
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

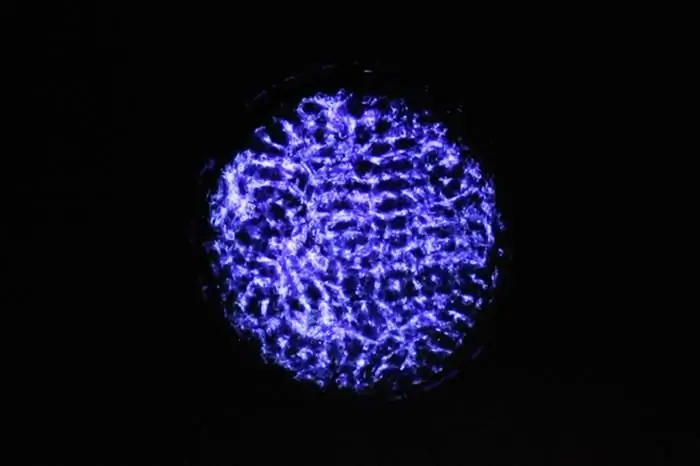
Обсидиана вдохновлена мезоамериканским водным зеркалом, в котором световые узоры на воде использовались в качестве инструмента для гадания. Генеративные паттерны возникают в этом свето- и звуковом визуализаторе через стихию воды.
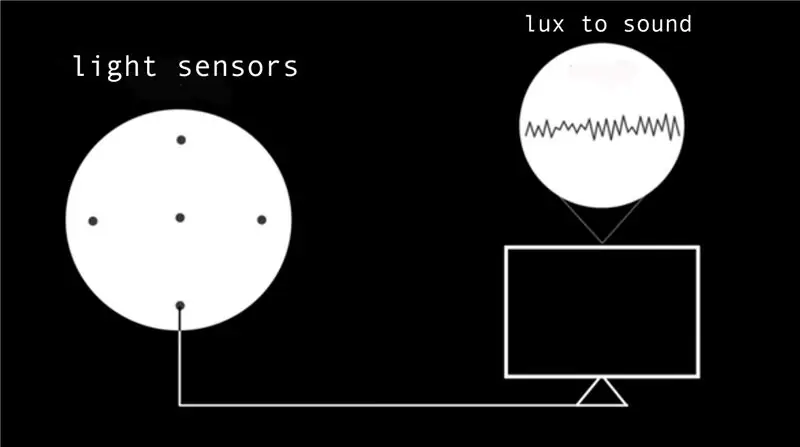
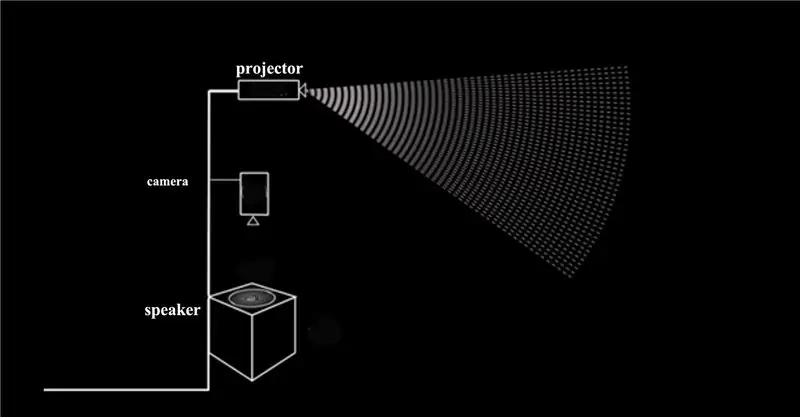
Этот шаблон на жидкой основе использует световые данные, созданные звуковыми частотами, для создания рисунков с течением времени. Генеративные паттерны проецируются на экран, на котором встроено несколько световых датчиков, которые фиксируют свои световые данные в качестве входных данных. Данные передаются в MaxMsp и выводятся в динамик. Звуки снова визуализируются в воде и проецируются снова, создавая киматическую петлю обратной связи, которая формирует более сложные паттерны и звуки.
Имея средний опыт работы с электроникой и программное обеспечение для генерации музыки, в данном случае MaxMsp, этот шаблон можно динамически реконфигурировать, добавляя различные звуковые образцы и регулируя частоты.
Ты сделаешь:
- интерактивный экран с датчиками
- водяной динамик
- проектор прямой трансляции
Подробнее о мезоамериканских зеркалах здесь
Шаг 1. Создайте свой экран





Тебе понадобится
- большой кусок тонкой древесины толщиной 1 / 8-1 / 4 дюйма
- или картон
- ножницы или пила
- дрель
- белая краска
Шаги:
- Вырежьте из дерева или картона большой круг. Он может быть сколь угодно большим. В этом проекте мой экран имел пять футов в диаметре. Помните, что вы будете проецировать на него свои узоры.
- Затем просверлите пять отверстий с помощью дрели. Убедитесь, что есть достаточно места для установки датчика фотоэлемента.
- Покрасьте его в белый цвет и подождите, пока он высохнет.
Шаг 2: Электроника



Тебе понадобится:
- Ардуино Уно
- пять датчиков фотоэлементов
- макет
- электрический кабель
- Питание 5В
- пять резисторов на 10 кОм
- USB-кабель
- Припой
- Паяльник
Где купить:
learn.adafruit.com/photocells/overview
Тестовое задание:
learn.adafruit.com/photocells/testing-a-ph…
Соединять:
learn.adafruit.com/photocells/connecting-a…
Использовать:
learn.adafruit.com/photocells/using-a-phot…
Шаги:
- Разрежьте электрический провод на пять частей, доходящих до каждого отверстия в экране (например, двух футов).
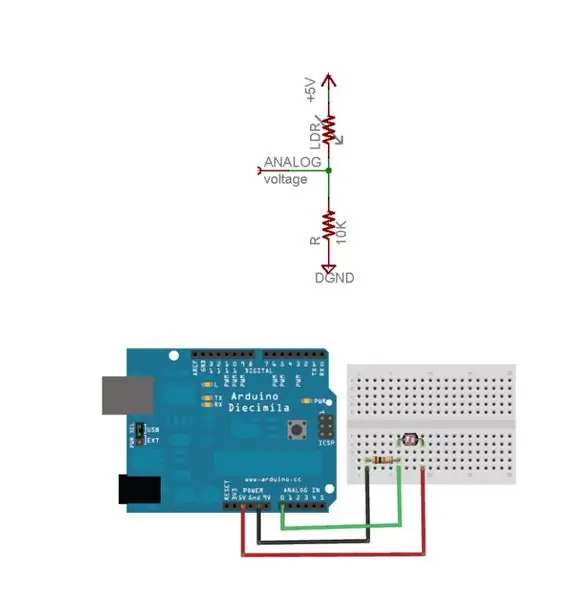
- Припаяйте провод к каждому концу фотоэлемента (см. Пример выше).
- Вставьте каждый фотоэлемент в каждое отверстие датчиком наружу.
- На противоположном конце вставьте каждый кабель в макетную плату: один достигает 5 В, другой - 10 кОм (который подключен к заземлению и аналоговому выводу); используйте приведенный выше пример в качестве руководства
- Делайте это снова и снова, пока не используете аналоговые контакты 0-4 для своих пяти фотоэлементов.
- Используйте это руководство как руководство
learn.adafruit.com/photocells/connecting-a…
Шаг 3: Код Arduino - проверьте свой фотоэлемент

- Получите код здесь:
- Следуйте этим инструкциям, чтобы проверить свой фотоэлемент, и поместите свои новые аналоговые выводы # в верхней части кода для пяти фотоэлементов.
Пример:
int photocellPin = 0;
int photocellPin = 1:
int photocellPin = 2;
int photocellPin = 3;
int photocellPin = 4;
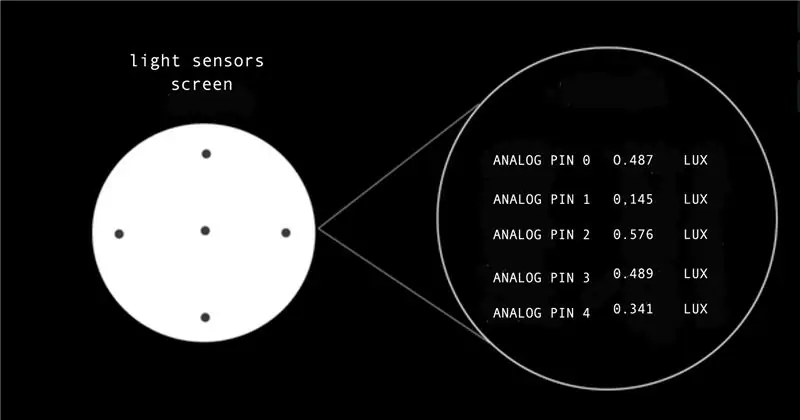
Шаг 4: данные фотоэлемента в MaxMsp

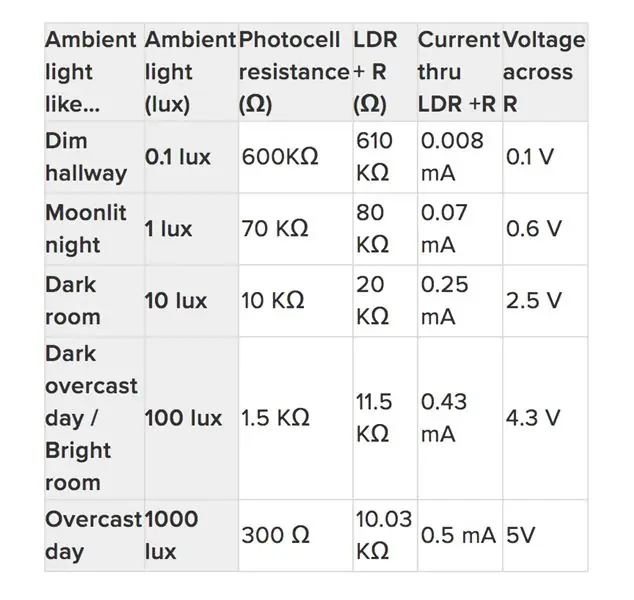
Вы можете использовать данные о люксах, генерируемые фотоэлементами, различными способами для создания звуков. Значения варьируются от 0 до 1.
Вот еще немного информации:
www.instructables.com/id/Photocell-tutoria…
В этом проекте я использовал MaxMsp, используя Maxuino go generate sound. Вы также можете использовать Processing и p5js.
Загрузите Maxuino здесь:
www.maxuino.org/
Загрузите MaxMsp здесь:
cycling74.com
- Откройте патч Maxuino, указанный в списке arduino_test_photocell, и примените каждый из ваших аналоговых контактов к r trig0- r trig
- Откройте патч MaxMsp r trig cycle_2 в комплекте. Настройте параметры и добавьте свои личные звуковые файлы к каждому триггеру r.
- Вы должны увидеть ваши данные о люксе, поступающие через MaxMsp. Поиграйте с ним и откройте для себя то, что вам нравится.
Шаг 5: сделайте киматический динамик


Тебе понадобится:
- Капельница
- Маленькая черная крышка или тарелка (убедитесь, что она поместится на верхней части динамика)
- Один динамик (желательно небольшой сабвуфер)
- Водонепроницаемый спрей
- Стерео штекер на двойной штекерный кабель RCA
- Супер клей
Шаги:
- Подключите выход ноутбука к динамику с помощью кабеля RCA.
- Поверните динамик вверх
- Обрызгайте динамик гидроизоляционным спреем; Я использовал
- Приклейте маленький колпачок к центру динамика
- Заполните крышку наполовину капельницей.
- Посмотрите вступительное видео для ознакомления
Шаг 6. Камера для потокового вещания на динамике


Тебе понадобится:
- Live Streaming Camera, у большинства зеркалок есть эта опция
- Проектор
- Кольцо Flash
- Кабель HDMI
- штатив
Шаги:
- Поместите камеру на штатив над динамиком и увеличьте изображение крышки с водой.
- Включите кольцевую вспышку; Я использовал вспышку Bower Macro Ringlight на цифровой зеркальной фотокамере Canon Mark III.
- Подключите кабель HDMI от камеры к проектору, или то, что подходит для вашей камеры
- Транслируйте проектор на свой новый экран с фотоэлементом
- Если ваш проектор имеет функцию трапецеидального искажения, сопоставьте вашу проекцию с экраном.
Шаг 7: Поздравляю
Вы сделали интерактивный киматический инструмент. Внесите последние изменения в ваши аудио образцы в MaxMsp и уровнях громкости, и все готово!
Рекомендуемые:
Интерактивный светодиодный журнальный столик Arduino: 6 шагов (с изображениями)

Интерактивный светодиодный журнальный столик Arduino: я сделал интерактивный журнальный столик, который включает светодиоды под объектом, когда объект помещается над столом. Загораются только светодиоды, находящиеся под этим объектом. Это достигается за счет эффективного использования датчиков приближения, а когда приближение
Создайте интерактивный мост Rainbow с помощью Minecraft Raspberry Pi Edition: 11 шагов

Создайте интерактивный мост Rainbow с помощью Minecraft Raspberry Pi Edition: вчера я увидел, как мой 8-летний племянник играет в Minecraft с помощью Raspberry Pi, который я дал ему раньше, тогда у меня появилась идея, которая использует код для создания настраиваемого и захватывающего Minecraft- Пи светодиодные блоки проект. Minecraft Pi - отличный способ начать
Интерактивный Minecraft «Не вводить меч / знак» (ESP32-CAM): 15 шагов (с изображениями)

Interactive Minecraft Do Not Enter Sword / Sign (ESP32-CAM): На самом деле существует несколько причин, по которым этот проект появился: 1. Как автору совместной многозадачной библиотеки TaskScheduler мне всегда было любопытно, как совместить преимущества совместной многозадачности с преимуществами упреждающей
Интерактивный лазерный генератор листов с Arduino: 11 шагов (с изображениями)

Интерактивный лазерный генератор листов с Arduino: лазеры можно использовать для создания невероятных визуальных эффектов. В этом проекте я сконструировал лазерный дисплей нового типа, который является интерактивным и воспроизводит музыку. Устройство вращает два лазера, чтобы сформировать два вихревых слоя света. Включил датчик расстояния
GLO FLO: Интерактивный коврик для медитации: 8 шагов (с изображениями)

GLO FLO: Интерактивный коврик для медитации: в современную эпоху стимуляция повсюду. Внешний мир наполнен мигалками, громкими звуками, рекламой, музыкой, автомобилями. В наши дни нечасто удается получить спокойный момент, чтобы очистить свой разум. По мере того, как технологий становится все больше и больше
