
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Это руководство поставляется со всем готовым к использованию кодом. Разработка была очень сложной, но после настройки ее действительно легко настроить.
Смотрите и наслаждайтесь;)
Шаг 1. Настройка Arduino


Прежде всего, вам нужно настроить ваш Arduino.
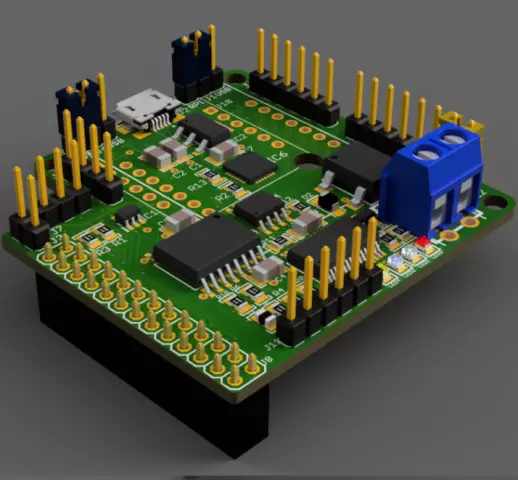
Начнем с подключения датчика SRF к вашему Arduino. На фото выше вы можете увидеть, как я подключил SRF к своему Arduino.
В zip-файле вы найдете код Arduino для загрузки на ваш Arduino. Когда вы запускаете этот код и открываете последовательный монитор в Arduino IDE, вы должны увидеть «0», когда вы находитесь дальше 1 метра, и «1», когда вы находитесь в пределах метра от датчика.
Вы можете заменить эти числа, но позже их будет легче прочитать.
Шаг 2: установка Node.js и запуск веб-сокета


Прежде чем мы сможем отправить данные в нашу среду браузера, нам нужно будет установить Node. JS.
Если он установлен, откройте командную строку и перейдите в папку Smartmirror.
$ cd Desktop / SmartMirror
Теперь вы находитесь в папке, в которой запускаете файл index.js, содержащийся в ZIP-архиве.
$ node index.js
Обычно теперь вы должны видеть цифры «0» и «1» на вашем датчике.
ЗАМЕТКА:
внутри index.js вам, вероятно, придется изменить свой порт. Мой был установлен в COM6. Проверьте в своей среде разработки arduino, к которой подключен ваш arduino.
var myPort = новый SerialPort ('COM6', {baudRate: 9600});
Шаг 3. Откройте веб-страницу

Внутри веб-страницы я настроил несколько API, таких как часы, погода и т. Д.
Откройте файл index.html внутри общедоступной карты, и вы увидите внутри командной строки «новое соединение».
Если все работает так, как должно, текст должен начать (исчезать), если вы находитесь в пределах метра или нет.
Шаг 4: лазерная резка корпуса


Я также предоставил свой собственный шаблон для корпуса, но вы можете создать свой собственный, потому что у вас, вероятно, будет другой монитор, чем у меня.
Вырезав его, вы собираете и прячете все кабели.
Шаг 5: СДЕЛАНО
Если все прошло по плану, теперь у вас должно быть смарт-зеркало!
Шаг 6: советы
Вы можете сделать его более компактным и беспроводным, если используете Raspberry Pi. Это будет меньше кабелей и больше подвижного.
Рекомендуемые:
Raspberry PI 3 - включение последовательной связи с TtyAMA0 в BCM GPIO 14 и GPIO 15: 9 шагов

Raspberry PI 3 - включение последовательной связи с TtyAMA0 в BCM GPIO 14 и GPIO 15: недавно у меня был интерес к включению UART0 на моем Raspberry Pi (3b), чтобы я мог подключить его напрямую к устройству уровня сигнала RS-232, используя стандарт 9 -контактный разъем d-sub без необходимости переходить через переходник с USB на RS-232. Часть моего интереса
Управление Dynamixel 12A путем последовательной отправки пакетов: 5 шагов

Управление Dynamixel 12A путем последовательной отправки пакетов: DYNAMIXEL 12A
ArduBaby - половинный Arduboy с 500 играми на последовательной вспышке: 10 шагов

ArduBaby - половинный Arduboy с 500 играми на последовательной флэш-памяти: вы можете просмотреть это видео на YouTube, чтобы увидеть, как я создал этот крошечный самодельный Arduboy с последовательной флэш-памятью, который может хранить до 500 игр для игры в дороге . Благодарим создателя (Кевина Бейтса), Arduboy очень
Часы ESP32 с использованием Wi-Fi, ESP-NOW и сотовой связи: 4 шага

Часы ESP32 с использованием Wi-Fi, ESP-NOW и сотовой связи: это часы Wi-Fi на основе ESP32, которые я сделал для беспроводного конкурса. Я решил сделать эти часы слишком беспроводными, чтобы они использовали три различных формы беспроводной связи (WiFi, ESP-NOW и сотовая связь). Телефон подключен к вышке сотовой связи и
Взлом последовательной мыши: 3 шага

Взлом последовательной мыши: лучшие планы людей и мышей. Все, что я хотел, - это временно взломать мышь с последовательным интерфейсом, чтобы убедиться, что компьютерный фанат будет работать с последовательным кабелем. 25-контактный последовательный кабель RS-232 имеет контакты 9-10 для питания. Исследование, которое я узнал, Большинство МБД используют чипы SuperIO, которые
