
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


О проекте
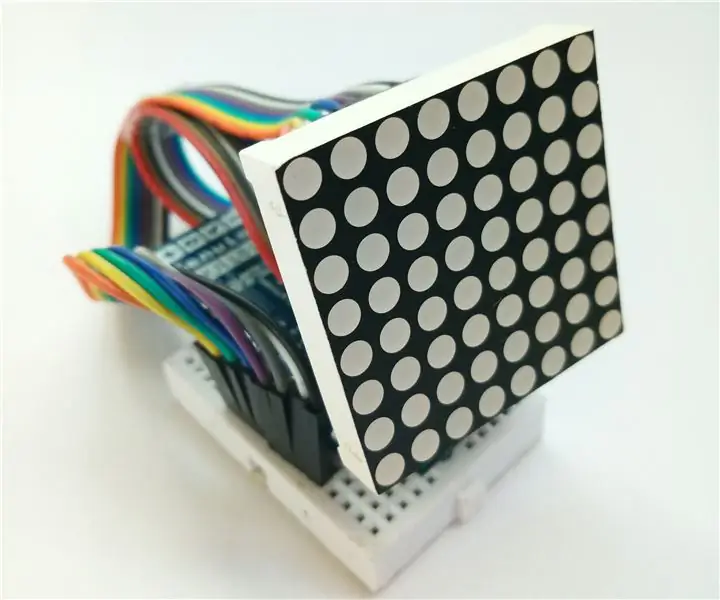
Микроконтроллер может быть забавным и развлекательным одновременно, добавьте возможность подключения к Интернету для настоящего Интернета вещей! Позвольте мне показать вам, как мне удалось создать мини-индикатор состояния погоды, используя матричный дисплей 8x8 и симпатичный, но мощный MKR1000.
Я буду использовать Genuino MKR1000 для получения информации о температуре, влажности и погодных условиях в выбранном месте.
Показать статус для отображения в шаблоне анимации слайдов.
Вызовы
Используйте возможности своего микроконтроллера и поднимитесь на уровень настоящего Интернета вещей!
Поскольку матрица 8x8 в основном представляет собой массив светодиодов, мне нужно будет запрограммировать ее для отображения текстовых и анимационных эффектов.
В этом проекте вы также узнаете, как
- использовать api веб-службы отдыха
- как в полной мере использовать мощность вашего микроконтроллера
- использовать подключение к Интернету для IOT
- как анализировать данные Json
- как использовать библиотеки потоков и Wi-Fi в Arduino
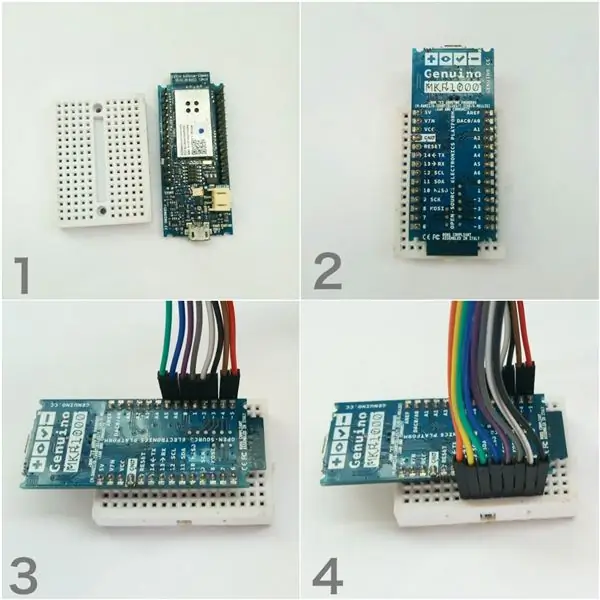
Шаг 1. Смонтируйте MKR1000 и дисплей 8x8 на мини-хлебной доске



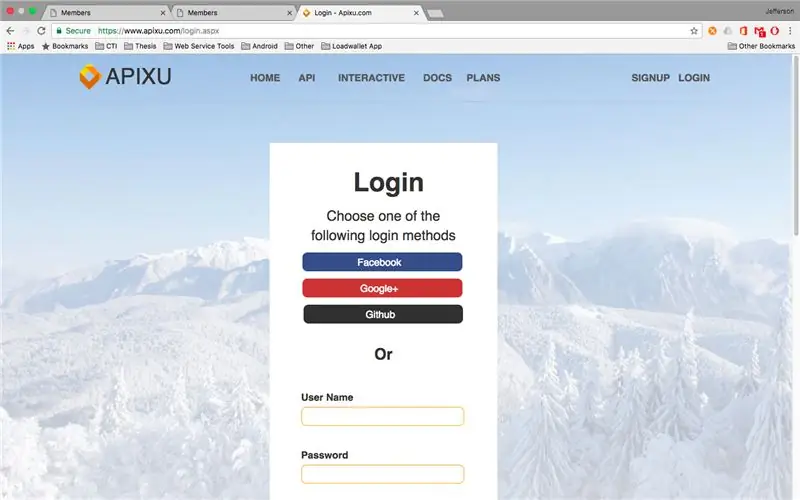
Настройка довольно проста, нам просто нужно прикрепить к нашему микроконтроллеру матричный дисплей 8x8.
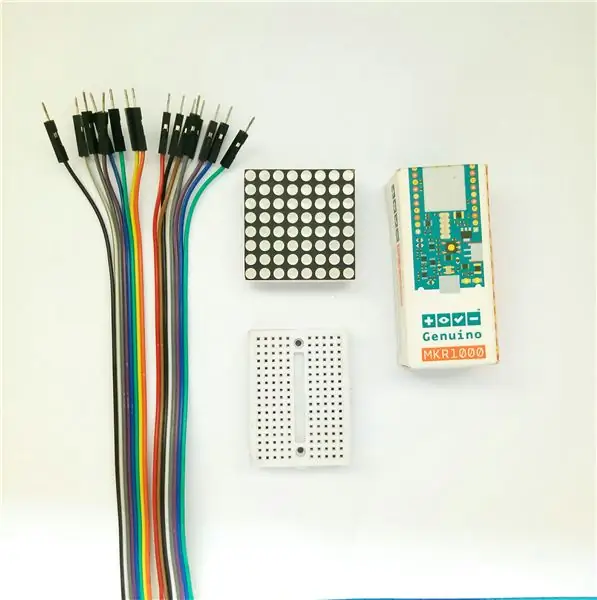
Требования
- 16 шт. Мужских и женских перемычек
- Мини-доска для хлеба
- Микроконтроллер
- Матричный дисплей 8x8 '
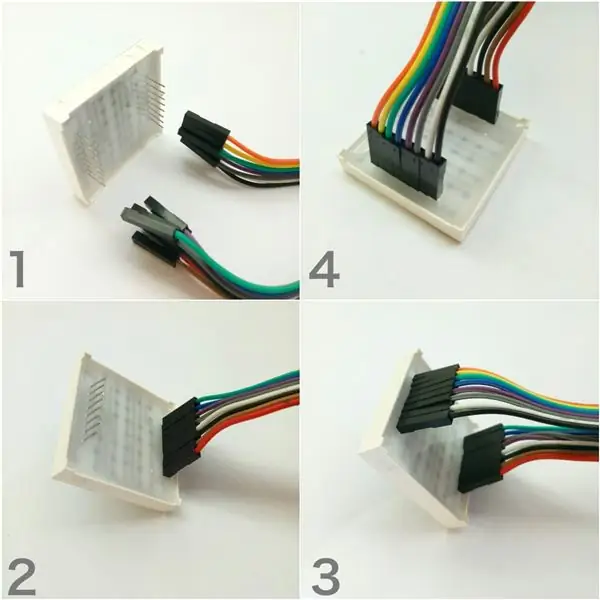
Дисплей сборки
Разделите перемычки на группы по 8 штук.
Убедитесь, что провода перемычки правильно выровнены.
Подключите 8 перемычек-розеток к первым 8 контактам матричного дисплея.
Подключите остальные 8 перемычек-розеток ко вторым 8 контактам матричного дисплея.
Присоединить к микроконтроллеру
Присоедините микроконтроллер к мини-макету
Используя концевые штыри перемычек, вставьте их в первые 8 отверстий, в которые прикреплены контакты микроконтоллера (5-A5).
Вставьте оставшиеся в другие 8 отверстий, куда крепятся контакты микроконтоллера (6-13).
Отрегулируйте матричный дисплей 8x8 так, чтобы он был обращен вперед, когда вы кладете его на стол.
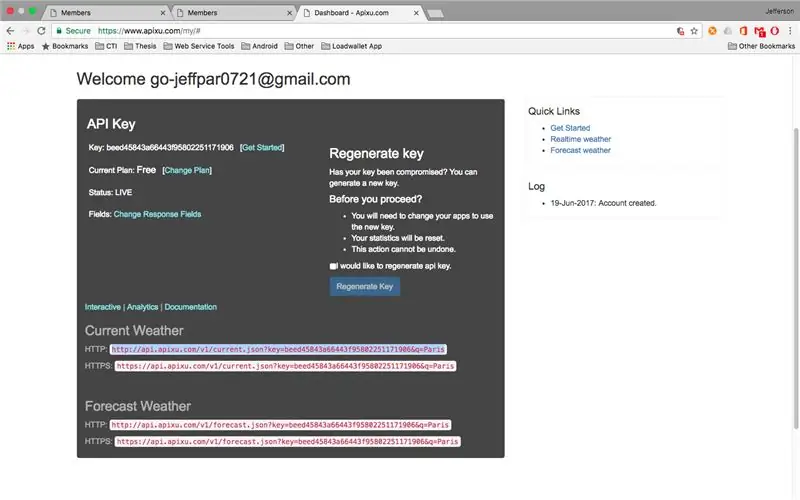
Шаг 2. Создайте учетную запись Weather Api


Чтобы называться полностью Интернетом вещей, нам нужно получить некоторые данные из Интернета.
Я использовал APIXU API для получения данных о погоде из выбранного мной места.
Зарегистрируйтесь для учетной записи здесь https://www.apixu.com/login.aspx и получите ключ API учетной записи.
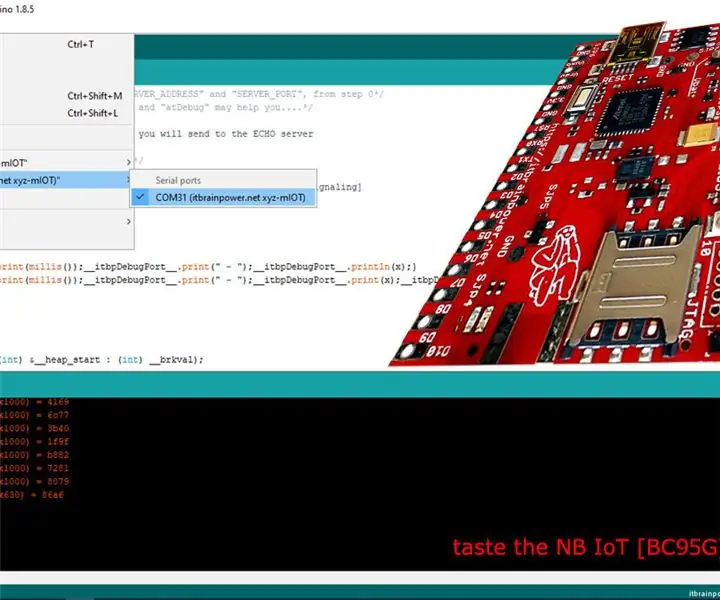
Не стесняйтесь использовать мой собственный ключ api
Строка apiKey = "8f0ff191defb4a20b5583518171203"; // ваш ключ apixu api
Шаг 3. Прошивка или программирование MKR1000
Добавьте прикрепленный HexFont.h в свои библиотеки Arduino.
Используйте прикрепленный файл simple_weather_display.ino для прошивки вашего микроконтроллера.
В этой части кода:
Замените настройками WiFi
char ssid = ""; // SSID вашей сети (имя) char pass = ""; // ваш сетевой пароль (используйте для WPA или используйте как ключ для WEP)
Замените своим Apixu Api Key и координатами местоположения
Строка apiKey = "8f0ff191defb4a20b5583518171203"; // ваш ключ apixu api
Строковые координаты = "14.3335591, 120.9758737"; // координаты вашего местоположения
Вы также можете изменить, какие данные будут отображаться в этой части кода.
// обновить отображаемый текст до нового погодного условия
message = ""; // получить текущее условие String condition = result ["current"] ["condition"] ["text"]; appendMessage (условие); appendMessage (""); Строка temp_c = результат ["текущий"] ["temp_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); Строка влажность = результат ["текущий"] ["влажность"]; appendMessage (влажность); appendMessage ("H"); appendMessage ("");
Например, если вы хотите добавить wind_mph из результата apixu api:
Строка wind_mph = результат ["текущий"] ["wind_mph"];
appendMessage (wind_mph); appendMessage ("Ветер миль в час"); appendMessage ("");
Шаг 4: Готово

После прошивки он попытается подключиться к вашему WiFI и получит данные о погоде, температуре и влажности!
Убедитесь, что у вас есть подключение к Интернету.
Нужна помощь?
Не стесняйтесь комментировать здесь.
Поддержите проект в моем репозитории Github
github.com/imjeffparedes/iot-simple-weath…
Также, пожалуйста, проголосуйте за меня в конкурсе микроконтроллеров.:)
Рекомендуемые:
Передача данных NBIoT Как использовать экраны на основе модема BC95G - Тест UDP и сигнализация состояния сети: 4 шага

Передача данных NBIoT Как использовать экраны на основе модема BC95G - Тест UDP и сигнализация состояния сети: Об этих проектах: Тестирование возможностей сети NB IoT и необработанной передачи данных UDP с использованием xyz-mIoT от itbrainpower.net Shield, оснащенного модемом Quectel BC95G. Требуемое время: 10-15 минут. Сложность: средняя. Примечание: требуются навыки пайки
Как сделать мини-катушку Тесла: 3 шага

Как сделать мини-катушку Тесла: в этой статье я не буду обсуждать схему Arduino, как в предыдущей статье. На этот раз я покажу вам, как сделать мини-катушку Тесла
Как сделать мини-конвейер: 4 шага (с изображениями)

Как сделать мини-конвейер: сегодня я делаю мини-конвейер, используя самые простые элементы, конвейер - это машина, которая перемещает предметы из одного места в другое с помощью роликов, поэтому я создаю небольшую модель, если вы хотите увидеть ее. подробно смотрите видео и голосуйте ж
Как сделать мини-ПК: 4 шага (с изображениями)

Как сделать мини-ПК: история о том, откуда мы пришли: один из трех классических вопросов философии --- Откуда мы пришли, волновал меня все годы. Однажды я попытался написать что-то вроде романа и дал здесь умеренное мнение по этому вопросу. Это будет
Как сделать IoT-устройство для управления устройствами и мониторинга погоды с помощью Esp8266: 5 шагов

Как сделать устройство IoT для управления приборами и мониторинга погоды с помощью Esp8266: Интернет вещей (IoT) - это объединение физических устройств (также называемых «подключенными устройствами» и «интеллектуальными устройствами»), зданий, и другие элементы - встроенные в электронику, программное обеспечение, датчики, исполнительные механизмы и
