно, Arduino Mega). Хорошо, время для некоторых схем! Это (см. Рисунок) - базовое представление схемы (скоро будет лучше). Также включены емкостные датчики (зеленая часть). В основном необходимо объяснить три компонента: - FET - это усилитель, о котором я говорил. У него есть ворота, источник и сток. Он усиливает ощущения небольшим током на затворе (подключенном к Arduino) и открывает путь для полосы RGB, которая питается от 12 вольт. Источник должен быть на +12 В, сток на GND (Земля). Точную распиновку см. В спецификации вашего полевого транзистора. Каждый канал RGB должен располагаться перед собственным полевым транзистором. В этом смысле он действует как переключатель, управляемый Arduino. - Полоса RGB Эта полоса RGB на 12 В имеет общий анодный (+) тип. Это означает, что общий провод должен быть подключен к +12 В, и ток пропускается через каждый из отдельных цветовых каналов. В полоску встроены резисторы, так что не беспокойтесь об этом! - Резисторы Три резистора по 10 кОм гарантируют, что полевой транзистор не включится, когда он не должен включаться. Три других ограничивают максимальный ток, который потребляет полевой транзистор. Три верхних резистора уже находятся в полосе RGB. Я припаял кабели USB к полосам RGB, чтобы я мог легко их модульно подключить. На мою макетную плату ставятся заглушки от старого хаба. Используйте старый компьютерный блок питания для сока, 12 В для питания полосы RGB и, возможно, 5 В для цепи, если вы хотите, чтобы она работала без кабеля USB.
Шаг 5: Свет настроения - Код и контроль
Освещение настроения контролируется емкостными датчиками. На данный момент я запрограммировал только датчики 2 и 3 для изменения цвета. Остальные датчики пока не работают. Вот код: --- Код управления настроением Arduino --- # include const boolean invert = true; const long timeout = 10000; // Объявление емкостного датчика CapSense In1 = CapSense (2, 4); // Резистор 2M между контактами 4 и 2, контакт 2 - это контакт датчика, добавьте провод, foilCapSense In2 = CapSense (2, 7); // Резистор 2M между контактами 4 и 6, контакт 6 - это контакт датчика, добавьте провод, foilCapSense In3 = CapSense (2, 8); // Резистор 2M между контактами 4 и 8, контакт 8 - контакт датчика, добавьте провод, foilCapSense In4 = CapSense (2, 12); // Резистор 2M между контактами 4 и 8, контакт 8 - контакт датчика, добавьте провод, foilCapSense In5 = CapSense (2, 13); // Резистор 2M между контактами 4 и 8, контакт 8 - это контакт датчика, добавить провод, фольга // Объявление контактов ШИМ int PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Другие переменные int Color1 = 128; // начинаем с красного цвета int Brightness1 = 255; // запускаем с полной яркостью int RedValue1, GreenValue1, BlueValue1; // компоненты RGBvoid setup () {// устанавливаем значения таймаута датчика In1.set_CS_AutocaL_Millis (timeout); In2.set_CS_AutocaL_Millis (тайм-аут); In3.set_CS_AutocaL_Millis (тайм-аут); In4.set_CS_AutocaL_Millis (тайм-аут); In5.set_CS_AutocaL_Millis (тайм-аут);} void loop () {long start = millis (); long total1 = In1.capSense (30); long total2 = In2.capSense (30); long total3 = In3.capSense (30); long total4 = In4.capSense (30); long total5 = In5.capSense (30); если (total2> 150) {Color1 ++; // увеличиваем цвет if (Color1> 255) {// Color1 = 0; }} иначе, если (total3> 200) {Color1--; // уменьшение цвета if (Color1 <0) {// Color1 = 255; } // преобразовываем оттенок в rgb hueToRGB (Color1, Brightness1); // записываем цвета на выводы ШИМ analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // функция для преобразования цвета в его компоненты Red, Green и Blue.void hueToRGB (int hue, int Brightness) {unsigned int scaledHue = (hue * 6); сегмент int без знака = scaledHue / 256; // сегмент от 0 до 5 вокруг цветового круга unsigned int segmentOffset = scaledHue - (сегмент * 256); // позиция в сегменте unsigned int compment = 0; unsigned int prev = (яркость * (255 - смещение сегмента)) / 256; unsigned int next = (яркость * смещение сегмента) / 256; если (инвертировать) {яркость = 255-яркость; комплимент = 255; пред = 255-пред; следующий = 255-следующий; } переключатель (сегмент) {case 0: // красный RedValue1 = яркость; GreenValue1 = следующий; BlueValue1 = комплимент; перерыв; case 1: // желтый RedValue1 = prev; GreenValue1 = яркость; BlueValue1 = комплимент; перерыв; case 2: // зеленый RedValue1 = комплимент; GreenValue1 = яркость; BlueValue1 = следующий; перерыв; case 3: // голубой RedValue1 = комплимент; GreenValue1 = prev; BlueValue1 = яркость; перерыв; case 4: // синий RedValue1 = next; GreenValue1 = комплимент; BlueValue1 = яркость; перерыв; case 5: // пурпурный по умолчанию: RedValue1 = яркость; GreenValue1 = комплимент; BlueValue1 = пред; перерыв; }}--- КОНЕЦ ---
Шаг 6: Ambi Light - сторона Arduino
Конечно, было бы здорово иметь возможность управлять светом настроения со своего компьютера. Например, для создания Ambilight или дискотеки с управляемым звуком. В этом разделе основное внимание уделяется части Ambilight, в будущем я добавлю больше функций. Что ж, здесь нет дополнительных схем, потому что все это доступно в Arduino. Мы собираемся использовать возможности последовательной связи и некоторое программное обеспечение «Processing 1.0». Подключите ардуино к компьютеру с помощью USB-кабеля (если вы загружали на него скетчи, он уже есть). Для Arduino нужно добавить дополнительный код для последовательной связи. Код переключится в режим прослушивания, отключая емкостные датчики, пока он получает значения RGB от компьютера. Затем он устанавливает значения RGB для контактов PWM. Это мой последний код, проверьте изменения самостоятельно: --- Код Arduino Ambilight --- # include const boolean invert = true; const long timeout = 10000; long commStart = 0; char val; // Объявление емкостного датчика CapSense In1 = CapSense (2, 4); // Резистор 2M между контактами 4 и 2, контакт 2 - это контакт датчика, добавьте провод, foilCapSense In2 = CapSense (2, 7); // Резистор 2M между контактами 4 и 6, контакт 6 - контакт датчика, добавьте провод, foilCapSense In3 = CapSense (2, 8); // Резистор 2M между контактами 4 и 8, контакт 8 - контакт датчика, добавьте провод, foilCapSense In4 = CapSense (2, 12); // Резистор 2M между контактами 4 и 8, контакт 8 - контакт датчика, добавьте провод, foilCapSense In5 = CapSense (2, 13); // Резистор 2M между контактами 4 и 8, контакт 8 - контакт датчика, добавить провод, фольга // Декларация выводов ШИМ int PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Другие переменные int Color1 = 128; // начинаем с красного цвета int Brightness1 = 255; // запускаем с полной яркостью int RedValue1, GreenValue1, BlueValue1; // компоненты RGBvoid setup () {Serial.begin (9600); // запуск последовательной связи // установка значений таймаута датчика In1.set_CS_AutocaL_Millis (timeout); In2.set_CS_AutocaL_Millis (тайм-аут); In3.set_CS_AutocaL_Millis (тайм-аут); In4.set_CS_AutocaL_Millis (тайм-аут); In5.set_CS_AutocaL_Millis (тайм-аут);} void loop () {long start = millis (); long total1 = In1.capSense (30); long total2 = In2.capSense (30); long total3 = In3.capSense (30); long total4 = In4.capSense (30); long total5 = In5.capSense (30); if (Serial.available ()) {// Если данные доступны для чтения, val = Serial.read (); // читать и сохранять в val commStart = millis (); if (val == 'S') {// Если получен начальный символ, while (! Serial.available ()) {} // Ждем следующего значения. RedValue1 = Serial.read (); // Когда доступно, присваиваем. while (! Serial.available ()) {} // То же, что и выше. GreenValue1 = Serial.read (); while (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Serial.print (GreenValue1); Serial.println (BlueValue1); } else if ((millis () - commStart)> 1000) {if (total2> 150) {Color1 ++; // увеличиваем цвет if (Color1> 255) {// Color1 = 0; }} иначе, если (total3> 200) {Color1--; // уменьшение цвета if (Color1 <0) {// Color1 = 255; }} hueToRGB (Color1, Brightness1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // функция для преобразования цвета в его компоненты Red, Green и Blue.void hueToRGB (int hue, int Brightness) {unsigned int scaledHue = (hue * 6); сегмент int без знака = scaledHue / 256; // сегмент от 0 до 5 вокруг цветового круга unsigned int segmentOffset = scaledHue - (сегмент * 256); // позиция в сегменте unsigned int compment = 0; unsigned int prev = (яркость * (255 - смещение сегмента)) / 256; unsigned int next = (яркость * смещение сегмента) / 256; если (инвертировать) {яркость = 255-яркость; комплимент = 255; пред = 255-пред; следующий = 255-следующий; } переключатель (сегмент) {case 0: // красный RedValue1 = яркость; GreenValue1 = следующий; BlueValue1 = комплимент; перерыв; case 1: // желтый RedValue1 = prev; GreenValue1 = яркость; BlueValue1 = комплимент; перерыв; case 2: // зеленый RedValue1 = комплимент; GreenValue1 = яркость; BlueValue1 = следующий; перерыв; case 3: // голубой RedValue1 = комплимент; GreenValue1 = prev; BlueValue1 = яркость; перерыв; case 4: // синий RedValue1 = next; GreenValue1 = комплимент; BlueValue1 = яркость; перерыв; case 5: // пурпурный по умолчанию: RedValue1 = яркость; GreenValue1 = комплимент; BlueValue1 = пред; перерыв; }}--- КОНЕЦ ---
Шаг 7: Ambi Light - со стороны компьютера
На стороне компьютера запускается скетч Processing 1.0, см. Processing.org. Эта небольшая (несколько запутанная) программа вычисляет средний цвет экрана в каждый момент и отправляет его в последовательный порт. На данный момент он очень простой и требует некоторых настроек, но работает очень хорошо! Я обновлю его в будущем для нескольких отдельных полос RGB и секций экрана. Вы также можете сделать это сами, язык довольно простой. Вот код: --- Код обработки 1.0 --- import processing.serial. *; Import java.awt. AWTException; import java.awt. Robot; import java.awt. Rectangle; import java.awt.image. BufferedImage; PImage screenShot; Serial myPort; static public void main (String args ) {PApplet.main (new String {"--present", "shooter"});} void setup () {size (100, 100); // размер(screen.width, screen.height); // Распечатать список последовательных портов для целей отладки: println (Serial.list ()); // Я знаю, что первый порт в списке серийных номеров на моем Mac // всегда является моим адаптером FTDI, поэтому я открываю Serial.list () [0]. // На компьютерах с Windows это обычно открывает COM1. // Открываем тот порт, который вы используете. Строка portName = Serial.list () [0]; myPort = new Serial (this, portName, 9600);} void draw () {// изображение (screenShot, 0, 0, width, height); screenShot = getScreen (); цвет kleur = цвет (0, 0, 0); kleur = цвет (screenShot); //myPort.write(int(red(kleur))+ ',' + int (green (kleur)) + ',' + int (blue (kleur)) + 13); //myPort.write(int(red(kleur))); //myPort.write (','); //myPort.write(int(green(kleur))); //myPort.write (','); //myPort.write(int(blue(kleur))); //myPort.write(13); заливка (клеур); rect (30, 20, 55, 55);} цвет цвет (PImage img) {int cols = (img.width); int rows = (img.height); int Dimension = (img.width * img.height); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Выбрать язык пикселей (размер) для (int i = 0; i <(Dimension / 2); i ++) {r = r + ((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) & 0xFF); b = b + (img.pixels & 0xFF);} int mean_r = r / (измерение / 2); int mean_g = g / (измерение / 2); int mean_b = b / (измерение / 2); цвет mean_clr = цвет (mean_r, mean_g, mean_b); myPort.write ('S'); myPort.write (среднее_р); myPort.write (среднее_г); myPort.write (mean_b); return (mean_clr);} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment (); GraphicsDevice gs = ge.getScreenDevices (); DisplayMode mode = gs [0].getDisplayMode (); Границы прямоугольника = новый прямоугольник (0, 0, mode.getWidth (), mode.getHeight ()); Рабочий стол BufferedImage = новый BufferedImage (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); попробуйте {рабочий стол = новый робот (gs [0]). createScreenCapture (границы); } catch (AWTException e) {System.err.println ("Ошибка захвата экрана."); } return (new PImage (desktop));} --- КОНЕЦ ---
Шаг 8: Результат
И вот результат, он на самом деле находится в нижней части моей кровати. Мне все еще нужно заменить ткань, она будет больше рассеивать свет. Скоро появятся другие фотографии. Надеюсь, вам понравится эта инструкция, и я также надеюсь, что она станет основой для вашего собственного творчества. Из-за нехватки времени я написал это очень быстро. Возможно, вам понадобятся некоторые базовые знания об ардуино / электронике, чтобы понять это, но я планирую обновить их в будущем, если они будут хорошо приняты.
Рекомендуемые:
Сопряжение емкостного датчика отпечатков пальцев с Arduino UNO: 7 шагов

Сопряжение емкостного датчика отпечатков пальцев с Arduino UNO: Эй, как дела, ребята! Акарш здесь от CETech. Сегодня мы собираемся добавить защитный слой в наши проекты. Не волнуйтесь, мы не будем назначать для этого телохранителей. Это будет симпатичный сенсор отпечатков пальцев от DFRobot. Так что
Гидроизоляция емкостного датчика влажности почвы: 11 шагов (с изображениями)

Гидроизоляция емкостного датчика влажности почвы: емкостные датчики влажности почвы - отличный способ контролировать состояние воды в почве в горшках, саду или теплице с помощью Arduino, ESP32 или другого микроконтроллера. Они превосходят датчики сопротивления, часто используемые в проектах DIY. Видеть
Три схемы датчика касания + схема таймера касания: 4 шага

Три цепи датчика касания + схема таймера касания: датчик касания - это схема, которая включается при обнаружении прикосновения к контактам касания. Он работает на временной основе, т.е. нагрузка будет включена только на время прикосновения к контактам. Здесь я покажу вам три различных способа сделать сенсорную отправку
Сварщик для точечных аккумуляторов 18650 DIY емкостного разряда # 6: 11 шагов (с изображениями)

Сварщик точечных аккумуляторов 18650 с емкостным разрядом своими руками # 6: Вот сварочный аппарат с выступом 6-го аккумулятора, который я создал на сегодняшний день. С тех пор, как я стал первым сварщиком по ТО, я хотел сделать один из них, и я счастлив, что сделал! Это я решил сделать с конденсатором. Совет ProTip - как сделать простой сварочный аппарат Battery Tab из
Tfcd 3D-отслеживание движения посредством емкостного считывания и вывода светодиодов: 6 шагов (с изображениями)

Трехмерное отслеживание движения Tfcd с помощью емкостного датчика и вывода светодиода. В этой инструкции объясняется, как можно отслеживать движение руки в трехмерном пространстве с использованием принципа емкостного измерения. Изменив расстояние между заряженной алюминиевой фольгой и вашей рукой, емкость конденсатора изменится
