
Оглавление:
- Шаг 1. Подключите (сенсорный) экран
- Шаг 2. Ознакомьтесь с библиотеками
- Шаг 3. Создайте графический интерфейс пользователя / главное меню
- Шаг 4: Подключите два контроллера
- Шаг 5: Начните проводку беспроводного подключения
- Шаг 6: Не бойтесь! Попробуйте разные вещи
- Шаг 7: Дизайн
- Шаг 8: 3D-печать корпуса
- Шаг 9: пайка и доработка
- Шаг 10: предварительный просмотр
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Что я использовал
- Ардуино МЕГА
- 2x Arduino UNO
- Adafruit 3,5-дюймовый TFT 320x480 сенсорный экран HXD8357D
- зуммер
- Динамик 4 Ом 3 Вт
- 5-миллиметровые светодиодные фонари
- Принтер Ultimaker 2+ с черной нитью PLA
- Лазерный резак по дереву МДФ
- Черная аэрозольная краска (для дерева)
- 3 беспроводных трансивера nRF24L01 +
- 2 кнопки 16 мм
- 2x датчика давления
- 3x держателя батареи 9В
- Макетная плата
- 2 экрана OLED I2C с диагональю 0,96 дюйма
- папа - мама провода
- паяльная станция
- Супер клей
- 2 одноканальных сенсорных модуля (КРАСНЫЙ / СИНИЙ)
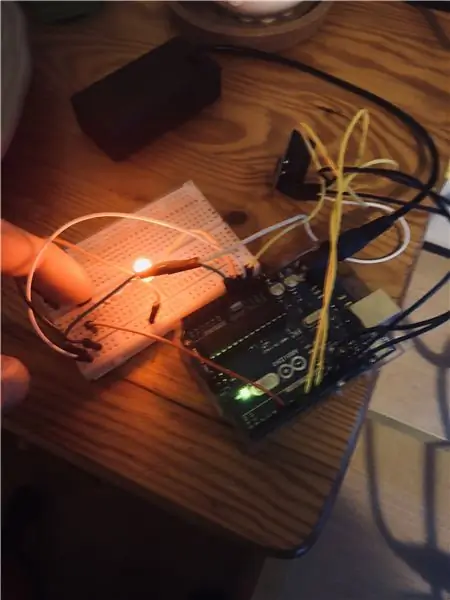
Шаг 1. Подключите (сенсорный) экран


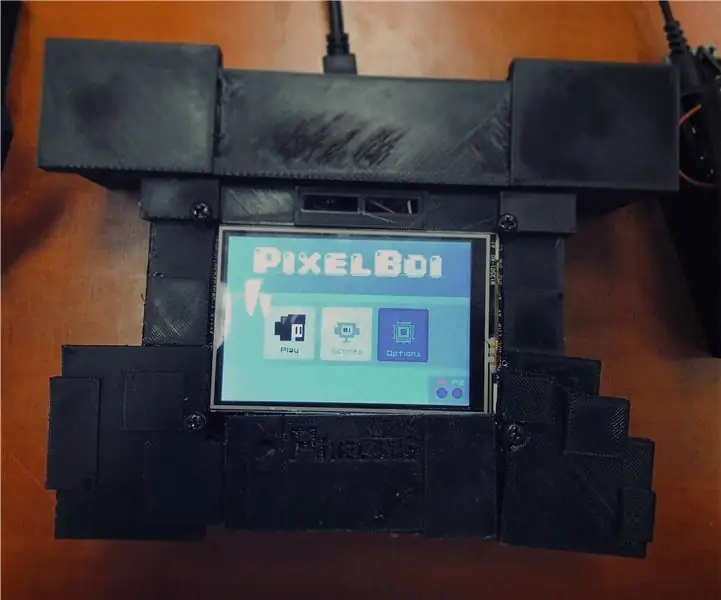
Итак, мы будем делать эту портативную консоль с двумя беспроводными контроллерами.
Поэтому у нас будет основной блок (самая большая часть с ЖК-экраном)
Основной блок будет работать с Arduino MEGA.
Каждый из двух отдельных контроллеров будет запускать Arduino UNO.
Позже мы заставим Arduinos связываться друг с другом для отправки данных контроллера.
Начните с правильного подключения экрана 320x480 к главному экрану (Arduino MEGA), как в этом руководстве. (У Adafruit есть отличное подробное руководство по подключению и коду).
Для звука я подключил зуммер и динамик 3 Вт, 4 Ом, чтобы разделить цифровые контакты и GND.
с тоном (пин, частота, длительность); Вы можете создавать базовые монофонические звуки.
Шаг 2. Ознакомьтесь с библиотеками


Экран Adafruit 320x480 поддерживает соответствующие библиотеки Adafruit_GFX и Adafruit_TFTLCD.
Прочтите документацию. Я думаю, что там это довольно хорошо объяснено.
Убедитесь, что вы установили правильные настройки в Arduino IDE:
Инструменты -> Плата -> Arduino / Genuino MEGA или MEGA 2560
Инструменты -> Порт -> [Порт с «Arduino MEGA» в нем]
Эта конкретная экранная библиотека поддерживает настраиваемые шрифты, основные формы и различные цвета.
Примечательно то, что частота обновления слишком мала для плавной анимации. Если вы хотите обновлять экран каждый тик, он будет слишком медленно обрабатывать перерисовку каждого пикселя, и он будет мерцать
Поэтому я бы посоветовал поработать над этим творчески, например, как некоторые из старых портативных компьютеров обрабатывали анимацию: с ключевыми кадрами. Меньше - больше! И вместо того, чтобы перерисовывать все каждую секунду, если вы хотите переместить прямоугольник влево или вправо, вы можете просто стереть след, который он оставляет, вместо того, чтобы стирать весь объект и перерисовывать его.
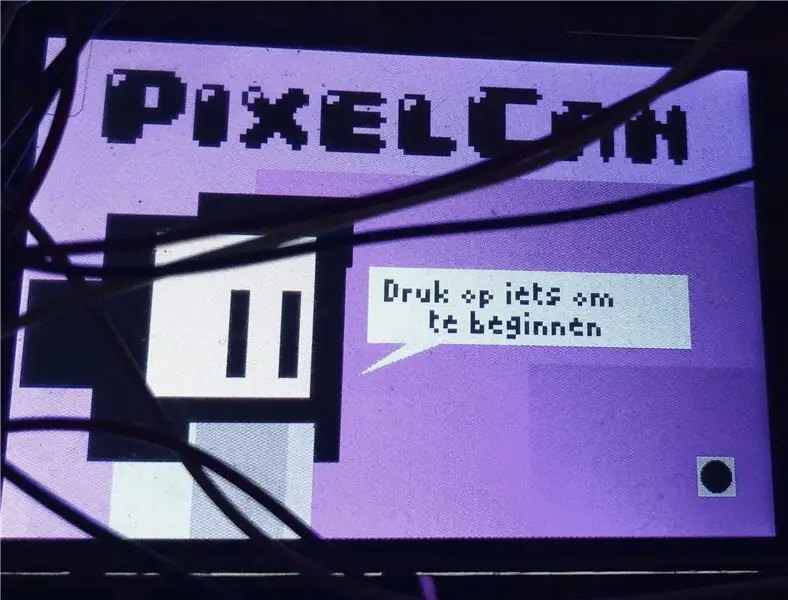
Например, я использовал мерцание экрана как эффект мигания для персонажа во вступительной последовательности.
Из библиотеки Adafruit_GFX я в основном использовал tft.fillRect (x, y, width, height, color); и tft.print (текст); функции.
Ключевым моментом является экспериментирование.
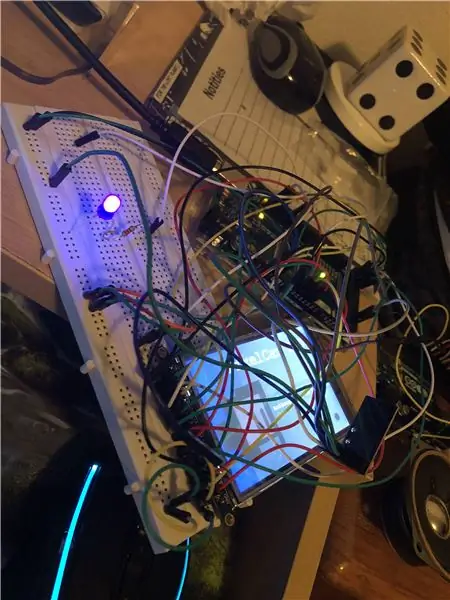
Шаг 3. Создайте графический интерфейс пользователя / главное меню


Изучив библиотеку и узнав ее ограничения / возможности, вы можете приступить к проектированию экрана главного меню.
Опять же, подумайте о прямоугольниках. По крайней мере, я так и сделал.
Вот мой код для пользовательского интерфейса
pastebin.com/ubggvcqK
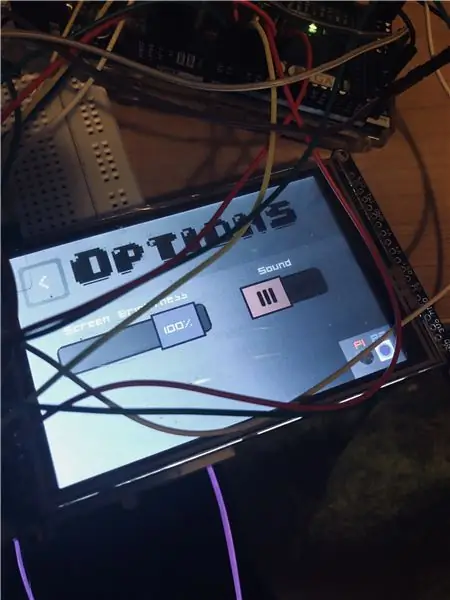
Вы можете создать ползунки для яркости экрана, чтобы управлять выводом «Lite» на сенсорном экране Adafruit с помощью аналогового вывода.
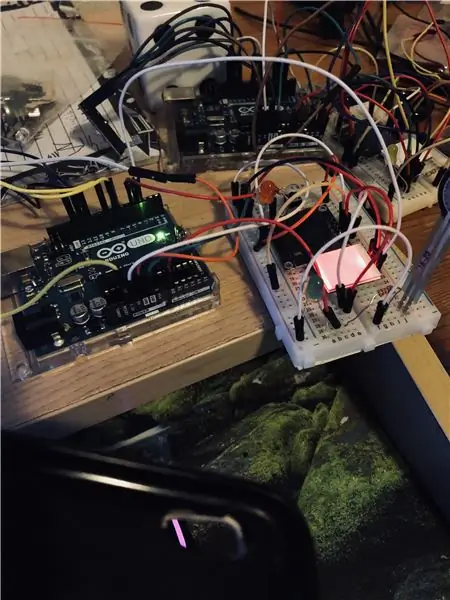
Шаг 4: Подключите два контроллера



Что касается контроллера, то на самом деле вам решать, какие датчики вы хотите использовать, в зависимости от того, какую игру вы планируете сделать
Итак, для контроллеров я решил использовать:
- Датчик давления
- OLED-экран
- Одноканальный сенсорный модуль, который включается или выключается
- Датчик жестов (RobotDyn APDS9960)
- Трансивер nRFL01 + (для беспроводной связи)
- кнопка
Примечание. Датчик жестов и OLED-дисплей используют соединения SCL / SDA. Мне потребовалось время, чтобы понять, что в Arduino их всего два: A4 и A5. Но вы можете просто соединить их параллельно на макете, и все будет нормально
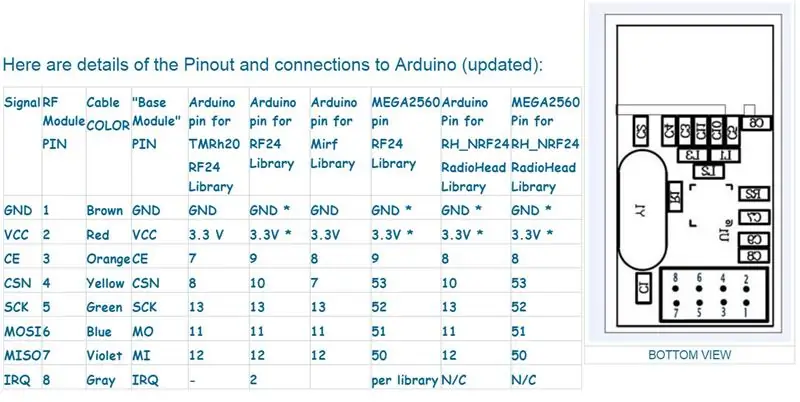
Шаг 5: Начните проводку беспроводного подключения



Подключение модулей nRF24L01 + заняло у меня некоторое время, чтобы заставить его работать.
Мне пришлось прибегнуть к библиотеке TMRh20 RF24 после того, как я не смог получить правильные данные датчика, передаваемые на экран.
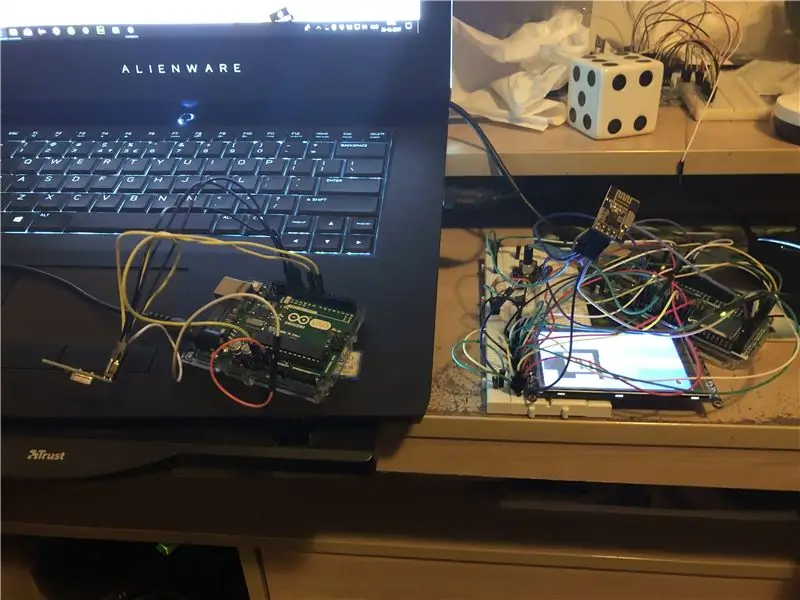
Чтобы несколько Arduin могли взаимодействовать друг с другом, мы должны убедиться, что хотя бы один из UNO, как и MEGA, запитан.
Используйте последовательную консоль MEGA, чтобы распечатать результаты, полученные от UNO, и посмотреть, работает ли это.
Вот код
Вот библиотека
Шаг 6: Не бойтесь! Попробуйте разные вещи

Важнейшей частью моего процесса разработки было просто опробовать множество вещей!
Какие кнопки вы хотите использовать?
Что вы вставляете в свои контроллеры?
Посмотрите на веб-сайты, вы найдете множество компонентов, помимо обычных кнопок A / B или аналоговых джойстиков. Будьте вдохновлены и мотивированы попробовать!
Как только вы получите четкое и рабочее представление о том, что вы хотите вставить в контроллеры, подключите компоненты.
В зависимости от того, как они работают, вам нужно будет использовать цифровые входы или аналоговые входы.
ПРИМЕЧАНИЕ. Для правильной работы некоторых компонентов могут потребоваться контакты SCL / SDA. И если у вас есть два или более датчика, которым требуется одно и то же, вы, вероятно, получите паническую атаку, как я. Но не беспокойтесь
Вы можете соединить контакты SDA и SCL обоих датчиков последовательно друг с другом, войдя в A4 и A5, и это будет работать
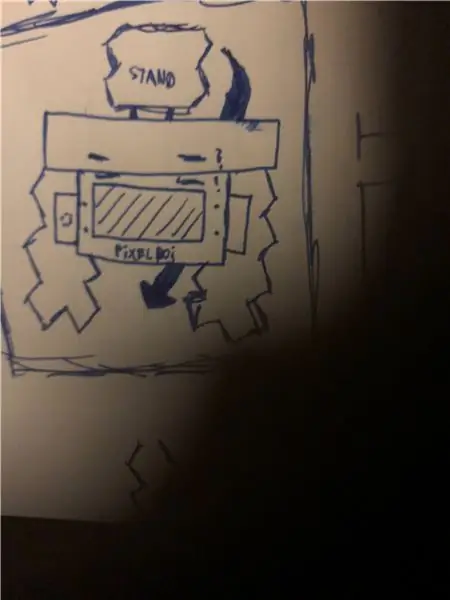
Шаг 7: Дизайн



Как только у вас появится классная идея для датчиков, которые вы хотите использовать, набросайте несколько идей для дизайна, который вам нравится.
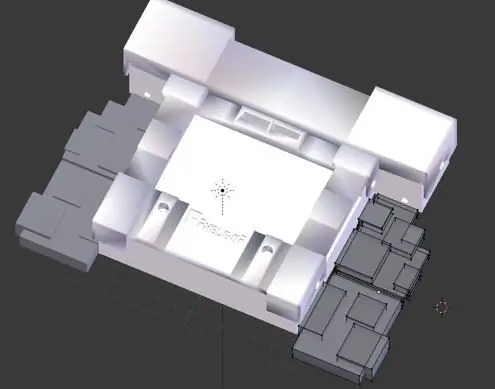
После этого займитесь некоторыми программами моделирования, такими как Blender, Maya, Cinema 4D.
Я использовал Blender для создания (грубой) модели.
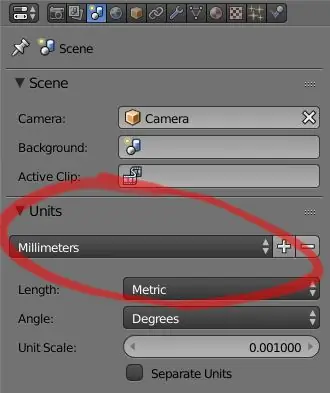
Чтобы получить четкие измерения в Blender, вы можете изменить размер сетки на миллиметры.
После того, как вы создали модель, убедитесь, что у вас нет двойных вершин и вы пересчитали свои нормали.
Экспортируйте файл как.stl, если вы хотите использовать такой 3D-принтер, как я.
ПРИМЕЧАНИЕ: В Blender вам нужно будет установить масштаб экспорта на 0,1, если вы хотите точный размер в Cura на следующем шаге
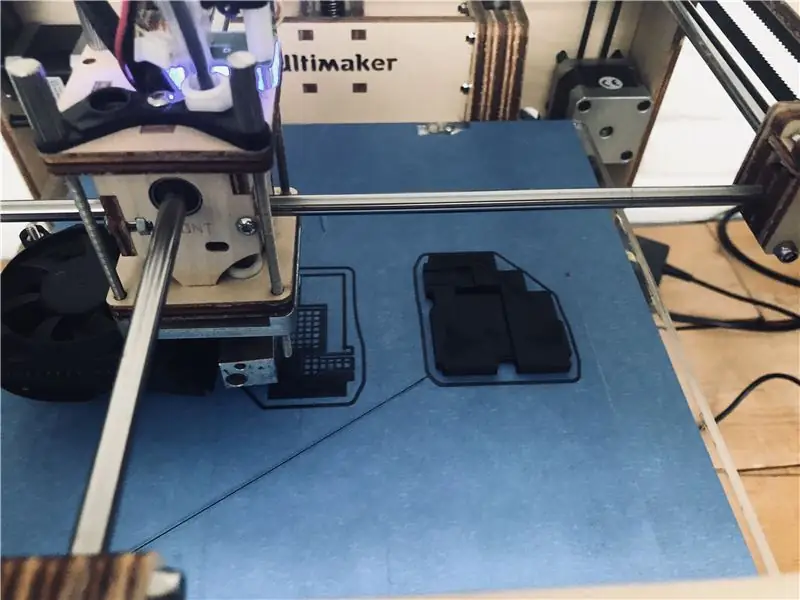
Шаг 8: 3D-печать корпуса



Эта модель была напечатана с использованием нити Black PLA 2,85 мм на принтере Ultimaker 2+.
Скачать CURA
Загрузите свой. STL в Cura, и он покажет вам, сколько времени это займет.
Для портативного футляра печать может занять до 10 часов, в зависимости от размера.
Однако для моделей с низкой детализацией вы можете ускорить процесс, что я и сделал.
Вот мои настройки:
Высота слоя: 0,2
Толщина стенки: 0,8
Толщина верха / низа: 0,8
Сопло: 0,4
Температура: 60 градусов по Цельсию
Расход: 100%
Брим: где угодно, касаясь строительной пластины
Плотность заполнения: 20%
Постепенно: 0
Температура сопла: 220 C
Скорость печати: 120%
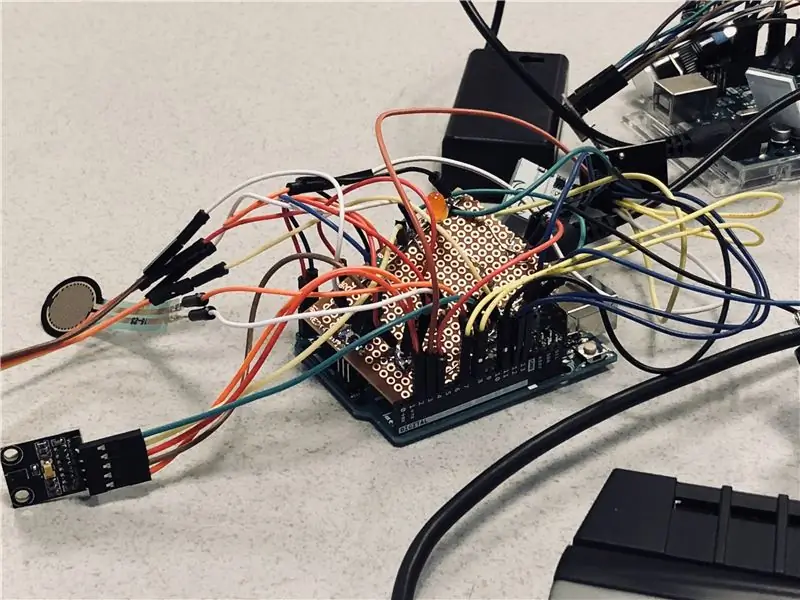
Шаг 9: пайка и доработка



Вы прошли долгий путь.
Последний шаг - приобрести перфокарт / вероплату и преобразовать ваши макетные соединения в часть макетной платы.
Убедитесь, что электроника помещается внутри печатных корпусов, и, возможно, вырежьте деревянный МДФ, чтобы сделать детали, через которые вставляются кнопки / входы контроллера.
Я использовал для этого лазерный резак.
Самое главное - пошалить, попробовать то, чего вы никогда не делали иначе, и повеселиться!
Надеюсь, этот урок был достаточно понятным … Это был довольно сложный проект, который дал отличный результат!:)
Шаг 10: предварительный просмотр
Рекомендуемые:
Начало работы с беспроводными датчиками температуры и вибрации большого радиуса действия: 7 шагов

Начало работы с беспроводными датчиками температуры и вибрации с большим радиусом действия. Иногда вибрация является причиной серьезных проблем во многих приложениях. От валов и подшипников машин до производительности жесткого диска - вибрация вызывает повреждение машины, преждевременную замену, низкую производительность и существенно снижает точность. Мониторинг
Портативная игровая консоль DIY Raspberry Pi Zero: 6 шагов (с изображениями)

Портативная игровая консоль DIY Raspberry Pi Zero: в этом проекте я покажу вам, как я использовал Raspberry Pi Zero, NiMH батареи, самодельную схему защиты от переразряда, ЖК-дисплей заднего вида и аудиоусилитель для создания портативной игровой консоли, которая может играть ретро игры. Давайте начнем
GamePi - портативная консоль эмулятора: 17 шагов (с изображениями)

GamePi - Консоль портативного эмулятора: Введение: В этой инструкции описывается сборка портативной консоли эмуляции Raspberry Pi 3 - я окрестил ее GamePi. Подобных инструкций для таких устройств существует множество, но, на мой вкус, большинство из них либо слишком большие, либо слишком маленькие
Портативная игровая консоль - Клон Arduboy: 6 шагов (с изображениями)

Портативная игровая консоль | Arduboy Clone: несколько месяцев назад я наткнулся на Arduboy, который, согласно официальному сайту, представляет собой миниатюрную 8-битную игровую платформу, которая позволяет легко учиться, делиться и играть в игры онлайн. Это платформа с открытым исходным кодом. Игры для Arduboy делаются пользователем
Портативная консоль Arduino Pong: 6 шагов (с изображениями)

Портативная консоль Arduino Pong: DFRobot недавно обратилась ко мне с просьбой использовать их специальную плату Arduino Nano и OLED. Сначала я хотел создать умный байк и построил его полностью. Но, к сожалению, Nano был слишком слаб, чтобы запустить и сохранить массивный набросок
