
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.
Несколько шагов, чтобы быстро сделать фотографию в фотошопе ярче, изображение, которое я выбрал, довольно плохое и не совсем идеальное по линии финиша, но оно намного лучше, чем было, и немного приятнее для глаз. Вы можете пропустить чтение и посмотреть видео. Это в режиме реального времени, это не сложный или долгий процесс … Помогает включение высокого качества и полного экрана …
Шаг 1: Раскройте, уровни
Так что откройте свое изображение.
Теперь переходите к своим уровням. Изображение> Коррекция> Уровни (ctrl + L). Вы увидите небольшой график, сначала переместите два крайних ползунка вверх, где он начинается с обеих сторон, он, вероятно, уже начнет выглядеть ярче. Теперь переместите средний ползунок, чтобы почувствовать яркость, выберите место, которое вам нравится, пока не обращайте внимания на окраску. Если у вас возникли проблемы с очень темными или очень яркими пятнами, вы можете использовать нижний ползунок, чтобы ограничить самый высокий и самый низкий уровни, перемещая ползунки на маленькой полосе градиента ниже. Постарайтесь этого не делать, поскольку вы также потеряете информацию о цвете, это может сделать изображение очень размытым, если вы сделаете это чрезмерно.
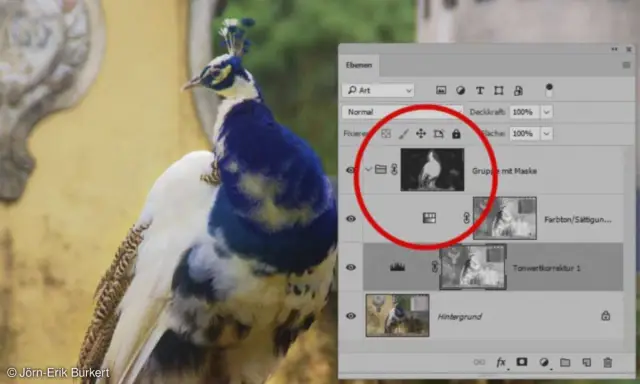
Шаг 2: продублируйте фоновый слой
Щелкните правой кнопкой мыши на фоновом слое и выберите дубликат слоя, в качестве альтернативы вы можете перетащить его в маленькую рамку нового слоя, либо это работает. Для этого нет собственного ярлыка, что иногда раздражает, я добавил один (ctrl + /), который мне нравится и удобен.
Установите режим дублирования слоя на цветной. Для этого убедитесь, что у вас выбран правильный слой, если вы не уверены, щелкните по нему, он должен быть выделен. Щелкните раскрывающийся список в верхней части палитры слоев и внизу в нижней части списка вы увидите цвет.
Шаг 3: оттенок / насыщенность
Теперь немного улучшим насыщенность.
Перейдите в Hue Saturation - Image> Adjustments> Hue / saturation (Ctrl + U) Сдвиньте немного вверх и вниз ползунок насыщенности и посмотрите изображение, теперь доведите его до уровня, который выглядит хорошо, небольшая блочность - это нормально, но попробуйте избегайте этого, ищите, когда изображение кажется вам лучше всего. Теперь нажмите ОК. Если вы хотите, вы можете попробовать поиграть с полосой оттенка, чтобы сместить цвета, небольшое количество может сделать его похожим на другой свет, хотя некоторые интересные эффекты можно получить с более сильными дозами.
Шаг 4: Размытие цветного слоя
Теперь мы добавляем немного размытия на цветной слой, чтобы удалить любую блочность и сгладить окраску, слишком большое значение приведет к тому, что объекты будут иметь цвет посередине, а не снаружи, что в некоторых случаях является классным эффектом, но не совсем то, что мы идем.
Чтобы увеличить размытие по Гауссу, используйте Filters> blur> gaussian blur. Перемещайте ползунок вверх и вниз и наблюдайте за обрабатываемым изображением, а не за маленьким окошком предварительного просмотра, он только показывает вам, как будет выглядеть этот слой. Размытие около 3-6 пикселей, вероятно, будет примерно правильным, уменьшитесь до двух для небольших изображений. Большие изображения должны быть в порядке, но всегда проверяйте, глядя на результат, если у вас когда-нибудь возникнут проблемы с просмотром эффекта, примените его и нажмите ctrl + z, чтобы отменить, и еще раз, чтобы повторить, чтобы вы могли видеть, что вы хотите, особенно полезно когда вы наполовину просматриваете большую стопку изображений.
Шаг 5: Яркость / контраст
Возможно, ваше изображение уже выглядит достаточно хорошо для вас, однако некоторым все же нужна небольшая помощь с контрастностью и яркостью.
Так что продублируйте фоновый слой и установите новую копию на яркость, откройте окно яркости / контрастности, выбрав изображение> настройки> яркость / контраст. Теперь медленно увеличивайте контраст и яркость, пока не получите хороший уровень яркости. Причина, по которой мы делаем это на слое яркости, заключается в том, что если вы попытаетесь изменить его на обычном цветовом слое, цвета станут безумными и очень блочными. Можно немного переборщить с этим, в основном потому, что немного поиграть с непрозрачностью слоя, как правило, будет самым простым способом точной настройки результата. Если после изменения у вас возникли проблемы с тем, что один конец стал слишком ярким или темным, вы можете сделать множество вещей, чтобы исправить это. Для мелких деталей используйте инструмент затемнения, чтобы уменьшить яркие пятна, и инструмент осветления, чтобы осветлить маленькие темные пятна, однако установите низкую экспозицию, иначе будет сложно контролировать результат плавно. Для больших битов рассмотрите возможность использования градиентной маски, чтобы сделать ее прозрачной в нужных битах. Другой подход к градиенту для создания плавного перехода от светлого к темному по всему изображению - это создать слой яркости и наложить на него градиент, а затем поиграть с непрозрачностью, чтобы добиться правильного результата. Лучше всего использовать черный и белый с промежуточными серыми.
Шаг 6: Проверьте свои результаты и решите, что они вам нравятся
Я собрал небольшое сравнительное изображение, чтобы дать представление о разнице, это не идеальный способ делать что-то, но он дает вам набор основных шагов, чтобы изображение выглядело немного лучше, если оно было слишком скучным. начать с.
Вы заметите, что я не стал беспокоиться о шумоподавлении здесь, один плагин, который хорош для шумоподавления, - это neatimage, встроенные в Photoshop инструменты для удаления шума хороши, но есть лучшие бесплатно, я откопаю несколько, это не сложный процесс, на самом деле многие из них действительно хорошо работают на своих лучших догадках.
Рекомендуемые:
EasyFFT: быстрое преобразование Фурье (БПФ) для Arduino: 6 шагов

EasyFFT: быстрое преобразование Фурье (БПФ) для Arduino: измерение частоты по захваченному сигналу может быть сложной задачей, особенно для Arduino, поскольку он имеет меньшую вычислительную мощность. Существуют методы, позволяющие фиксировать переход через нуль, при которых частота фиксируется с помощью проверки того, сколько раз
Быстрое и простое настенное крепление ПК: 8 шагов

Быстрое и простое настенное крепление ПК: сэкономьте кучу места, произведите впечатление на своих друзей! Используя несколько простых вырезанных деревянных деталей и лист цветного оргстекла, вы можете быстро закрепить свой компьютер на стене
Как сделать фотографии паспортного размера в Photoshop: 4 шага

Как сделать фотографии паспортного размера в Photoshop: Привет, друзья, сегодня я покажу, как сделать фотографию паспортного размера. Здесь мы можем использовать любую версию Photoshop, например 7.0, cs, cs1,2,3,4,5,6. Я уверен, что каждый должен легко понять этот урок. Будьте готовы со своим фотошопом и изображением. Требуется
Простые обои с использованием фотографии и наложения слоев - Урок Photoshop: 5 шагов

Простые обои с использованием фотографии и наложения слоев - Учебное пособие по Photoshop: создание визуально потрясающих обоев с помощью простой техники в Photoshop. Любой может сделать такие хорошие обои, и это намного проще, чем вы думаете! ; НовыйУстановите ширину и высоту в пикселях и установите th
Быстрое, быстрое, дешевое, красивое светодиодное освещение комнаты (для всех): 5 шагов (с изображениями)

Быстрое, быстрое, дешевое, красивое светодиодное освещение комнаты (для всех): Приветствую всех :-) Это мое первое руководство, поэтому комментарии приветствуются :-) Я надеюсь показать вам, как быстро сделать светодиодное освещение на Крошечный жучок. Что вам понадобится: кабели, светодиоды, резисторы (510 Ом на 12 В), скобы, паяльник, резцы и прочее
