
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.
Из этого туториала Вы узнаете, как программировать гоночную игру в Scratch Массачусетского технологического института.
Шаг 1: Сначала…

1) Зайдите на https://www.scratch.mit.edu 2) Найдите Noah1194 в поле поиска 3) Нажмите на гоночную игру и загрузите ее.
Шаг 2: Запуск игры

1) Вы заметите, что в спрайте машины есть куча скриптов.
2) Взгляните на первый вверху слева, который начинается с «когда флажок установлен» 3) Программа говорит: когда флажок установлен, установите переменную «таймер» на 30, сделайте машину в правильный костюм и направьте его в нужное место на трассе.
Шаг 3: Перемещение автомобиля

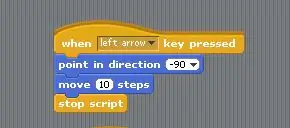
1) Теперь посмотрим на сценарии, которые начинаются со слова «когда клавиша нажата».
2) Эти четыре команды заставляют машину двигаться. 3) Они довольно простые. Они просто говорят «точка» в направлении вправо, влево, вверх или вниз и перемещаются в этом направлении.
Шаг 4: Прикосновение к командам цвета



1) Если вы прокрутите вниз, вы увидите множество команд, в которых есть команды "касания цвета".
2) Что там говорят, если машина трогательного цвета…. затем либо перейти на следующий уровень, либо перейти к месту на трассе, либо установить размер и т. д.
Шаг 5: Переменная таймера

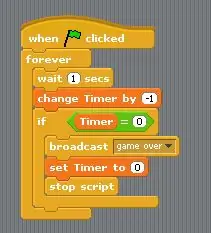
1) Найдите в автомобильном спрайте скрипт, в котором есть переменная "timer".
2) Вы заметите, что внутри блока «навсегда» есть команды. 3) Программа говорит, что при щелчке по флажку подождите секунду, а затем уменьшите таймер на -1. Затем в блоке «если» он говорит, что если таймер достигает 0, то транслируйте игру и установите таймер на 0.
Шаг 6: изменение фона

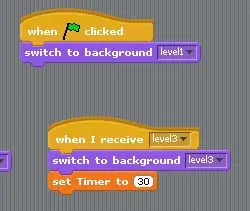
1) Войдите в спрайт сцены, и вы увидите короткие скрипты, которые начинаются со слов «когда я получу».
2) Все эти команды говорят спрайту сцены переключать фон при получении каждой из них.
Шаг 7: Скрытие и отображение спрайтов

1) Под другими спрайтами, такими как стрелки или начальный и конечный спрайты, находятся команды, которые говорят ему задавать и показывать.
2) Когда спрайт не нужен в дорожке или должен появиться в определенное время, вы вводите команду скрытия. Если вы хотите, чтобы он появился в определенное время, вы помещаете скрытие, затем подождите, затем покажите.
Рекомендуемые:
Создайте простое приложение Hello World с нуля во Flutter: 7 шагов

Создайте базовое приложение "Hello World" с нуля во Flutter: Здравствуйте, ребята, я создал учебник по Flutter для начинающих. Если вы хотите начать разработку Flutter сейчас, это поможет вам Руководство по Flutter для начинающих
Как сделать платформер с нуля: 6 шагов (с картинками)

Как создать платформер с нуля: Scratch - это веб-сайт, на котором люди создают игры и другие программы, используя готовые блоки, которые вы перетаскиваете в рабочее пространство. Сегодня я покажу вам, как создать платформер с нуля
Симулятор игры для смартфона - играйте в игры для Windows, используя IMU для управления жестами, акселерометр, гироскоп, магнитометр: 5 шагов

SmartPhone Game Simulator - играйте в игры для Windows, используя IMU управления жестами, акселерометр, гироскоп, магнитометр: поддержите этот проект: https://www.paypal.me/vslcreations, сделав пожертвование на программы с открытым исходным кодом & поддержка дальнейшего развития
Программирование с нуля: 4 шага

Программирование с нуля: это руководство покажет вам некоторые способы программирования, полезные при программировании вашей собственной игры в стиле DDR
Создание графики для гоночной игры с нуля: 7 шагов

Создание графики для игры Scratch Racing: это руководство покажет вам, как создать гоночную игру в Scratch
