
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.





Shootings ArteFact - это умозрительный предмет дизайна. Его цель - повысить осведомленность о количестве стрельб, которые ежегодно происходят в Соединенных Штатах. Каждый раз, когда человек объявляется мертвым на https://www.gunviolencearchive.org/, Shooting ArteFact воспроизводит звук и мигает экран. Количество смертей также отображается на артефакте. Артефакт стрельбы можно разместить в общественных местах, чтобы усилить его воздействие, или в загруженных частных местах, таких как вестибюль или лифт.
Необходимые материалы:
- 1 звуковая плата Adafruit Audio FX
- 1 плата Wi-Fi Feather Huzzah
- 2 динамика - 3 дюйма, диаметр - 8 Ом, 1 Вт (в зависимости от ваших потребностей)
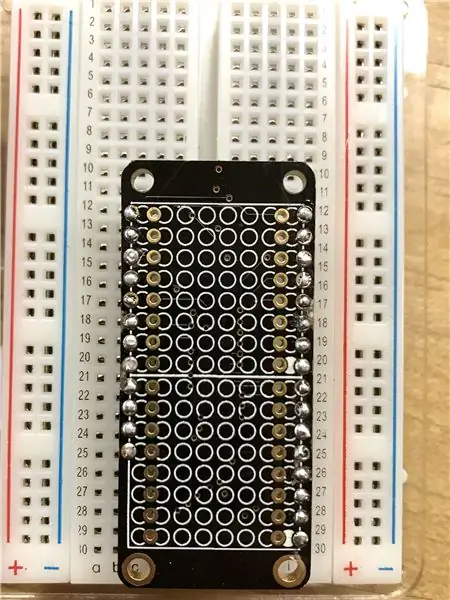
- 1 x Adafruit 0,8 дюйма 8x16 светодиодный матричный дисплей FeatherWing
- 1 х контейнер для вашего оборудования. Я сделал коробку, но вы можете настроить ее по своему усмотрению.
- 1 блок питания (3500 мАч при 3,7 В) с USB на мини-USB. Вам также понадобятся обычные электронные компоненты, такие как провод и кабели.
Шаг 1. Настройка оборудования



Принесите свою плату Wi-Fi и обязательно завершите первые три класса «IoT» на Instructables. Их можно найти здесь.
Соберите новый матричный дисплей и аудиоплату, припаяв к ним штыри. Припаяйте провода к динамикам и подключите их к стереовыходу. Дальнейшие инструкции по сборке деталей можно найти здесь: Дека, Матричный дисплей, Динамики.
- Я настоятельно рекомендую запустить пример кода, который идет с оборудованием, перед запуском кода из этого кода. Таким образом вы сможете проверить работоспособность вашего оборудования.
Выходной сигнал звуковой платы будет поступать от PIN 12 на плате Wi-Fi и перейти к PIN 0 на звуковой плате. Дека и динамики питаются от источника питания платы Wi-Fi (PIN 3 В) и заземления. Матричный дисплей будет располагаться непосредственно на плате Wi-Fi, которая питается через порт micro USB. Ваш блок питания или аккумулятор будет питать артефакт через USB-порт.
Шаг 2: Код

Код представляет собой смесь различных примеров кодов и других блестящих проектов.
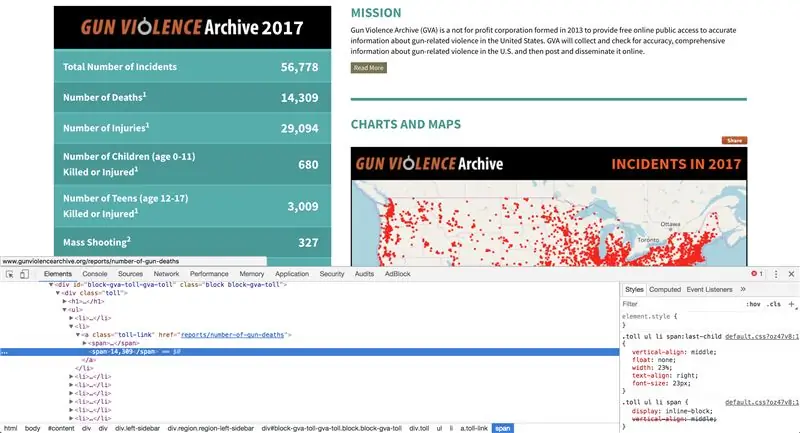
Код создан для WiFi-микроконтроллера Adafruit HUZZAH ESP8266, но также может работать на других платах ESP8266. Цифры предоставлены https://www.gunviolencearchive.org/. При регистрации смерти воспроизводится звук и мигает. Это основано на примере веб-скрапинга Филиппа Берджесса и в сочетании с простыми триггерами для звуковой платы Adafruit Audio FX: Source 1 и Source 2.
Код очищает веб-сайт https://www.gunviolencearchive.org/ и выполняет поиск по HTML-коду сайта. Здесь он ищет правильную категорию и подкатегорию. См. Картинку. Затем он находит число (только 5 цифр) и превращает его в целое число.
Убедитесь, что направление отображения соответствует вашему желанию. Вы можете изменить это с помощью matrix.setRotation (1); команда. Просто измените число в скобках. Число может быть от 1 до 4. Кроме того, вы должны настроить размер шрифта в зависимости от того, как вы хотите прокручивать текст, и направления чисел. Если вы используете то же направление, что и я, то вы ограничены двумя шрифтами: TomThumb и Tiny3x3a2pt7b. Вы можете найти их здесь, а некоторые из них включены в вашу библиотеку Matrix. Подробнее о шрифтах в целом читайте здесь.
Что касается звуковой платы, имейте в виду, что она может использовать только файлы WAV и OGG. Вы можете найти онлайн-конвертер, если ваш файл MP3. Теперь, когда наша плата WiFi подключена к PIN 0 на деке, не забудьте назвать звуковой файл T00. FileType.
Я сделал все возможное, чтобы описать код по мере того, как вы его просматриваете. Пожалуйста, дайте мне знать, если у вас возникнут вопросы.
Теперь есть два препятствия: 1. Не могу понять, как включить звук. Я пытался изменить значения HIGH и LOW, но безуспешно. Я надеюсь, что вы можете помочь мне, исправив код - напишите, пожалуйста, это в поле для комментариев.
2. Код будет работать только для 5-значных чисел. Он ищет определенную подкатегорию, игнорирует первые слова и возвращает следующие пять цифр. Следовательно, код будет работать только тогда, когда количество смертей достигнет пятизначного числа - будем надеяться, что это больше никогда не повторится! Я не нашел решения этой проблемы. Прокомментируйте, если есть.
Код прилагается.
Шаг 3. Поместите это в вещь



В этом проекте замечательно то, что вы можете изменить форму и выражение лица по своему усмотрению.
Я сделал Shooting ArteFact черным ящиком из-за его нейтральных и интересных возможностей. Я использовал дерево, потому что оно очень щадящее и с ним легко работать. Пожалуйста, имейте в виду, что форма и форма вашего проекта затрагивают очень чувствительную область.
Изготовление коробки: 1. Вам понадобится кусок дерева следующих размеров: Толщина: 1/4 дюйма, Сторона 1 12 дюймов, Сторона 2 18 дюймов.
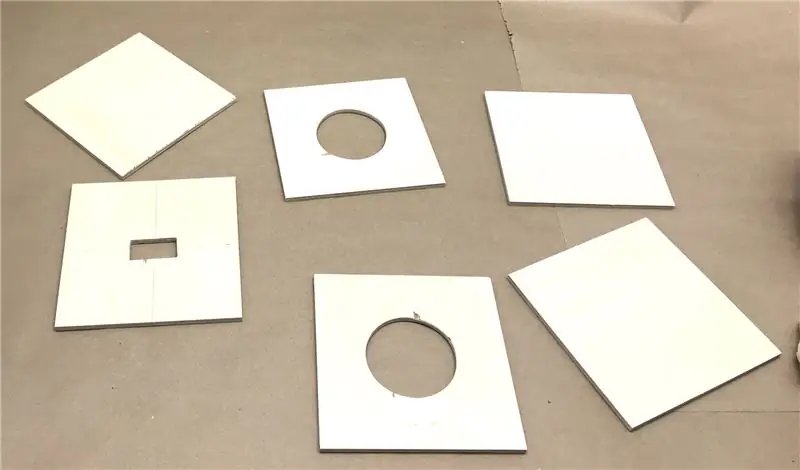
2. Вырежьте шесть кусков дерева (6 x 6 дюймов).
3. Сделайте круг (3 дюйма в диаметре) посередине двух деревянных частей. Это отверстия для динамиков.
4. Сделайте отверстие (1 5/8 "x 7/8") в середине одной из других деревянных частей. Это отверстие для дисплея.
5. Раскрасьте деревянные детали. Я использовал аэрозольную краску.
6. Прикрутите динамики и дисплей к бокам. Убедитесь, что направление компонентов такое, какое вы предпочитаете.
7. Прикрепите к одной из частей липучку или другой механизм закрытия. Это обратная сторона коробки.
7. Соберите коробку. Я использовал горячий клей. Прикрепите другую сторону липучки (если есть) к краям спинки.
8. Убедитесь, что стороны плотно прилегают друг к другу.
Помните, что вам понадобится ЛЕГКИЙ доступ к плате WiFi или USB-кабелю, чтобы настроить код и учетные данные WiFi.
Шаг 4: Поместите это

Теперь, когда это сделано, вы должны поместить его в такое место, где он будет привлекать к себе внимание, которого заслуживает. Вы даже можете разместить его на открытом воздухе. Пока у него есть соединение Wi-Fi и питание от аккумулятора. Вы даже можете создать точку доступа Wi-Fi на своем смартфоне, и плата Wi-Fi сможет подключиться к ней.
В такой деликатной теме, как эта, вы должны много думать о возможных последствиях. Подумайте о том, кому вы хотите рассказать об этом и почему именно они. Какие есть возможные результаты?
А теперь давайте обратим внимание на ужасные последствия применения огнестрельного оружия!
Рекомендуемые:
Распознавание лиц на Raspberry Pi 4B за 3 шага: 3 шага

Обнаружение лиц на Raspberry Pi 4B за 3 шага: в этом руководстве мы собираемся выполнить обнаружение лиц на Raspberry Pi 4 с помощью Shunya O / S, используя библиотеку Shunyaface. Shunyaface - это библиотека распознавания / обнаружения лиц. Проект направлен на достижение максимальной скорости обнаружения и распознавания с помощью
Всезнающий артефакт: 6 шагов (с изображениями)

Всезнающий артефакт: цель этого проекта - построить древнюю реликвию, которая выглядит соответствующим образом, но восхитительно бесполезна. Мы думаем о всезнающей статуе, которая отвечает только на очень конкретные вопросы и не работает как минимум половину времени
Как установить плагины в WordPress за 3 шага: 3 шага

Как установить плагины в WordPress за 3 шага: в этом уроке я покажу вам основные шаги по установке плагина wordpress на ваш сайт. В основном вы можете установить плагины двумя разными способами. Первый способ - через ftp или через cpanel. Но я не буду перечислять это, потому что он действительно комп
Лазерная резка Танк Lego EV3 для стрельбы по мячу Nerf Ball: 4 шага

Лазерная резка Nerf Ball Shooting Lego EV3 Tank: для последнего проекта моего семестра 1А в мехатронике в Университете Ватерлоо мы создали лазерную резку с набором Lego EV3 (это было необходимо), который стрелял в Nerf-шары. ни в коем случае не полный отчет о дизайне. Если д
Практика стрельбы по волшебной палочке (проект IR Arduino): 7 шагов (с изображениями)

Magic Wand Target Practice (IR Arduino Project): Так я сделал свой проект для Electronic Art. Этот проект должен был сосредоточиться на использовании Arduino Uno для создания носимого устройства. Я не уделял так много внимания носимым устройствам, я больше сосредоточился на экспериментах с ИК-датчиком и обычным пультом дистанционного управления
