
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



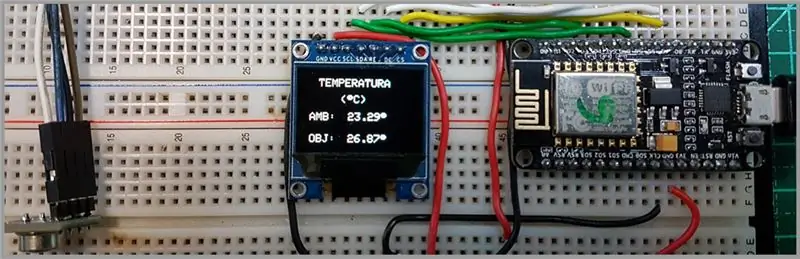
Наша цель на этот раз - создать программу, которая будет считывать температуру окружающей среды любого объекта, направленного на наш датчик. Для этого мы будем использовать в этом проекте узел MCU ESP8266, инфракрасный датчик MLX90614 и 96-дюймовый OLED-дисплей, на котором будут отображаться данные о температуре.
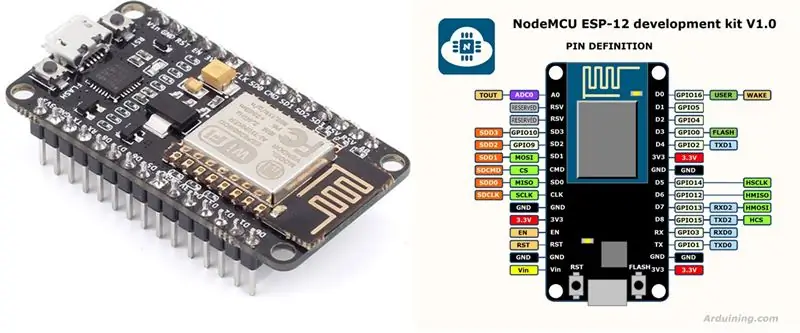
Шаг 1: WiFi ESP8266 NodeMcu ESP-12E
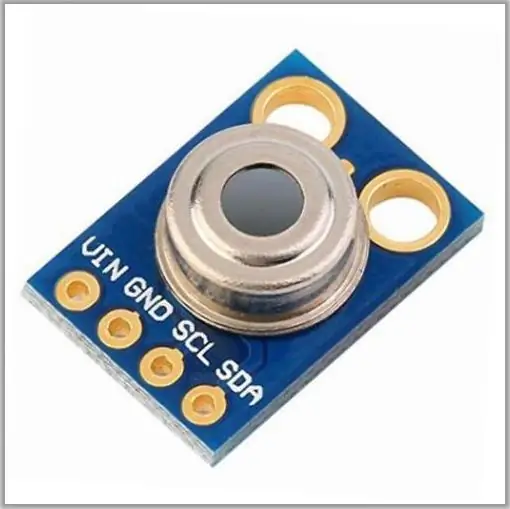
Шаг 2: Инфракрасный датчик

Инфракрасный датчик MLX90614, используемый в этой настройке, на самом деле является разновидностью видеокамеры. Он захватывает изображения через CCD (устройство с зарядовой связью), систему, очень похожую на систему, используемую в цифровых фотоаппаратах. Таким образом, он записывает количество инфракрасного излучения, исходящего от объекта, и на основе этого количества рассчитывает температуру. Это очень точно.
Шаг 3. Отобразите OLED

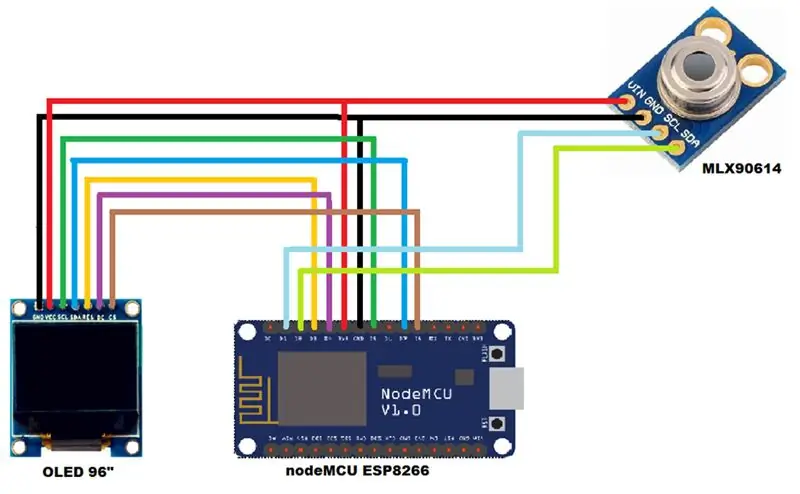
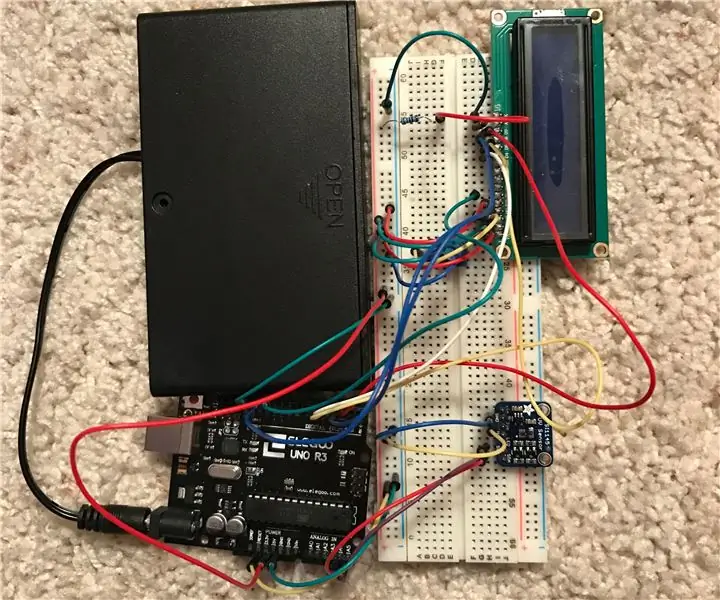
Шаг 4: Сборка

Это очень простая схема. У меня есть таблица, которая позволяет легко визуализировать.
ESP8266 - OLEDD5 - SCL
D7 - ПДД
D3 - RES
D4 - DC
D8 - CS
3, 3в - VCC
GND - GND
MLX90614
D1 - SCL
D2 - ПДД
3, 3в - VCC
GND - GND
Шаг 5: библиотеки


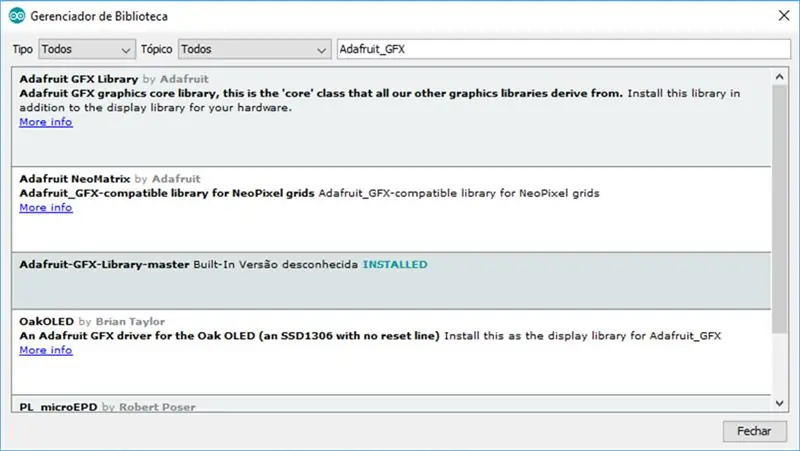
Чтобы использовать OLED-дисплей, добавьте следующую библиотеку «Adafruit-GFX-Library-master».
Просто зайдите в «Скетч >> Включить библиотеки >> Управление библиотеками…»
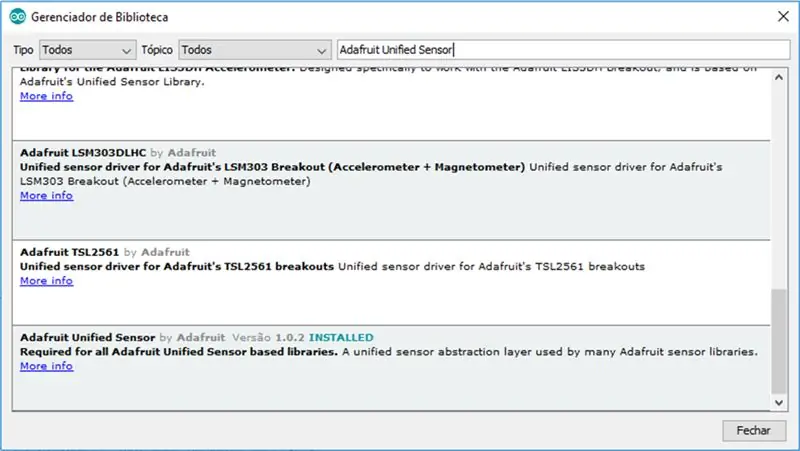
Также добавьте следующую библиотеку «Унифицированный датчик Adafruit».
Ссылки для загрузки библиотек находятся в PDF-файле, который доступен чуть ниже.
Шаг 6: Исходный код
Мы начнем с определения библиотек и констант, которые мы будем использовать в нашем коде.
#include // Biblioteca para I2C # include // Biblioteca para comunicação com o sensor #include // Biblioteca para propriedades gráficas #include // Biblioteca para comunicação com dipsplay OLED // pinagem para o NodeMCU ESP8266 #define sco #define cs D8 #define rst D3 #define dc D4 // Definição das cores que serão utilizadas #define BLACK 0x0000 #define WHITE 0xFFFF // Определение da coordenada onde escreveremos cada um dos dados #define_AM_DADOS #define_AM_DOSFENT_AM_DIN_JIN_DOSFENT_AM_B_AM_DEF_AM_DIN_JIN_X 2 #define POS_Y_OBJETO 55 #define POS_X_TITULO 10 #define POS_Y_TITULO 4 // создатель объекта для коммуникативного дисплея OLED Adafruit_SSD1331 display = Adafruit_SSD1331 (cs, dlkc, mosi, sc, rst); // объект, отвечающий за соединение с датчиком IRTherm sensor; // различные варианты использования или доблести с плавающей запятой tempAmbiente; float tempObjeto;
Настраивать
В функции setup () мы инициализируем наш объект связи с датчиком, а также объект связи с дисплеем. Вот несколько настроек для каждого из них.
void setup () {// Инициализация датчика внутренней температуры sensor.begin (); // Выбор температуры по шкале Цельсия sensor.setUnit (TEMP_C); // Подходит для использования TEMP_F по Фаренгейту // или TEMP_K по Кельвину // инициализация объекта для коммуникационного дисплея OLED display.begin (); // Сделать телеграмму до display.fillScreen (BLACK); // настройка отображения текста на экране дисплея.setTextSize (0); // настраиваем соответствующий параметр для текста display.setTextColor (WHITE); // другие команды не изменяют положение курсора (x, y) для перехода к следующему этапу в отображении. setCursor (POS_X_TITULO, POS_Y_TITULO); display.print («ТЕМПЕРАТУРА»); display.setCursor (POS_X_TITULO + 20, POS_Y_TITULO + 15); display.print ("("); display.print ((char) 247); // символическое изображение display.print ("C)"); display.setCursor (POS_X_AMBIENTE, POS_Y_AMBIENTE); display.print ("AMB:"); // AMBIENTE display.setCursor (POS_X_OBJETO, POS_Y_OBJETO); display.print ("OBJ:"); // ОБЪЕКТ}
Петля
В функции loop () давайте прочитаем данные датчика, а затем отобразим их на OLED-дисплее.
// chamamos o método "read" do sensor para realizar a leitura da temperatura // read retornará 1 caso consiga realizar a leitura, or 0 caso contrário if (sensor.read ()) {// восстанавливает значение температуры до ambiente tempAmbiente = sensor.ambient (); // Восстановить температуру из объекта, чтобы установить датчик температуры tempObjeto = sensor.object (); // ограничить область цвета или температуру окружающей среды и сделать объект display.fillRect (POS_X_AMBIENTE + 35, POS_Y_AMBIENTE, 35, 10, ЧЕРНЫЙ); display.fillRect (POS_X_OBJETO + 35, POS_Y_OBJETO, 35, 10, ЧЕРНЫЙ); // положение курсора и изменение температуры display.setCursor (POS_X_AMBIENTE + 35, POS_Y_AMBIENTE); display.print (tempAmbiente); display.print ((char) 247); // символическое изображение // положение курсора и изменение температуры объекта, на котором датчик установлен на display.setCursor (POS_X_OBJETO + 35, POS_Y_OBJETO); display.print (tempObjeto); display.print ((char) 247); // символ града} delay (1000); // intervalo de 1 segundo para a próxima leitura}
Рекомендуемые:
Инфракрасный датчик кости: 5 шагов

Инфракрасный датчик игральных костей: Меня зовут Кэлвин, и я покажу вам, как сделать инфракрасный датчик игральных костей, и объясню, как он работает. В настоящее время я студент Университета Тейлора, изучающий компьютерную инженерию, и мою команду, и меня попросили спроектировать и построить механизм, который можно сортировать любые
Инфракрасный датчик дальнего действия: 3 шага

Инфракрасный датчик приближения дальнего действия: инфракрасные датчики - лучший модуль для обнаружения объектов, но проблема в том, что он работает на очень коротком расстоянии. в этой статье мы расскажем, как можно увеличить диапазон и какие факторы влияют на диапазон
Adafruit SI1145 УФ / видимый свет / инфракрасный датчик - Arduino и ЖК-дисплей: 4 шага

Adafruit SI1145 УФ / видимый свет / инфракрасный датчик - Arduino и ЖК-дисплей: в этом проекте используется датчик Adafruit SI1145 УФ / видимого света / инфракрасного излучения для расчета текущего рейтинга УФ-излучения. УФ не определяется напрямую. Скорее, он рассчитывается как функция показаний в видимом свете и инфракрасном свете. Когда я проверил его на улице, он
Инфракрасный датчик приближения с использованием LM358: 5 шагов

Инфракрасный датчик приближения с использованием LM358: руководство по созданию ИК-датчика приближения
Инфракрасный датчик отражения TCRT5000 - принцип работы и пример схемы с кодом: 6 шагов

Инфракрасный отражающий датчик TCRT5000 - как это работает и пример схемы с кодом: Здравствуйте, я недавно использовал несколько TCRT5000 при разработке и изготовлении моей машины для сортировки монет. Вы можете увидеть это здесь: Для этого мне нужно было узнать о TCRT5000, и после того, как я понял это, я подумал, что создам руководство для всех, кто будет смотреть
