
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Интерактивное дерево со светодиодным кольцом наверху, зуммером для воспроизведения звука и встроенным сенсорным датчиком, меняющим цвет при прикосновении. Чтобы сделать эту забавную вещицу, вам понадобится следующее:
Электроника: - 1x Arduino Uno
- 15 кабелей
- 1x паяльник с круглым наконечником
- 1x Adafruit 8-клавишный захватывающий сенсор (CAP1188)
- 1x кабель питания Arduino
- 1x 8 светодиодное кольцо
- 1x зуммер
- 1x термоклеевой пистолет
- Загрузите библиотеку CAP1188
- Загрузите библиотеку Adafruit Neopixel
Экстра (оболочка):
- 1x пень
- 1x палка для внутренней части
- деревянная тарелка для размещения всего на / в
- Чучела животных снаружи
Вы также можете использовать что-то еще снаружи, проявите творческий подход!
А теперь начнем …
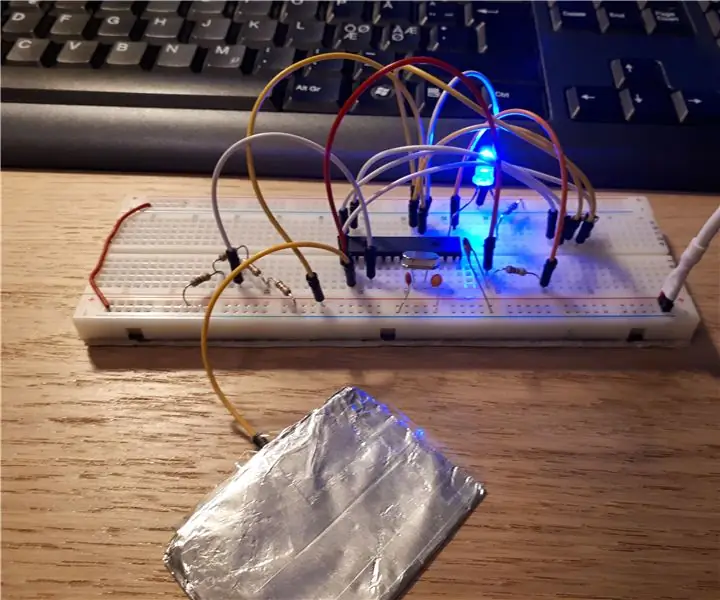
Шаг 1: Шаг 1: светодиодное кольцо с функцией Captive Touch

Теперь, если вам повезло, к вашему светодиодному кольцу уже прикреплены контакты. Если нет пора паять!
В этом проекте мы будем использовать следующие вещи:
- DI (цифровой вход, контакт 6 ~
- 5 В (для питания, вывод 5 В)
- GND (земля, контакт GND)
На данный момент это светодиодное кольцо. А теперь о пленном прикосновении.
Поместите его в макет и подключите все следующим образом: SDA / MISO в контакте (аналоговый вход) A4SCK в контакте (аналоговый вход) A5VIN в (питание) 5VGND в заземлении, контакт 1x кабель в C1 (на самом Captive touch)
Теперь для тестирования загрузите следующий код на ваш Arduino:
// Julia Emmink // Код подсветки и сенсорного ввода для интерактивного дерева 19 /// Сделано с использованием сенсорного экрана Adafruit Neopixel и Adafruit captive touch (CAP1188) (устанавливается), а светодиод мигает без задержки
// НЕОПИКСЕЛЬ ~~~~~~~~~~~~~~~~~~
#включают
#define PIXELSPIN 6 // Куда вы подключили светодиодное кольцо
#define NUMPIXELS 8 // Количество светодиодов на вашем кольце #define CALIBRATIONTIME 20000
Adafruit_NeoPixel пикселей = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
беззнаковые длинные пикселиInterval = 500; // время, которое нам нужно подождать
беззнаковый длинный colorWipePreviousMillis = 0; беззнаковый длинный theatreChasePreviousMillis = 0; беззнаковая длинная радугаPreviousMillis = 0; беззнаковый длинный rainbowCyclesPreviousMillis = 0;
int TheaterChaseQ = 0;
uint16_t currentPixel = 0; // с каким пикселем мы работаем
// КАСАНИЕ ~~~~~~~~~~~~~~~~~~~~~
#include #include #include
// Пин сброса используется для I2C или SPI
#define CAP1188_RESET 9
// Вывод CS используется для программного или аппаратного SPI
#define CAP1188_CS 10
// Они определены для программного SPI, для аппаратного SPI, проверьте свой
// выводы SPI платы в документации Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// Используйте I2C, без вывода сброса!
Adafruit_CAP1188 cap = Adafruit_CAP1188 ();
void setup () {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ currentPixel = 0; pixel.begin (); // Это инициализирует библиотеку NeoPixel. pixel.show (); // Это отправляет обновленный цвет пикселя на оборудование.
// КАСАНИЕ ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin (300); Serial.println («Тест CAP1188!»);
if (! cap.begin ()) {
Serial.println («CAP1188 не найден»); в то время как (1); } Serial.println («CAP1188 найден!»); }
void loop () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~ uint8_t touched = cap.touched (); если (прикоснулся == 0) {если ((длинное без знака) (millis () - colorWipePreviousMillis)> = pixelInterval) {colorWipePreviousMillis = millis (); colorWipe (пикселей. Color (0, 255, 125)); }} еще {если ((длинное без знака) (миллис () - colorWipePreviousMillis)> = пикселейИнтервал) {colorWipePreviousMillis = millis (); colorWipe (пикселей. Цвет (100, 0, 150)); }}
}
void colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Избавляется от цветных пикселей. SetPixelColor (currentPixel, c); пикселей.setPixelColor (currentPixel - 1, пикселей. Color (0, 0, 0)); pixel.show (); currentPixel ++; если (текущийПиксель == ЧИСЛО) {текущийПиксель = 0; пикселей.setPixelColor (7, пикселей. Color (0, 0, 0));
}
}
Протестируйте и получайте удовольствие! Как видите, при прикосновении к шнуру C1 цвет меняется. (Если это не получается в первый раз, просто отключите Arduino и снова подключите его к компьютеру.)
Шаг 2: Шаг 2: Добавление звука
Я сделал это с помощью удобного учебника. Учебник приведен ниже:
github.com/xitangg/-Pirates-of-the-Caribbe…
Пора брать зуммер! Поместите (-) зуммера в один из контактов GND и (+) в контакт 10 ~
Вот и все, пора снова запустить код и услышать эту прекрасную мелодию Пиратов Карибского моря! А теперь веселого тестирования!
// Юлия Эмминк // Световой, сенсорный и музыкальный код для интерактивного дерева 19.01.2018 // Сделано с использованием Adafruit Neopixel и Captive Touch (CAP1188) (устанавливается), а светодиод мигает без задержки
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ # включить
#define PIXELSPIN 6
#define NUMPIXELS 8 #define ВРЕМЯ КАЛИБРОВКИ 20000
Adafruit_NeoPixel пикселей = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
беззнаковые длинные пикселиInterval = 500; // время, которое нам нужно подождать
беззнаковый длинный colorWipePreviousMillis = 0; беззнаковый длинный theatreChasePreviousMillis = 0; беззнаковая длинная радугаPreviousMillis = 0; беззнаковый длинный rainbowCyclesPreviousMillis = 0;
int TheaterChaseQ = 0;
uint16_t currentPixel = 0; // с каким пикселем мы работаем
// МУЗЫКА ~~~~~~~~~~~~~~~~~~~~~~
const int buzzer = 10; // Определить вывод 10, можно использовать другие выводы ШИМ (5, 6 или 9) // Обратите внимание, что выводы 3 и 11 не могут использоваться при использовании функции тона в Arduino Uno const int songspeed = 1.5; // Измените на 2 для более медленной версии песни, чем больше число, тем медленнее песня // ************************** ************** #define NOTE_C4 262 // Определение частоты нот #define NOTE_D4 294 #define NOTE_E4 330 #define NOTE_F4 349 #define NOTE_G4 392 #define NOTE_A4 440 #define NOTE_B4 494 #define NOTE_C5 523 #define NOTE_D5 587 #define NOTE_E5 659 #define NOTE_F5 698 #define NOTE_G5 784 #define NOTE_A5 880 #define NOTE_B5 988 // *********************** ****************** int notes = {// Нота песни, 0 - пауза / импульс NOTE_E4, NOTE_G4, NOTE_A4, NOTE_A4, 0, NOTE_A4, NOTE_B4, NOTE_C5, NOTE_C5, 0, NOTE_C5, NOTE_D5, NOTE_B4, NOTE_B4, 0, NOTE_A4, NOTE_G4, NOTE_A4, 0}; // **************************************** int duration = {/ / длительность каждой ноты (в мс) Четвертная нота установлена на 250 мс 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 375, 125};
// КАСАНИЕ ~~~~~~~~~~~~~~~~~~~~~~
#include #include #include
// Пин сброса используется для I2C или SPI
#define CAP1188_RESET 9
// Вывод CS используется для программного или аппаратного SPI
#define CAP1188_CS 10
// Они определены для программного SPI, для аппаратного SPI, проверьте свой
// выводы SPI платы в документации Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// Используйте I2C, без вывода сброса!
Adafruit_CAP1188 cap = Adafruit_CAP1188 ();
void setup () {
// МУЗЫКА ~~~~~~~~~~~~~~~~~~~~~ for (int i = 0; i <203; i ++) {// 203 - общее количество нот в песня int wait = duration * songpeed; тон (зуммер, ноты , подождите); // tone (pin, frequency, duration);} // используется задержка, чтобы не переходить к следующему циклу до того, как звук закончится // Вы можете нажать кнопку сброса на Arduino, чтобы воспроизвести песню // NEOPIXEL ~~~ ~~~~~~~~~~~~~~~ currentPixel = 0; pixel.begin (); // Это инициализирует библиотеку NeoPixel. pixel.show (); // Это отправляет обновленный цвет пикселя на оборудование.
// КАСАНИЕ ~~~~~~~~~~~~~~~~~~~~~
Serial.begin (300); Serial.println («Тест CAP1188!»); если (! cap.begin ()) {Serial.println ("CAP1188 не найден"); в то время как (1); } Serial.println («CAP1188 найден!»);
}
void loop () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~ uint8_t touched = cap.touched (); если (прикоснулся == 0) {если ((длинное без знака) (millis () - colorWipePreviousMillis)> = pixelInterval) {colorWipePreviousMillis = millis (); colorWipe (пикселей. Color (0, 255, 125)); }} еще {если ((беззнаковое длинное) (миллис () - colorWipePreviousMillis)> = пикселейИнтервал) {colorWipePreviousMillis = millis (); colorWipe (пикселей. Цвет (100, 0, 150)); }}
for (int i = 0; i = pixelInterval) {
colorWipePreviousMillis = millis (); colorWipe (пикселей. Color (0, 255, 125)); }} еще {если ((беззнаковое длинное) (миллис () - colorWipePreviousMillis)> = пикселейИнтервал) {colorWipePreviousMillis = millis (); colorWipe (пикселей. Цвет (100, 0, 150)); }}
задержка (ждать);
}
}
void colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Избавляется от цветных пикселей. SetPixelColor (currentPixel, c); пикселей.setPixelColor (currentPixel-1, pixels. Color (0, 0, 0)); pixel.show (); currentPixel ++; если (текущийПиксель == ЧИСЛО) {текущийПиксель = 0; пикселей.setPixelColor (7, пикселей. Color (0, 0, 0));
}
}
Шаг 3: Дополнительный шаг: подготовка пня к Arduino



Если вы все же решили использовать пень, вам необходимо сделать следующее.
- Получите пень (получил бесплатно от старой елки)
- Измерьте свой Arduino и посмотрите, как вы хотите, чтобы проводка была в пне
- Выдолбить культю (я из школы пользовался дрелью)
- Отшлифуйте грубые края
- Добавьте забавные мелкие детали
Я добавил небольшой логотип, который я сделал с помощью лазерного резака. Я также сложил всю свою электронику внутри на палке внутри своего дерева и добавил чучело животных снаружи, чтобы пропускать свет и придать небольшую дополнительную мягкость.
Рекомендуемые:
Солнечный свет без батареи или солнечный дневной свет Почему бы и нет ?: 3 шага

Солнечный свет без батареи или солнечный дневной свет … Почему бы и нет ?: Добро пожаловать. Извините за мой englishDaylight? Солнечная? Почему? У меня немного темная комната в течение дня, и мне нужно включать свет при использовании. Установите солнечный свет для дня и ночи (1 комната): (в Чили) - Солнечная панель 20 Вт: 42 доллара США - Аккумулятор: 15 долларов США - Солнечная энергия контроль заряда
Емкостное касание с микроконтроллером PIC16F886: 3 шага

Емкостное касание с микроконтроллером PIC16F886: в этом руководстве мы рассмотрим, как вы можете использовать микроконтроллер PIC16F886 для обнаружения разницы в емкости, позже это можно будет использовать, чтобы определить, нажимается ли сенсорная панель. Перед тем, как делать это
Музыкальный реактивный свет -- Как сделать супер простой музыкальный реактивный свет, чтобы сделать рабочий стол приятным: 5 шагов (с изображениями)

Музыкальный реактивный свет || Как сделать супер простой музыкальный реактивный свет для настольного компьютера. бас, который на самом деле является низкочастотным звуковым сигналом. Строить очень просто. Мы
Емкостное касание с Evive (контроллер на базе Arduino): 6 шагов (с изображениями)

Емкостное касание с Evive (контроллер на базе Arduino): знаете ли вы, как работает сенсорный экран вашего смартфона? Смартфон имеет множество сенсорных датчиков под стеклянным экраном. В настоящее время он основан на емкостной технологии определения касания, и даже легкое прикосновение легко обнаруживается. Обнаруживается емкостное прикосновение
Интимный свет для видеосъемки / портативный свет для фотосъемки: 7 шагов (с изображениями)

Интимный свет для видеосъемки / портативный свет для фотосъемки: я знаю, о чем вы думаете. Под " интимным " Я имел в виду освещение крупным планом в сложных условиях освещения - не обязательно для "интимных ситуаций". (Однако его можно использовать и для этого …) Как видеооператор из Нью-Йорка - или
