
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Учебное пособие по вводу-выводу веб-драйвера с использованием действующего веб-сайта и рабочих примеров
Последнее обновление: 26.07.2015
(Проверяйте почаще, поскольку я обновляю эти инструкции с более подробной информацией и примерами)
Фон
Недавно передо мной была поставлена интересная задача. Мне нужно было внедрить автоматическое тестирование в отдел Q / A с очень небольшим техническим опытом и без опыта программирования.
На самом деле это были две (2) отдельные задачи. Первая заключалась в определении технологий для выполнения автоматизированного тестирования. Второй - обучить отдел Q / A.
В статье будут рассмотрены только используемые технологии и то, что я узнал в процессе.
Технологии работали хорошо, но мне действительно пришлось искать информацию и потратить много часов на выяснение проблем.
Мне было трудно найти в Интернете информацию о том, что все эти технологии работают вместе.
Я хотел поделиться этой информацией, поэтому я написал эту статью вместе с рабочими примерами тестовых сценариев и тестовым веб-сайтом для запуска сценариев.
Все тестовые сценарии можно найти на github, а рабочий тестовый сайт находится на сайте тестирования Web Driver IO Tutorial.
Надеюсь, вы сочтете это полезным. Если да, дайте мне знать.
Цели Использование технологий для:
- Проверить работоспособность веб-сайта
- Проверить функциональность JavaScript
- Может запускаться вручную
- Может запускаться автоматически
-
Легко выучить язык для непрограммистов
Q / A персонал с базовыми знаниями HTML и JavaScript
- Используйте только программное обеспечение с открытым исходным кодом
Технологии
Список технологий, которые я выбираю:
- mocha - test runner - выполняет тестовые скрипты
- shouldjs - библиотека утверждений
- webdriverio - привязки элементов управления браузером (языковые привязки)
- selenium - абстракция браузера и запущенная фабрика
-
Браузер / Мобильные драйверы + браузеры
- Firefox (только браузер)
- Chrome (браузер и драйвер)
- IE (браузер и драйвер)
- Safari (плагин для браузера и драйвера)
Шаг 1. Установка программного обеспечения
Для начала вам необходимо установить автономный сервер Node JS, Web Driver IO, Mocha, Should и Selenium.
Вот инструкции по установке для Windows 7.
(Я пользователь Mac / Linux, но мне пришлось установить все на машинах с Windows 7, поэтому я включил его для справки. Процедура установки на Mac / Linux аналогична. Для получения дополнительной информации обратитесь к справочным материалам в Интернете. Информация.)
Из браузера:
- Установите узел, который включает NPM (диспетчер пакетов узлов)
-
перейти на
- Нажмите установить
- Сохранить и запустить файл
- Задайте путь и переменную (NODE_PATH)
-
Перейдите в Панель управления-> Система и безопасность-> Система.
- Расширенные системные настройки
-
Настройка среды (пользовательские переменные)
-
Добавить в ПУТЬ
C: / Users {ИМЯ ПОЛЬЗОВАТЕЛЯ} AppData / Roaming / npm;
-
Добавьте NODE_PATH (системные переменные)
C: / Users {ИМЯ ПОЛЬЗОВАТЕЛЯ} AppData / Roaming / npm / node_modules
-
Примечание. Я установил все программное обеспечение, указанное ниже, с помощью глобальной опции npm (-g). Обычно это не рекомендуется, но для этой установки мне нужно было установить глобально, поскольку она будет использоваться в нескольких проектах.
Откройте командную строку (cmd):
(локальный администратор пользователя)
-
Установите селен "веб-драйвер IO"
-
npm установить webdriverio -g
Это установит IO веб-драйвера глобально на вашем компьютере
-
-
Установите программу запуска тестов «мокко»
-
npm установить mocha -g
Это установит мокко на ваш компьютер по всему миру
-
-
Установить библиотеку утверждений «следует»
-
npm install следует -g
Это установит "должен" глобально на вашем компьютере
-
-
Установить автономный сервер Selenium
- Перейдите на
- Загрузите файл jar и перейдите в каталог «selenium».
-
Установите браузеры и драйверы браузеров для тестирования с
-
Из командной строки:
- Создать каталог «селен»
- C: / Users {ИМЯ ПОЛЬЗОВАТЕЛЯ} selenium
-
Команды:
- cd C: / Users {ИМЯ ПОЛЬЗОВАТЕЛЯ}
- mkdir селен
-
Fire Fox
- Установите браузер Firefox, если он еще не установлен.
- Путь должен быть установлен для запуска Firefox из командной строки (cmd).
-
Панель управления-> Система и безопасность-> Система
- Расширенные системные настройки
- Настройки среды
- Добавить (использовать точку с запятой) к переменной пути
- C: / Program Files (x86) Mozilla Firefox
- Для Firefox не нужен специальный веб-драйвер.
-
Хром
- Установите браузер Chrome, если он еще не установлен.
- Путь МОЖЕТ быть установлен для запуска Chrome из командной строки (cmd).
- Сначала проверьте: chrome.exe из командной строки (cmd)
- Если хром не запускается, то:
-
Панель управления-> Система и безопасность-> Система
- Расширенные системные настройки
- Настройки среды
- Добавить (использовать точку с запятой) к переменной пути
- C: / Program Files (x86) Google / Chrome / Application / chrome.exe
-
Для Chrome необходим специальный веб-драйвер.
Зайдите на chromium.org и распакуйте 32-битный драйвер в каталог «selenium»
-
Internet Explorer (только для Windows - не работает на других платформах)
-
Для IE необходим специальный веб-драйвер.
- Перейдите на
- Загрузите и распакуйте 64-битный драйвер в каталог «selenium».
-
-
Шаг 2: базовый тестовый сценарий
Начнем с основ.
Вот простой скрипт мокко, который откроет веб-сайт и проверит заголовок.
// tutorial1.js
// // Это простой тестовый скрипт для открытия веб-сайта и // проверки заголовка. // необходимые библиотеки var webdriverio = require ('webdriverio'), should = require ('should'); // блок тестового сценария или набор описаний ('Title Test for Web Driver IO - Tutorial Test Page Website', function () {// устанавливаем тайм-аут 10 секунд this.timeout (10000); var driver = {}; // ловушка для запуска перед тестированием before (function (done) {// загружаем драйвер для браузера driver = webdriverio.remote ({desireCapabilities: {browserName: 'firefox'}}); driver.init (done);}); // спецификация теста - «спецификация» it ('должна быть загружена правильная страница и заголовок', function () {// загрузить страницу, затем вызвать функцию () return driver.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html ') // получаем заголовок, затем передаем заголовок в функцию ().getTitle (). then (function (title) {// проверяем заголовок (заголовок).should.be.equal ("Web Driver IO - Tutorial Test Page "); // раскомментирование для отладки консоли // console.log ('Current Page Title:' + title);});}); //« ловушка »для запуска после всех тестов в этом блоке after (function (done) {driver.end (done);});});
Наблюдения:
- Сначала вы должны заметить, что тестовый сценарий написан на JAVASCRIPT (оканчивается на расширение.js).
-
Базовая структура практически идентична для всех тестовых скриптов.
- Комментарии в заголовке (//)
- Необходимые библиотеки
- Установить параметры (необязательно)
- Крючок: загрузка драйвера браузера
- Test Suite (опишите)
- Тестовые спецификации (может быть много спецификаций в комплекте)
- Крючок: Очистить
-
Набор тестов начинается с функции описания, которая принимает два параметра:
-
Строка - Описание набора тестов
- "Проверьте страницу на правильное словоблудие"
- "Проверить работу переключателя"
-
функция - блок кода для выполнения
описать ("Описание набора тестов", function () {});
-
- Набор тестов будет содержать 1 или несколько тестовых спецификаций (спецификаций).
-
Спецификации начинаются с функции, которая принимает два параметра:
-
Строка - Описание спецификации теста
- «Должен быть правильный текст ссылки и URL ссылки»
- «Должен содержать правильное словоблудие (копия колоды)
- функция - блок кода для выполнения
- it («Описание спецификации теста», function () {});
-
- Спецификация содержит одно или несколько ожиданий, которые проверяют состояние кода.
-
Это так называемые утверждения.
Библиотека «следует» предоставляет утверждения
-
Почти во всех случаях вам нужно будет найти один или несколько элементов с помощью селектора, а затем выполнить некоторую операцию с элементом (ами).
-
Примеры:
- Найдите текст на странице и проверьте текст
- Заполните форму и отправьте
- Проверить CSS элемента
-
Рассмотрим подробнее пример с комментариями
Загрузите необходимые библиотеки: веб-драйвер IO и должен.
// необходимые библиотеки
var webdriverio = require ('webdriverio'), should = require ('should');
Определите набор тестов. Этот пакет называется: «Заголовок теста для ввода-вывода веб-драйвера - веб-сайт с учебной тестовой страницей».
// блок или набор тестового скрипта
описать ('Заголовок теста для ввода-вывода веб-драйвера - веб-сайт тестовой страницы учебника', function () {…});
Установите таймаут на 10 секунд, чтобы скрипт не прервал тайм-аут при загрузке страницы.
// устанавливаем тайм-аут 10 секунд
this.timeout (10000);
Привязка для загрузки драйвера браузера перед запуском спецификаций "specs". В этом примере загружен драйвер Firefox.
// ловушка для запуска перед тестами
before (function (done) {// загружаем драйвер для браузера driver = webdriverio.remote ({desireCapabilities: {browserName: 'firefox'}}); driver.init (done);});
Определите спецификацию теста.
// спецификация теста - «спецификация»
it ('должна быть загружена правильная страница и заголовок', function () {…});
Загрузите страницу сайта
.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html')
Получить заголовок, затем передать заголовок в функцию ()
.getTitle (). then (function (title) {
… });
Проверьте заголовок, используя библиотеку утверждений should.
(title).should.be.equal («Веб-драйвер IO - тестовая страница учебника»);
Крючок для выхода и очистки драйвера по завершении.
// "ловушка" для запуска после всех тестов в этом блоке
после (функция (готово) {driver.end (готово);});
Шаг 3. Запустите тестовый сценарий


Теперь посмотрим, что делает тестовый скрипт при запуске.
Сначала запустите автономный сервер Selenium:
-
Для Windows используйте командную строку (cmd):
- java -jar
- # java -jar selenium-server-standalone-2.46.0.jar
-
Для Mac или Linux откройте терминал:
- java -jar
- $ java -jar селен-сервер-автономный-2.46.0.jar
- См. Снимок экрана выше
Затем запустите тестовый скрипт:
-
Для Windows используйте командную строку (cmd):
- мокко
- # mocha tutorial1.js
-
Для Mac или Linux откройте терминал:
- мокко
- $ mocha tutorial.js
- См. Снимок экрана выше
Так что случилось?
Mocha запускает скрипт «tutorial1.js». Драйвер запустил браузер (Firefox), загрузил страницу и проверил заголовок.
Шаг 4: Пример веб-сайта

Все примеры работают с этим сайтом.
Пример веб-сайта находится по адресу: Тестовая страница учебного пособия по вводу-выводу веб-драйвера.
Все тестовые скрипты можно скачать с github.
Шаг 5: Конкретные примеры
Весь код доступен на github: Учебное пособие по вводу-выводу веб-драйвера на github
-
Проверить ссылку и текст ссылки в неупорядоченном списке - «linkTextURL1.js»
- Неупорядоченный список имеет значок, а ссылка является четвертым элементом списка.
- URL-адрес должен быть "https://tlkeith.com/contact.html".
// Подтвердить текст ссылки "Свяжитесь с нами"
it ('должен содержать текст ссылки для связи', function () {return driver.getText ("// ul [@ id = 'mylist'] / li [4] / a"). then (function (link) {console.log ('Ссылка найдена:' + ссылка); (ссылка).should.equal ("Свяжитесь с нами");});}); // Подтвердите URL-адрес контакта it ('должен содержать URL-адрес контакта', function () {return driver.getAttribute ("// ul [@ id = 'mylist'] / li [4] / a", "href").then (функция (ссылка) {(ссылка).should.equal ("https://tlkeith.com/contact.html"); console.log ('Найден URL:' + ссылка);});});
-
Подтвердите текст об авторских правах - «Copyright1.js»
-
Авторские права находятся в нижнем колонтитуле В этом примере показаны 2 различных способа найти текст авторского права:
- как селектор элемента
- используя xpath в качестве селектора элементов
-
// Проверяем авторский текст, используя id в качестве селектора элемента
it ('должен содержать текст об авторских правах', function () {return driver.getText ("# copyright"). then (function (link) {console.log ('Copyright found:' + link); (link).should. equal ("Тони Кейт - tlkeith.com @ 2015 - Все права защищены.");});}); // Проверяем текст авторских прав, используя xpath в качестве селектора элемента it ('должен содержать текст авторского права', function () {return driver.getText ("// footer / center / p"). Then (function (link) {console.log ('Авторские права найдены:' + ссылка); (ссылка).should.equal ("Тони Кейт - tlkeith.com @ 2015 - Все права защищены.");});});
-
Заполните поля формы и отправьте - "formFillSubmit1.js"
- Введите имя, фамилию и отправьте, затем дождитесь результатов.
-
В этом примере показаны 3 метода заполнения поля ввода имени:
- по идентификатору
- по xpath из ввода
- по xpath из формы-> ввода
- Также показывает, как очистить поле ввода
// Устанавливаем имя с помощью id на: Tony
it ('следует указать имя Тони', function () {return driver.setValue ("# fname", "Tony").getValue ("# fname"). then (function (e) {(e).should.be.equal ("Тони"); console.log ("Имя:" + e);});}); // Очистить имя с помощью id it ('следует очистить имя', function () {return driver.clearElement ("# fname").getValue ("# fname"). Then (function (e) {(e).should.be.equal (""); console.log ("Имя:" + e);});}); // Устанавливаем имя с помощью xpath из input в: Tony it ('следует установить имя в Tony', function () {return driver.setValue ("// input [@ name = 'fname']", "Tony").getValue ("// input [@ name = 'fname']"). then (function (e) {(e).should.be.equal ("Tony"); console.log ("First Name:" + e);});}); // Очистить имя с помощью xpath из input it ('должно очистить имя', function () {return driver.clearElement ("// input [@ name = 'fname']").getValue ("// input [@ name = 'fname'] "). then (function (e) {(e).should.be.equal (" "); console.log (" Имя: "+ e);});}); // Устанавливаем имя с помощью xpath из формы в: Tony it ('следует установить имя в Tony', function () {return driver.setValue ("// form [@ id = 'search-form'] / input [1] "," Тони ").getValue (" // форма [@ id = 'search-form'] / input [1] "). Then (function (e) {(e).should.be.equal ("Тони"); console.log ("Имя:" + e);});}); // Устанавливаем фамилию с помощью id на: Keith it ('следует установить фамилию как Кейт', function () {return driver.setValue ("# lname", "Keith").getValue ("# lname"). Затем (function (e) {(e).should.be.equal ("Кейт"); console.log ("Фамилия:" + e);});}); // Отправка формы и ожидание результатов поиска it ('следует отправить форму и дождаться результатов', function () {return driver.submitForm ("# search-form"). Then (function (e) {console.log (' Отправить форму поиска ');}).waitForVisible ("# search-results", 10000).then (function (e) {console.log (' Результаты поиска найдены ');});});
-
Нажмите кнопку «Показать / скрыть» и проверьте текст - «showHideVerify1.js»
- Текст находится в элементе "показать / скрыть". Кнопка управляет состоянием.
-
Этот пример показывает:
- Нажмите кнопку, чтобы развернуть
- Подождите, пока элемент станет видимым (развернутым)
- Проверить текст (скопировать колоду)
// нажмите кнопку «Подробнее» и проверьте текст в развернутом элементе
it ('следует нажать кнопку дополнительной информации и проверить текст', function () {return driver.click ("# moreinfo"). then (function () {console.log ('Нажата кнопка дополнительной информации');}).waitForVisible ("#collapseExample", 5000).getText ("// div [@ id = 'collapseExample'] / div"). then (function (e) {console.log ('Text:' + e); (e).should.be.equal ("Все хорошее идет сюда!");});});
-
Проверить ошибки полей формы - formFieldValidation.js
- Используйте тестовые сценарии, чтобы убедиться, что выводятся правильные сообщения об ошибках.
-
Этот пример показывает:
Проверьте текстовые сообщения об ошибках и проверьте местоположение (положение в неупорядоченном списке)
it ('должно содержать 5 ошибок: первая / последняя / адрес / город / штат', function () {
return driver.getText ("// ul [@ class = 'alert alert-dangerous'] / li [1]"). then (function (e) {console.log ('Ошибка обнаружена:' + e); (e).should.be.equal ('Пожалуйста, введите имя');}).getText ("// ul [@ class = 'alert alert-dangerous'] / li [2]"). then (function (e) {console.log ('Обнаружена ошибка:' + e); (e).should.be.equal ('Пожалуйста, введите фамилию');}).getText ("// ul [@ class = 'alert alert-dangerous '] / li [3] "). then (function (e) {console.log (' Обнаружена ошибка: '+ e); (e).should.be.equal (' Пожалуйста, введите адрес ');}). getText ("// ul [@ class = 'alert alert-dangerous'] / li [4]"). then (function (e) {console.log ('Ошибка обнаружена:' + e); (e).should.be.equal ('Пожалуйста, введите город');}).getText ("// ul [@ class = 'alert alert-dangerous'] / li [5]"). then (function (e) {console.log ('Обнаружена ошибка:' + e); (e).should.be.equal ('Пожалуйста, введите состояние');}); });
-
Цикл данных для проверки URL-ссылки / текста / страницы - «LoopDataExample1.js»
-
В этом примере показано: используйте массив данных JSON для хранения ссылки и имени, затем выполните итерацию
- Проверьте каждый текст URL и ссылку
- Нажмите ссылку и загрузите страницу
-
// Данные ссылки - ссылка и текст
var linkArray = [{"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/tutorial1.js", "name": "tutorial1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/linkTextURL1.js "," name ":" linkTextURL1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/ master / copyright1.js "," name ":" copyright1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFillSubmit1.js "," name ":" formFillSubmit1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/showHideVerify1.js "," name ":" showHideVerify1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/dynamicBrowser.js "," name ":" dynamicBrowser.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/ blob / master / callbackPromise.js "," name ":" callbackPromise.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/debugExample1.js "," name ": "дебю" gExample1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFieldValidation.js "," name ":" formFieldValidation.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/common/commonLib.js "," name ":" commonLib.js "}, {" link ":" https://github.com/onewithhammer/ WebDriverIOTutorial / blob / master / dataLoopExample1.js "," name ":" dataLoopExample1.js "}]; … // перебираем каждый linkArray linkArray.forEach (function (d) {it ('должен содержать текст / ссылку, затем перейти на страницу -' + d.name, function () {return driver // Убедитесь, что вы находитесь на начальной странице.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html').getTitle (). then (function (title) {// проверить заголовок (title).should.be.equal ("Web Driver IO - Страница "Tutorial Test" ");}) // находим URL.getAttribute ('a =' + d.name," href "). Then (function (link) {(link).should.equal (d.link); console.log ('URL found:' + d.link);}) // перейдите на страницу URL и убедитесь, что она существует.click ('a =' + d.name).waitForVisible ("# js-repo-pjax- контейнер ", 10000).then (function () {console.log ('Github Page Found');});});});
-
Цикл статических данных для заполнения полей формы - «loopDataExample2.js»
-
В этом примере показано: Используйте массив данных JSON для хранения имени / фамилии.
- Прокрутите данные, чтобы заполнить поля формы, затем отправьте форму.
- Ждите страницу результатов
- Проверьте имя / фамилию на странице результатов
-
// массив данных - firstName и lastNamevar dataArray = [{"firstName": "Tony", "lastName": "Keith"}, {"firstName": "John", "lastName": "Doe"}, {"firstName ":" Джейн "," lastName ":" Доу "}, {" firstName ":" Дон "," lastName ":" Джонсон "}]; … // перебираем каждый массив данных dataArray.forEach (function (d) {it ('следует заполнить поля, заполнить страницу', function () {вернуть драйвер // убедиться, что вы находитесь на начальной странице.url ('http: / /www.tlkeith.com/WebDriverIOTutorialTest.html ').getTitle (). then (function (title) {// verify title (title).should.be.equal ("Web Driver IO - Tutorial Test Page");}).setValue ("# fname", d.firstName).getValue ("# fname"). then (function (e) {(e).should.be.equal (d.firstName); console.log ("Первое Имя: "+ e);}).setValue (" # lname ", d.lastName).getValue (" # lname "). Then (function (e) {(e).should.be.equal (d.lastName); console.log ("Фамилия:" + e);}).submitForm ("# search-form"). then (function () {console.log ('Отправить поисковую форму');}).waitForVisible ("# search-results", 10000).then (function () {console.log ('Result Page Found');}).getText ("// h1"). then (function (link) {console.log ('Текст найден:' + ссылка); (ссылка).should.equal ("Добро пожаловать" + d.firstName + "" + d.lastName + ".");});});});
-
Проверить свойства CSS - cssValidation1.js
-
В этом примере показано, как:
-
Проверьте следующие свойства CSS:
- цвет
- отступы (сверху, снизу, справа, слева)
- фоновый цвет
-
-
it ('должен содержать правильный цвет текста ошибки', function () {return driver.getCssProperty ("// ul [@ class = 'alert alert-dangerous'] / li [1]", "color"). then (функция (результат) {console.log ('Найденный цвет:' + result.parsed.hex + "или" + result.value); (result.parsed.hex).should.be.equal ('# a94442'); });});
it ('должно содержать правильное заполнение в ячейке таблицы', function () {
return driver // заполнение: верхний правый нижний левый.getCssProperty ("// table [@ id = 'filelist'] / thead / tr [1] / td [1]", "padding-top"). then (function (result) {console.log ('padding-top found:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// таблица [@ id = 'filelist'] / thead / tr [1] / td [1] "," padding-bottom "). then (function (результат) {console.log ('padding-bottom found:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// table [@ id = 'filelist'] / thead / tr [1] / td [1]", "padding- right "). then (function (result) {console.log ('padding-right found:' + result.value); (result.value).should.be.equal ('5px');}).getCssProperty ("// table [@ id = 'filelist'] / thead / tr [1] / td [1]", "padding-left"). then (function (result) {console.log ('padding-left found: '+ result.value); (result.value).should.be.equal (' 5px ');}); });
it ('должен содержать правильный цвет фона в заголовке таблицы', function () {
return driver.getCssProperty ("// table [@ id = 'filelist'] / thead", "background-color"). then (function (result) {console.log ('найден цвет фона:' + result.parsed. шестнадцатеричный); (result.parsed.hex).should.be.equal ('# eeeeee');}); });
Шаг 6: Советы и хитрости

-
Отладка:
-
Включите ведение журнала на уровне драйвера для дополнительной отладки и создания журналов.
- Установите для logLevel значение "подробный"
- Установите logOutput на имя каталога ('журналы')
-
драйвер = webdriverio.remote (уровень журнала: 'подробный', logOutput: 'журналы', {желаемые возможности: {имя браузера: 'firefox'}});
-
Используйте console.log (), debug (), getText () для отладки.
- console.log () - используется для отображения информации для определения состояния.
- debug () - Используйте приостановку браузера / скрипта, пока не будет нажата клавиша ввода в командной строке.
-
getText () - используйте, чтобы убедиться, что вы взаимодействуете с правильным элементом.
Особенно полезно с выражениями xpath
// Щелкните элемент 3 из списка
it ('следует щелкнуть элемент 3 из списка', function () {// использовать getText () для проверки правильности xpath для драйвера возврата элемента. getText ("// ul [@ id = 'mylist'] / li [3] / div / div / a "). Then (function (link) {// используйте console.log () для вывода информации console.log ('Link found:' + link); (link).should.equal ("Item 3");}) // используйте debug (), чтобы остановить действие, чтобы увидеть, что происходит в браузере.debug ().click ("// ul [@ id = 'mylist'] / li [3] /div/div/a").then (function () {console.log ('Link clicked');}) // ждем появления формы поиска Google.waitForVisible ("# tsf", 20000).then (function (e) {console.log ('Результаты поиска найдены');});});
-
Используйте переменную среды для динамического изменения браузера:
- Используйте переменную среды SELENIUM_BROWSER, чтобы вызывать другой браузер, не изменяя каждый раз тестовый сценарий.
- Требуется небольшое изменение кода для поддержки.
Изменения кода:
// загружаем драйвер для браузера
драйвер = webdriverio.remote ({желаемые возможности: {имя_браузера: process.env. SELENIUM_BROWSER || 'хром'}});
Поддерживаемые браузеры:
-
Internet Explorer - IE 8+ (только для Windows)
SELENIUM_BROWSER = т.е. мокко
-
Firefox 10+ (Windows / Max / Linux)
SELENIUM_BROWSER = firefox mocha
-
Chrome 12+ (Windows / Max / Linux)
SELENIUM_BROWSER = хром мокко
-
Opera 12+
SELENIUM_BROWSER = опера мокко
-
Сафари
SELENIUM_BROWSER = сафари мокко
Тестирование:
-
Для Windows используйте оболочку git bash:
- SELENIUM_BROWSER = хром мокко
- $ SELENIUM_BROWSER = хром мокко DynamicBrowser.js
-
Для Mac или Linux откройте терминал:
- SELENIUM_BROWSER = хром мокко
- $ SELENIUM_BROWSER = хром мокко DynamicBrowser.js
-
Адаптивное тестирование:
- Определите точки останова на основе проекта или фреймворка (например, начальной загрузки).
-
Определите переменные среды для каждой точки останова:
- НАСТОЛЬНЫЙ СТОЛ - 1200 пикселей
- ПЛАНШЕТ - 992 пикселей
- МОБИЛЬНЫЙ - 768 пикселей
-
Разработайте многоразовую команду для чтения переменной среды и установки размера браузера.
См. Пример ниже
- Вызовите повторно используемую команду в своем тестовом сценарии.
// многоразовый код - библиотека // фрагмент кода if (bp == "DESKTOP") {obj.width = 1200; obj.height = 600; obj.name = bp; } иначе, если (bp == "ПЛАНШЕТ") {obj.width = 992; obj.height = 600; obj.name = bp; } else if (bp == "МОБИЛЬНЫЙ") {obj.width = 768; obj.height = 400; obj.name = bp; }
// Тестовый скрипт
before (function (done) {winsize = common.getWindowSizeParams ();… driver.addCommand ('setWindowSize', common.setWindowSize.bind (driver));} // установить размер окна it ('должен установить размер окна', function (done) {// только ширина имеет значение driver.setWindowSize (winsize.width, winsize.height, function () {}). call (done);});
-
Многоразовые команды (пользовательские команды):
- Web Driver IO легко расширяется.
- Мне нравится помещать все повторно используемые команды в библиотеку. (возможно, это старая школа, но это работает!)
общий / commonLib.js
// verifyLastNameCheckError ()
// // Описание: // Проверяет сообщение об ошибке проверки формы фамилии // // Ввод: // число - индекс ошибки (1-5) // Вывод: // нет // var verifyLastNameCheckError = function () { var idx = arguments [0], callback = arguments [arguments.length - 1]; this.getText ("// ul [@ class = 'alert alert-dangerous'] / li [" + idx + "]", function (err, e) {console.log ('Обнаружена ошибка:' + e); (e).should.be.equal ('Пожалуйста, введите фамилию');}).call (обратный вызов); }; // экспортируем функцию module.exports.verifyLastNameCheckError = verifyLastNameCheckError;
Вот конкретные изменения, необходимые для вызова многоразовой функции
См. Полный рабочий пример в formFieldValidation.js.
// требуется многоразовая команда - CommonLib
common = require ('./ Common / CommonLib'); … // связываем команды driver.addCommand ('verifyFirstNameError', common.verifyFirstNameCheckError.bind (driver)); driver.addCommand ('verifyLastNameError', common.verifyLastNameCheckError.bind (драйвер)); it ('должно содержать 2 ошибки: имя / фамилия', function () {// вызов повторно используемого драйвера функции.verifyFirstNameError (1);.verifyLastNameError (2);});
-
Структура файла / каталога проекта:
-
Вот типовая структура проекта:
-
«Проект» - основной каталог проекта
- README.md - readme для глобального проекта
-
"Common" - каталог глобальных функций, общих для всех проектов.
- common-lib.js - глобальная библиотека функций
- README.md - readme для глобальных функций
-
«Товар1» - справочник по товару 1
- test-script1.js
- test-script2.js
-
"Common" - каталог локальных функций к проекту 1
- prod1-lib.js - локальная библиотека функций для проекта 1
- README.md - файл readme для локальных функций проекта 1
-
«Продукт2» - каталог для продукта 2test-script1.jstest-script2.js
-
"Common" - каталог локальных функций к проекту 2
- prod2-lib.js - локальная библиотека функций для проекта 2
- README.md - файл readme для локальных функций проекта 2
-
-
-
-
Разбейте тестовые скрипты на несколько файлов:
-
Вот пример использования нескольких файлов:
- Проверка работоспособности - базовый тестовый сценарий для проверки того, что все работает
- Проверка статических элементов и текста - проверьте все элементы и текст
- Проверка ошибок формы / страницы - проверка ошибок
- Результаты поиска - тестируйте динамическое содержимое
-
-
Обратные вызовы VS. Обещания:
-
Версия 3 Web Driver IO поддерживает как обратные вызовы, так и обещания.
Обещания являются предпочтительным методом, поскольку они сокращают код обработки ошибок. См. Ниже тот же пример, написанный с использованием обратных вызовов и обещаний.
-
Обратные вызовы
// Устанавливаем / проверяем имя / фамилию с помощью обратного вызова
it ('должен установить / проверить имя / фамилию с помощью обратных вызовов', function (done) {driver.setValue ("# fname", "Tony", function (e) {driver.getValue ("# fname", function (err, e) {(e).should.be.equal ("Тони"); console.log ("Имя:" + e); driver.setValue ("# lname", "Keith", function (e) { driver.getValue ("# lname", function (err, e) {(e).should.be.equal ("Keith"); console.log ("Фамилия:" + e); done ();});});});});});
Обещания
// Устанавливаем / проверяем имя / фамилию с помощью обещаний
it ('должен установить / проверить имя / фамилию с помощью обещаний', function () {return driver.setValue ("# fname", "Tony").getValue ("# fname"). then (function (e) {(e).should.be.equal ("Тони"); console.log ("Имя:" + e);}).setValue ("# lname", "Keith").getValue ("# lname"). then (function (e) {(e).should.be.equal ("Keith"); console.log ("Last Name:" + e);});});
Шаг 7. Дополнительные ресурсы
Вот несколько дополнительных ресурсов для справки:
-
Дискуссионные группы (Gitter)
- Группа обсуждения ввода-вывода веб-драйвера
- Дискуссионная группа Mocha
-
Другие интересные проекты
- Супертест - утверждения
- Чай - утверждения
Шаг 8: Заключение
Я потратил некоторое время на изучение технологий, которые я мог бы использовать в своем проекте. Изначально я начал с Selenium Web Driver, но перешел на использование Web Driver IO. Web Driver IO казался проще в использовании и намного проще расширять (по крайней мере, документация по расширению - многоразовые команды были лучше).
Когда я впервые начал изучать технологии, было трудно найти хорошие примеры, которые бы соответствовали тому, что я пытался сделать. Вот почему я хотел поделиться с вами этой информацией и знаниями.
Технологии работали намного лучше, чем я ожидал, однако пришлось учиться. Как только я понял, как все компоненты работают вместе, я смог писать сложные тестовые сценарии за очень короткое время. Самыми сложными скриптами были компоненты на основе JavaScript, такие как выбор даты и модальные селекторы.
Я никогда не считал себя разработчиком JavaScript и не всегда хотел быть экспертом по JavaScript, но использование этих технологий определенно побудило меня отточить свои навыки JS.
Надеюсь, эта статья окажется полезной, а примеры ясны и информативны.
Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы или комментарии.
Спасибо, Тони Кейт
Рекомендуемые:
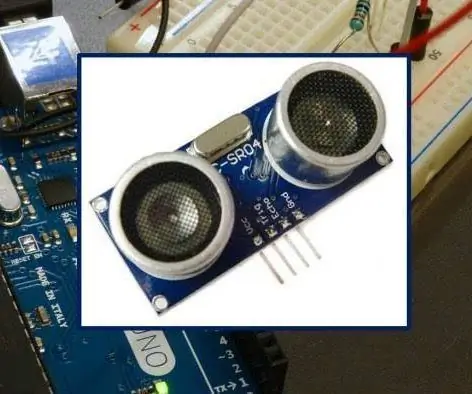
Учебное пособие по ультразвуковому датчику с использованием Arduino: 6 шагов

Учебное пособие по ультразвуковому датчику с использованием Arduino: Это руководство представляет собой руководство по популярному ультразвуковому датчику HC - SR04. Я объясню, как это работает, покажу вам некоторые из его функций и поделюсь примером проекта Arduino, которому вы можете следовать для интеграции в свои проекты. Мы предоставляем схематическую диаграмму на
Учебное пособие по модулю матричного дисплея 4 в 1 MAX7219 с использованием Arduino UNO: 5 шагов

Учебное пособие по модулю матричного дисплея 4 в 1 MAX7219 с использованием Arduino UNO: Описание: Ищете простую в управлении светодиодную матрицу? Этот модуль матричного дисплея 4 в 1 должен вам подойти. Весь модуль состоит из четырех общих катодных точечных матриц 8x8 RED, каждая из которых оснащена микросхемой MAX7219. Отлично подходит для отображения бегущего текста
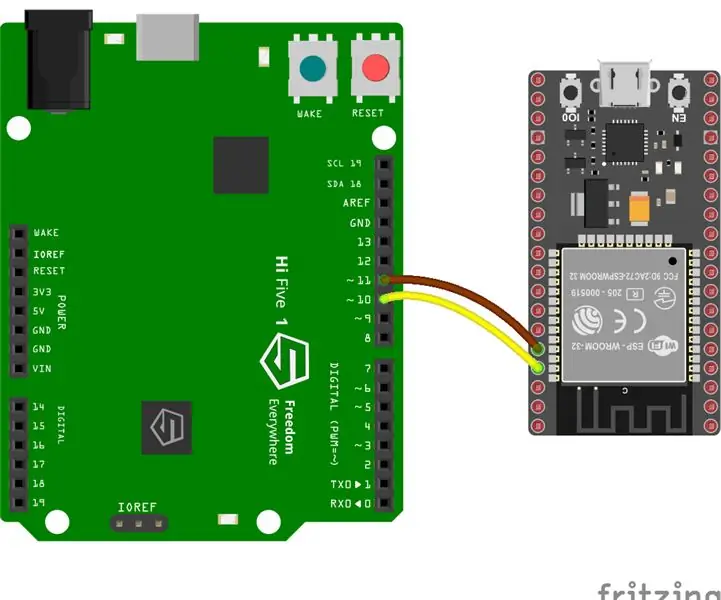
Веб-сервер HiFive1 с модулями WiFi ESP32 / ESP8266 Учебное пособие: 5 шагов

Веб-сервер HiFive1 с модулями WiFi ESP32 / ESP8266 Учебное пособие: HiFive1 - первая Arduino-совместимая плата на базе RISC-V, построенная с процессором FE310 от SiFive. Плата примерно в 20 раз быстрее, чем Arduino UNO, но, как и плата UNO, HiFive1 не имеет беспроводной связи. К счастью, есть несколько бесплатных
Учебное пособие по созданию визуальных новелл с использованием Ren’Py: 5 шагов

Учебное пособие по созданию визуальных новелл с использованием Ren’Py: Вы когда-нибудь играли в визуальный роман, выбирали собственную приключенческую игру, симулятор свиданий или другой подобный тип игры и думали о том, чтобы создать его самостоятельно? Вы были обескуражены тем, что никогда раньше не программировали и не создавали игры? Тогда это
Мигающий светодиод с использованием ESP8266 NodeMCU Lua WiFi Учебное пособие: 6 шагов

Мигающий светодиод с использованием ESP8266 NodeMCU Lua WiFi Учебное пособие: ОПИСАНИЕ NodeMCU - это платформа IoT с открытым исходным кодом. Он включает в себя прошивку, которая работает на ESP8266 WiFi SoC от Espressif, и оборудование, основанное на модуле ESP-12. Термин "NodeMcu" по умолчанию относится к фильму, а не к т
