
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Это началось с того, что мне нужно было дополнительное место для хранения вещей рядом и над столом, но я хотел придать ему особый дизайн. Почему бы не использовать эти удивительные светодиодные ленты, которые могут быть индивидуально адресованы и иметь любой цвет? На следующем шаге я дам несколько замечаний о самой полке, но вот что вам нужно для украшения вашей полки: - несколько метров светодиодных лент с подложкой с клеем, ~ 40 долларов - Arduino nano, ~ 10 долларов (на самом деле любой Arduino) - некоторые соединительные провода, белого или любого другого цвета на вашей полке - несколько соединительных проводов (необязательно) - запасное зарядное устройство для смартфона (для питания Arduino usb plug) - немного припоя и паяльник. Если вы еще не умеете паять, начните здесь - инструмент для зачистки проводов
Шаг 1. Краткое примечание о полке

Просто для информации, вот что я использовал, чтобы построить полку, купленную на Amazon или Home Depot: - книжная полка, 50 долларов - кубическая полка 4x2, 70 долларов - еще одна кубическая полка 3x2, 57 долларов, чтобы добраться до стены, которая находится Лицевая сторона стола Я не раскрываю подробностей сборки, но она включает в себя крепление верхних кубов вместе и к стене с помощью прочных кронштейнов. Сделайте это с чьей-нибудь помощью и руководствуйтесь своим здравым смыслом … или ее. Однако было бы неплохо поставить скобки в угол кубиков, который вы не видите из самого естественного места в комнате.
Шаг 2: приклейте светодиодные ленты


Ножницами разрежьте светодиодную ленту на необходимое количество частей. В моем случае это было 14 срабатываний 8 светодиодов (= 8 дюймов). Затем вставьте их в свои шлеф-боксы, НО имейте в виду: - эти светодиоды могут быть очень яркими, и вы не хотите, чтобы они были в прямой видимости. Поскольку мои полки находятся полностью выше уровня глаз, я поместил полоску в нижнюю часть кубиков. Если ваша на полу, вы должны поместить ее в верхнюю часть, чтобы вы не видели их, стоя рядом с ней.. - Вы можете приклеить полосу ближе к краю полки, потому что вещи могут в конечном итоге заполнить коробки, и вы не хотите, чтобы они блокировали свет от светодиодов. - Уважение («УВАЖЕНИЕ… !!») направление, указанное на полосе. Стрелка показывает, в каком направлении информация течет от Arduino к концу полосы. Примечание о том, как они работают: каждый из светодиодов WS2812 содержит микрочип, который принимает логические 0 и 1 с частотой 800 кГц. После включения первый светодиод слушает этот сигнал и удаляет первые 3 байта (24 бита) из потока битов. Он использует эту информацию Он задает свой цвет и передает остальную часть сигнала следующему светодиоду, который будет выполнять ту же задачу. У каждого светодиода есть вход и выход, поэтому направление имеет значение. - предыдущий пункт подразумевает, что вы должны заранее подумать, куда Arduino будет подавать полоску и по какой траектории она будет двигаться. В моем случае это было довольно просто - спрятать Arduino в самом дальнем кубе, где я могу легко получить доступ к рассеянному шнуру питания, проложенному в углу комнаты. Полоски проходят через все кубики на этом уровне, затем вверх и через все кубы другого уровня.
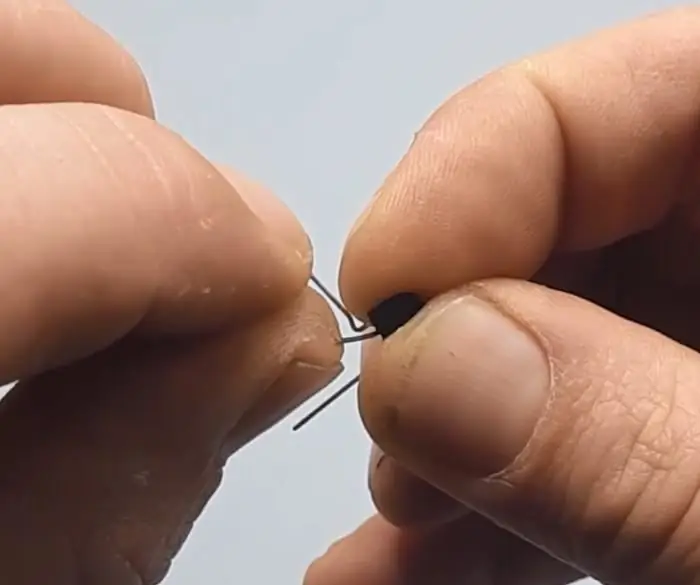
Шаг 3: залуживаем соединения ленты

Это означает, что вы наносите каплю припоя на каждый соединительный конец светодиодных лент. С моими 14 частями, которые нужно соединить вместе, и 3 соединениями на каждом конце (земля, 5 В, сигнал), получается 84 капли припоя. Но на следующем этапе это сделает вашу жизнь примерно в 84 раза проще !!!
Шаг 4: Подсоедините полоски

- С помощью инструмента для зачистки проводов удалите с провода всего 2 мм изоляции. Предварительно залудите провод (нагревая его паяльником до тех пор, пока он не впитает немного припоя).- Припаяйте его прямо к заземляющему контакту одной из полос для подключения. Поскольку вы предварительно натянули его, достаточно просто прижать паяльник к проводу, установленному на соединении. - Затем плотно прижать провод к соответствующему соединению другой части ленты (заземление) и отрезать провод точно по уровню. соединения. - Удалите 2 мм изоляции, предварительно олово и припаяйте его к разъему. - На этом этапе у вас должен быть кабель, соединяющий ваши полосы, и он не должен выглядеть ослабленным. Повторите это еще раз для разъемов SIGNAL, и для разъемов 5V.
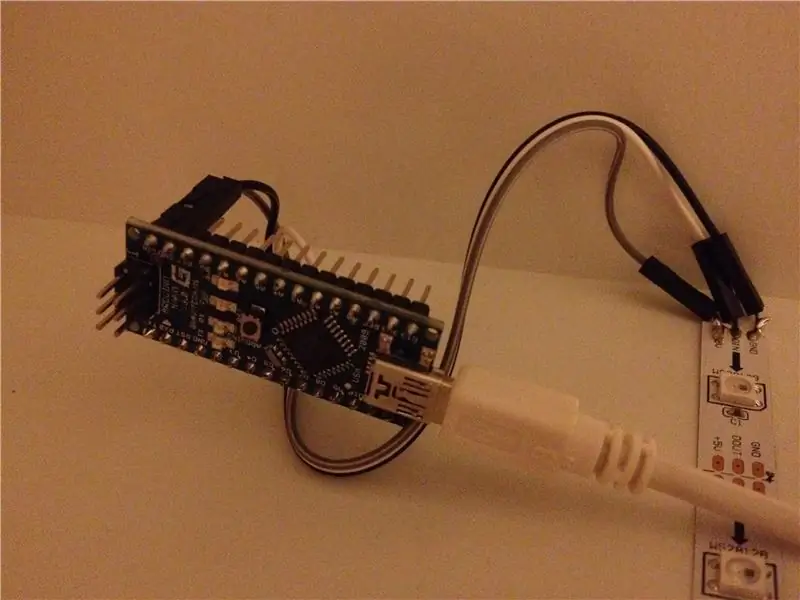
Шаг 5: Подключите Arduino и код


На замечательном веб-сайте Adafruit есть несколько очень полезных передовых практик по подключению Arduino к светодиодной ленте (та, которая называется «Neo-Pixel»). Это очень ясно, и вы должны ее прочитать: https://learn.adafruit.com/ adafruit-neopixel-uberguide / overview В приведенном ниже примере кода мы используем контакт 6) для SIGNAL первого светодиода, - подключите заземление Arduino к первому светодиоду GND - подключите светодиодную ленту к источнику питания 5 В и подключите ваш Arduino к зарядному устройству USB. - ВНИМАНИЕ: если вы запитываете полоску через Arduino, не используйте контакт «+ 5V» от Arduino. Этот вывод включает в себя некоторые чувствительные схемы на Arduino и может гореть из-за тока, потребляемого светодиодной лентой. Вместо этого вы можете попробовать использовать булавку «Vin». Если вы планируете потреблять ток более 1 А (от 20 до 50 мА на светодиод), подключите источник питания 5 В непосредственно к светодиодной ленте (при этом земля должна использоваться совместно с Arduino). Вот код, который я использовал для медленное движение цветов по кубикам. Он напрямую взят и адаптирован из примеров библиотеки Neo_Pixel: #include "Adafruit_NeoPixel.h" #define PIN 6 // Параметр 1 = количество пикселей в полосе // Параметр 2 = номер вывода Arduino (большинство из них действительны) // Параметр 3 = флаги типа пикселей, при необходимости сложите: // NEO_KHZ800 800 кГц битовый поток (большинство продуктов NeoPixel со светодиодами WS2812) // NEO_KHZ400 400 кГц (классический 'v1' (не v2) пиксели FLORA, драйверы WS2811) // NEO_GRB Пиксели подключен для потока битов GRB (большинство продуктов NeoPixel) // Пиксели NEO_RGB подключены для потока битов RGB (пиксели FLORA v1, не v2) Adafruit_NeoPixel strip = Adafruit_NeoPixel (8 * 14, PIN, NEO_GRB + NEO_KHZ800); // ВАЖНО: для уменьшения выгорания NeoPixel риск, добавьте конденсатор 1000 мкФ на // провода питания пикселя, добавьте резистор 300-500 Ом на ввод данных первого // пикселя и минимизируйте расстояние между Arduino и первым пикселем. Избегайте подключения // в цепи под напряжением … если необходимо, сначала подключите GND.void setup () {strip.begin (); strip.show (); // Инициализируем все пиксели на "выключено"} void loop () {rainbowCycle (20);} void rainbowCycle (uint8_t wait) {uint16_t i, j; for (j = 0; j <256; j ++) {for (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel ((((i) * 256 / strip.numPixels ()) + j) & 255));} strip.show (); delay (wait);}} // Введите значение от 0 до 255, чтобы получить значение цвета. // Цвета представляют собой переход r - g - b - назад к r.uint32_t Wheel (byte WheelPos) {if (WheelPos <85) {return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0);} else if (WheelPos <170) {WheelPos - = 85; return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3);} else {WheelPos - = 170; return strip. Color (0, WheelPos * 3, 255 - WheelPos * 3);}}


Третий приз в конкурсе избранных авторов: Тарун Упадхьяя
Рекомендуемые:
Как использовать фотоэлемент для изменения цвета светодиода RGB: 3 шага

Как использовать фотоэлемент для изменения цвета светодиода RGB: для моего проекта Arduino, часть 01, моя первоначальная идея заключалась в том, чтобы использовать датчик температуры для включения и выключения светодиода, но, увы, мой датчик температуры еще не появился, что оставило меня в покое. выбрал из датчиков, имеющихся в стартовом наборе Elegoo, и интересно, если
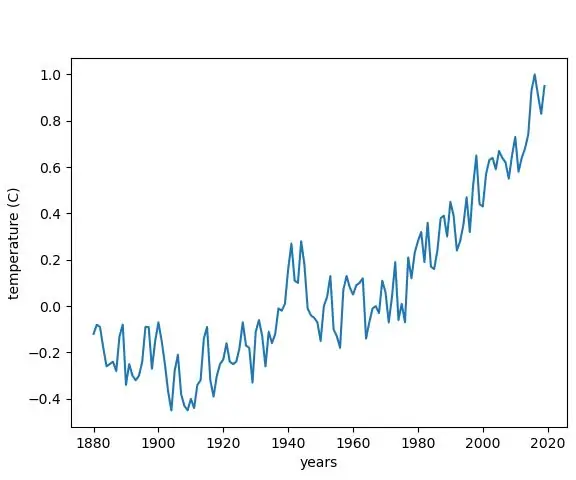
Построение графика изменения температуры в зависимости от изменения климата в Python: 6 шагов

Построение графика изменения температуры от изменения климата в Python: изменение климата - большая проблема. И многие люди сейчас не знают, насколько он вырос. В этом руководстве мы построим график изменения температуры климата из-за изменения климата. В качестве шпаргалки вы можете просмотреть файл python ниже
Украшение Clemson Tiger Paw с подсветкой со светодиодными лентами WS2812: 5 шагов (с изображениями)

Украшение «Тигровая лапа» Клемсона с подсветкой с помощью светодиодных лент WS2812: В производственном пространстве Клемсона в центре Ватта есть лазерный резак, и я хотел найти ему хорошее применение. Я подумал, что было бы круто сделать лапу тигра с подсветкой, но я также хотел сделать что-нибудь с акрилом с подсветкой по краям. Этот проект сочетает в себе оба
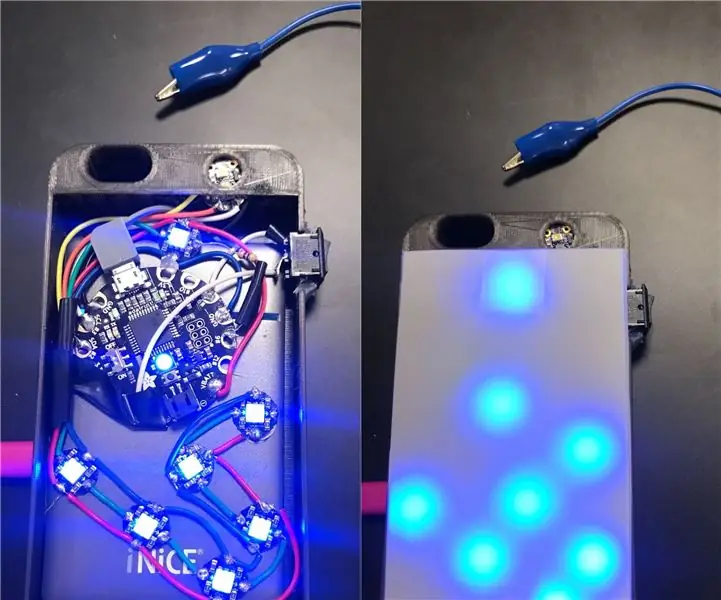
Чехол для изменения цвета: 13 шагов (с изображениями)

Чехол для смены цвета: руководство по воссозданию футляра для смены цвета
Демонстрация изменения цвета и безопасности Bluetooth: 7 шагов (с изображениями)

Демонстрация подсветки с изменением цвета и безопасности Bluetooth: в этом руководстве я объясню, как создать световой дисплей с изменяющимся цветом, который управляется удаленно через Bluetooth с помощью смартфона или планшета Android (Samsung, Google и т. Д.) Или Apple. проект, отличный для молодежи
