
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве показано, как управлять arduino с помощью обратного вызова ajax от adafruit Huzzah, используя только функции javascript. В основном вы можете использовать javascript на странице html, что позволит вам легко писать интерфейсы html с простыми функциями javascript, которые используют обратный вызов ajax. Чтобы позволить ESP8266 взаимодействовать с Arduino. Следовательно, все контакты могут быть установлены с помощью функции javascript. Точно так же мы также можем прочитать значение с любого пина, используя функцию javascript. Я надеюсь, что это поможет упростить управление Arduino из HTML-документа. Я понял, что есть много людей, которые могут писать html. Большинство из них не хотят пытаться создать приложение для мобильного телефона с использованием java, xcode или какой-либо другой платформы. Это упростит задачу для людей, потому что все, что им нужно сделать, это использовать функцию javascript для установки и чтения значений с контактов. Например, не проще ли написать
Включить
Для того, чтобы включить кнопку. Прелесть в том, что здесь не задействовано никакое другое программирование Arduino, кроме объявления pinMode (12, INPUT); В вашей настройке функции. Пока пин объявлен, для всего остального можно использовать javascript.
document.onload = {
GetJSON ('A0', 1 'return_json')
}
Это все, что вам нужно сделать, чтобы получить значение аналогового вывода 0 и вернуть результат в div. Так что это должен быть простой способ для людей создавать html-страницы, управляющие Arduino. А также создать интерфейс, чтобы контакты arduino можно было устанавливать и читать с помощью javascript.
Шаг 1. Что вам понадобится
Я создал этот проект для пользователей, которые хотят управлять своим Arduino с помощью html-страницы на ESP8266. Цель этого проекта - создать простой метод для установки значений контактов на вашем Arduino с помощью функции javascript. Например, onclick = "SetPin (12, 1, 0)" установит контакт 12 на вашем Arduino на высокий уровень.
Для этого урока вам понадобятся следующие предметы, чтобы точно следовать по порядку. Однако я предполагаю, что он должен работать с большинством комбинаций Arduino и ESP8266. Однако, чтобы следовать тому, что у меня есть, вам понадобятся следующие компоненты.
Arduino Uno - должен работать с любым совместимым с arduino, который имеет последовательный Rx TxAdafruit Huzzah Breakout Board USB - последовательный кабель 4 маломощных светодиода Аналоговый тестер мутности - любой аналоговый датчик, обеспечивающий аналоговый выход, будет работать с мобильным телефоном с мобильным браузером с библиотеками Arduino.
Шаг 2: Подготовка идентификатора Arduino
Этот проект требует новых библиотек Arduino и некоторой конфигурации, чтобы сэкономить время. Я не буду выкладывать скриншоты каждого экрана, а просто расскажу, что вам нужно, чтобы настроить это и запустить. Я постарался сделать это как можно проще для пользователя.
Для работы в коде используется ряд библиотек. Сначала мы сосредоточимся на настройке arduino для ESP8266. В этом примере я использую Adafruit Huzzah, потому что я считаю, что продукты adafruit являются самыми надежными и имеют лучшую поддержку. Если вы не пытаетесь получить поддержку от сервера Adafruit Discord. Вам гораздо больше повезет, если вы получите помощь на форумах поддержки.
В любом случае, я использую следующие библиотеки на ESP8266
ESP8266WiFi WiFiClient ESP8266WebServer ArduinoJSON Это не руководство по загрузке и установке библиотек, однако это библиотеки, используемые на HUZZAH. Пожалуйста, найдите их и установите. Вам также потребуется установить определения плат для HUZZAH, поэтому, если вы перейдете в ФАЙЛ> Настройки. В поле с указанием URL-адресов дополнительных плат добавьте следующее https://arduino.esp8266.com/stable/package_esp8266c… если у вас уже есть что-нибудь в этом поле, чем убедитесь, что вы добавили туда запятую, чтобы добавить дополнительный URL-адрес доски. Нажмите ОК, чтобы пойти
Инструменты> Плата> Менеджер плат Затем найдите ESP8266, чем установите ESP8266 от сообщества ESP8266.
Отлично, теперь давайте убедимся, что у нас есть все необходимое для работы кода Arduino. Со стороны arduino, сам arduino использует только 2 библиотеки для этого урока.
SoftwareSerialArduinoJSON, который у вас уже должен быть.
Шаг 3: Подготовка ESP8266

Теперь мы собираемся поместить код в ESP8266 (Adafruit HUZZAH) и подготовить его для подключения к Arduino. Разархивируйте код для HUZZAH и откройте скетч. В строках 11 и 12 измените ssid и пароль на пароль вашего WIFI-соединения в вашей локальной сети. Вы заметите, что есть 2 файла: файл скетча и файл index.h. В файле index.h хранится HTML-код, который будет отображаться на вашем телефоне.
После того, как вы установили правильный SSID и пароль для своего Wi-Fi, вы можете скомпилировать код и загрузить его на свой ESP8266. На HUZZAH вы должны удерживать кнопку с надписью GPIO0, затем нажать оставшуюся кнопку, затем отпустить кнопку GPIO0, чтобы перевести чип в режим загрузчика. Если чип был успешно переведен в режим загрузчика, загорится красный индикатор, указывающий, что чип находится в режиме загрузчика.
Для подключения к ESP8266 вам понадобится последовательный кабель или адаптер USB-Serial, или чип FDTI. В этом случае я использую кабель adafruit, как указано в инструкции. Однако вы можете подключиться к микросхеме несколькими способами, используя TTL на выводах Tx и Rx. И я надеюсь, что люди, просматривающие это, знают, как подключиться к чипу, чтобы загрузить на него код. В любом случае продолжайте и прошивайте чип с кодом в zip-файле, который прилагается к этому шагу.
Шаг 4: Подготовка Arduino
Чтобы загрузить код в Arduino, измените определение платы на Arduino / Genuino Uno. Затем разархивируйте файл, прикрепленный к этому шагу. Затем загрузите его на ардунио. На самом деле довольно просто, вся тяжелая работа уже сделана за вас. Я уже прошел через процесс пробной ошибки, поэтому все, что вам нужно сделать, это загрузить код.
Шаг 5: соединяем все вместе

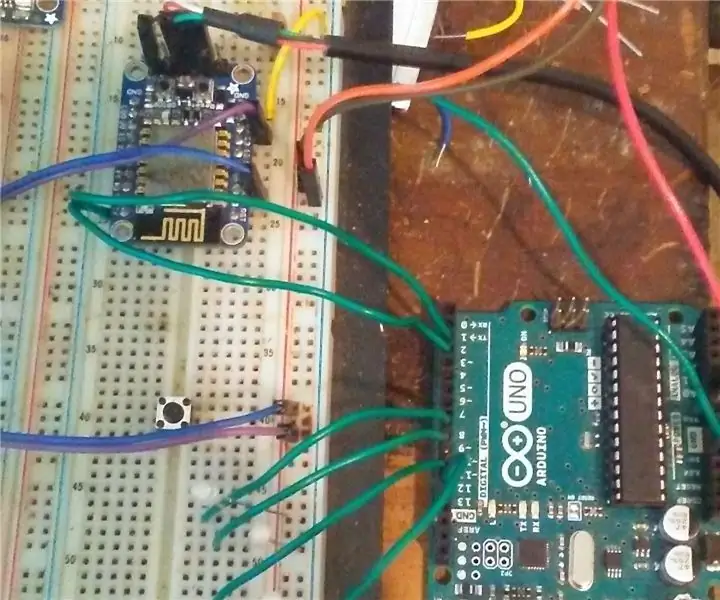
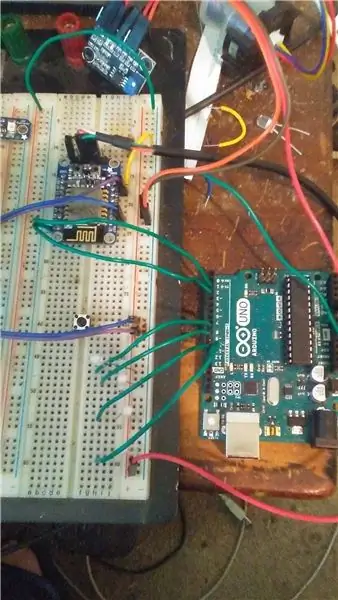
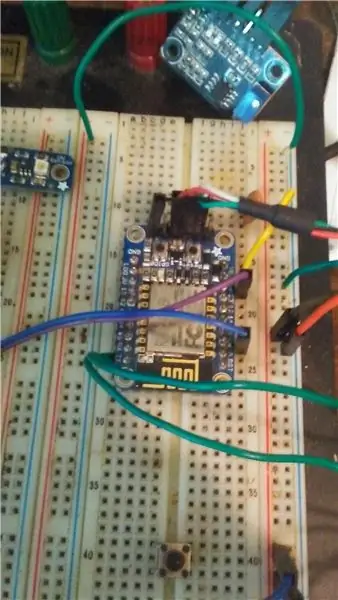
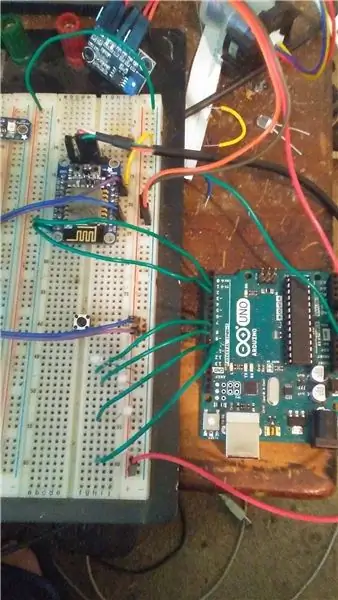
Итак, для проводки у меня есть изображение того, что у меня здесь.
Подключите Tx на Huzzah к контакту 2 на Arduino. Подключите Rx на Huzzah к контакту 3 на Arduino. Я создал еще один последовательный разъем на контактах 2 и 3 на Arduino, чтобы освободить последовательную консоль по умолчанию.
Подключите Pin V + и En к 5 В от Arduino. - Adafruit Huzzah имеет встроенный стабилизатор напряжения 3,3 В, поэтому подключение этих контактов может не работать со всеми модулями ESP8266. Возможно, вам понадобится подключить собственный регулятор напряжения. Я рекомендую использовать Huzzah, если вы просто хотите, чтобы он работал легко. Подключите GND к GND Arduino.
На контактах 12, 11, 9, 8 на проводе Arduino в ваших светодиодах я использовал светодиоды с низким энергопотреблением, потому что те, которые потребляют слишком большой ток, могут потреблять слишком много энергии для упрощения этого эксперимента.
Затем на аналоговом выводе 0 A0 на Arduino я подключил выходную линию моего тестера Turpitity. Однако вы можете подключить выход практически любого датчика, который будет давать вам аналоговые показания. Это все, что вам нужно сделать, чтобы подключить его.
Шаг 6. Доступ к веб-странице
Теперь, когда вы подключили arduino и все загружено на ваши платы, вам нужно иметь возможность просматривать html на своем мобильном телефоне. Теперь я хочу, чтобы вы подключились к тому же маршрутизатору Wi-Fi, для которого вы установили SSID и пароль в коде на Huzzah. Затем вам нужно выяснить, какой IP-адрес ваш маршрутизатор назначил вашему устройству. Обычно, если вы входите в конфигурацию маршрутизатора, должен быть список клиентов. Это показывает IP-адреса всех устройств, подключенных к вашему Wi-Fi-соединению. Однако, если вы не можете найти этот IP-адрес, вы можете отключить его от Arduino и снова запустить с помощью последовательного кабеля. Если вы откроете последовательную консоль на устройстве, оно напечатает IP-адрес устройства в последовательной консоли на случай, если вы не сможете найти его другим способом. В любом случае, как только вы подключитесь к той же сети Wi-Fi, что и ваш мобильный телефон. Затем укажите в мобильном браузере IP-адрес Huzzah. Что, вероятно, выглядит примерно так. https://192.168.0.107 или что-то очень похожее. Там я разместил базовую страницу, которая позволит вам включать и выключать 4 светодиода, а также считывать значение аналогового датчика.
Шаг 7: Использование Javascipt
В файле с именем index.h в эскизе ESP8266Code он должен появиться как отдельная вкладка в редакторе arduino. Вы можете увидеть основной пример, который я сделал здесь. В основном это работает так.
SetPin (12, 1, 0); SetPin ({номер контакта}, {значение 1, высокий 0, низкий}, {IsAnalog 1 Да 0 Нет})
Это установит высокое значение цифрового вывода 12.
SetPin (4, 0, 0);
Это установит низкое значение цифрового вывода 4.
SetPin (A2, 439, 1) Это установит значение аналогового вывода 2 на 439.
Точно так же функция GetJSON вернет запрошенное значение из пина и поместит его в элемент html с указанным идентификатором div.
GetJSON ('A0', 1, 'resp_i') GetJSON ({Pin Number}, {IsAnalog 1 Yes 0 No}, {Id Of HTML Element to return result})
Это отправит запрос на Arduino, запрашивая значение аналогового вывода 0 и вернет результат в Div с ID resp_iGetJSON (12, 0, 'mydiv'); Это попросит arduino получить значение цифрового вывода 0 и вернуть результат в элемент html с идентификатором mydiv.
Шаг 8: Поддержка
Надеюсь, мой сценарий поможет тем из вас, кто хочет его использовать. Я использовал здесь очень простой пример html в надежде, что другие люди изучат все его возможности, которые я не могу. Однако это должно продемонстрировать, как ajax можно использовать для управления Arduino без загрузки html-страниц и тому подобного.
Если у вас есть какие-либо комментарии, не стесняйтесь спрашивать меня, я постараюсь ответить как можно лучше. Я хотел бы еще немного расширить его функциональность, но у меня не хватило времени и денег. Однако я работаю над более надежной реализацией этого, которая хранит файлы на обычном веб-сервере, а не на ESP8266.
Спасибо, что нашли время посмотреть мой код.
Джон Андерсон
ООО "Вермонт Интернет Дизайн"
www.vermontinternetdesign.com
Рекомендуемые:
ДВИГАТЕЛЬ ПОСТОЯННОГО ТОКА Управление жестами рук и управление скоростью и направлением с помощью Arduino: 8 шагов

ДВИГАТЕЛЬ ПОСТОЯННОГО ТОКА Управление жестами рук, скорость и направление с помощью Arduino: в этом руководстве мы узнаем, как управлять двигателем постоянного тока с помощью жестов рук с помощью Arduino и Visuino. Посмотрите видео! Также ознакомьтесь с этим: Учебное пособие по жестам руки
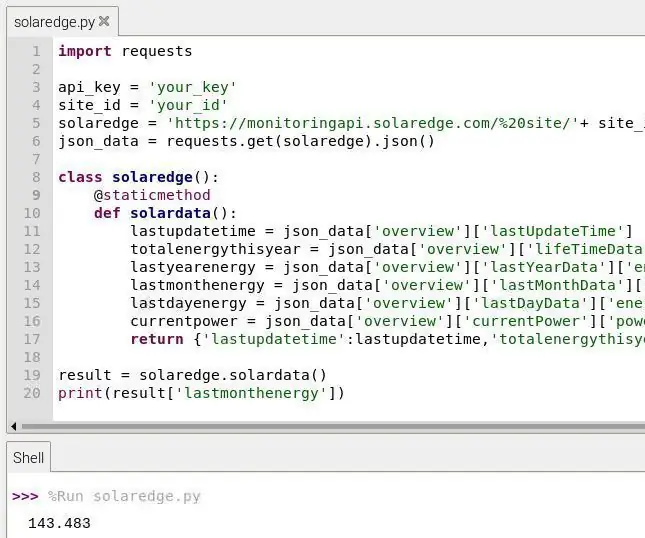
Доступ к вашим данным Solaredge с помощью Python: 4 шага

Доступ к вашим данным Solaredge с помощью Python: поскольку данные преобразователей solaredge не хранятся локально, а на серверах solaredge, я хотел использовать свои данные локально, таким образом я могу использовать данные в своих собственных программах. Я покажу вам, как вы можете запросить свои данные на веб-сайтах solaredge
Голосовое управление вашим домом из любой точки мира: 5 шагов

Голосовое управление вашим домом из любой точки мира: … больше не научная фантастика … Используя оборудование и программное обеспечение, доступное сегодня, это руководство продемонстрирует, как можно голосовым управлением большинством систем вашего дома с помощью голосового управления, смартфона, планшет и / или компьютер из любого места я
Простое управление автомобилем с помощью Arduino Bluetooth: 6 шагов

Простое управление автомобилем с помощью Arduino Bluetooth: в этом проекте я покажу вам, как использовать модуль Bluetooth для управления автомобилем с помощью команд со смартфона. Элемент списка: Bluetooth HC-06 Arduino uno L293D моторный щит Plexi 17см x 10см 4x TT gear Motor 4x колеса 4x Батарейка AA Батарея
Простое управление жестами с помощью ИК-датчиков: 7 шагов

Простое управление жестами с помощью ИК-датчиков: управление вещами с помощью жестов всегда увлекательно и весело, но с доступными на рынке датчиками для распознавания жестов они довольно дороги. Итак, как мы можем сделать простое управление жестами за несколько долларов? Что ж, ИК-датчики при правильном использовании
