
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

Я покажу вам, как создавать градиенты, подобные тем, что есть на моем форуме. Я также получил разрешение от DRADIS на расширение его Instructable, так что, пожалуйста, тоже поблагодарите его.
P. S. Пожалуйста, оцените и проголосуйте за книжный конкурс. Бесконечно благодарен!
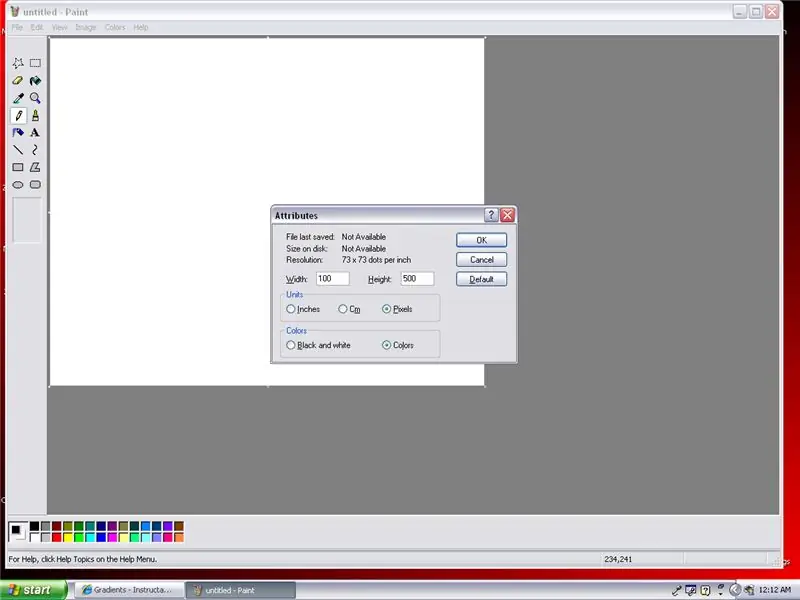
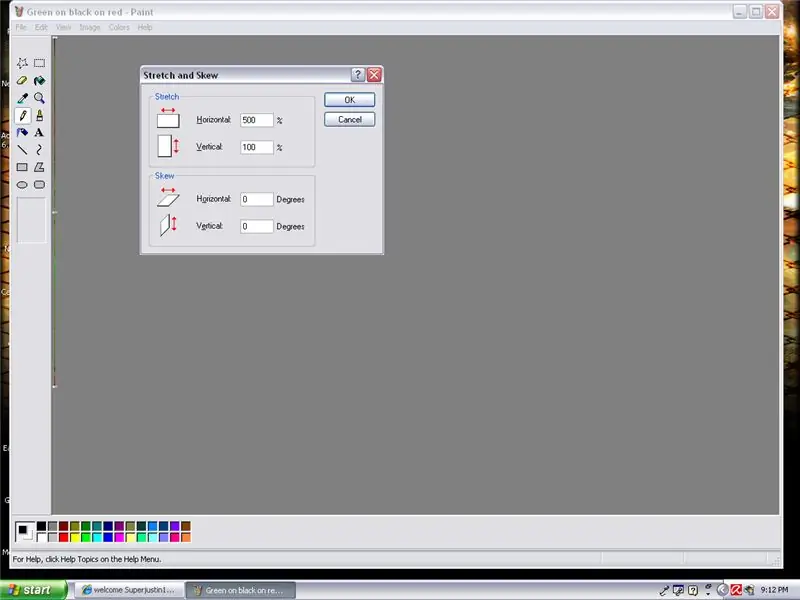
Шаг 1: Размер

Установите размер 100 (ширина) на 500 (высота) пикселей.
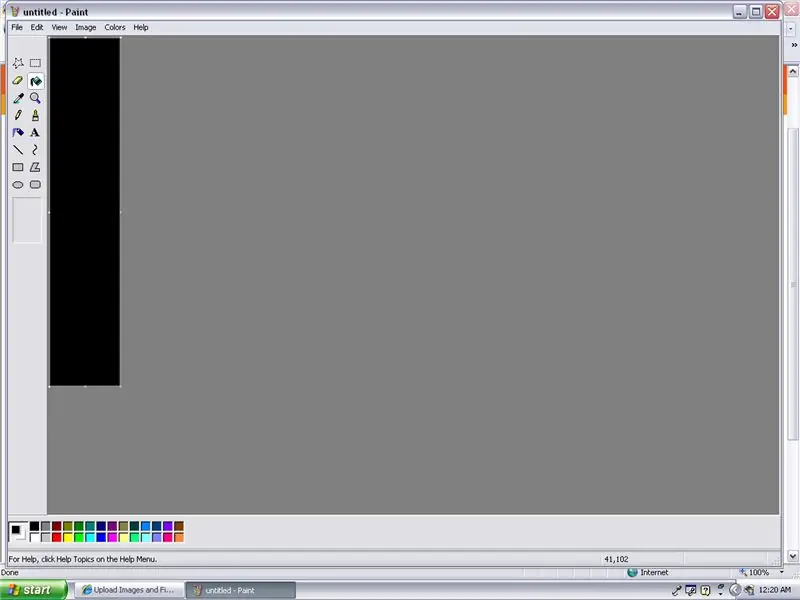
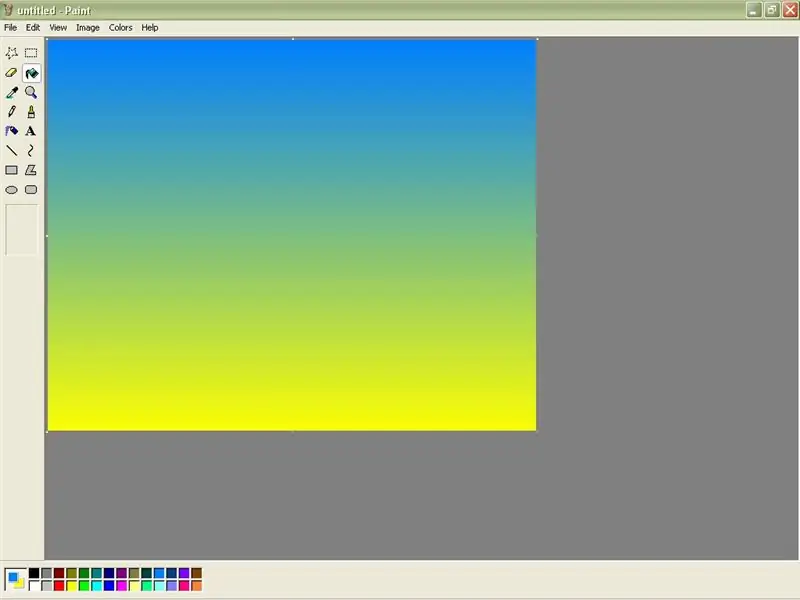
Шаг 2: Цвета !!!! Вт00т Вт00т




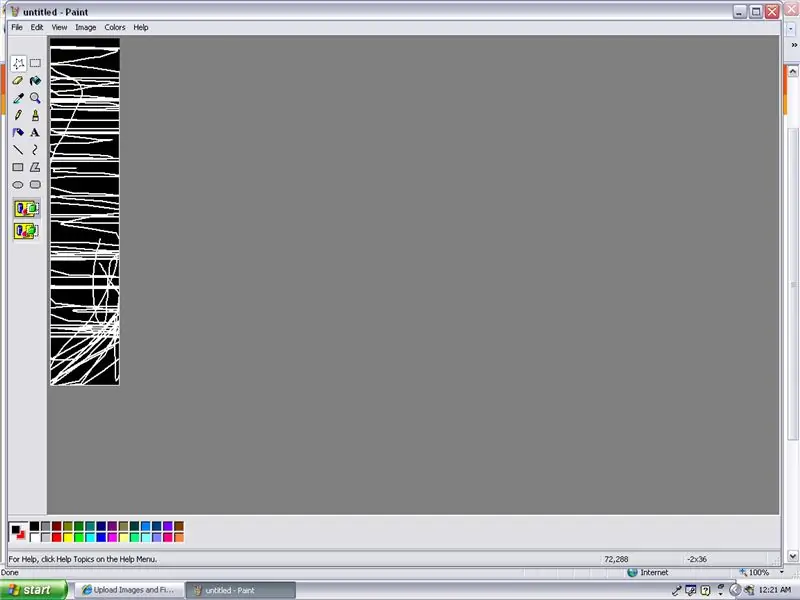
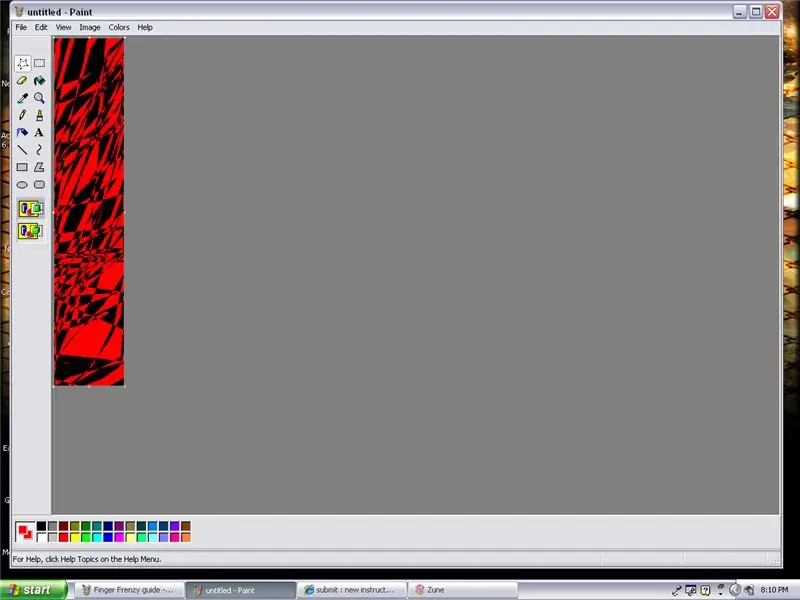
1. Залейте его желаемым цветом. Щелкните правой кнопкой мыши второй цвет
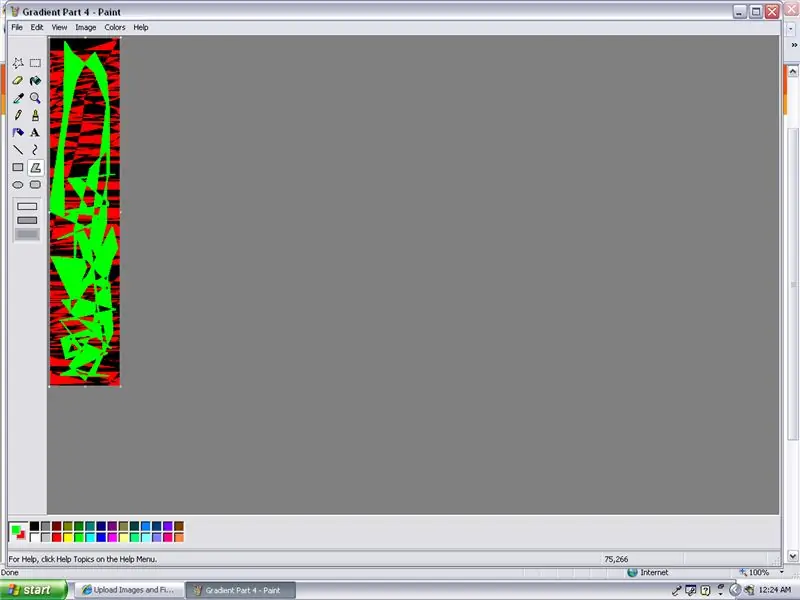
2. Используйте инструмент выбора произвольной формы, чтобы нацарапать всю поверхность. 3. Щелкните правой кнопкой мыши и выберите "вырезать". Этот фон будет отличаться от изображения, которое вы скоро увидите, потому что я случайно сохранил не то изображение, поэтому мне пришлось переделать его. 4. Выберите инструмент «Многоугольник» и убедитесь, что поле простого цвета выделено, нарисуйте связку линий и щелкните там, где вы начали.
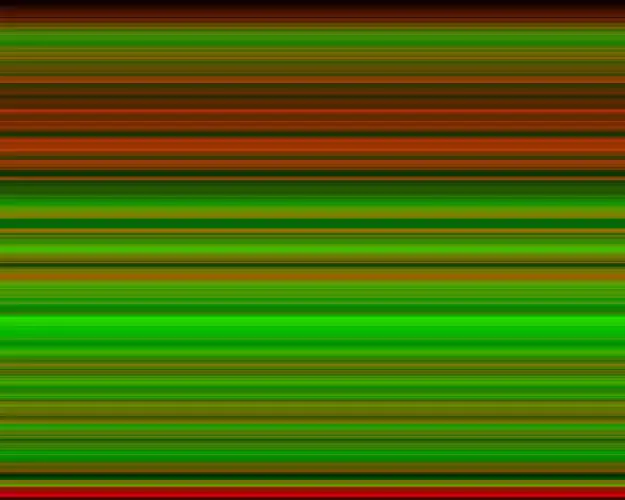
Шаг 3: Все готово !


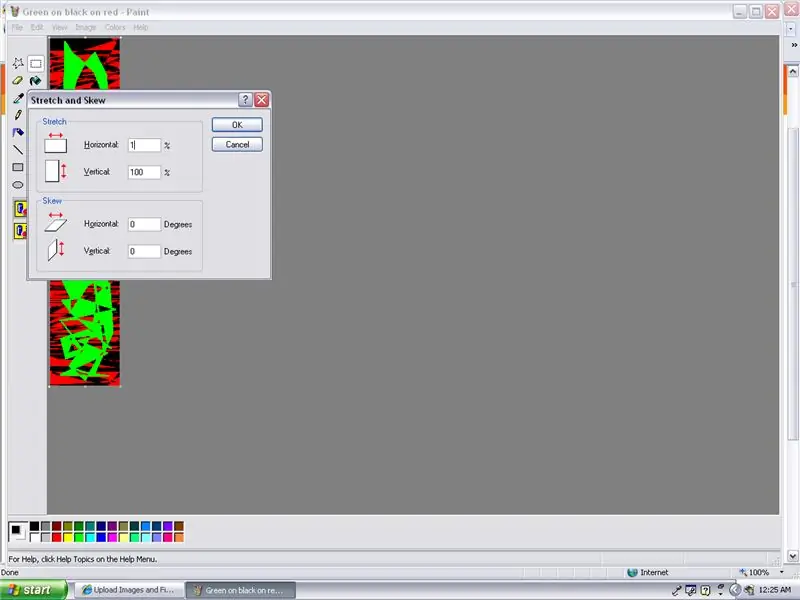
1. Нажмите Ctrl + W. Сделайте ширину равной 1.
2. Нажмите Ctrl + W. Сделайте ширину 500. Повторите еще 3 раза… и результат ??? Щелкните следующий шаг…
Шаг 4: Готово !

Результат: Спасибо за проверку и C'ya позже !!!
Рекомендуемые:
Потрясающие!! DIY Mini Bluetooth Speaker BoomBox Build Dayton Audio ND65-4 & ND65PR: 18 шагов

Потрясающие!! DIY Mini Bluetooth Speaker BoomBox Build Dayton Audio ND65-4 и ND65PR: Вот еще один. На этот я решил пойти с ND65-4 и пассивными братьями ND65PR. Мне очень нравится, как я недавно построил маленький 1-дюймовый динамик, и я действительно хотел сделать более крупный с 2,5-дюймовыми динамиками. Мне очень нравится
Потрясающие часы Arduino: 4 шага

Потрясающие часы Arduino: мы видели много проектов с Arduino. Но теперь я собираюсь показать вам, как собрать часы с Arduino и двумя ЖК-дисплеями. Это просто, но очень весело. Каждый может попробовать. Итак, готовьтесь
Подставка для ноутбука DIY - Потрясающие лайфхаки с вентилятором процессора - Креативные идеи - Компьютерный вентилятор: 12 шагов (с изображениями)

Подставка для ноутбука DIY | Потрясающие лайфхаки с вентилятором процессора | Креативные идеи | Компьютерный фанат: Вам нужно просмотреть это видео до конца. для понимания видео
Градиенты в Microsoft Paint: 5 шагов

Градиенты в Microsoft Paint: как создавать простые цветовые градиенты в MS Paint
Как делать потрясающие снимки быстрых действий: 5 шагов

Как сделать потрясающие снимки быстрого действия: в основном я собираюсь показать вам, как получить потрясающую картину того, что происходит в мгновение ока. В качестве примера я использую лопание воздушного шара с водой. Заинтересованы? читать дальше
