
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Здравствуйте, сегодня я собираюсь показать вам, как создать свой собственный навык Amazon Alexa с помощью Cloud9. Для тех из вас, кто не знает, Cloud9 - это онлайн-среда IDE, поддерживающая множество разных языков, и она полностью бесплатна - кредитная карта не требуется. Навык Alexa похож на приложение, но для устройств Alexa.
Я всегда любил программирование и голосовых помощников, но только недавно занялся программированием Amazon Echo. Мои проблемы заключаются в том, что я мало знаю node.js, поэтому я буду программировать на python для этого руководства, и, будучи учеником средней школы, у меня нет кредитной карты, что означает, что я не могу использовать AWS lamda.. Я решил эту проблему с помощью Cloud9.
Надеюсь, вам понравится этот урок. Если вы где-то застряли, попробуйте изображения, поскольку я пытался добавить подсказки в нужных местах, и если вы все еще застряли, не стесняйтесь добавлять вопрос или комментарий.
(Спасибо HeikoAL на Pixabay за изображение обложки)
Шаг 1. Войдите в Cloud9 и Amazon Developer Console



Чтобы сделать наш навык, нам нужно будет создать основную логику для навыка в python в Cloud9 и способ его интеграции с Alexa в консоли разработчика Amazon.
1. Cloud9
Скорее всего, вам понадобится учетная запись Cloud9, чтобы это работало, поскольку недавно Amazon взяла на себя Cloud9, интегрировав его в AWS, однако, похоже, можно войти в систему с помощью Github, Bitbucket или Google на старой платформе, что нам нужно. делать.
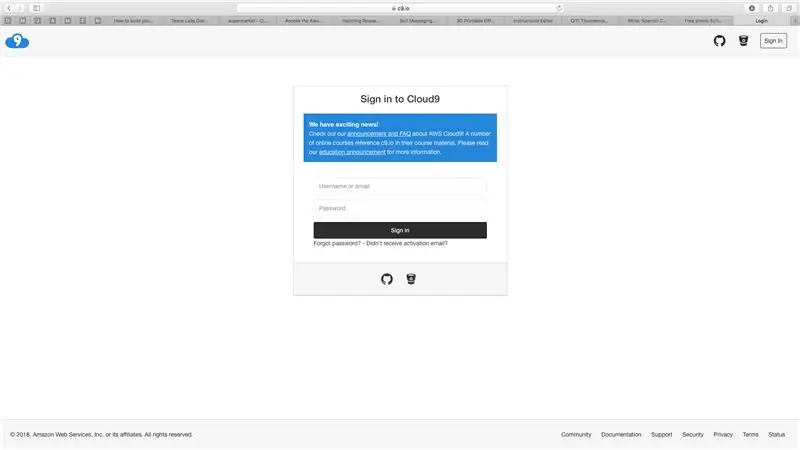
Посетите этот сайт: https://c9.io/login и войдите в систему.
2. Консоль разработчика Amazon
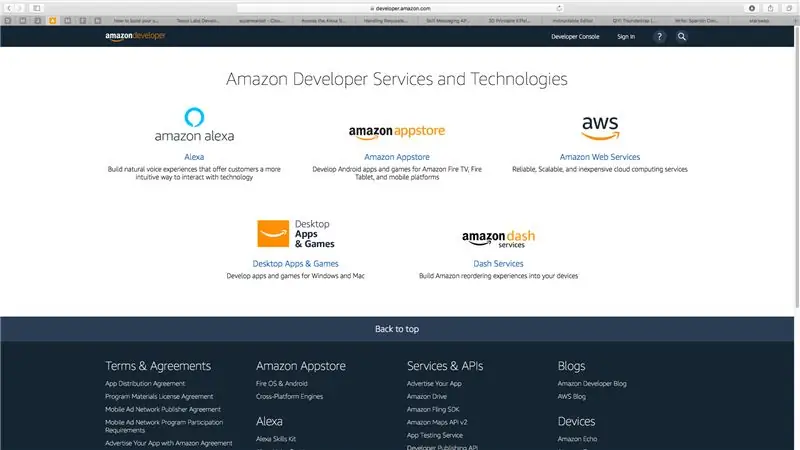
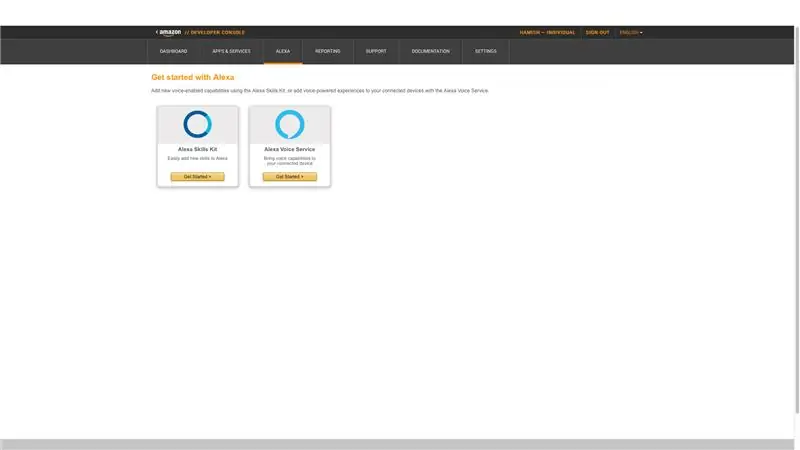
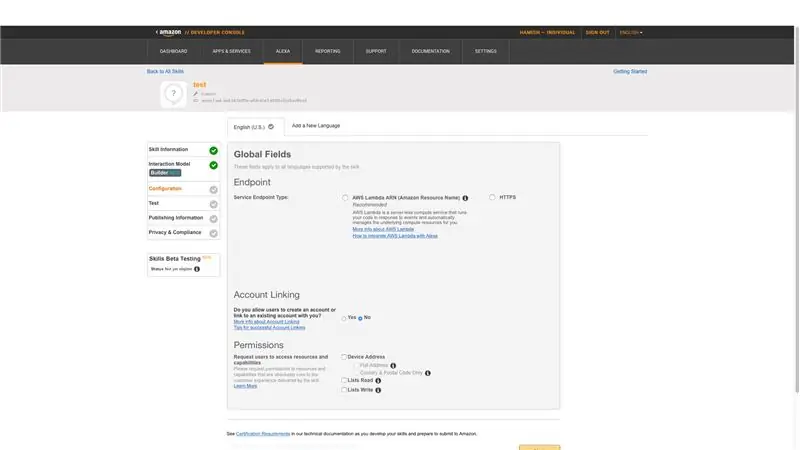
Теперь посетите https://developer.amazon.com и войдите в систему в правом верхнем углу. Теперь нажмите на «Алекса», а затем на «Панель управления Алекса» в правом верхнем углу. Вы должны увидеть более старый экран, подобный изображенному наверху справа. Теперь нам нужно нажать «Начать работу» в окне «Набор навыков Alexa».
Шаг 2. Настройте навык Alexa в консоли разработчика Amazon

Теперь мы собираемся настроить навык на сервере Amazon. Если вы уже знаете, как это сделать, вам не нужно это читать, и вы можете перейти к следующему шагу.
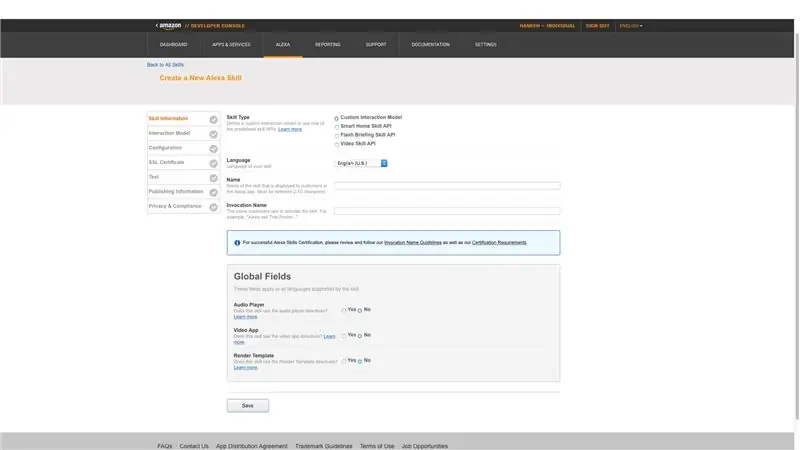
Нажмите «Добавить новый навык», и вы должны увидеть экран, подобный показанному выше.
В переключателях вверху мы должны выбрать Custom Interaction Model.
Теперь выберите язык своего умения. Важно выбрать English UK, если ваша учетная запись amazon имеет адрес в Великобритании, поскольку тестирование не будет работать на реальном эхо-устройстве, если вы выберете US. Тем не менее, он все еще может работать на Echoism.
Теперь вы должны ввести имя и имя вызова вашего навыка. Я бы порекомендовал это для удобства. Имя - это то, что пользователь увидит в приложении Alexa, а имя вызова - это то, что пользователь скажет при активации навыка, например: Alexa, спросите «Имя вызова» о погоде. В качестве своего первого навыка я назвал их обоих Test.
Наш навык не будет использовать последние три вещи, поэтому их можно оставить в покое.
Теперь вам нужно нажать «Сохранить» и «Далее». Консоль Dev может немного переформатироваться здесь, но при этом не будут потеряны данные.
Шаг 3: Модель взаимодействия



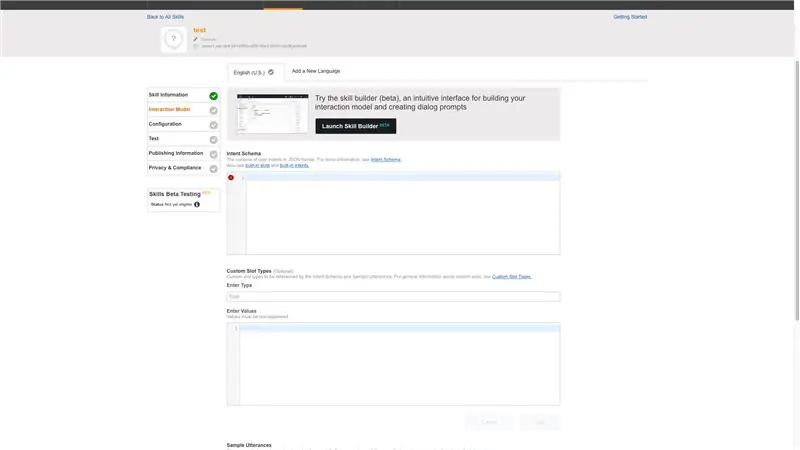
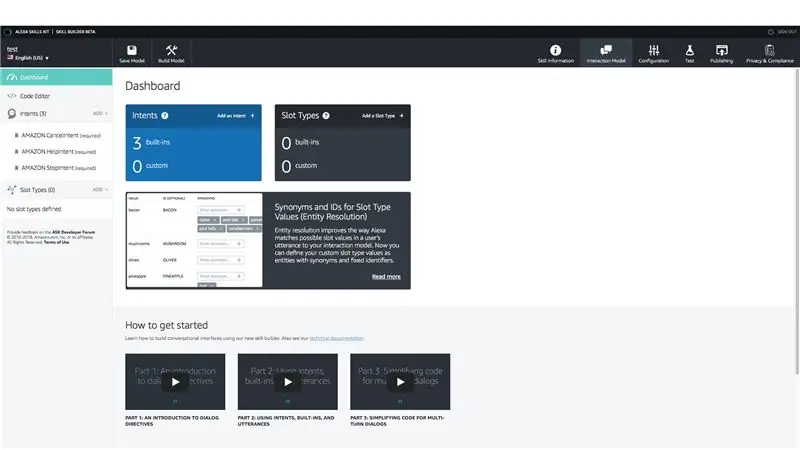
Теперь вы должны быть на вкладке модели взаимодействия консоли. Здесь мы сообщаем Alexa, как мы хотим, чтобы она интерпретировала наши команды. Выберите опцию «Запустить бета-версию Skill Builder».
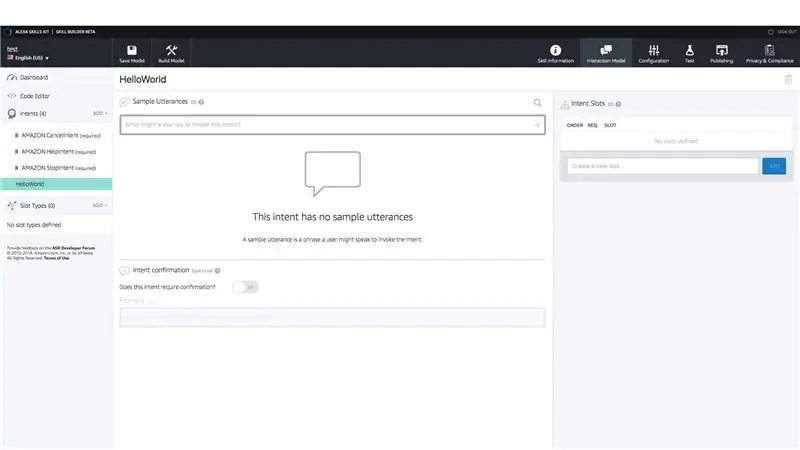
Теперь нам нужно настроить намерение для нашего навыка, которое похоже на функцию, которую он выполняет. Нажмите кнопку «Добавить намерение» и введите подходящее имя. Это может быть что угодно, и это не обязательно должно быть известно пользователю, однако нам это понадобится для программирования позже. Я назвал свой HelloWorld.
Теперь мы должны добавить некоторые высказывания, которые пользователь мог бы сказать, если бы захотел вызвать это. Я набрал в это поле «для приветствия» и «для приветствия». Обязательно нажимайте ввод между ними. Чтобы активировать это намерение, пользователь скажет: «Алекса, попроси проверить приветствие».
Как только это будет завершено, теперь нам нужно нажать сохранить модель и построить модель вверху. Обязательно сначала сохраните, а затем создайте. Строительство может занять несколько минут.
Наконец, нам нужно нажать кнопку «Конфигурация» в верхнем левом углу.
Шаг 4: в Cloud9


На этом этапе нам нужно вернуться к Cloud9 и создать основу для нашего навыка.
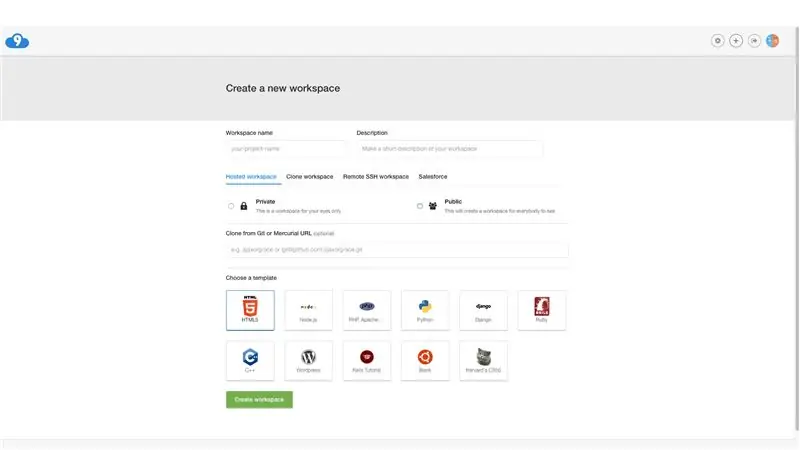
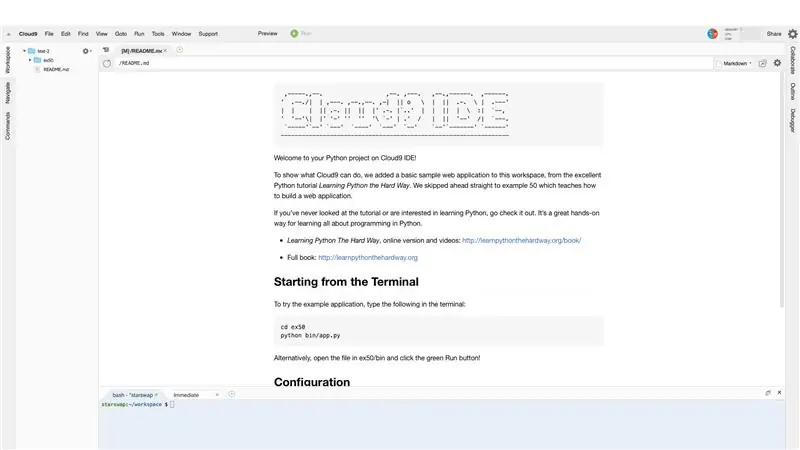
На панели инструментов создайте новое рабочее пространство и введите запоминающееся имя. Вы можете добавить описание, если хотите, но это не обязательно. Вы также должны выбрать Python в качестве языка. Теперь нажмите создать рабочую область. Загрузка займет некоторое время, но в конечном итоге вы должны увидеть экран, подобный показанному выше. Это ваше рабочее место.
Рабочие области Cloud9 - это машины ubuntu linux, которые работают очень похоже на Raspberry Pi. У них есть одно преимущество - они размещены. Прежде чем мы сможем написать наш код в этой среде, нам нужно будет выполнить несколько команд, чтобы подготовить его.
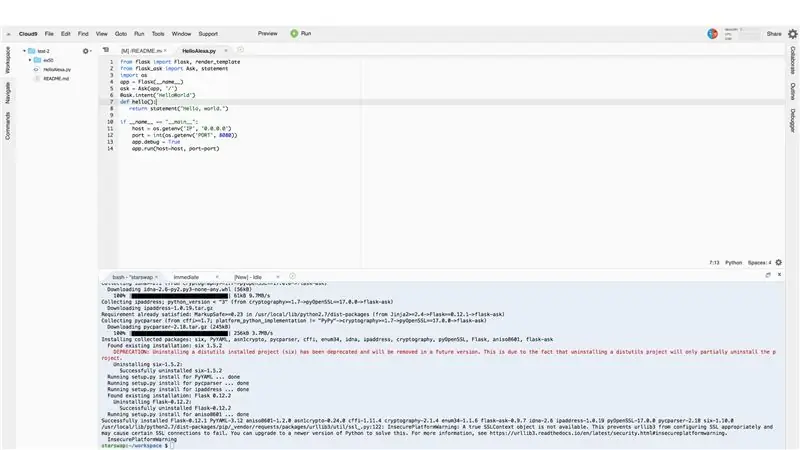
1. Пакет обновления: sudo -H pip2 install --upgrade pip
2. Установите Flask: sudo pip install flask
3. Установите Flask-Ask, библиотеку, которая взаимодействует с Alexa: sudo pip install flask-ask
Теперь мы можем написать нашу программу. Щелкните зеленый плюс вверху и выберите «Новый файл». Нажмите File, Save и введите подходящее имя с расширением.py в конце, например HelloAlexa.py. Теперь нажмите "Сохранить". На следующем шаге мы введем код нашей программы.
Шаг 5: Код

Теперь необходимо ввести следующий код, вместо HelloWorld используйте свое намеренное имя, которое вы создали ранее:
from flask import Flask, render_templatefrom flask_ask import Ask, statement
импорт ОС
app = Flask (_ имя_)
ask = Спросить (приложение, '/')
@ ask.intent ('HelloWorld')
def привет ():
инструкция возврата ("Привет, мир.")
если _name_ == "_main_":
хост = os.getenv ('IP', '0.0.0.0')
порт = int (os.getenv ('ПОРТ', 8080))
app.debug = True
app.run (хост = хост, порт = порт)
Пробежимся по коду:
Первые три строки импортируют наши необходимые модули Flask-Ask для Amazon Alexa и Flask, что является предпосылкой для Flask-Ask. Следующие две строки создают приложение и спрашивают, какие из главных переменных нашей программы похожи на главные. Чтобы получить доступ к битам, к которым мы хотим получить доступ, они нам нужны. Строка 6 - декоратор. Он говорит, что когда мы получаем вызов веб-адреса, на котором работает наша программа, если URL-адрес содержит «HelloWorld», то будет запущен следующий блок кода. Функция под декоратором не запускает никакого кода, она просто возвращает значение Hello, world. Команда statement () необходима для преобразования строки в форму, понятную для Alexa. Наконец, остальная часть кода - это способ убедиться, что наша программа правильно работает в Cloud9. По сути, он говорит: если мы запустим этот код напрямую, а не как модуль, тогда код будет прослушивать порт 8080. Строка app.debug гарантирует, что код не остановится преждевременно. Если вы когда-нибудь создадите другое подобное приложение на Cloud9, вам всегда нужно будет помнить последние 5 строк, иначе вы получите ошибку «Кажется, здесь не запущено ни одно приложение». Cloud9 использует порты 8080, 8081 и 8082, поэтому подойдет любой из них.
Обязательно сохраните свой код и переходите к следующему шагу.
Шаг 6. Свяжите Cloud9 с Alexa


Теперь нам нужно связать наш код Cloud9 с нашим приложением Alexa на портале Dev.
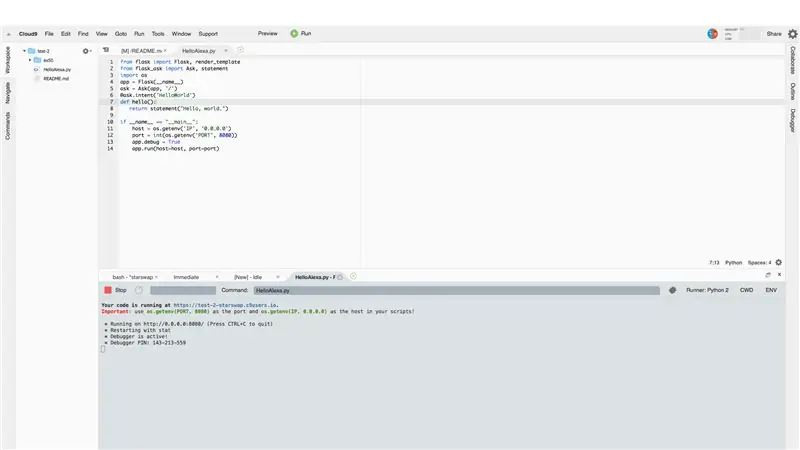
Нажмите зеленую кнопку запуска в углу. Теперь скопируйте и вставьте ссылку в верхней части терминала в свой веб-браузер. Просмотрите изображение, если не можете его найти. Если вы видите оранжевый экран с кнопкой «Открыть приложение», вам следует по нему щелкнуть. Вы должны увидеть белый экран с надписью «Метод запрещен». Это может показаться плохим, но все это означает, что Flask-Ask был настроен правильно, так что только служба Alexa может посещать эту страницу. Если это сработало, вернитесь в консоль разработчика в Amazon и убедитесь, что вы находитесь на вкладке конфигурации. Теперь нажмите HTTPS и вставьте только что полученный URL-адрес в появившееся текстовое поле. Остальные настройки можно проигнорировать, просто нажмите «Сохранить» и «Далее». Теперь вы должны увидеть небольшое окно с вопросом о сертификатах. Выберите второй вариант: «Моя конечная точка разработки является поддоменом домена, имеющего групповой сертификат от центра сертификации», затем нажмите «Сохранить», а затем «Далее».
Теперь вы должны быть на стадии тестирования. Если да, то это большой переход к следующему этапу. Если нет, убедитесь, что вы правильно выполнили инструкции.
Шаг 7: Тестирование


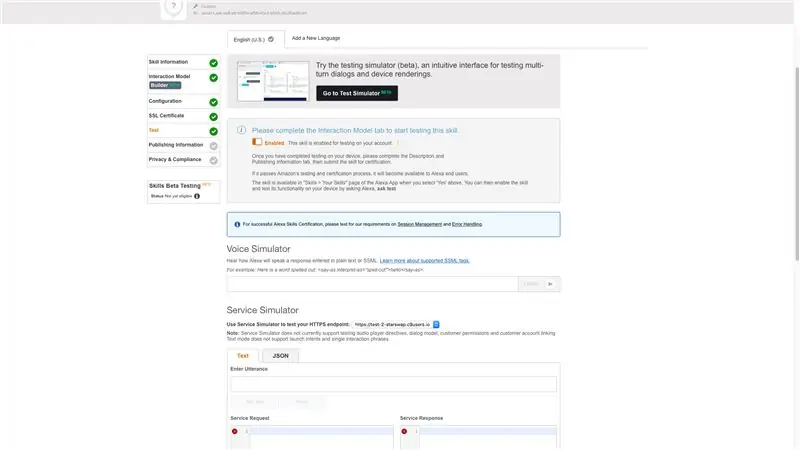
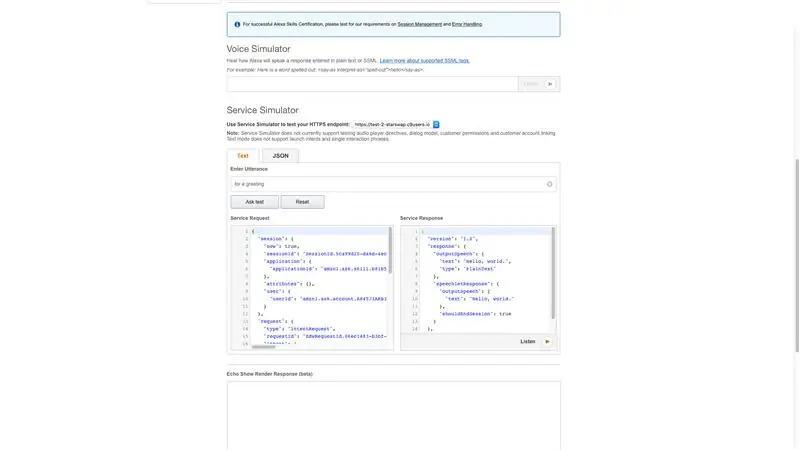
Теперь вы должны увидеть страницу, подобную показанной выше. Если в поле i, где написано «Пожалуйста, завершите модель взаимодействия», установлено значение «Отключено», включите его. Мы можем начать с тестирования навыка здесь, а затем мы можем попробовать с настоящим эхо-устройством. Спуститесь в раздел симулятора сервиса и введите одно из высказываний, которые вы создали ранее. Теперь нажмите «Спросить тест». Вы должны увидеть синий текст с обеих сторон. Правая рука должна содержать слова «Hello, World» или какой-либо другой текст, которым вы устанавливаете свой навык, чтобы ответить. Если ваш правый содержит ошибку, убедитесь, что ваш код все еще работает и правильно ли вы его ввели.
Как только это сработает, вы можете перейти к тестированию с помощью настоящего эхо-устройства. Убедитесь, что эхо-устройство вошло в систему с той же учетной записью, и тогда вы сможете попробовать его. Не забудьте сказать «Алекса, спроси тест», а затем произнести свое слово. Если у вас нет эхо-устройства, вы можете использовать имитатор эха https://echosim.io/welcome. Вам нужно будет войти в свою учетную запись Amazon Developer.
Спасибо, что прочитали мою инструкцию. Надеюсь, у вас это сработало. Если у вас есть какие-либо вопросы, обязательно оставьте комментарий, и если он вам понравился, пожалуйста, проголосуйте за меня в конкурсе с голосовой активацией и первом конкурсе авторов.
Спасибо!
Рекомендуемые:
Лампа Neoboard - SD-карта не требуется, 3D-печать: 3 шага (с изображениями)

Лампа Neoboard - SD не требуется и 3D-печать: после создания лампы Minecraft для моего 7-летнего ребенка его младший брат захотел чего-то похожего. Ему больше нравится SuperMario, чем Minecraft, поэтому его ночник будет показывать спрайты из видеоигр. Этот проект основан на проекте Neoboard, но
ESP32-CAM Захват фотографий и отправка по электронной почте с использованием памяти SPIFF. -- SD-карта не требуется: 4 шага

ESP32-CAM Захват фотографий и отправка по электронной почте с использованием памяти SPIFF. || SD-карта не требуется: Здравствуйте, народ! Плата ESP32-CAM - это недорогая плата для разработки, которая сочетает в себе чип ESP32-S, камеру OV2640, несколько GPIO для подключения периферийных устройств и слот для карт microSD. Он имеет ряд приложений, от веб-сервера потокового видео до
Домашняя автоматизация с голосовым управлением (например, Alexa или Google Home, не требуется Wi-Fi или Ethernet): 4 шага

Домашняя автоматизация с голосовым управлением (например, Alexa или Google Home, не требуется Wi-Fi или Ethernet): это в основном реле, управляемые arduino на основе SMS, с настройкой помощника Google для отправки сообщений по голосовым инструкциям. Это очень просто и дешево, и работает как реклама Alexa с вашим существующие электроприборы (если у вас есть Moto -X smartp
Кредитная карта Игровая консоль ATtiny: 4 шага

Кредитная карта Игровая консоль ATtiny: это инструкции по созданию игровой консоли Attiny 85 на основе кредитной карты с истекшим сроком действия. Демонстрацию готового продукта можно найти по этой ссылке на YouTube: gametiny на реальной кредитной карте .-----------------------------
Интернет-радио с тонким клиентом Evo T20, для работы которого не требуется клавиатура или мышь Moniter !: 7 шагов

Интернет-радио с тонким клиентом Evo T20, которому для работы не требуется клавиатура или мышь Moniter !: Вот как использовать тонкий клиент Evo T20 в качестве автономного Интернет-радиоприемника: Почему это хорошо Я сделал это по трем причинам 1], потому что он было проблемой 2] Иметь бесшумный блок с низким энергопотреблением всего 20 Вт на пике, а не работать с шумным ПО
