
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-06-01 06:10.

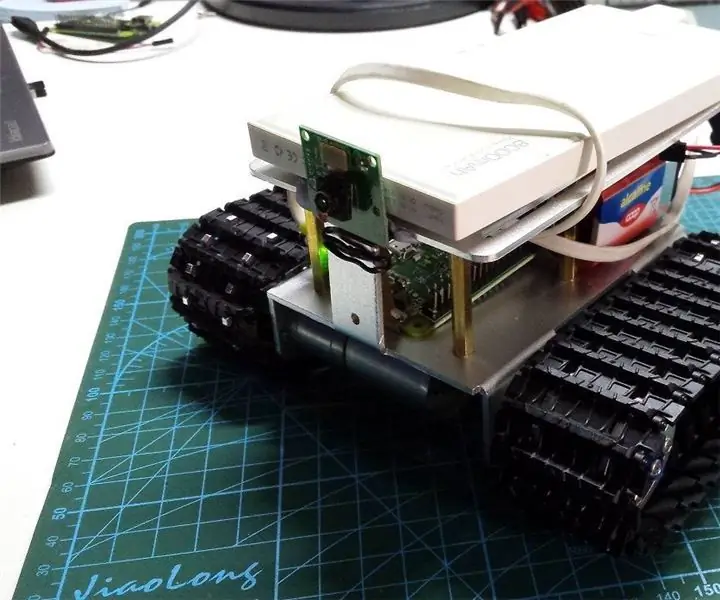
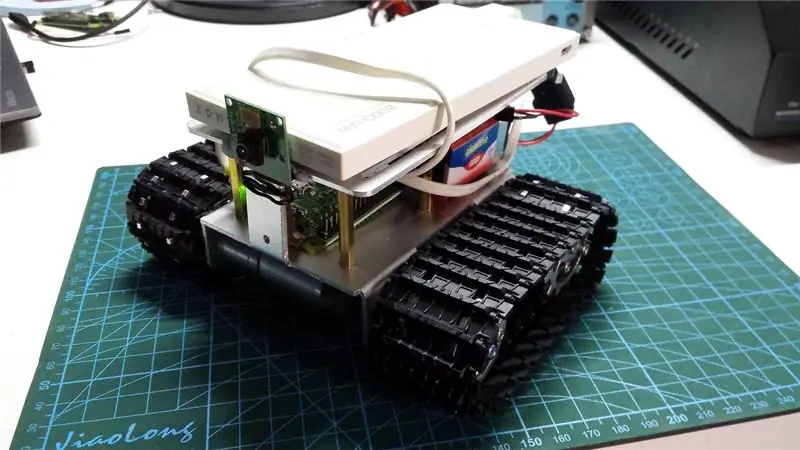
Мы собираемся увидеть, как я реализовал небольшой WiFi Tank, способный удаленно управлять Интернетом и транслировать потоковое видео.
Это учебное пособие, требующее базовых знаний в области электронного программирования и программирования. По этой причине я выбрал комплект шасси танка (вместо того, чтобы печатать его на 3D-принтере, возможно, это будет более поздняя модернизация) и всего 6 компонентов, включая батареи. Что касается программного обеспечения, вы можете шаг за шагом следить за процессом установки, и программирование сведено к минимуму, могут помочь базовые знания Raspberry.
Я прикинул 12 часов работы с нуля до готовности к запуску. Общая стоимость всех компонентов 70 €.
Шаг 1: спецификация




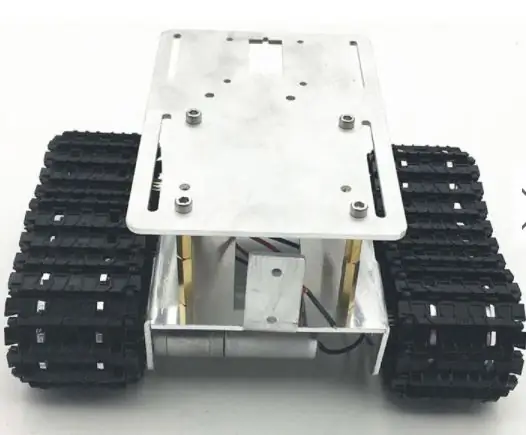
1 - Танк-шасси для роботов с дистанционным управлением - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
1 - Двухканальная плата драйвера двигателя постоянного тока L298N - 1,39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Стартовый комплект Raspberry Pi Zero W - 26 (€)
amzn.eu/1ugAaMP
1 - SD-карта 16 ГБ - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Веб-камера модуля камеры Raspberry Pi 5MP для модели Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Power Bank 5V
1 - батарея 9в
Разъем Dupont для смешанного макетного кабеля
Мышь, клавиатура, монитор или телевизор для настройки Raspberry (необязательно, чтобы упростить первую настройку)
Шаг 2: Характеристики основных компонентов
Мотор
Мотор-редуктор постоянного тока JGA25-370
Этот двигатель имеет D-образный выходной вал.
Характеристики
· Рабочее напряжение: от 6 В до 18 В
· Номинальное напряжение: 12 В
· Скорость холостого хода при 12 В: 399 об / мин
· Ток холостого хода при 12 В: 50 мА
· Ток покоя при 12 В: 1200 мА
· Крутящий момент при 12В: 2,2 кг · см
· Передаточное число: 1:21
· Размер редуктора: 19 мм
· Вес: 84 г
Двухканальная плата драйвера двигателя постоянного тока L298N
Драйвер двигателя с двойным Н-мостом, может управлять двумя двигателями постоянного тока или 4-проводным двухфазным шаговым двигателем. Встроенный TSD для защиты от остановки двигателя.
Характеристики
· Напряжение питания модуля: 2-10 В постоянного тока
· Входное напряжение сигнала: 1,8-7 В постоянного тока
· Единичный рабочий ток: 1,5 А
· Пиковый ток до 2,5 А
· Низкий ток в режиме ожидания (менее 0,1 мкА)
· Встроенная цепь общей проводимости, входная клемма свободна, двигатель исправен.
· Размер: 24,7 х 21 х 7 мм
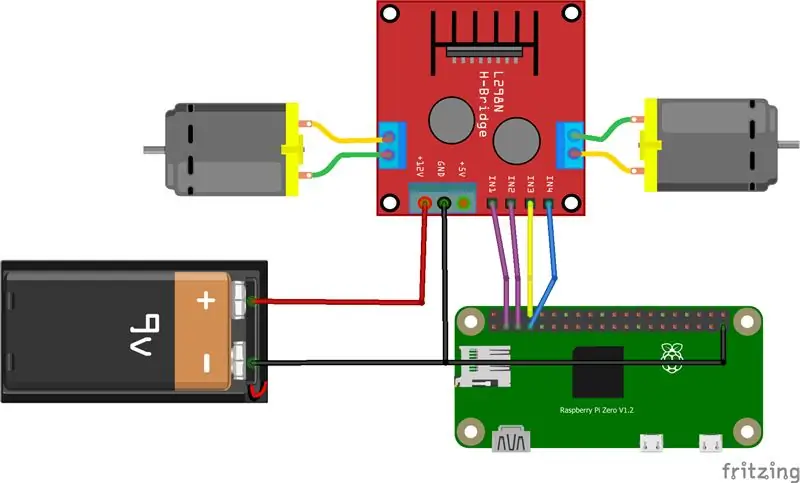
Шаг 3: ПОДКЛЮЧЕНИЕ


Это будет последняя проводка, но ПОДОЖДИТЕ, прежде чем нам нужно будет установить некоторые
программное обеспечение, и неплохо было бы протестировать его с помощью более простого подключения, когда оно будет готово, возвращайтесь сюда.
Нам нужны два разных источника питания, один для двигателя и один для Raspberry.
Драйвер двигателя Dual Channel L298N DC Motor Driver Board (максимальное входное напряжение 2-10 В постоянного тока) питается от батареи 9 В, а Raspberry Pi использует стандартный аккумулятор USB 5 В.
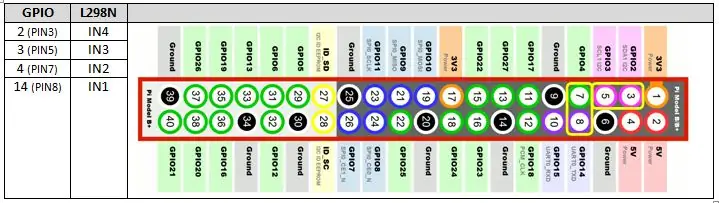
Вывод GND драйвера мотора будет подключен к минусу батареи и Raspberry Pi (GND). Контакты GPIO Raspberry Pi подключены к драйверу двигателя в виде таблицы.
Шаг 4: ПОДГОТОВКА МАЛИНЫ O. S
Это стандартная установка для операционной системы Raspbian, вы можете найти
много подробных руководств по поиску в Интернете, в основном шаги:
1. Загрузите iso RASPBIAN STRETCH WITH DESKTOP с
2. Отформатируйте SD-карту на 16 ГБ. Я использовал SD Formatter
3. Запишите файл. IMG, я использовал Win32DiskImager
Теперь ваша малина готова к загрузке, подключите ее к источнику питания USB (5 В, 2 А) и подготовьтесь к настройке первой загрузки. Вы можете сделать это двумя способами: с помощью внешних устройств, таких как мышь, клавиатура и монитор, или с помощью ПК и удаленного подключения к Raspberry. Об этом есть много руководств, например:
Шаг 5: КАК УПРАВЛЯТЬ НАШИМ WIFI TANK С NODE. JS И WEBSOCKET. IO

Теперь у нас есть новая установка нашего микрокомпьютера Raspberry, готовая к выполнению нашей работы, так что… что мы используем для отправки команд танку?
Python - очень простой в использовании язык, который обычно используется для запуска проекта Rapsberry. Его также можно легко использовать для взаимодействия с входными и выходными контактами Rapsberry (GPIO)
Но моей целью было подключить мой танк Wi-Fi с любого устройства (ПК, мобильный телефон, планшет…) с помощью обычного веб-браузера, а также транслировать с него видео. Так что пока забудьте о Python и перейдем к NODE. JS и SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) - это серверный фреймворк с открытым исходным кодом, основанный на языке js. Поскольку я использую Raspberry Pi Zero (процессор ARMv6), мы не можем использовать процесс автоматической установки (предназначенный для процессора ARMv7), и нам нужно сделать это вручную:
Загрузите Nodejs локально (я использовал версию 7.7.2 для ARMv6, другие версии можно посмотреть здесь
пи @ малина: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
После этого извлеките сжатый файл:
пи @ малина: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Скопируйте и установите файлы в / user / local
пи @ малина: ~ $ sudo cp -R node-v7.7.2-linux-armv6l / * / usr / local /
Добавьте место, где мы устанавливаем nodejs, в путь, отредактируйте файл «.profile»:
pi @ raspberry: ~ $ nano ~ /.profile
Добавьте следующую строку в конец файла, сохраните и выйдите
ПУТЬ = $ ПУТЬ: / usr / local / bin
Удалите загруженный файл:.
пи @ малина: ~ $ rm ~ / node-v7.7.2-linux-armv6l.tar.gz
пи @ малина: ~ $ rm -r ~ / node-v7.7.2-linux-armv6l
Введите следующие команды, чтобы проверить установку nodejs:
pi @ малина: ~ $ node -v
пи @ малина: ~ $ npm -v
Вы должны прочитать v7.7.2 и v4.1.2 в качестве ответа.
Если все прошло хорошо, создайте новую папку для размещения ваших файлов nodejs:
pi @ raspberry: ~ $ mkdir nodehome
Переместитесь в новую папку:
пи @ малина: ~ $ cd nodehome
Установите дополнительный модуль, необходимый для управления GPIO самым простым способом, ВКЛ и ВЫКЛ:
pi @ raspberry: ~ $ npm установить вкл.
Пришло время протестировать наш первый проект «Blink.js». Результатом будет… мигающий светодиод.
pi @ raspberry: ~ $ nano blink.js
Вставьте следующий код, сохраните и выйдите:
var Gpio = require ('onoff'). Gpio; // включаем onoff
var LED = new Gpio (3, 'out'); // использовать GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// мигание светодиода каждые 250 мс
function blinkLED () {// функция, чтобы начать мигать
если
(LED.readSync () === 0) {// проверяем состояние вывода, если состояние 0 (или выключено)
LED.writeSync (1);
// устанавливаем состояние вывода на 1 (включаем светодиод)
} еще {
LED.writeSync (0);
// устанавливаем состояние вывода на 0 (выключаем светодиод)
}
}
function endBlink () {// функция, чтобы перестать мигать
clearInterval (blinkInterval); // Остановить интервалы мигания
LED.writeSync (0); // Выключаем светодиод
LED.unexport (); // Отключаем GPIO на свободные ресурсы
}
setTimeout (endBlink, 5000); // перестаем мигать через 5 секунд
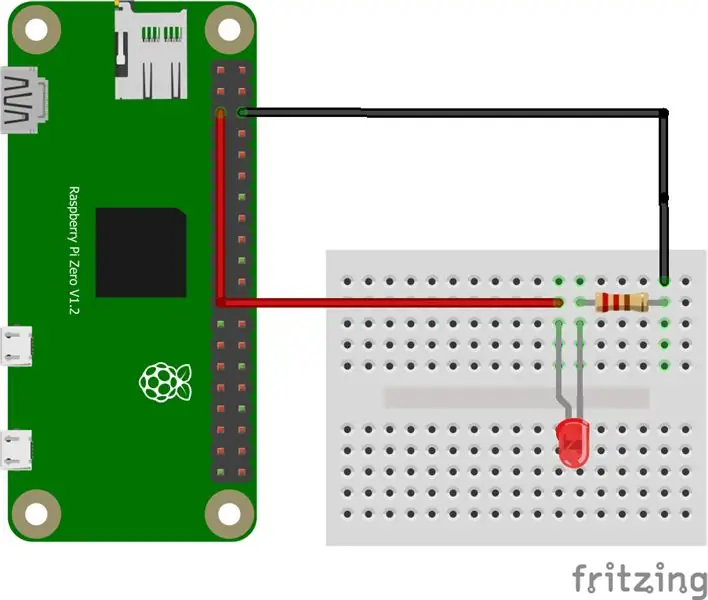
Подключите светодиод, резистор (200 Ом), как показано на схеме, и запустите проект:
pi @ raspberry: ~ $ node blink.js
Узел готов.
SOCKET. IO
WebSocket - это протокол компьютерной связи, основанный на TCP-соединении, он предоставляет программисту возможность создать сервер и клиент. Клиент подключается к серверу, отправляет и принимает сообщения на сервер и с него. Реализация WebSocket для Node.js называется Socket.io (https://socket.io/).
Установите socket.io:
pi @ raspberry: ~ $ npm install socket.io --save
Переместитесь внутрь nodejs home, созданного ранее:
пи @ малина: ~ $ cd nodehome
И создайте новую папку «public»:
pi @ raspberry: ~ $ mkdir public
Создайте новый образец веб-сервера, назовите его «webserver.js»
pi @ raspberry: ~ $ nano webserver.js
Вставьте следующий код, сохраните и выйдите:
var http = require ('http'). createServer (обработчик); // требуется http-сервер и создаем сервер с функцией handler ()
var fs = require ('fs'); // требуется модуль файловой системы
http.listen (8080); // слушаем порт 8080
function handler (req, res) {// создать сервер
fs.readFile (_ dirname + '/public/index.html', function (err, data) {// читать
файл index.html в общей папке
if (err) {
res.writeHead (404, {'Content-Type': 'text / html'}); // отображение 404 при ошибке
return res.end ( 404 Not
Нашел );
}
res.writeHead (200, {'Content-Type': 'text / html'}); // пишем HTML
res.write (данные); // записываем данные
из index.html
вернуть res.end ();
});
}
Этот веб-сервер будет прослушивать ваш порт Raspberry 8080 и предоставлять файл для любого подключенного к нему веб-клиента. Теперь нам нужно создать что-то для размещения и предоставления нашим клиентам: Переместитесь в «общую» папку: pi @ raspberry: ~ $ cd public
Создайте новый html-файл «index.html»:
pi @ raspberry: ~ $ nano index.html
Вставьте код из прикрепленного «HelloWorld.txt», сохраните и выйдите.
Переместитесь в папку nodejs "nodehome":
пи @ малина: ~ $ cd nodehome
Запустить веб-сервер
pi @ raspberry: ~ $ node webserver.js
Откройте веб-сайт в браузере, используя https:// Raspberry_IP: 8080 / (замените Raspberry_IP своим IP)
Шаг 6: ДОБАВЛЕНИЕ ВОЗМОЖНОСТИ ВИДЕО ПОТОКА
Есть другой способ реализовать потоковое видео на Raspberry, самый простой
До сих пор я обнаружил, что отличная производительность и возможность интеграции в веб-интерфейс основаны на проекте Мигеля Моты:
miguelmota.com/blog/raspberry-pi-camera-bo…
Спасибо, Мигель! Из его блога следующие шаги:
Установите компоненты libjpeg8 и cmake:
pi @ raspberry: ~ $ sudo apt-get install libjpeg8
pi @ raspberry: ~ $ sudo apt-get install libjpeg8-dev
pi @ raspberry: ~ $ sudo apt-get install cmake
Загрузите mjpg-streamer с плагином raspicam:
пи @ малина: ~ $ git clone
github.com/jacksonliam/mjpg-streamer.git ~ / mjpg-streamer
Сменить каталог:
pi @ raspberry: ~ $ cd ~ / mjpg-streamer / mjpg-streamer-экспериментальный
Скомпилировать:
pi @ raspberry: ~ $ очистить все
Заменить старый mjpg-streamer:
пи @ малина: ~ $ sudo rm -rf / opt / mjpg-streamer
pi @ raspberry: ~ $ sudo mv ~ / mjpg-streamer / mjpg-streamer-экспериментальный
/ opt / mjpg-streamer
пи @ малина: ~ $ sudo rm -rf ~ / mjpg-streamer
Создайте новый файл «start_stream.sh», скопируйте и вставьте из прикрепленного файла «start_stream.txt».
Сделайте его исполняемым (создайте сценарии оболочки):
пи @ малина: ~ $ chmod + x start_stream.sh
Запустить потоковый сервер:
пи @ малина: ~ $./start_stream.sh
Откройте сайт в браузере, используя https:// Raspberry_IP: 9000 (замените Raspberry_IP своим IP)
Шаг 7: ПРОГРАММА БАКА
Все готово, теперь нам нужно создать нашу веб-страницу для управления резервуаром (index.html) и наш веб-сервер для прослушивания наших команд (webserver.js). Итак, просто замените файлы, которые видели до сих пор (просто примеры для тестирования системы), прикрепленными файлами webserver.txt и index.txt.
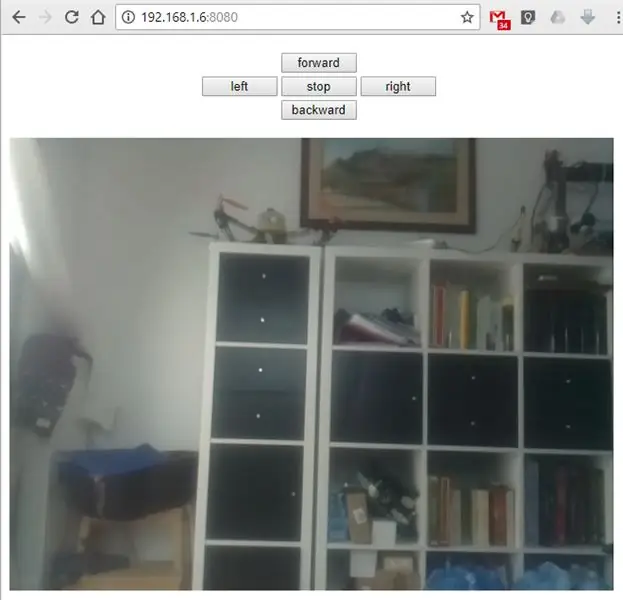
Шаг 8: ЗАПУСК КОНТРОЛЬНОГО ИНТЕРФЕЙСА И ПОТОКОВОГО СЕРВЕРА

Чтобы запустить службы, откройте два окна терминала и выполните следующие команды:
узел nodehome / webserver.js
./nodehome/start_stream.sh
Откройте веб-сайт в браузере, используя https:// Raspberry_IP: 8080 (замените Raspberry_IP своим IP)
Рекомендуемые:
Учебное пособие: Как использовать ESP32-CAM на веб-сервере потокового видео: 3 шага

Учебное пособие: Как использовать ESP32-CAM на веб-сервере потокового видео: Описание: ESP32-CAM - это плата разработки ESP32 Wireless IoT Vision в очень маленьком форм-факторе, предназначенная для использования в различных проектах IoT, таких как домашние интеллектуальные устройства, промышленные беспроводное управление, беспроводной мониторинг, беспроводная идентификация QR
Комплект веб-потока Raspberry Pi - часть 2 (потоковое видео Pi): 6 шагов

Raspberry Pi Web Stream Kit - Часть 2 (потоковая передача видео Pi): Хорошо, я не думал, что для этого нужны фотографии, но веб-сайту нравятся изображения. В основном это серия команд и шагов для вас. Есть ряд других сайтов, на которых можно исправить любые нюансы. Это то, что у меня сработало. Это объединяет другие
Повторное использование модуля веб-камеры HP WebCam 101 Aka 679257-330 в качестве универсальной веб-камеры USB: 5 шагов

Повторное использование модуля веб-камеры HP WebCam 101, известного как 679257-330, в качестве универсальной веб-камеры USB: я хочу приправить свой 14-летний Panasonic CF-18 совершенно новой веб-камерой, но Panasonic больше не поддерживает эту замечательную машину, поэтому я должен используйте серое вещество для чего-нибудь попроще, чем b & b (пиво и гамбургеры). Это первая часть
Учебное пособие по вводу-выводу веб-драйвера с использованием действующего веб-сайта и рабочих примеров: 8 шагов

Учебное пособие по вводу-выводу веб-драйвера с использованием действующего веб-сайта и рабочих примеров: Учебное пособие по вводу-выводу веб-драйвера с использованием действующего веб-сайта и рабочих примеров Последнее обновление: 26.07.2015 (Проверяйте почаще, поскольку я обновляю эти инструкции с более подробной информацией и примерами) мне поставили интересную задачу. Я нуждался в
Получите бесплатные видео и флеш-игры с любого веб-сайта: 24 шага

Получите бесплатные видео и флеш-игры с любого веб-сайта: -ПРИМЕЧАНИЕ- я не несу ответственности за незаконные неприятности или проблемы, с которыми вы столкнетесь, используя эту инструкцию, она предназначена только для информационных целей! в этом руководстве я покажу вам, как скачивать видео и флеш-игры с любого сайта в Internet Explorer
