
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

Как создать простые цветовые градиенты в MS Paint.
Шаг 1. Откройте Paint

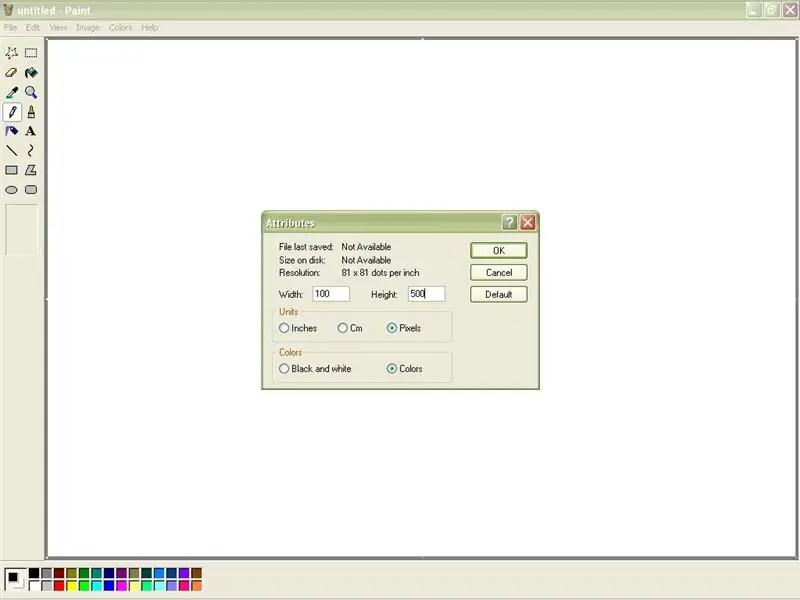
Раскройте краску. Он находится в разделе «Программы», а затем «Стандартные». После открытия Paint нажмите Ctrl + E. Откроется окно атрибутов (атрибуты также можно найти в разделе «Изображение»). Установите ширину на 100 и высоту на 500. (Высота может быть любым числом, но 500 подойдет.) Убедитесь, что отмечены флажки «Пиксели» и «Цвета», и нажмите «ОК».
Шаг 2: нарисуйте линию


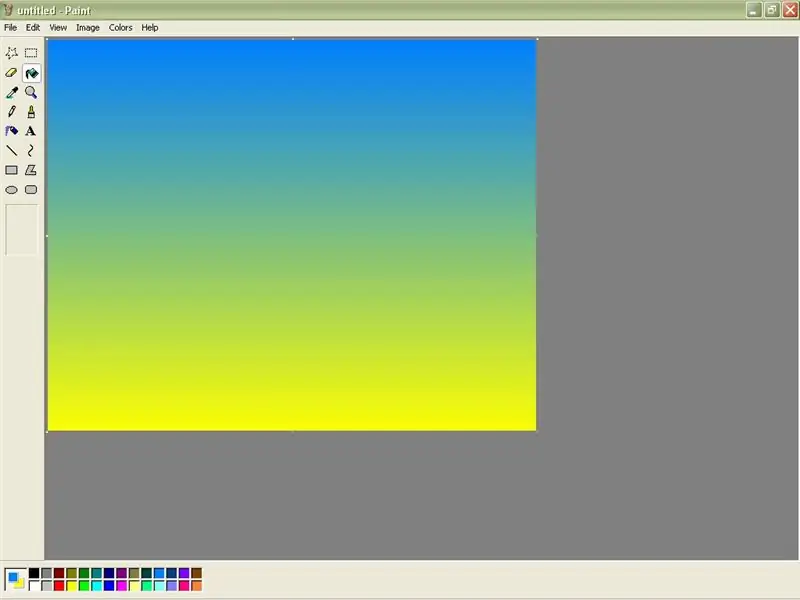
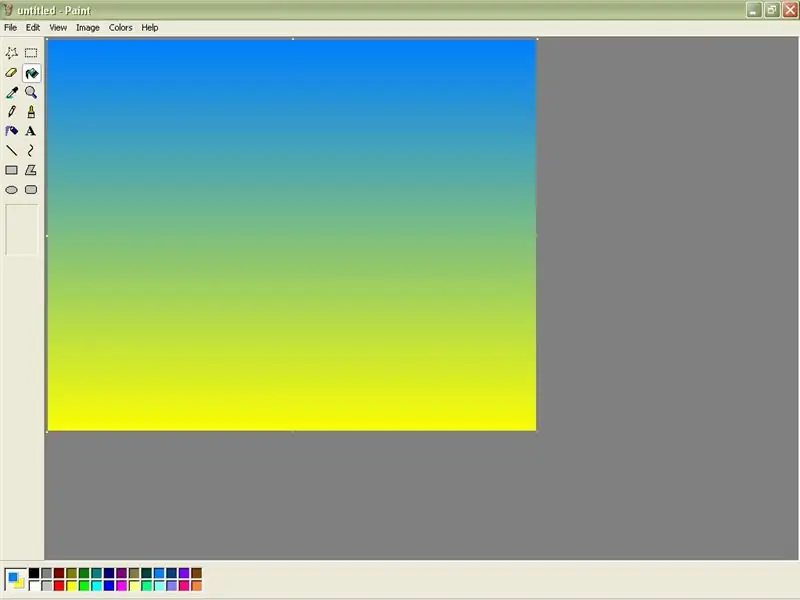
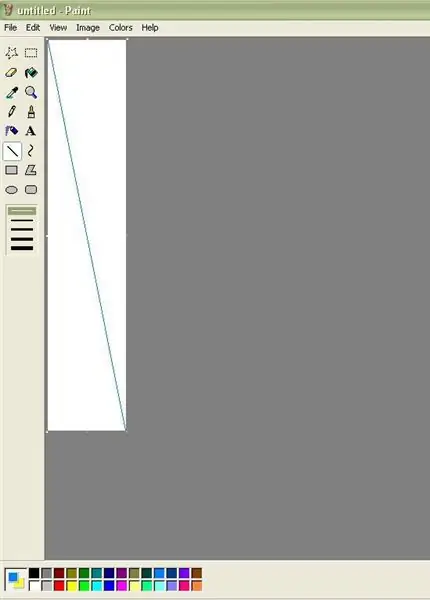
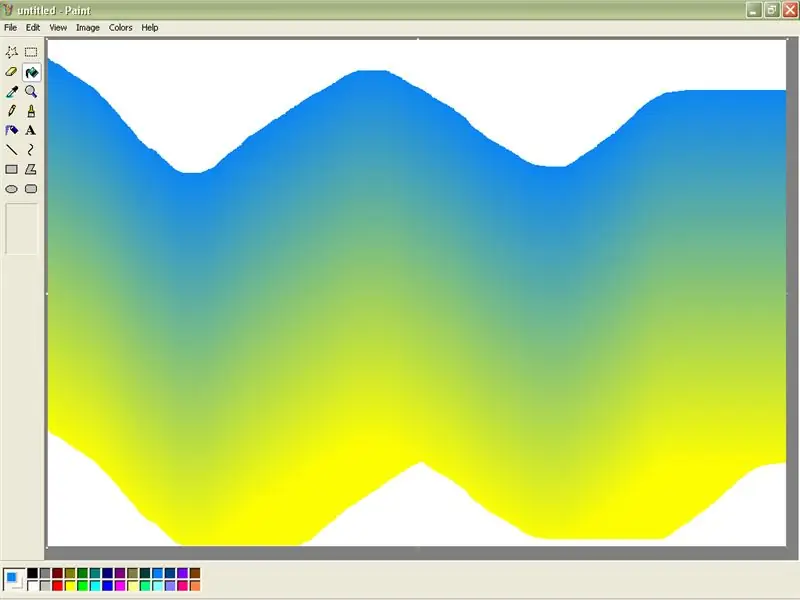
Теперь ваш экран должен выглядеть так, как на рисунке 1. Теперь выберите два цвета, которые вы хотите смешать. Используя первый выбранный вами цвет, с помощью инструмента «Линия» нарисуйте диагональную линию, соединяющую два угла, как на рисунке 2.
Шаг 3: заполнение и сжатие


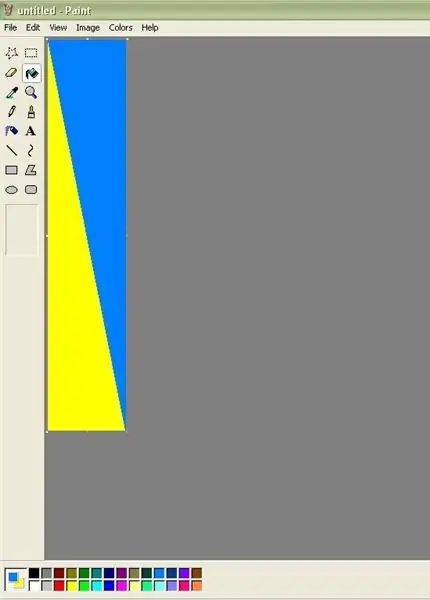
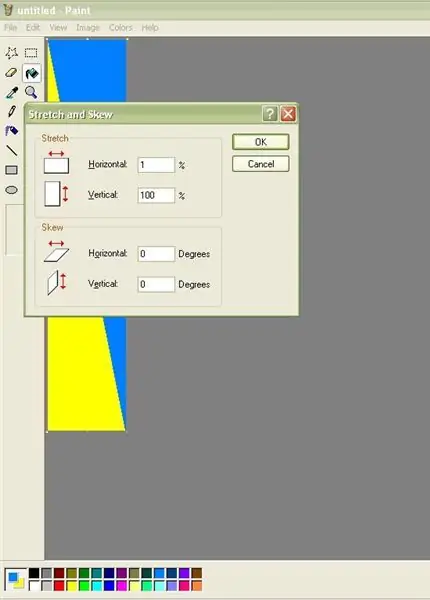
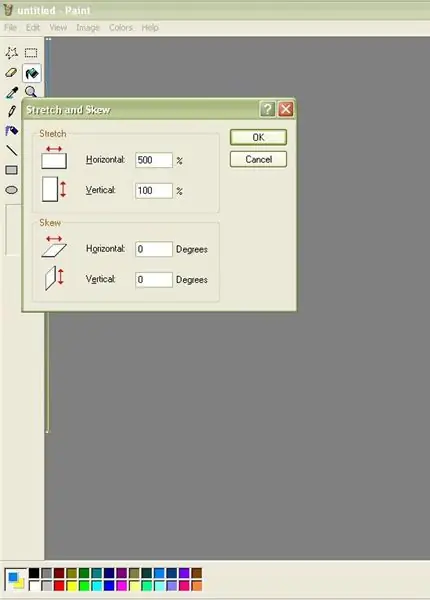
Используя инструмент ведро, залейте верхнюю половину страницы цветом линии, а нижнюю половину - другим цветом, который вы выбрали. Теперь нажмите Ctrl + W. Откроется окно «Растянуть и наклонить» (его также можно найти в разделе «Изображение»). Введите 1% в область горизонтального растяжения. Щелкните ОК.
Шаг 4: растянуть снова



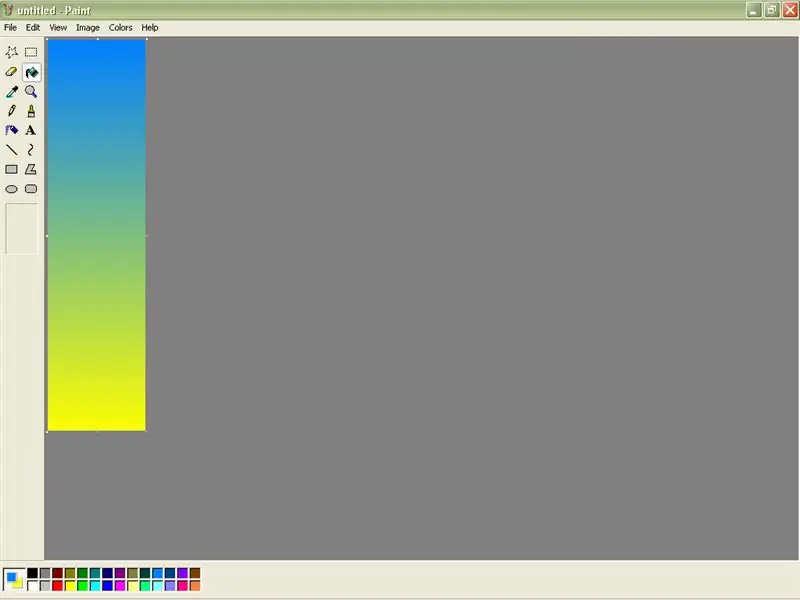
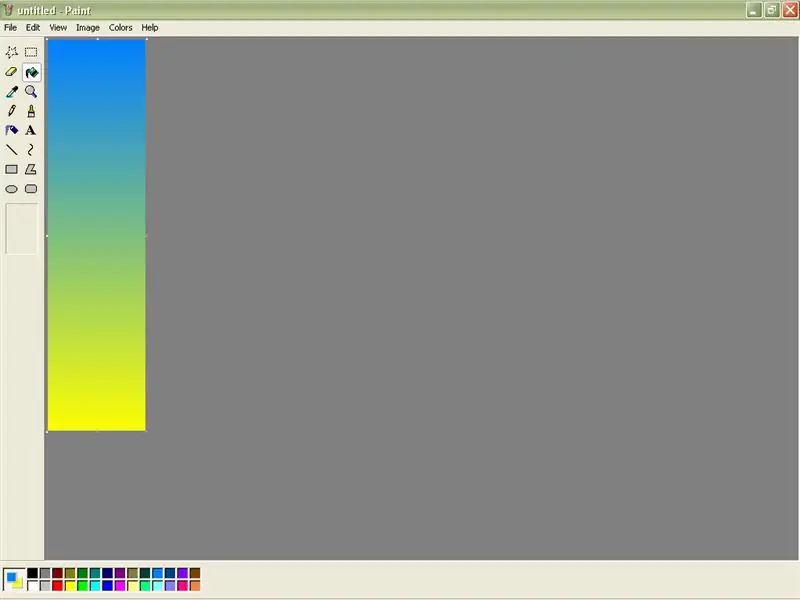
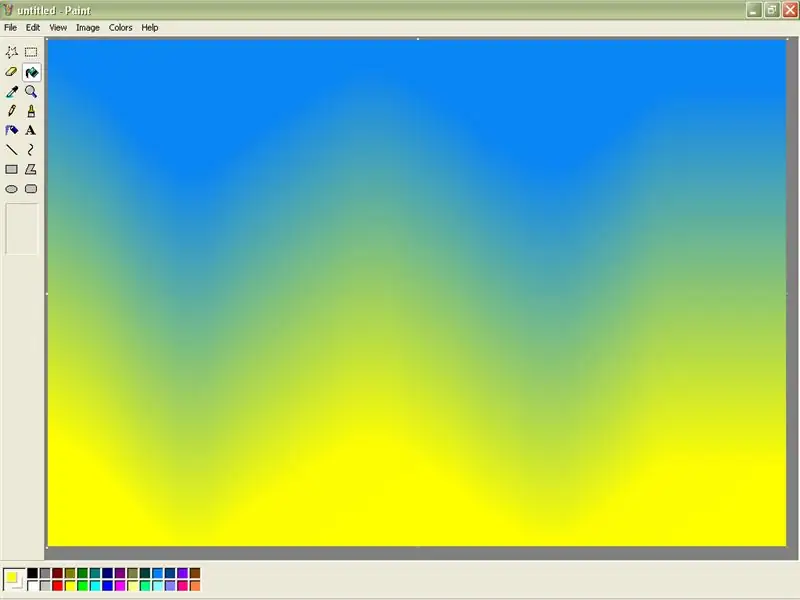
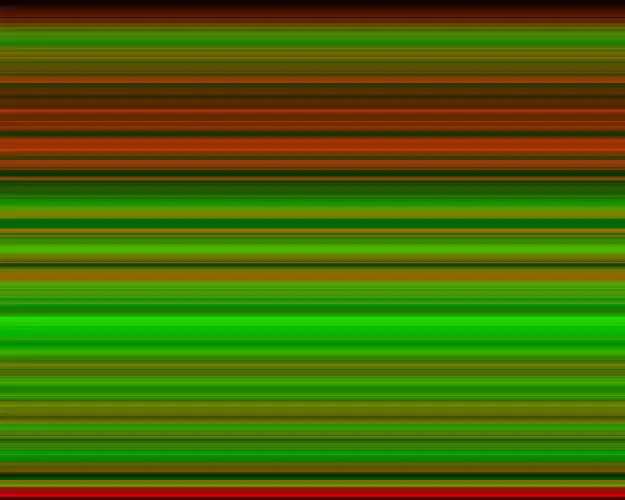
Теперь ваш экран должен выглядеть как на рисунке 1. Чтобы растянуть его, снова откройте окно «Растянуть и наклонить». На этот раз введите 500% в область горизонтального растяжения (500 - максимально допустимая величина). Щелкните ОК. Сделайте это еще два или три раза, пока ваш градиент не станет достаточно широким, чтобы им можно было любоваться.
Шаг 5: волнистые градиенты




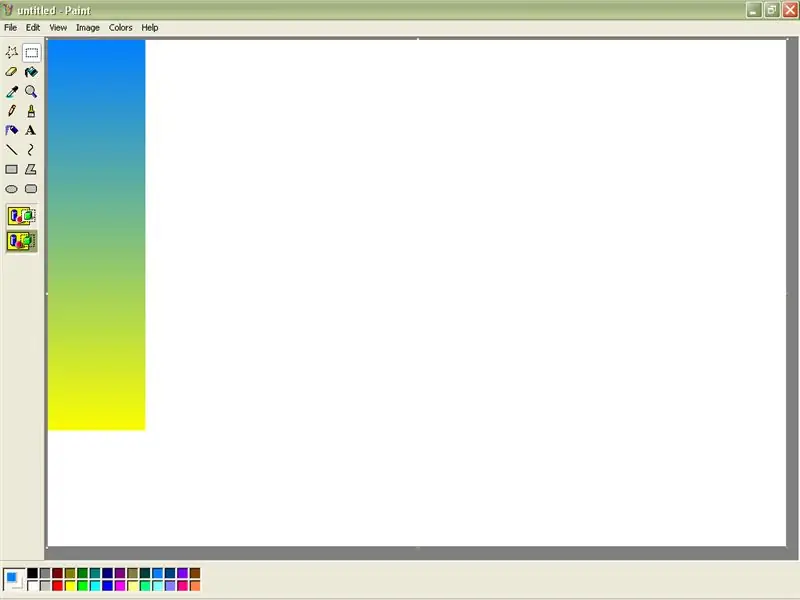
Этот шаг - бонусный трюк, которому я только что научился. Во-первых, сделайте градиент относительно тонким. Затем с помощью угловой точки перетащите размер страницы так, чтобы большая часть экрана была белой. Перед этим убедитесь, что ваш вторичный цвет белый. Затем выберите свой градиент с помощью инструмента выбора прямоугольника и щелкните прозрачность. Затем, удерживая клавишу Shift, перетащите градиент любым способом, например волнистой линией. Наконец, используйте ведро для заполнения, чтобы заполнить белое пространство по краям. Вуаля!
Рекомендуемые:
â -’. :: *, Превосходный дизайн (Microsoft Paint), * ::. â - ’: 4 шага

â - ’. :: *, Awesome Design (Microsoft Paint), * ::. â - ’: Я покажу вам, как создать потрясающий дизайн, используя Microsoft Paint или просто карандаш и бумагу! ! P.S. Пожалуйста, оцените и проголосуйте за книжный конкурс. Бесконечно благодарен
Смешные / страшные лица в MS Paint: 5 шагов

Смешные / страшные лица на MS Paint: Я ЗНАЮ !!!!! Я ЗНАЮ, что СДЕЛАНО МНОГО ИНСТРУКЦИЙ ПО MS PAINT!: D Итак, я собираюсь показать вам, как сделать смешные / страшные рожи на краске (прочтите большое сообщение выше). Картинка ниже - это пример того, что я собираюсь научить вас делать. Оцените
Потрясающие градиенты: 4 шага

Потрясающие градиенты: я покажу вам, как создавать градиенты, подобные тем, что есть на моем форуме. Я также получил разрешение от DRADIS на расширение его Instructable, так что, пожалуйста, тоже поблагодарите его. P.S. Пожалуйста, оцените и проголосуйте за книжный конкурс. Бесконечно благодарен
Как сделать иконку кекса Kawaii с помощью MS Paint: 9 шагов

Как сделать иконку Kawaii Cupcake с MS Paint: Мне очень нравится делать свои собственные вещи и восхищаться людьми, которые делают отфотошопленные иконки, но у меня было 2 проблемы с Photoshop: 1. это дорого и 2. это слишком сложно для меня. Я попробовал GIMP, но мне не хватает простоты рисования MS. Итак, однажды от скуки
Сделать действительно крутой курсор в Paint: 5 шагов

Создайте действительно крутой курсор в Paint: я научу вас, как сделать УДИВИТЕЛЬНЫЙ курсор в MS Paint
