
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



В сегодняшнем руководстве мы будем использовать ESP-01, который представляет собой ESP8266 в конфигурации 01 (только с 2 GPIO), для показаний температуры и влажности датчика DHT22. Я покажу вам электрическую схему и часть программирования ESP с Arduino. Пример прост и понятен, а также поставляется с PDF-файлом, который используется в видео для помощи в сборке.
В конструкции у нас есть ESP01, источник, который преобразует 110 или 220 в 5 вольт, регулятор напряжения 3v3 и DHT22, который является датчиком. На экране смартфона у вас будет локальный IP-адрес в дополнение к коду JavaScript, предоставленному ESP. Таким образом, этот экран будет получать параметры температуры и влажности и печатать эти значения, которые будут обновляться каждые пять секунд. Для этого вам не понадобятся приложения на телефонах и планшетах, и это относится как к ОС Android, так и к IOS.
Шаг 1: Сборка
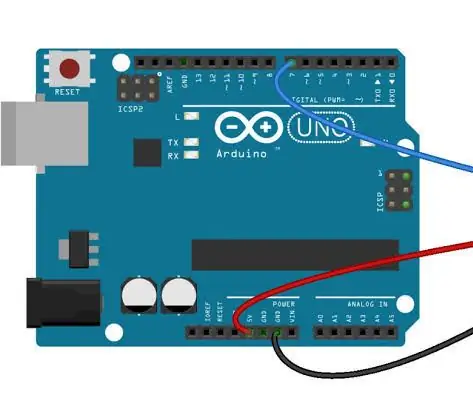
Электрическая схема довольно проста, как и часть сборки, в которой ESP01 будет использоваться в качестве сервера. ESPO1 будет запрограммирован, как если бы это был Arduino: через язык C. Обращаю внимание, что часть кода печатается из браузера. Это означает, что он отправляет код JavaScript в браузер. Ниже я лучше объясню, как это работает.
Возвращаясь к электрической схеме, я подключил 5-вольтовый импульсный источник к регулятору напряжения 3v3 для питания ESP01. У нас все еще есть DHT22 с четырьмя контактами. Один из них, данные, не используется. Однако для этого требуется подтягивающий резистор.
Шаг 2: Код
Первый шаг - включить библиотеки, которые мы будем использовать. Библиотеку DHT можно добавить, выбрав параметр Sketch> Включить библиотеку> Управление библиотеками…
В открывшемся окне найдите библиотеку датчиков DHT.
После этого мы создали переменную типа ESP8266WebServer, которая будет нашим сервером и будет отвечать на HTTP-запросы (порт 80).
Мы также создаем переменную DHT с параметрами 0 (это вывод GPIO 0) и типом (в нашем случае DHT22).
#include #include #include #include // Используется переменная для типа ESP8266WebServer, которая может выполнять функции // в качестве вспомогательного средства для работы с ESP8266 в качестве респондента ESP8266WebServer server (80); // Вариант типа DHT, который может выполнять функции управления или модуля управления // Разрешить температуру и уровень DHT dht (0, DHT22);
Шаг 3: настройка
При настройке мы инициализируем Serial только для того, чтобы у нас был журнал. Это произойдет, если ESP8266 подключен к компьютеру через последовательный порт для использования последовательного монитора.
Мы подключим ESP8266 к нашей сети. В нашем случае мы используем сеть TesteESP с паролем 87654321, но вам придется изменить его в соответствии с используемой сетью.
// Инициализировать последовательный порт, связанный с ESP8266, с подключенным к нему вычислителем, который используется с журналом // для упрощенного доступа к серверу, который может быть установлен с помощью ESP8266 Serial.begin (115200); // Instrução para o ESP8266 se conectar à rede. // Нет возможности использовать TesteESP e a senha é 87654321. // Você deve alterar com as informações da sua rede WiFi.begin ("TesteESP", "87654321"); // Обратная связь обычно используется или отслеживает последовательный порт Serial.println (""); Serial.print («Conectando»);
Ждем, пока ESP8266 подключится к сети, и после того, как он подключится, отправляем настройки сети. Меняйте в соответствии с вашей сетью.
// Используйте этот модуль, чтобы использовать его в то время как (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } // Конфигурации для фиксации IP. Você pode alterar подтверждает новый IP-адрес IP (192, 168, 3, 11); Шлюз IP-адреса (192, 168, 3, 1); IP-адрес подсети (255, 255, 255, 0); Serial.print («Пункт Fixo IP Configurando:»); Serial.println (ip); // Envia конфигурация WiFi.config (IP, шлюз, подсеть);
Следующие команды доступны только в том случае, если у вас есть ESP8266, подключенный к компьютеру через последовательный порт, чтобы у вас была обратная связь от последовательного монитора.
Вы можете проверить IP-адрес, который получил ESP8266, чтобы убедиться, что он такой же, как в настройках.
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se est acordo com o que configuramos Serial.println (""); Serial.println («Connectado»); Serial.print ("IP:"); Serial.println (WiFi.localIP ());
Здесь мы начинаем определять, какие функции будут выполняться для каждого запроса.
В приведенной ниже инструкции каждый раз, когда ESP8266 получает HTTP-запрос типа GET в пути / температуре, будет выполняться функция getTemperature.
// Aqui Definimos qual a função será executada para o caminho e tipo dado. // Nesse caso quando houver uma Requisição http do tipo GET no caminho https://192.168.2.8/temperature // (pode ser outro ip dependendo da sua configuração) функция getTemperature será executada server.on ("/ temperature", HTTP_GET, getTempera);
В этом другом операторе каждый раз, когда ESP8266 получает HTTP-запрос типа GET в пути / влажности, будет выполняться функция getHumidity.
// Nesse outo caso quando houver uma Requisição http do tipo GET no caminho https://192.168.2.8/humidity // (pode ser outro ip dependendo da sua configuração) a função getHumidity será executada server.on ("/ влажность", HTTP_GET, getHumidity);
В этой инструкции каждый раз, когда ESP8266 получает HTTP-запрос типа GET в пути / мониторе, будет выполняться функция showMonitor.
Функция showMonitor отвечает за возврат основного html, который будет отображать значения температуры и влажности.
// Это возможно, если требуется http do tipo GET no caminho https://192.168.2.8/monitor // (pode ser outro ip dependendo da sua configuração) Função showMonitor será executada. // Это функция, возвращающая основную страницу, которая выполняет большинство параметров // температуры и значений и восстанавливает информационные сообщения о темпах в темпах server.on ("/ monitor", HTTP_GET, showMonitor);
Вот определение функции, которая должна выполняться, если запрошенный путь не найден.
// Актуально определенное качество функции, выполняемой при необходимости, о том, что клиент должен быть зарегистрирован без регистрации server.onNotFound (onNotFound);
Здесь мы инициализируем наш сервер, который мы ранее объявили на порту 80.
Это конец настройки.
// Начало работы сервера на порту 80 server.begin (); Serial.println ("Servidor HTTP iniciado"); }
Шаг 4: цикл
Благодаря lib ESP8266WebServer нам не нужно проверять в цикле, есть ли клиенты и каков путь запроса. Нам просто нужно вызвать handleClient (), и объект проверит, делает ли какой-либо клиент какие-либо запросы, и перенаправит на соответствующую функцию, которую мы зарегистрировали ранее.
void loop () {// Проверяем, есть ли требуемый алгоритм клиента server.handleClient (); }
Шаг 5. Запрос не найден
Это функция, которую мы ранее регистрировали для выполнения, когда клиент делает какие-либо запросы, которые не были зарегистрированы.
Функция возвращает только код 404 (код по умолчанию для случаев, когда ресурс не найден), возвращаемый тип данных (в случае простого текста) и текст со словами «Не найден».
// Функция, определяющая, что требуется для регистрации, не может быть аннулирована onNotFound () {server.send (404, "text / plain", "Not Found"); }
Шаг 6: возврат температуры
Это функция, которая вернет json с данными о температуре, когда клиент сделает запрос GET в / temperature.
// Função que Definimos que será executada quando o cliente fizer uma Requisição // do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature () {// Fazemos a leitura da temperatura através do módulo dht float t = dht.readTemperature (); // Cria um json com os dados da temperatura String json = "{" temperature / ":" + String (t) + "}"; // Envia o json для клиента com o código 200, que o o código quando a Requisção foi realizada com sucesso server.send (200, "application / json", json); }
Шаг 7: Возвращение влажности
Это функция, которая возвращает json-файл с данными о влажности, когда клиент делает запрос GET в / влажность.
// Função que Definimos que será executada quando o cliente fizer uma Requisição // do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity () {// Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity (); // Cria um json com os dados da umidade String json = "{" влажность / ":" + String (h) + "}"; // Envia o json для клиента com o código 200, que o o código quando a Requisção foi realizada com sucesso server.send (200, "application / json", json); }
Шаг 8: HTML
Это функция, которая вернет html, когда клиент перейдет к доступу / монитору. На этой странице будут отображаться значения температуры и влажности, и данные время от времени будут обновляться. Часть, которая находится между и и style>
определяет внешний вид страницы, и вы можете изменить его по своему усмотрению.
// Função que Definimos que será executada quando o client fizer uma Requisição // do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor () {String html = "" "" ""
«Монитор DHT»
"тело{"
"отступ: 35 пикселей;"
"цвет фона: # 222222;" "}"
Шаг 9: продолжение стиля HTML
"h1 {" "цвет: #FFFFFF;" "семейство шрифтов: без засечек;" "}" "p {" "цвет: #EEEEEE;" "семейство шрифтов: без засечек;" "размер шрифта: 18 пикселей;" "}" ""
Здесь у нас есть основная часть html. В нем у нас есть два параграфа, которые показывают температуру и влажность. Обратите внимание на идентификаторы абзацев, потому что именно через них мы будем восстанавливать эти абзацы для ввода значений температуры и влажности после реквизитов.
Монитор DHT
Температура:
Влажность:
Шаг 10: JavaScript
Здесь мы начинаем определять скрипт, который будет время от времени считывать значения температуры и влажности. Функция refresh () вызывает функции refreshTemperature () и refreshHumdity (), а setInterval вызывает функцию обновления каждые 5000 миллисекунд (5 секунд).
"обновить ();" "setInterval (обновить, 5000);" "функция refresh ()" "{" "refreshTemperature ()" "refreshHumidity ();" "}"
Функция refreshTemperature () делает запрос на / temperature, анализирует информацию, содержащуюся в json, и добавляет в абзац температуру id.
"function refreshTemperature ()" "{" "var xmlhttp = new XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('temperature'). innerHTML = 'Temperature:' + JSON. parse (xmlhttp.responseText).temperature + 'C'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/temperature', true);" "xmlhttp.send ();" "}"
Функция refreshHumidity () делает запрос к / влажность, анализирует информацию, содержащуюся в json, и добавляет в абзац идентификатор влажности. На этом мы заканчиваем html, который будем отправлять запросы в / monitor.
"функция refreshHumidity ()" "{" "var xmlhttp = new XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('влажность'). innerHTML = 'Влажность:' + JSON. parse (xmlhttp.responseText).humidity + '%'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/humidity', true);" "xmlhttp.send ();" "}"
"";
Шаг 11: Завершение ShowMonitor
Теперь, когда строка с html, которую мы отправим, готова, мы можем отправить ее клиенту. На этом завершаются функция showMonitor и код.
// Envia o html para o client com o código 200, que é o código quando a Requisição foi realizada com sucesso server.send (200, "text / html", html); }
Шаг 12: Тестирование

Теперь откройте браузер и введите https://192.168.2.8/monitor (вам может потребоваться другой IP-адрес в зависимости от вашей конфигурации).
Рекомендуемые:
M5STACK Как отображать температуру, влажность и давление на M5StickC ESP32 с помощью Visuino - легко сделать: 6 шагов

M5STACK Как отображать температуру, влажность и давление на M5StickC ESP32 с помощью Visuino - легко: в этом руководстве мы узнаем, как запрограммировать ESP32 M5Stack StickC с Arduino IDE и Visuino для отображения температуры, влажности и давления с помощью датчика ENV (DHT12, BMP280, BMM150)
ESP8266 Nodemcu: мониторинг температуры с помощью DHT11 на локальном веб-сервере - Получите комнатную температуру и влажность в вашем браузере: 6 шагов

ESP8266 Nodemcu: мониторинг температуры с помощью DHT11 на локальном веб-сервере | Установите температуру и влажность в вашем браузере: Привет, ребята, сегодня мы сделаем влажность и влажность. система контроля температуры с использованием ESP 8266 NODEMCU & Датчик температуры DHT11. Температура и влажность будут получены от DHT11 Sensor & в браузере можно увидеть, какой веб-страницей будет управлять
Используя Raspberry Pi, оцените влажность и температуру с помощью SI7006: 6 шагов

Используя Raspberry Pi, оценивайте влажность и температуру с помощью SI7006: будучи энтузиастами Raspberry Pi, мы придумали еще несколько захватывающих экспериментов с ним. В этой кампании мы будем измерять температуру и влажность, которые необходимо контролировать, используя Raspberry Pi и SI7006, датчик влажности и температуры
Как использовать датчик температуры DHT11 с Arduino и температуру печати и температуру: 5 шагов

Как использовать датчик температуры DHT11 с Arduino и печатью Температура и влажность: Датчик DHT11 используется для измерения температуры и влажности. Они очень популярные любители электроники. Датчик влажности и температуры DHT11 позволяет очень легко добавлять данные о влажности и температуре в ваши проекты электроники своими руками. Это за
Как контролировать температуру и плотность брожения пива со смартфона: 4 шага (с изображениями)

Как контролировать температуру и плотность брожения пива со смартфона: во время брожения вы должны ежедневно контролировать его плотность и температуру. Легко забыть об этом, и невозможно, если вы в отъезде. После некоторого поиска в Google я нашел несколько решений для автоматического мониторинга силы тяжести (раз, два, три). Один из т
