
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-06-01 06:10.



В этой инструкции показано, как создать фотоальбом с автоматическим обновлением Wi-Fi в дополнение к коммерческим функциям детских флеш-карт.
Шаг 1: Почему фотоальбом для детей?

Мой ребенок любит играть во все щелчки, такие как непоседа, портативный анализатор WiFi, пульт от телевизора, кнопка «домой» на iPhone (^ o ^);
Мой ребенок любит просматривать свои фотографии, она всегда берет с собой iPad или мобильный телефон и просит посмотреть фотографии (^ _ ^) a;
Моему ребенку не интересны карточки (~ _ ~).
Как насчет создания небольшого цифрового фотоальбома, который может автоматически загружать последние фотографии, и в то же время он будет случайным образом отображать флешку «коммерческую»?
Вроде интересно, попробуем!
Шаг 2: подготовка


IoT-устройство с питанием от батареи
www.instructables.com/id/Battery-Powered-E…
Флэш карта
В Интернете есть различные карточки, вот ту, которую я использую в этом примере:
busyteacher.org/24109-printable-alphabet-fl…
Шаг 3: Дизайн

Фотоальбом с автоматическим обновлением разделен на 2 части:
Фото Сервер
Он нацелен на сбор последней фотографии, изменение размера, кадрирование, а затем отправку на устройство IoT.
В этой демонстрации я использую HTTP-сервер Node.js с четкой библиотекой. Просто перетащите новую фотографию в папку с фотографиями, она автоматически изменит размер и обрежет изображение на лету, а затем отправит на устройство IoT.
Это пассивный метод получения самой последней фотографии. Если вы знакомы с Node.js, вы можете сделать его более активным, например автоматически загружать фотографии из социальных сетей или веб-фотоальбома.
Фотоальбом Интернета вещей
Он направлен на синхронизацию последней фотографии с локальным хранилищем и ее отображение.
В этой демонстрации я повторно использую устройство IoT в своих предыдущих инструкциях. Модуль ESP32 имеет 4 МБ флэш-памяти, около 3 МБ можно использовать для хранения фотографий. Для файлов JPEG 320x240 это порядка 100-200 штук. В большинстве случаев этого достаточно.
По соображениям энергосбережения каждый триггер при включении показывает только несколько случайных фотографий, а затем снова погружается в глубокий сон. Wi-Fi также отключается, если не удается подключиться к представленному Wi-Fi или завершить синхронизацию.
Шаг 4: Настройте фото-сервер

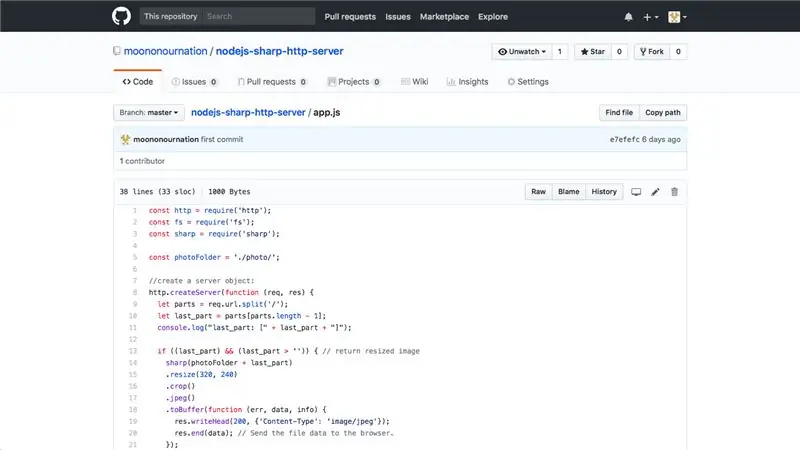
Исходный код
Я написал простой HTTP-сервер из тридцати строк, чтобы удовлетворить это требование, вы можете найти его на GitHub:
github.com/moononournation/nodejs-sharp-ht…
Если вы не знакомы с GitHub, просто нажмите зеленую кнопку справа посередине и выберите «Загрузить ZIP».
Установить
- Разархивируйте исходный код
- Скачайте и установите Node.js, если еще не сделали
- Загрузите соответствующий пакет с помощью следующей команды:
cd nodejs-Sharp-http-сервер
npm install
Запустить
узел app.js
Проверять
- Поместите несколько фотографий в папку с фотографиями
- Браузер на: https:// localhost: 3200 /
- Вы можете увидеть список файлов, разделенных запятыми
- Браузер на: https:// localhost: 3200 / ONE_OF_YOUR_PHOTO_FILE_NAME
- Вы можете увидеть обрезанную фотографию размером 320x240 пикселей.
Шаг 5. Фотоальбом Интернета вещей

Аппаратное обеспечение
Следуйте моим предыдущим инструкциям, чтобы создать устройство IoT.
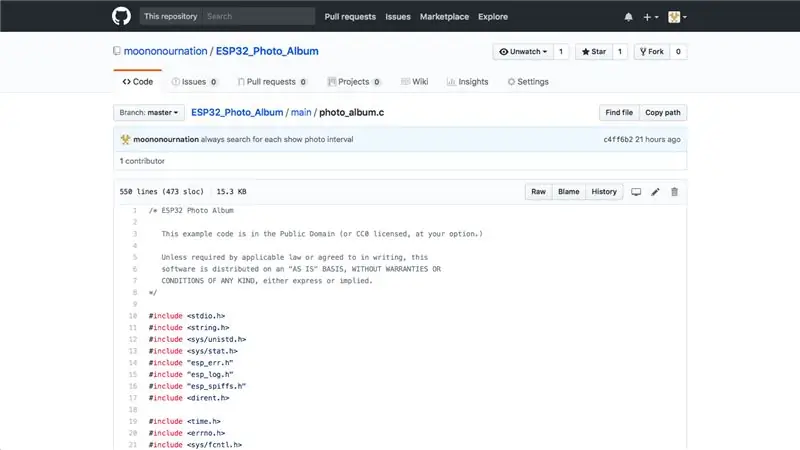
Исходный код
Загрузите исходный код фотоальбома ESP32 на GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Опять же, если вы не знакомы с GitHub, просто нажмите зеленую кнопку справа посередине и выберите Загрузить ZIP.
ESP-IDF
Если вы еще не настроили ESP-IDF, обратитесь к руководствам по настройке для получения подробных инструкций по настройке ESP-IDF:
Руководство по установке Windows
Руководство по установке Mac OS
Руководство по установке Linux
Конфигурация
Запустить
сделать menuconfig
выберите "серийник":
порт
выберите «Конфигурация фотоальбома», введите собственное значение:
- Wi-Fi SSID
- Пароль WiFi
- веб сервер
- Порт веб-сервера
Компилировать
сделать все
Вспышка
сделать вспышку
Проверять
сделать монитор
Первое время требуется несколько раз для форматирования SPIFFS и загрузки фотографий. После этого каждая нажатая кнопка триггера будет показывать 5 фотографий с интервалом в 5 секунд, а затем переходить в режим глубокого сна.
Шаг 6. Рекламная флеш-карта

Я хочу показать ребенку карточку с алфавитом, пока мой ребенок просматривает фотоальбом. Предположим, что соотношение 4: 1, поэтому я могу положить в папку с фотографиями 5 карточек на каждые 20 фотографий. Фотографии и карточки отображаются в случайном порядке.
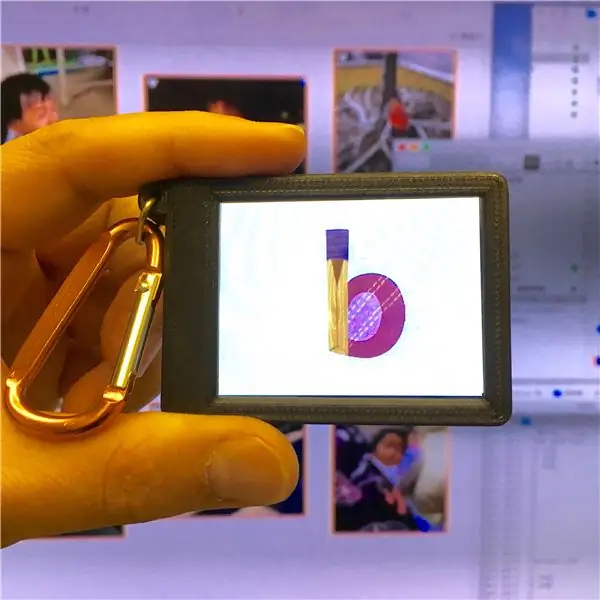
Шаг 7: Удачного обучения

Пора подарить фотоальбом своим детям. После того, как вы скачали первую партию фотографий, ее можно взять с собой наедине со своими детьми!
Шаг 8: кое-что о батарее

Это IoT-устройство предназначено для экономии заряда аккумулятора.
По моим измерениям, во время глубокого сна потребление энергии составляет около 0,0-0,1 мА.
Я делаю дальнейшие измерения, подсчитывая, сколько фотографий можно отобразить при одной полной зарядке аккумулятора.
Вы можете следить за моим твиттером, чтобы быть в курсе последних новостей.
Рекомендуемые:
Как сделать детский весовой тренажер с помощью Arduino Nano, тензодатчика HX-711 и OLED 128X64 -- Калибровка HX-711: 5 шагов

Как сделать детский весовой тренажер с помощью Arduino Nano, тензодатчика HX-711 и OLED 128X64 || Калибровка HX-711: Здравствуйте, Instructables, На днях я стал отцом милого ребенка ?. Когда я был в больнице, я обнаружил, что вес ребенка очень важен для отслеживания роста ребенка. Итак, у меня есть идея? сделать из себя детский тренажер. в этом Руководстве я
Детский космический корабль: 10 шагов

Детский космический корабль: в детстве я всегда хотел построить такой. Теперь, когда у меня было двое маленьких детей, у меня появился хороший повод, чтобы наконец это сделать. Обзор: рама космического корабля была сделана из дерева и покрыта фанерными панелями. Электроника в основном работала на 12в
ИНТЕЛЛЕКТУАЛЬНЫЙ ДЕТСКИЙ РОКЕР: 7 шагов

ИНТЕЛЛЕКТУАЛЬНЫЙ РЕБЕНОК-РОКЕР: В современном мире, где родители заняты своей профессиональной жизнью, им трудно найти достаточно времени для своего ребенка. Кроме того, в обществе принято, что мать должна заботиться о ребенке, все
Загрузите фотографии Flickr прямо в фотоальбом Facebook: 7 шагов

Выгрузка фотографий Flickr непосредственно в фотоальбом Facebook. В этом руководстве показано, как загружать фотографии Flickr прямо в фотоальбом Facebook. Есть несколько приложений Facebook, которые позволяют импортировать ваш фотопоток Flickr в Facebook, но фотографии отображаются в отдельном поле в вашем профиле
Детский звук и световой цветок: 6 шагов (с картинками)

Цветок Звука и Света ребенка: Игрушка для нашего 3-месячного ребенка (Я Дедушка), чтобы привлечь ее внимание с помощью Звука и Света, встроенных в цветок ikea. Он был установлен на ее басине. Он использует плату микроконтроллера arduino decimillia, биполярную (красный и зеленый
