
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

С тех пор, как я купил дом в Google, я хотел управлять своими устройствами дома с помощью голосовых команд. Он отлично работает во всех смыслах, но мне было не по себе из-за его функции видео. Мы можем смотреть Youtube и Netflix, только если у нас есть устройство Chromecast или телевизор со встроенной функцией Chromecast. У меня с собой Raspberry Pi, поэтому я решил использовать его для воспроизведения моих любимых видео и фильмов с помощью голосовых команд.
Шаг 1:


Для этого я сделал следующую настройку
Главная страница Google -> Dialogflow -> IP-адрес Rpi на Dataplicity -> Сервер Nodejs -> Код для открытия URL-адресов
Dialogflow - это технология взаимодействия человека и компьютера от Google, основанная на разговорах на естественном языке. С помощью этого мы можем разработать собственные беседы или задачи, которые будут использоваться в качестве исходных данных для главной страницы Google. Это работает следующим образом
Намерение [ввод, вопрос, беседа, команда….] -> Google Home -> действие [ответ]
Здесь ответ может быть либо простым разговором, либо данными, полученными с веб-перехватчика, что мы собираемся сделать с помощью сервера Rpi. Итак, перейдите на сайт Dialogflow и создайте учетную запись и нового агента.
Затем создайте новое намерение….
Шаг 2:

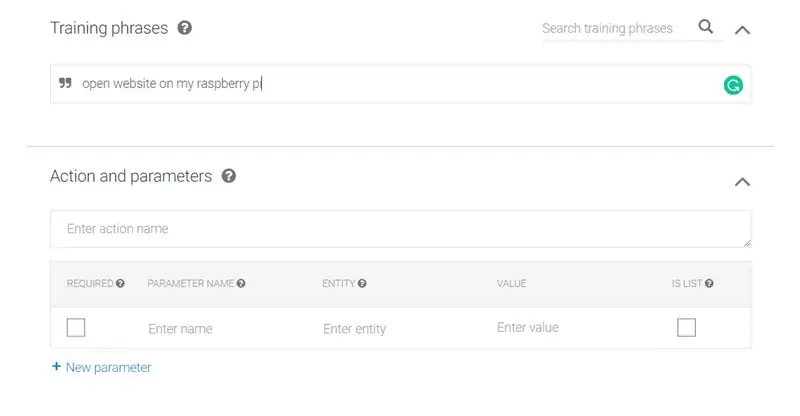
Затем введите обучающие фразы. Это команды, которые пользователи произносят, когда пытаются получить доступ к определенной задаче из Google Home.
Шаг 3:
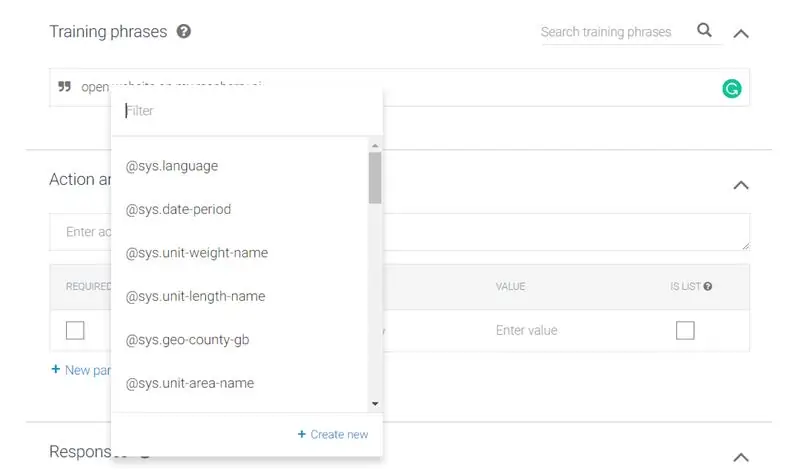
Здесь слово «веб-сайт» можно заменить на что-нибудь вроде youtube, Netflix, amazon prime и т. Д. Итак, это слово действует как переменная, и когда вы выбираете слово веб-сайт [с помощью мыши], вы получаете следующее
Шаг 4:

В раскрывающемся меню выберите «@ sys.any» и нажмите клавишу ВВОД.
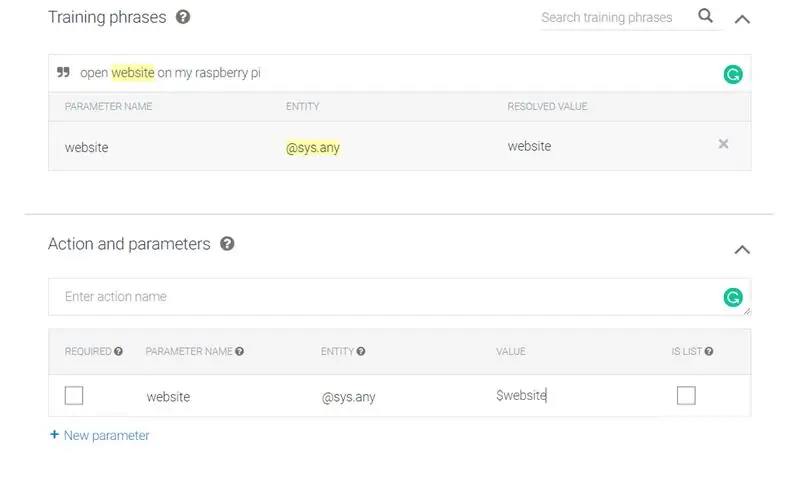
Шаг 5:

Затем введите то же имя параметра в разделе действий. Значения, упомянутые в этом разделе, отправляются на веб-перехватчик в виде файла JSON, который нам нужно получить на сервере, чтобы узнать, какой веб-сайт вызвал пользователь.
Значение переменной извлекается с помощью «$ variable_name».
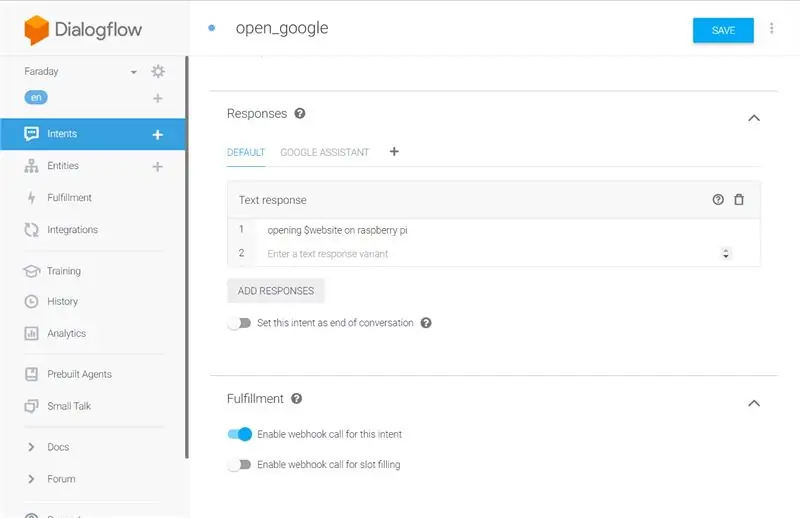
Шаг 6:

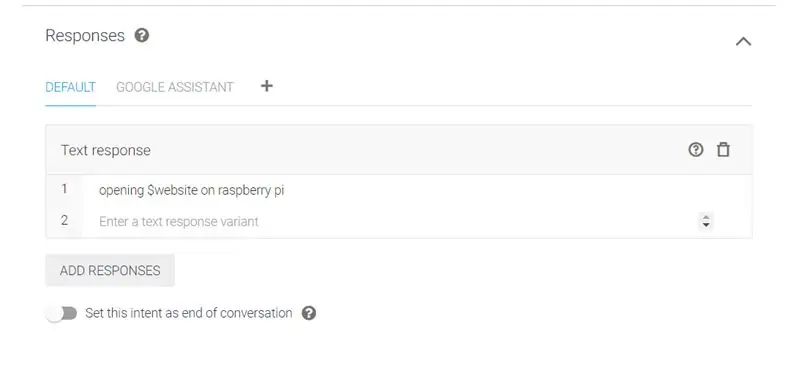
Добавьте ответ, который нам нужно услышать после произнесения команды в Google Home. Затем сохраните намерение. При необходимости установите это намерение как конец беседы.
Шаг 7:
Теперь мы настроим нашу внутреннюю службу, чтобы получать эти запросы для открытия видео и веб-сайтов на нашем Raspberry Pi.
Оставшаяся настройка
Dataplicity -> Сервер Nodejs -> код
Зачем нам нужны данные? потому что Google Home подключается к веб-перехватчикам, доступным через Интернет. Несмотря на то, что наш GHome подключен к локальной сети, запросы поступают из облачной службы Google, и, следовательно, существует необходимость в переносе нашего сервера в Интернет. Вместо этой головной боли мы можем использовать службы передачи данных, чтобы с легкостью разместить наш Raspberry Pi в Интернете.
Сначала подключитесь к raspberry pi [напрямую через HDMI или даже через SSh]. Получите последнюю версию времени выполнения nodejs с помощью следующей команды в терминале.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Затем установите его, используя
sudo apt-get install -y nodejs
Затем создайте новый файл
нано webserver.js
Шаг 8:
Затем вставьте приведенный ниже код в файл
Здесь для демонстрации я использую только два сайта (google, youtube). Можно отредактировать код и внести соответствующие изменения.
bodyParser = require ("body-parser"); var exec = require ("child_process"). exec; var express = require («экспресс»); вар приложение = экспресс (); app.use (bodyParser.json ()); app.post ('/', function (req, res) {let variable = req.body.queryResult.parameters.website; exec («midori www.» + variable + «. com», function (error, stdout, stderr) {console.log («stdout:« + stdout); console.log («stderr:« + stderr); if (error! == null) {console.log («exec errror:« + error);}}); return res.end ();}); app.listen (80);
Шаг 9:

Приведенный выше код был написан только для объяснения концепции. Я использовал в коде браузер Midori, так как хром не работает с удаленными командами. Мы также можем использовать Firefox. [Перед написанием кода необходимо установить body-parser, express модули с помощью npm]
Помните, что мы должны прослушивать только порт 80, поскольку данные могут пересылать только порт 80 Raspberry Pi.
Теперь нам нужно настроить Dataplicity.
Перейдите на веб-сайт Dataplicity, создайте свою учетную запись и следуйте инструкциям, чтобы добавить raspberry pi на панель управления.
Шаг 10:

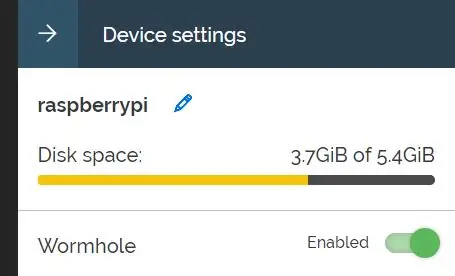
После этого откройте raspberry pi из списка устройств и выберите червоточину, чтобы получить уникальный IP-адрес для raspberry pi, на котором мы можем развернуть наш сервер узла.
Скопируйте IP-адрес в буфер обмена.
Шаг 11:

Теперь запустите код с терминала raspberry pi
sudo node webserver.js
Если отображается ошибка отображения или протоколов…. выполнять
sudo xhost +
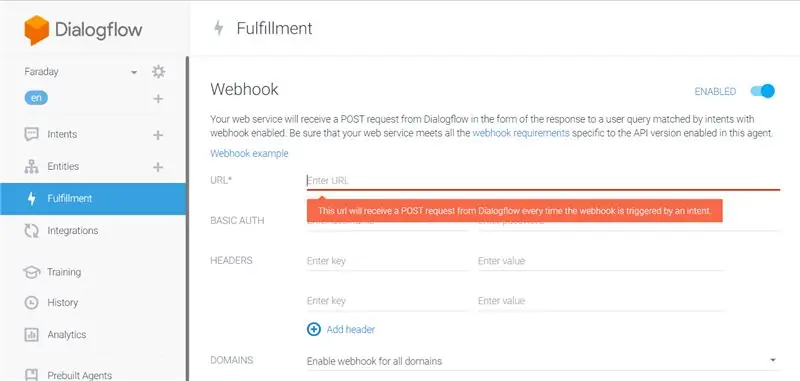
Теперь вернитесь в диалоговое окно и щелкните раздел выполнения.
Шаг 12:

Введите IP-адрес или URL-адрес из источника данных в поле выше.
Шаг 13:

Наконец, перейдите в раздел намерений и включите вызов веб-перехватчика на вкладке выполнения.
Вот и все! Теперь вернитесь на главную страницу Google и проверьте, как это работает!
До следующего раза, Happy Hacking:)
Рекомендуемые:
Создайте своего робота для видеостриминга, управляемого через Интернет, с помощью Arduino и Raspberry Pi: 15 шагов (с изображениями)

Создайте своего управляемого через Интернет робота для потоковой передачи видео с помощью Arduino и Raspberry Pi: Я @RedPhantom (он же LiquidCrystalDisplay / Itay), 14-летний студент из Израиля, обучающийся в средней школе Макса Шейна для продвинутых естественных наук и математики. Я делаю этот проект, чтобы каждый мог учиться у него и делиться им! Вы можете
Raspberry Pi как альтернатива Chromecast (Raspicast): 10 шагов (с изображениями)

Raspberry Pi в качестве альтернативы Chromecast (Raspicast): в этой инструкции я покажу вам, как использовать Raspberry Pi 3 в качестве альтернативы Chromecast. Также стоит упомянуть, что это не прямой клон Chromecast и что есть ограничения. Этот метод не поддерживает кнопку трансляции, но
Управляйте бытовой техникой со своего смартфона с помощью приложения Blynk и Raspberry Pi: 5 шагов (с изображениями)

Управляйте бытовой техникой со своего смартфона с помощью приложения Blynk и Raspberry Pi: в этом проекте мы узнаем, как использовать приложение Blynk и Raspberry Pi 3 для управления бытовой техникой (кофеварка, лампа, оконная занавеска и многое другое … Аппаратные компоненты: Raspberry Pi 3 Relay Lamp, макетная плата, провода Программные приложения: Blynk A
Получите максимум от своего Ipod - Советы по Ipod: 7 шагов

Получите максимальную отдачу от вашего Ipod - Советы по Ipod: Привет всем, это моя первая инструкция, и она о том, как получить максимальную отдачу от вашего iPod. Я буду давать советы о том, что я сделал со своим Ipod Classic (6G). Надеюсь, всем понравится. :) ПРИМЕЧАНИЕ: ДАННАЯ ИНСТРУКЦИЯ НЕ СОВМЕСТИМА С IPOD SHUF
Получите альбом со своего iPod в Itunes!: 5 шагов

Получите альбом со своего iPod в Itunes !: Я заметил, что многие люди думают, что вам нужно загрузить совершенно новую программу или копаться в закодированных именах файлов, чтобы найти музыку на своем iPod и вставить ее в ваш компьютер. Это довольно просто, и вы даже можете найти определенный альбу
