
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.



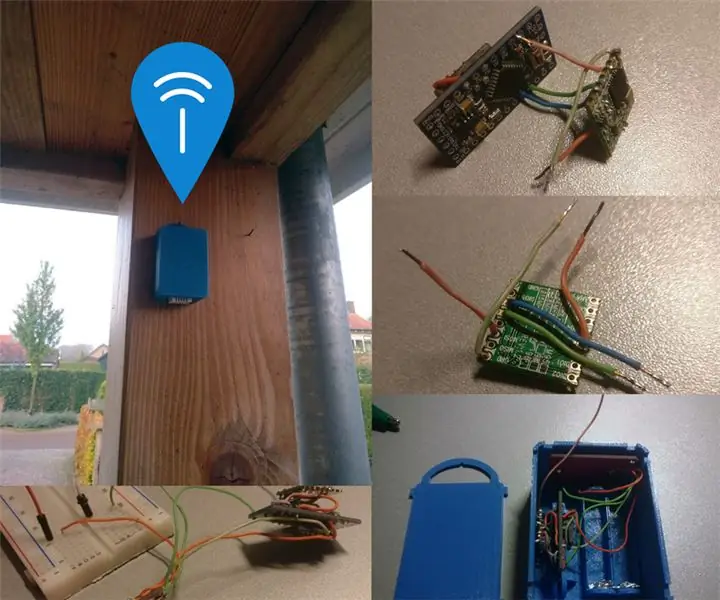
Это пример хорошего проекта LoRa. Метеостанция содержит датчик температуры, датчик давления воздуха и датчик влажности. Данные считываются и отправляются в Cayenne Mydevices и Weather Underground с помощью LoRa и The Things Network.
Проверьте, есть ли в вашем районе шлюз LoRa сети The Things Network!
Шаг 1. Аппаратное обеспечение




Для этого проекта я использовал следующее оборудование:
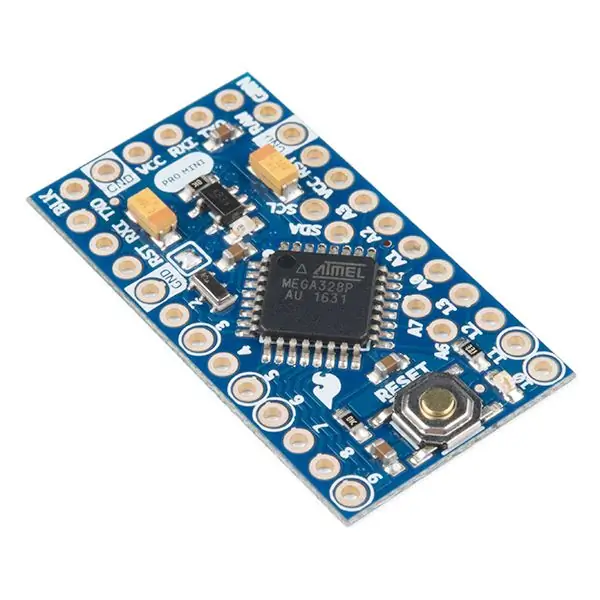
- Arduino Pro Mini 328 - 3,3 В / 8 МГц (https://www.sparkfun.com/products/11114)
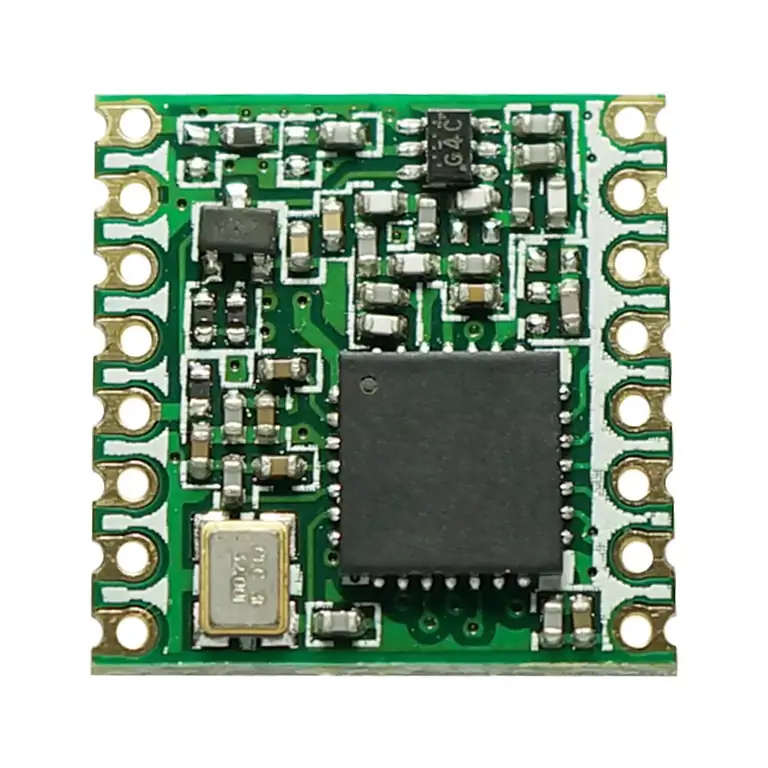
- RFM95W (https://www.hoperf.com/rf_transceiver/lora/RFM95W.html) (https://www.aliexpress.com/item/RFM95W-20dBm-100mW-868Mhz-915Mhz-DSSS-spread-spectrum-wireless -transceiver-module-SPI-SMD / 32799536710.html)
- DHT22 (https://www.aliexpress.com/item/High-Precision-AM2302-DHT22-Digital-Temperature-Humidity-Sensor-Module-For-arduino-Uno-R3/32759158558.html)
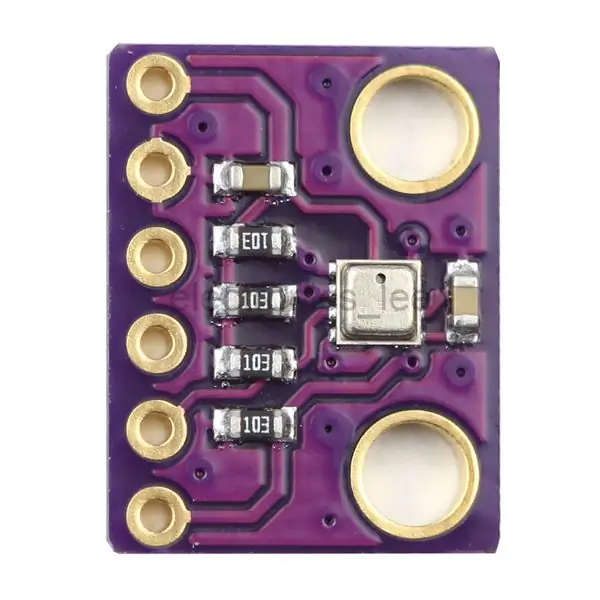
- BME280 (https://www.aliexpress.com/item/I2C-SPI-BMP280-3-3-BMP280-3-3-Digital-Barometric-Pressure-Altitude-Sensor-High-Precision-Atmospheric/32775855945.html)
Итого стоит менее 10 долларов.
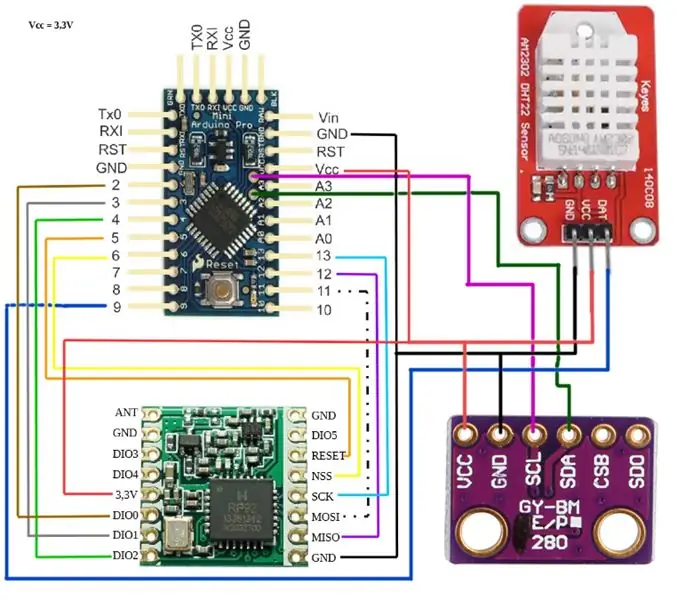
Шаг 2: Электромонтаж



Целесообразно сначала протестировать датчики на макетной плате. Так что можете быть уверены, что датчики работают. Также можно измерить энергопотребление мультиметром. (Используйте библиотеку Low-Power для измерения минимума)
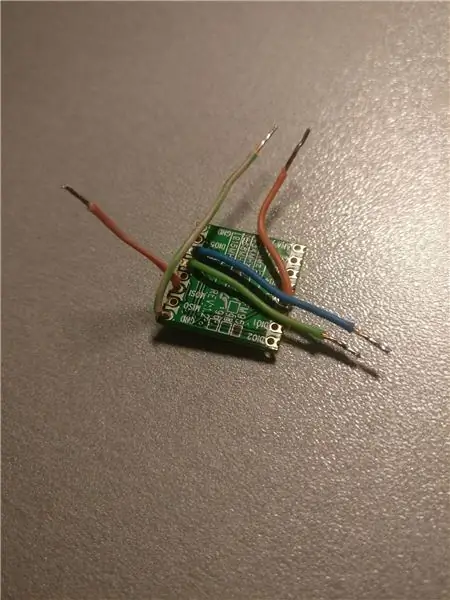
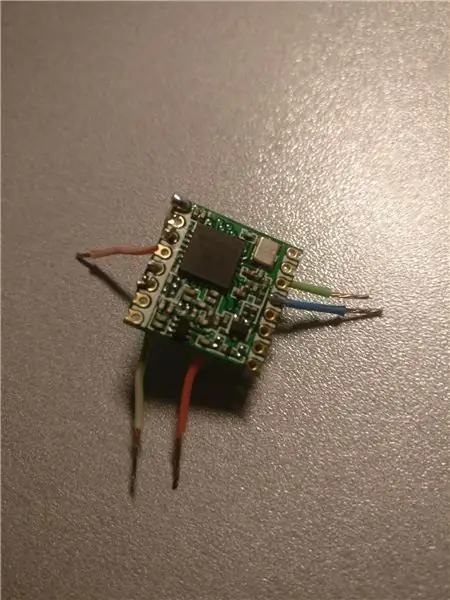
Сначала припаяйте провода к модулю RFM95W, а затем припаяйте их к Arduino Pro Mini. Затем добавьте датчики. Просмотрите изображения и схему!
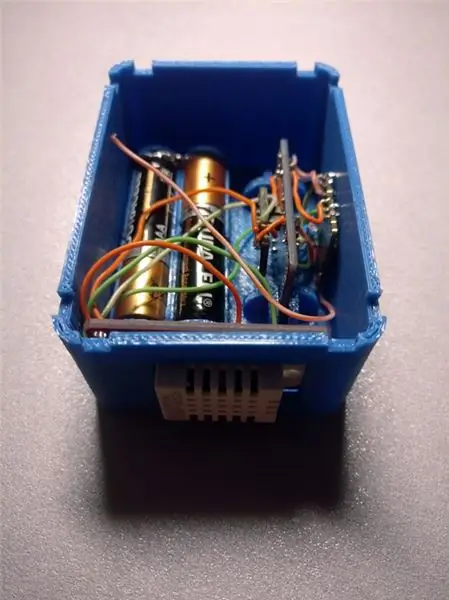
Шаг 3: Оболочка




Чтобы разместить где-нибудь метеостанцию, я нарисовал футляр и распечатал его на 3д принтере.
Модели можно найти на Thingiverse. Конечно, вы можете сделать свой вариант.
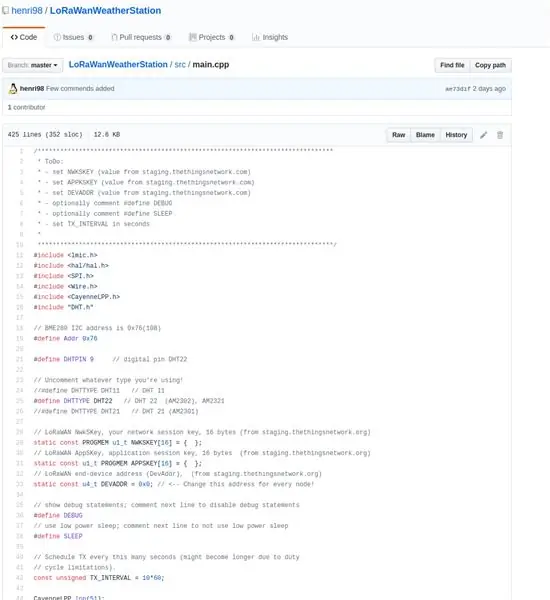
Шаг 4: Программное обеспечение

Код, который я использовал, можно найти на GitHub:
Я использовал Atom с PlatformIO для реализации этого проекта, так что это проект PlatformIO. Я использовал следующие библиотеки:
- LoraMAC-in-C для Arduino, спасибо Thomas Telkamp и Matthijs Kooijman (https://github.com/matthijskooijman/arduino-lmic)
- CayenneLPP библиотеки The Things Network Arduino (https://github.com/TheThingsNetwork/arduino-device-lib)
- Унифицированная библиотека датчиков влажности и температуры Adafruit DHT (https://github.com/adafruit/DHT-sensor-library)
- Low-Power: легкая библиотека с низким энергопотреблением для Arduino (https://github.com/adafruit/DHT-sensor-library)
Шаг 5: Cayenne MyDevices

Вы можете интегрировать свое приложение в The Things Network с помощью Cayenne myDevices
Чтобы добавить интеграцию:
- Зайдите в консоль приложения на сайте The Things Network;
- Выберите интеграции в верхнем правом меню;
- Выберите Cayenne;
- Следуй инструкциям
Шаг 6: Погода под землей

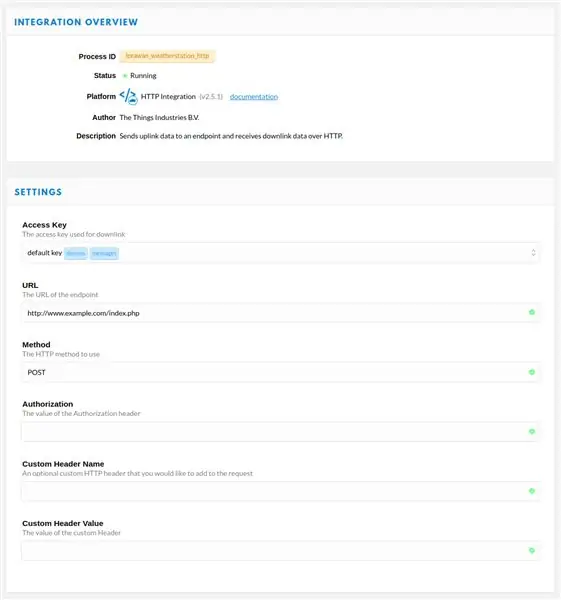
Чтобы отправлять данные в Weather Underground, создайте HTTP-интеграцию. Данные будут отправлены по URL-адресу с помощью POST или GET. Следующий скрипт собирает данные и отправляет их в Weather Underground. Зарегистрируйте свою персональную метеостанцию на
<? php
? php echo time ();
file_put_contents ('json / post'.time ().'. json ', file_get_contents (' php: // input '));
$ json = file_get_contents ('php: // input'); $ data = json_decode ($ json);
// берем данные из json
$ temperature_1 = $ data-> payload_fields-> temperature_1; $ barometric_pressure_2 = $ data-> payload_fields-> barometric_pressure_2; $ relative_humidity_3 = $ data-> payload_fields-> relative_humidity_3;
// от tempc до tempf
$ tempf = ($ temperature_1 * 9/5) + 32;
// давление
$ pressure = $ barometric_pressure_2 / 33.863886666667;
if (isset ($ pressure) &&! empty ($ pressure) && isset ($ tempf) &&! empty ($ tempf) && isset ($ relative_humidity_3) &&! empty ($ relative_humidity_3)) {file_get_contents ("https:// rtupdate.wunderground.com / weatherstation / updateweatherstation.php? ID = XXXXXXX & ПАРОЛЬ = XXXXXXXX & dateutc = now & tempf = ". $ tempf." & влажность = ". $ relative_humidity_3." & baromin = ". $ pressure);
}
?>
?>
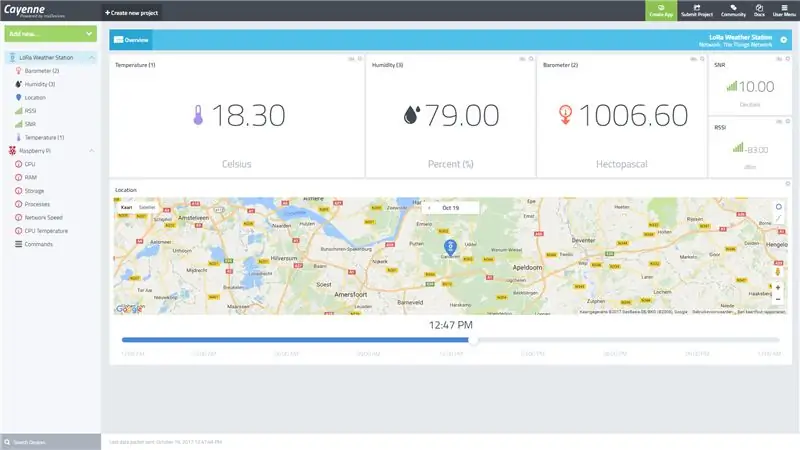
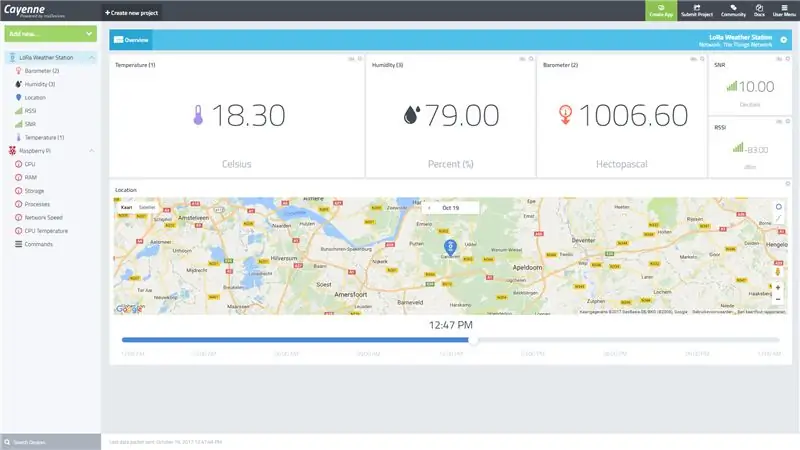
Шаг 7. Наслаждайтесь своей метеостанцией


Наслаждайтесь своей метеостанцией
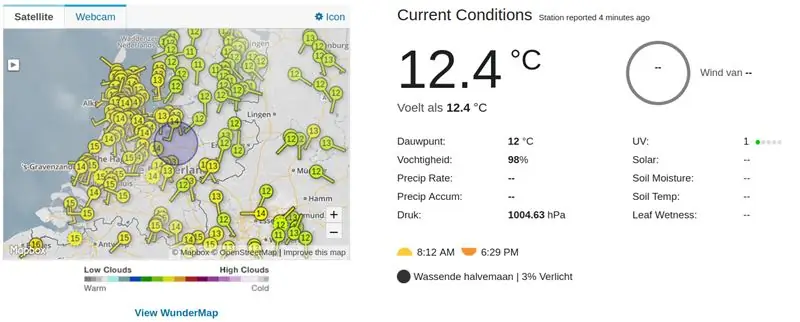
В Cayenne myDevices вы можете поделиться панелью мониторинга проекта. Делитесь своими в комментариях!
Это мой:
Рекомендуемые:
Интернет-метеостанция Raspberry Pi: 5 шагов (с изображениями)

Интернет-метеостанция Raspberry Pi: *** Обновление *** Это руководство устарело. Службы погоды для данных о погоде, используемые в этой инструкции, больше не работают. ОДНАКО, есть альтернативный проект, который делает в основном то же самое (только лучше - это Instructa
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Основы Интернета вещей: подключение Интернета вещей к облаку с помощью ОС Mongoose: 5 шагов

Основы IoT: подключение вашего IoT к облаку с помощью Mongoose OS: если вы человек, который занимается мастерингом и электроникой, чаще всего вы встретите термин Интернет вещей, обычно сокращенно IoT, и что он относится к набору устройств, которые могут подключаться к Интернету! Быть таким человеком
Синтез ретро речи. Часть: 12 Интернет вещей, Домашняя автоматизация: 12 шагов (с изображениями)

Синтез ретро речи. Часть: 12 Интернет вещей, домашняя автоматизация: эта статья является 12-й в серии по домашней автоматизации Instructables, в которой описывается, как создать и интегрировать устройство синтеза речи в стиле ретро Интернета вещей в существующую систему домашней автоматизации, включая все необходимые программные функции, позволяющие
Контроллер сети IoT. Часть 9: Интернет вещей, домашняя автоматизация: 10 шагов (с изображениями)

Контроллер сети IoT. Часть 9: Интернет вещей, Домашняя автоматизация: Отказ от ответственности ПРОЧИТАЙТЕ ЭТО ПЕРВЫЙ В этом Руководстве подробно описывается проект, в котором используется сетевое питание (в данном случае СКЗ 240 В переменного тока). выбрать
