
Оглавление:
- Шаг 1: Использованные материалы
- Шаг 2: подготовьте операционную систему
- Шаг 3: Подключение Neopixels
- Шаг 4. Запустите RPi
- Шаг 5: Пи-отверстие
- Шаг 6: Управляйте светом
- Шаг 7. Включите свет в браузере
- Шаг 8: Управляйте светом из браузера
- Шаг 9. Создайте шаблон для верхнего и нижнего колонтитула
- Шаг 10: немного CSS, чтобы все выглядело немного лучше
- Шаг 11: Спасибо
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Я хотел сделать простой веб-сайт удаленным для полосы неопикселей, подключенной к моему нулевому Raspberry Pi, и продолжать использовать его для блокировки рекламы в моей сети с помощью Pi-Hole. Сначала я просто хотел добавить несколько светодиодов в свою комнату, но, подключив все провода, я понял, что у меня нет возможности удобно ими управлять. Поэтому я решил создать простой веб-сайт с некоторыми базовыми параметрами управления, используя сервер apache, который уже настроил установщик Pi-hole. Я предоставил разрешения root для www-data, что представляет угрозу безопасности, поэтому вам, вероятно, следует сделать веб-сервер недоступным для внешнего мира. Это началось в основном для моей собственной документации, а потом каким-то образом стало моей первой инструкцией;) Так что я был бы очень признателен, если бы вы указали, если что-то неясно или я что-то полностью пропустил.
Шаг 1: Использованные материалы
-
Raspberry Pi (я начал с Pi 2, а затем перешел на WH, контакты gpio могут немного отличаться, но в остальном все модели в порядке)
- Если у вас есть RPi без встроенного Wi-Fi, вам также пригодится адаптер Wi-Fi.
- Опционально чехол для Raspberry Pi
- 2 перемычки папа-мама (например)
- Neopixels ws2811 (я использовал эти)
- 1 блок питания 10 Вт для RPi (подойдет старое зарядное устройство для телефона)
- Блок питания 1 ~ 50 Вт для Neopixels (я использовал такой, но, вероятно, будет достаточно и меньшего размера, но если вы хотите больше светодиодов, у вас есть место для расширения).
- Штекер гнездового разъема (вот так)
Шаг 2: подготовьте операционную систему

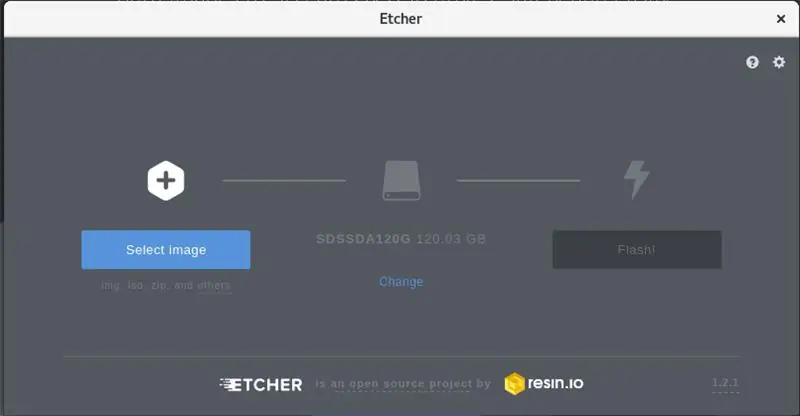
Загрузите последнюю версию Rasbian с raspberrypi.org. Облегченная версия подходит для этого проекта, если вы планируете использовать raspberry pi для чего-то еще, вы можете рассмотреть возможность установки полной версии с графическим интерфейсом. Затем я сжег изображение с помощью Etcher. После этого, чтобы убедиться, что он подключится к моей сети Wi-Fi, я добавил wpa_supplicant.conf в каталог загрузки SD-карты. Содержимое файла должно выглядеть так:
~~~
ctrl_interface = DIR = / var / run / wpa_supplicant GROUP = netdev update_config = 1
network = {
ssid = "SSID"
psk = "ПАРОЛЬ"
key_mgmt = WPA-PSK}
~~~
Чтобы включить ssh, я создал файл с именем ssh (без расширения) в том же каталоге. Это гарантирует, что вы сможете настроить все с другого компьютера в вашей локальной сети.
Шаг 3: Подключение Neopixels


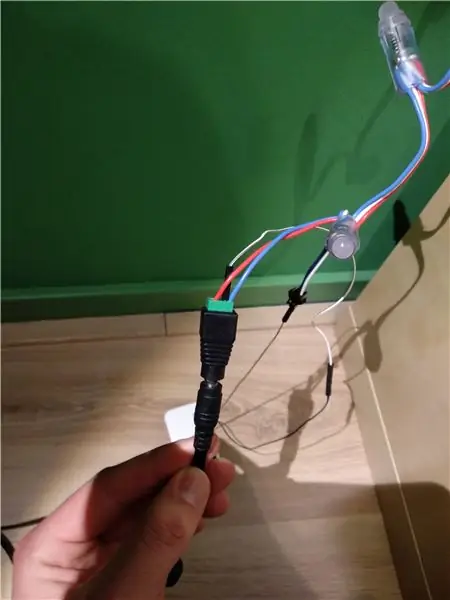
Сначала я подключил блок питания к гнезду jack и поместил RPi в корпус. Я прикрутил заземляющий кабель к светодиодам (синий кабель) и вилку перемычки к отрицательной стороне разъема jack. Другой конец перемычки я подключил к контакту заземления на разъеме gpio, я использовал контакт 6, но точные контакты, которые вы можете использовать, будут зависеть от конкретной модели RPi, которую вы используете.
Во-вторых, я подключил к положительному концу разъема jack кабель 5v от светодиодов (красный кабель). На моем светодиоде был соединитель перемычки на дополнительном заземляющем кабеле и кабель передачи данных (белый кабель). Я просто проигнорировал дополнительный кабель заземления, он не понадобился для моей настройки. На кабеле данных я подключил перемычку «папа к гнезду» с помощью контакта 12 GPIO, опять же, точный контакт, который вы должны использовать, зависит от вашего RPi. Затем я подключил блок питания для RPi и пикселей. Светодиоды загорелись на короткое время, если все подключено правильно.
Шаг 4. Запустите RPi

Дав RPi примерно минуту для загрузки, я нашел IP-адрес малины с помощью nmap. Но подойдет любой сетевой сканер, информационная панель вашего роутера или, в большинстве случаев, просто raspberrypi.local. С этой информацией я подключился к RPi через ssh. Пользователь по умолчанию - pi с паролем raspberry. Итак, это первое, что я изменил с помощью `passwd` сразу после первого входа в систему. Если вы хотите получить доступ к вашему pi через ssh из-за пределов вашей локальной сети, вам следует изучить fail2ban и аутентификацию по ключу. У меня лично нет варианта использования для этого, поэтому я оставлю его с паролем.
Во-вторых, я обновил программное обеспечение с помощью `sudo apt update && sudo apt upgrade -Y`. Мне также требовалось дополнительное программное обеспечение для компиляции libery `sudo apt-get install scons swig git python-dev build-essential -Y`. Затем я скопировал отличную свободу Джереми Гарфа на github `git clone https:// github.com / jgarff / rpi_ws281x.git`. После клонирования libery я пошел в каталог rpi_ws281x, использовал scons, а затем установил библиотеку с помощью `sudo python python / setup.py install`. В python / examples есть хорошая демонстрация "strandtest.py" с действительно красивой анимацией, которую вы можете начать с `sudo python python / examples / strandtest.py`.
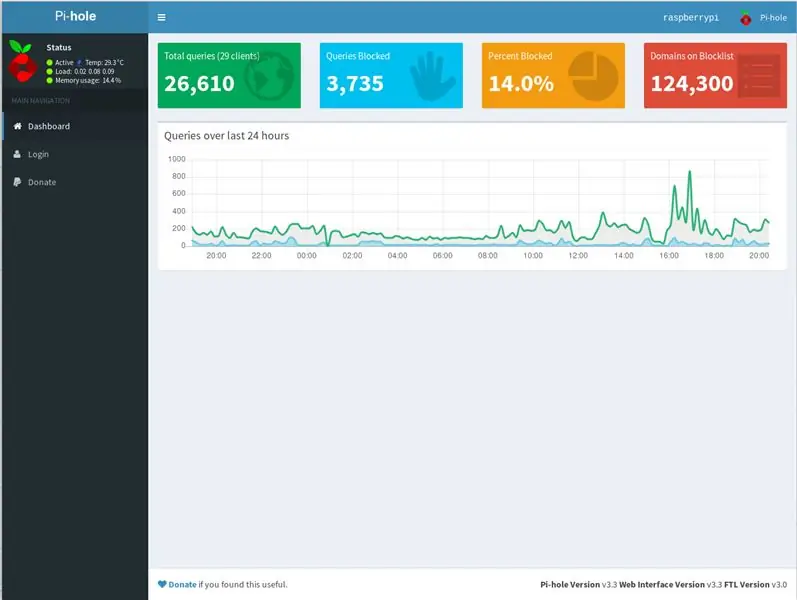
Шаг 5: Пи-отверстие

Pi-Hole идеально подходит для создания общесетевого блокировщика добавления. Он устанавливается с помощью просто `sudo curl -sSL https://install.pi-hole.net | баш`. Приятно то, что он также настроит веб-сервер.
После запуска установщика вам нужно будет войти на сайт администратора вашего маршрутизатора, присвоить RPi статический IP-адрес и настроить его как DHCP-сервер. Если вы установили меньшее время аренды, ваша PI-hole должна работать сейчас.
Шаг 6: Управляйте светом



Самый простой способ управлять неопикселями - использовать небольшие программы на Python. Но использовать ssh каждый раз, когда вы хотите включить свет, неудобно, особенно на мобильном устройстве. Поэтому я решил использовать небольшой веб-сайт в качестве пульта дистанционного управления. ЭТО РИСК БЕЗОПАСНОСТИ, потому что я дал разрешение root www-data без подтверждения пароля. Вероятно, вам не следует делать этот сайт доступным за пределами вашей локальной сети.
Чтобы упростить выбор между панелью управления PI-hole и легким пультом дистанционного управления, я предоставил пользователю pi доступ на запись в / var / www / html с помощью `sudo chown -R pi / var / www.html`, и я создал index.php в / var / www / html /. Что-то простое вроде:
~~~
Индекс Пи отверстие Световой пульт
~~~
Это хорошо. Затем я создал новую папку под названием Lights, чтобы собрать все, начиная с неопикселей. Здесь я создал colour.py на основе strandtest.py из библиотеки libery.
~~~
from neopixel import * # Импортировать некоторые библиотеки
import sys
def led (strip, color, start, end): # Создать функцию для вызова светодиодов
для i в диапазоне (начало, конец):
strip.setPixelColor (я, цвет)
strip.show ()
ЯРКОСТЬ = int (sys.argv [4]) # Четвертым параметром в командной строке будет яркость. (1-255)
COUNT = 50 # Количество светодиодов PIN = 12 # Вывод, используемый на RPi
FREQ_HZ = 800000 # Частота сигнала светодиода в герцах (обычно 800 кГц)
DMA = 5 # DMA канал для генерации сигнала (попробуйте 5)
INVERT = False # Истина, чтобы инвертировать сигнал (при использовании уровня транзистора NPN
strip = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, ЯРКОСТЬ)
strip.begin ()
R = int (sys.argv [1]) # Количество красного - первый параметр
G = int (sys.argv [2]) # Количество зеленого - второй параметр
B = int (sys.argv [3]) # Количество синего - третий параметр
пытаться:
светодиоды (полоса, Цвет (R, G, B), 0, 49) # Запустит листы с выбранным цветом и яркостью.
кроме KeyboardInterrupt:
цвет (полоса, Цвет (0, 0, 0), 0, 49)
~~~
Если вы запустите это с помощью sudo на терминале, индикаторы должны загореться указанным цветом. Чтобы предоставить www-data разрешение sudo, я добавил www-data ALL = (ALL) NOPASSWD: ALL) в файл sudoers (/ etc / sudoers) непосредственно под пользователем root.
Шаг 7. Включите свет в браузере
Затем я создал еще один index.php, на этот раз в / lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Когда я теперь захожу в raspberrypi.local / lights / index.php, светодиоды станут белыми. Хотя это хорошее начало, мне нравится иметь хотя бы несколько кнопок на пульте дистанционного управления.
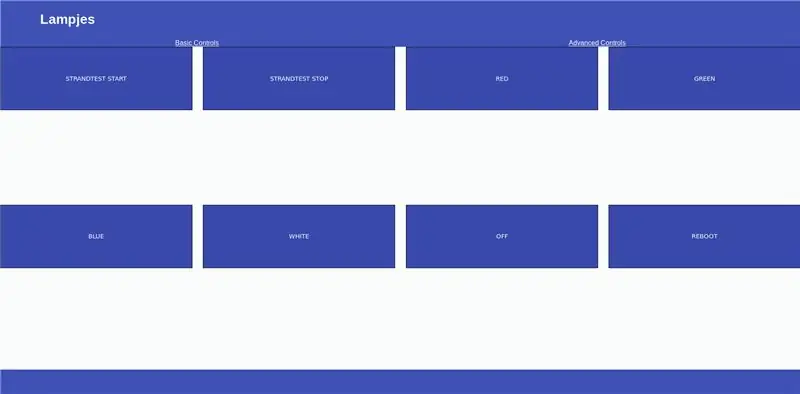
Шаг 8: Управляйте светом из браузера
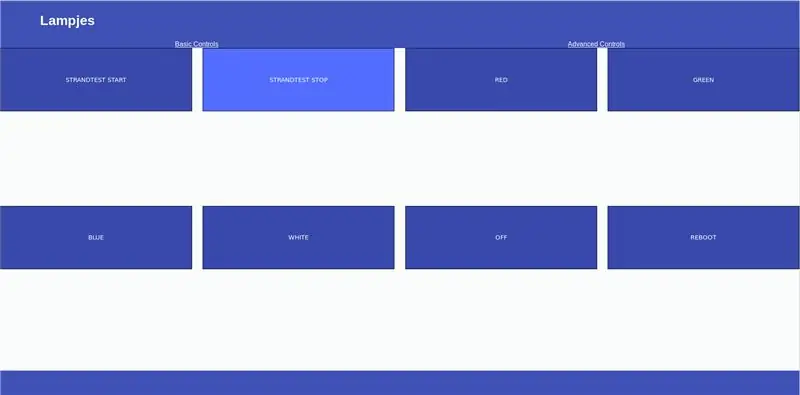
Я создал интерфейс с кнопками, используя html-форму. Мне не нравится делать ненужные вещи, поэтому я создал папку с названием templates с моим верхним, нижним колонтитулом и основным php-кодом. Мой (пока) окончательный /lights/index.php выглядит так:
~~~
~~~
Чтобы кнопки работали, я сделал шаблон BasicControl.php. В этом я указал код, который должен выполняться при нажатии кнопки. Поскольку мне понравились самые странные анимации, я включил и эту. Strandtest будет продолжаться бесконечно долго, поэтому я сделал еще одну кнопку, чтобы остановить процесс, когда захочу.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
если (isset ($ _ POST ['strandtest_start'])) {exec ("sudo python strandtest.py"); }
иначе, если (isset ($ _ POST ['strandtest_stop'])) {exec ("sudo pkill -9 -f strandtest.py"); }
иначе if (isset ($ _ POST ['красный'])) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
иначе if (isset ($ _ POST ['зеленый'])) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
иначе if (isset ($ _ POST ['blue'])) {$ R = 0; $ G = 0; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
иначе if (isset ($ _ POST ['white'])) {$ R = 255; $ G = 255; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
иначе if (isset ($ _ POST ['off'])) {shell_exec ('sudo python off.py'); }
иначе if (isset ($ _ POST ['reboot'])) {shell_exec ('sudo reboot now'); }?>
~~~
Шаг 9. Создайте шаблон для верхнего и нижнего колонтитула
Сейчас все работает, но смотреть на это не очень приятно. После импорта верхнего и нижнего колонтитула все элементы сайта доступны, но не стилизованы.
Header.php:
~~~
Огни
Lampjes
Основные элементы управления
Расширенное управление
~~~
И footer.php:
~~~
~~~
Шаг 10: немного CSS, чтобы все выглядело немного лучше

Как вы могли заметить, я использую файл css для управления макетом. Чтобы убедиться, что мой пульт можно использовать и на небольших экранах, я использовал некоторые CSS-флексбоксы с автооберткой.
~~~
/ * Таблица стилей для интерфейса управления освещением *
* Применяется на каждой странице * /
тело {цвет фона: f9fcfa; семейство шрифтов: Arial; маржа: 0; }
h1 {цвет: белый; выравнивание текста: центр; }
п {семейство шрифтов: вердана; размер шрифта: 20 пикселей; }
h2 {}
/ * Заголовок * /
.header {высота: 10%; дисплей: гибкий; justify-content: гибкий старт; align-items: center; маржа: 0px; отступ слева: 5%; фон: # 3F51B5; align-items: center; }
. HeaderLinks {цвет: белый; }
.navbar {дисплей: гибкий; гибкость: 30%; justify-content: пространство вокруг; цвет фона: # 3F51B5; цвет белый; }
/ * Нижний колонтитул * /
.footer {цвет фона: # 3F51B5; высота: 10%; выравнивание текста: центр; }
/ * Index.php * /
.buttons {display: flex; flex-direction: ряд; flex-wrap: обертка; justify-content: пробел между; высота: 80%; выровнять элементы: гибкий старт; }
.buttons_index {отступ: 0%; ширина границы: тонкий; стиль границы: сплошной; цвет границы: черный; цвет фона: # 3949ab; цвет белый; семейство шрифтов: без засечек; ширина: 24%; высота: 20%; }
.buttons_index: hover {отступ: 0%; ширина границы: тонкий; стиль границы: сплошной; цвет границы: черный; цвет фона: # 536DFE; цвет белый; семейство шрифтов: без засечек; ширина: 24%; высота: 20%; }
~~~
Шаг 11: Спасибо
Вот и все. У меня все работает, и я надеюсь, что это сработает и для вас, если вы решите попробовать мои инструкции. Если вы пытались скопировать какой-то код, мне пришлось добавить несколько пробелов для его загрузки здесь, поэтому вам придется удалить их, прежде чем код снова станет полезным.
Надеюсь, вам понравилось все читать. Если у вас есть отзывы, я хотел бы их услышать!
Рекомендуемые:
Система домашней блокировки ЖК-дисплея: 6 шагов

Система блокировки дома с ЖК-дисплеем: этот проект будет действовать как замок дома, и единственный способ попасть внутрь дома - это нажать правильный трехзначный код. ЖК-дисплей будет действовать как устройство связи, чтобы информировать человека, если он ввел правильный код или нет. Их
Блокировщик рекламы PiHole с дисплеем 3,5 дюйма: 8 шагов (с изображениями)

Блокировщик рекламы PiHole с дисплеем 3,5 дюйма: Добро пожаловать в мой учебник о том, как создать действительно потрясающий блокировщик рекламы для всей вашей сети! Raspberry Pi запускает программное обеспечение, известное как Pi-Hole и PADD, для блокировки рекламы и отображения статистических данных, таких как Pi- IP-адрес Hole и количество рекламных сообщений
Как настроить Pi-Hole на Raspberry Pi, сетевом блокировщике рекламы !!: 25 шагов

Как настроить Pi-Hole на Raspberry Pi, сетевом блокировщике рекламы !!: Для этого проекта вам понадобятся: Raspberry Pi с возможностью подключения к Интернету Карта Micro SD, на которой установлена клавиатура Raspbian LiteA (для настройки SSH) Секунда Устройство (для доступа к веб-порталу) Базовые знания UNIX, а также навигация по интерфейсу на
Быстрый и простой способ изменить экран блокировки за 6 простых шагов (Windows 8-10): 7 шагов

Быстрый и простой способ изменить экран блокировки за 6 простых шагов (Windows 8-10). Хотите изменить ситуацию на своем ноутбуке или ПК? Хотите изменить свою атмосферу? Следуйте этим простым и быстрым шагам, чтобы успешно персонализировать экран блокировки вашего компьютера
Сделайте 100% бесплатный сайт! Никакой рекламы и вирусов!: 7 шагов

Сделайте 100% бесплатный сайт! Никакой рекламы и вирусов !: Веб-сайт " yola " - отличный сайт для создания совершенно бесплатных сайтов. Либо личный веб-сайт, либо веб-сайт компании, даже защищенный паролем сайт, и вы можете создать все это самостоятельно, и никаких знаний кода не требуется, но это поможет
