
Оглавление:
- Шаг 1. Получите программное обеспечение
- Шаг 2: Проектирование во фрицинге
- Шаг 3: схематический вид
- Шаг 4: вид печатной платы
- Шаг 5: автотрассировка
- Шаг 6: еще немного маршрутизации
- Шаг 7: проверьте свою схему
- Шаг 8: Inkscape
- Шаг 9: Makercam
- Шаг 10: изоляционное фрезерование
- Шаг 11: логотип
- Шаг 12: контурный проход
- Шаг 13: сверление
- Шаг 14: Подготовка машины
- Шаг 15: Начать фрезерование…
- Шаг 16:… сверление…
- Шаг 17:… гравировка
- Шаг 18: вырезать
- Шаг 19: Успех
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве я покажу вам, как спроектировать и изготовить свои собственные печатные платы, исключительно с использованием бесплатного программного обеспечения, которое работает как в Windows, так и на Mac.
Вещи, которые нужно:
- компьютер с подключением к интернету
- фрезерный станок с ЧПУ, чем точнее, тем лучше
- 45 ° / 20 ° V-образный бит
- Сверло 0,8 мм
- Концевая фреза 3 мм
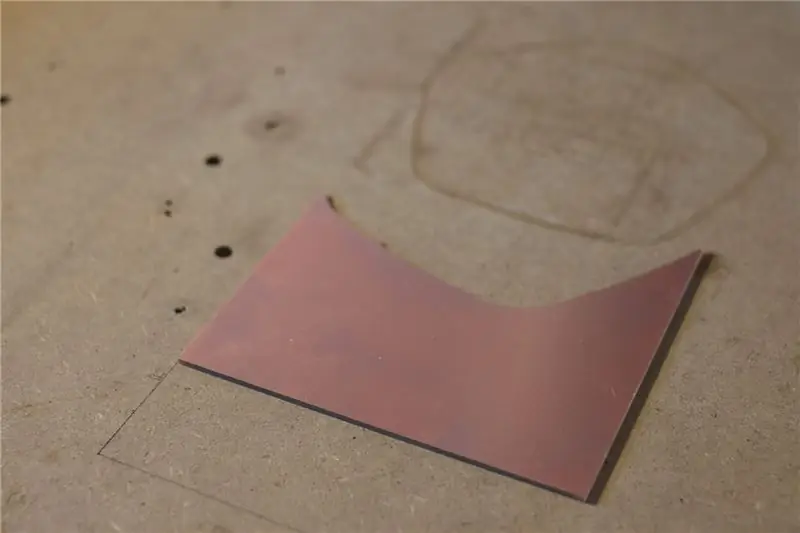
- плакированная медью доска
- двусторонний скотч
Шаг 1. Получите программное обеспечение
Вам потребуется следующее программное обеспечение:
- Fritzing
- Inkscape
- Makercam
Переходите по ссылкам, скачайте и установите программное обеспечение на свой компьютер. Makercam не нужно загружать / устанавливать, поскольку он запускается прямо в вашем браузере.
Шаг 2: Проектирование во фрицинге


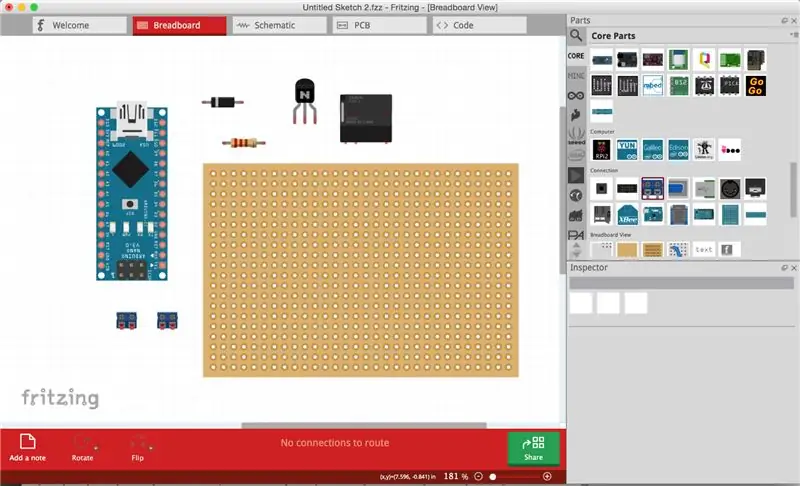
Запустите Fritzing и начните новый набросок.
Перейдите в вид макета, щелкнув вкладку макета в верхней части окна.
Справа находится ваша библиотека деталей, выберите компоненты, которые вы хотите включить в схему, и перетащите их в окно макета. Убедитесь, что детали имеют желаемые характеристики, такие как распиновка, стоимость и размер. Вы можете изменить эти переменные выбранного компонента в Инспекторе в правом нижнем углу экрана.
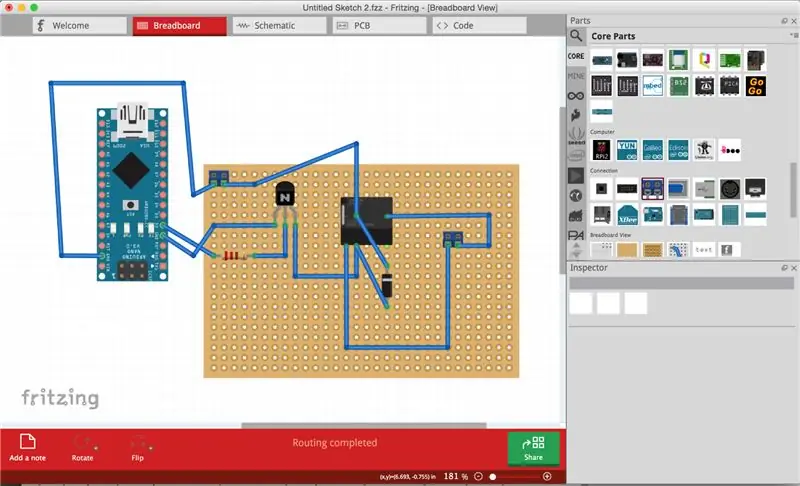
В этом примере я делаю схему, которая использует Arduino Nano для переключения реле на 12 В. Для этого мне нужен транзистор с резистором к базе, а также улавливающий диод, параллельный катушке реле, и две винтовые клеммы.
Соединения / провода между компонентами выполняются щелчком и перетаскиванием ножки / вывода компонента. Точки изгиба проводов можно создать, щелкнув и перетащив провод внутри провода.
Сделайте все необходимые соединения на настоящей макетной плате, чтобы схема работала.
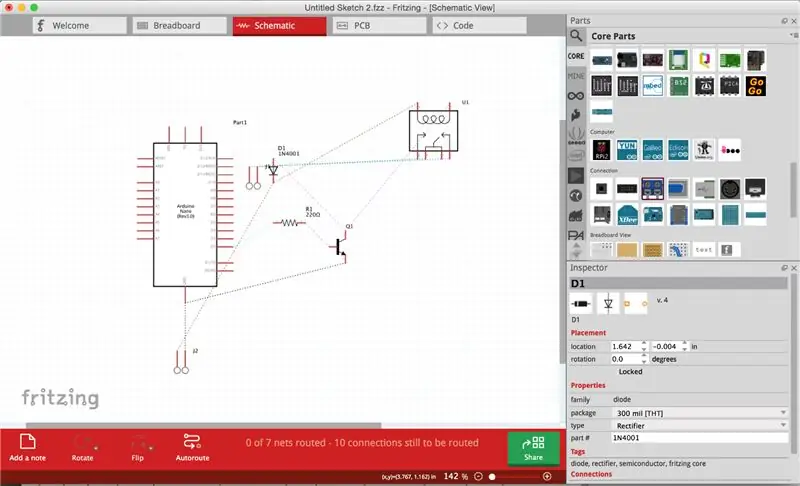
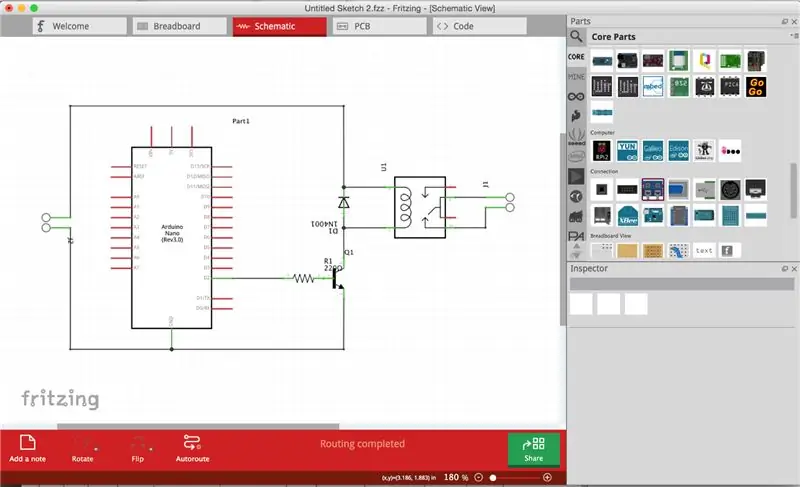
Шаг 3: схематический вид


Теперь перейдите к схематическому виду.
Вы увидите электрическую схему со всеми вашими компонентами и их подключениями. Наведите порядок, перетащив компоненты в разумном порядке и щелкнув и перетащив пунктирные линии соединения, чтобы они не пересекались.
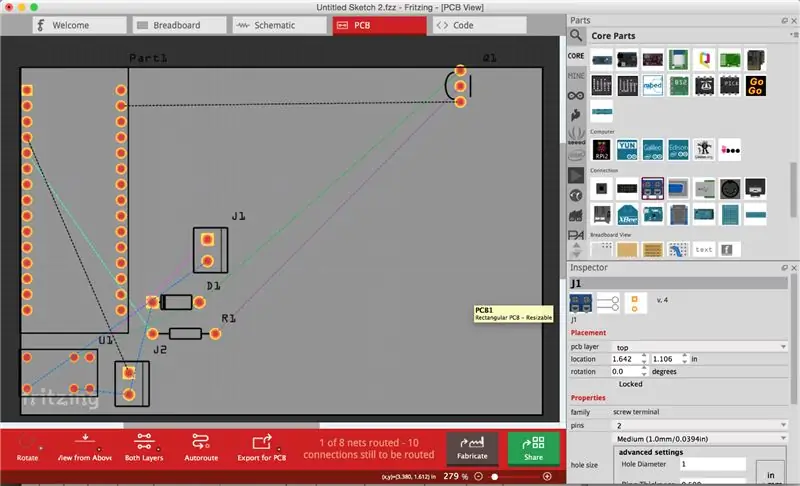
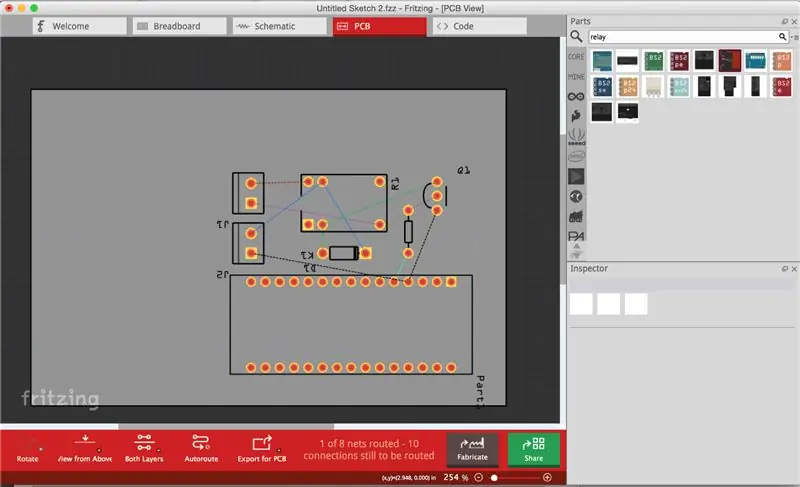
Шаг 4: вид печатной платы


Перейдите в PCB View.
Перетащите компоненты в разумном порядке. Хорошее практическое правило - размещать компоненты с наибольшим количеством выводов в центре, а другие компоненты - вокруг. Постарайтесь получить компактную раздачу.
Детали автоматически привязываются к сетке, которую вы видите на заднем плане. Чтобы изменить размер сетки, перейдите в Вид -> Установить размер сетки.
Шаг 5: автотрассировка


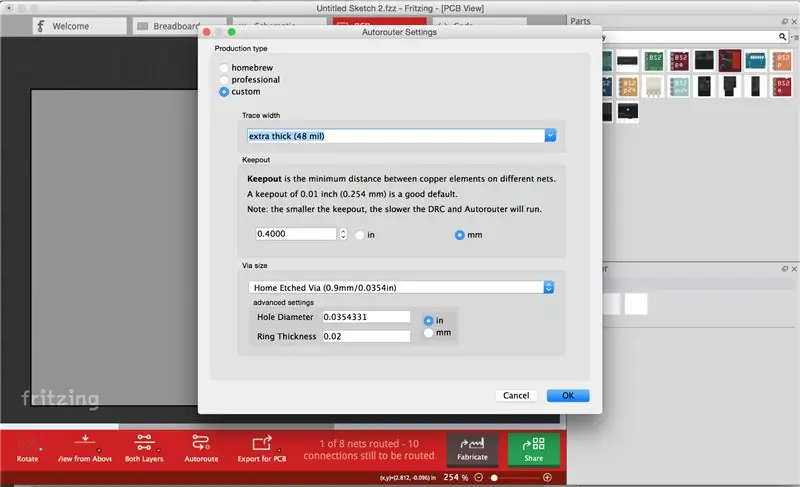
Нажмите Routing -> Autorouter / DRC settings и выберите пользовательский тип продукции. Теперь вы можете установить ширину дорожки на желаемую толщину в зависимости от вашего станка / концевой фрезы / схемы. Я использовал 48мил. Щелкните "ОК".
Выберите серый прямоугольник (PCB Board) и в Инспекторе измените раскрывающийся список слоев на «один слой (односторонний)».
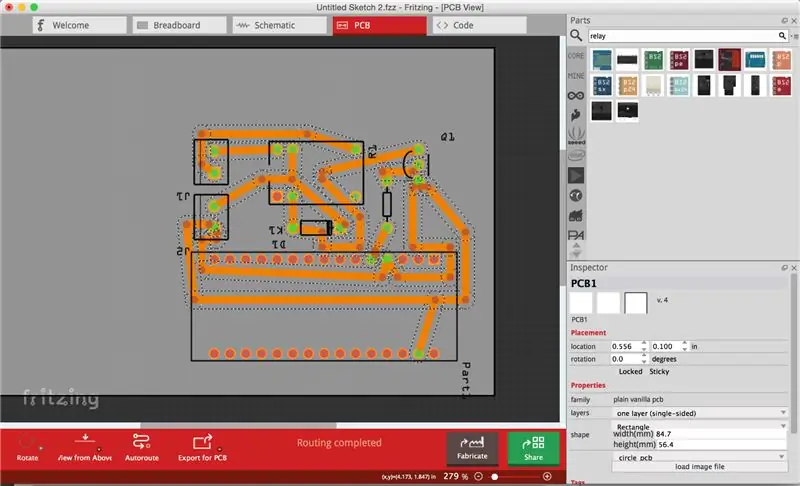
Теперь нажмите кнопку Autoroute в нижней части окна, и пусть компьютер сделает всю работу по маршрутизации!
Шаг 6: еще немного маршрутизации


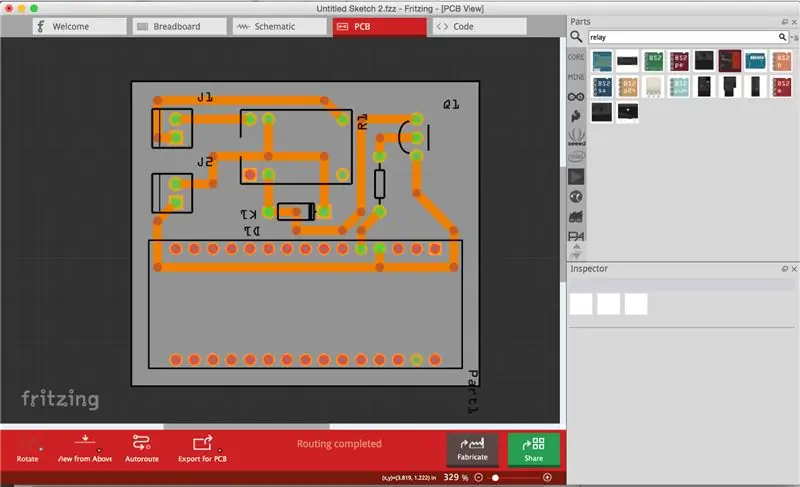
Когда автотрассировка завершена, приведите в порядок следы, щелкая и перетаскивая их точки изгиба. Щелкните правой кнопкой мыши точку изгиба и выберите «Удалить точку изгиба», чтобы удалить ее.
Иногда возникают соединения, которые автотрассировщик не может маршрутизировать. Вы должны проложить их вручную, щелкнув и перетащив пунктирные соединительные линии. Используйте перемычки из библиотеки деталей для перепрыгивания следов, которые вы иначе могли бы пересечь.
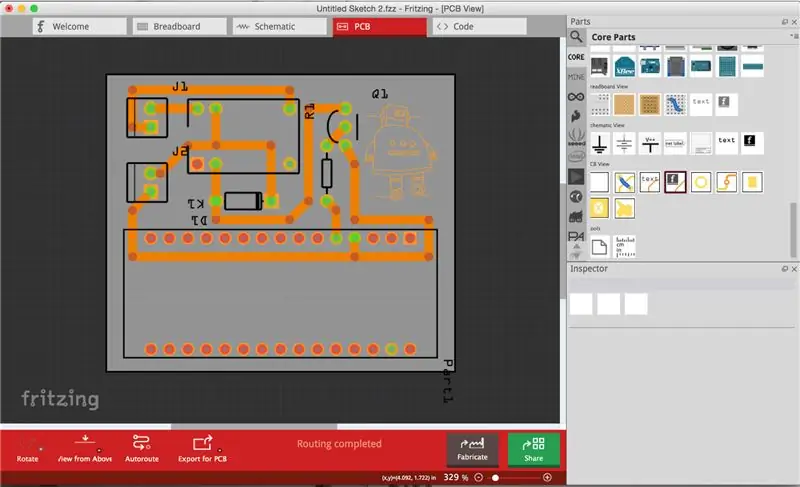
Вы также можете добавить текст / логотипы, которые будут отображаться в медной маске, перетащив «Шелкографическое изображение» или «Шелкографический текст» из библиотеки на свою доску. Выберите свой логотип и в разделе «Инспектор» в раскрывающемся меню «Размещение - слой печатной платы» выберите «медное дно». вы также можете загрузить свои собственные файлы.svg, щелкнув «загрузить файл изображения» в инспекторе.
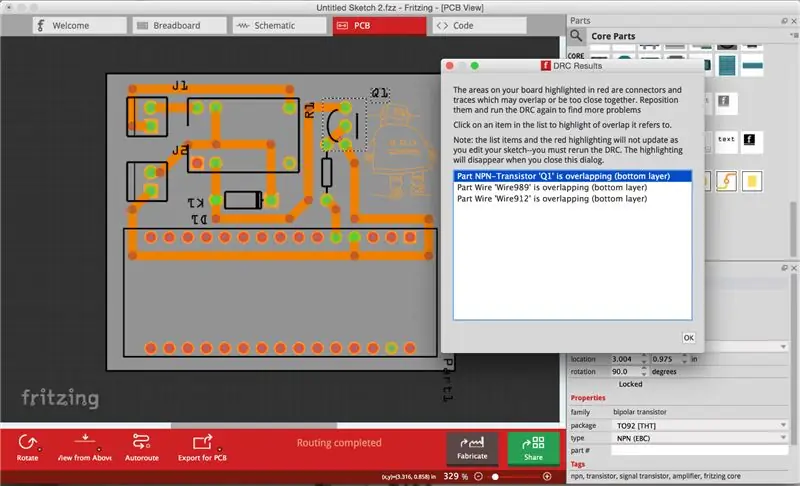
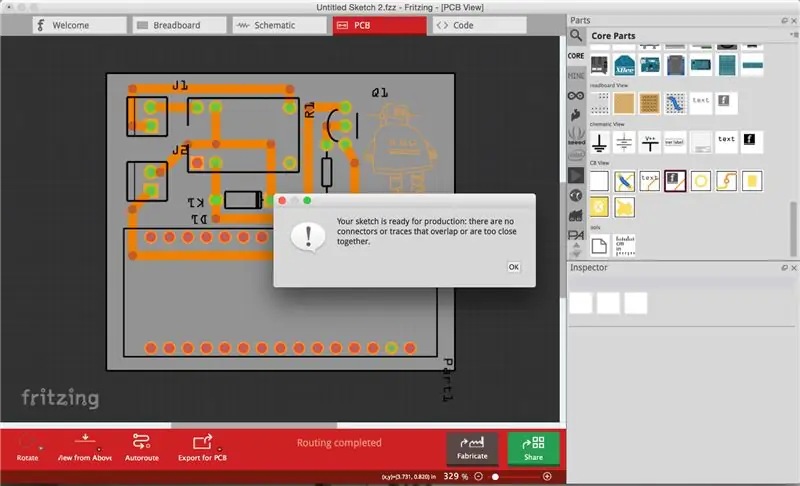
Шаг 7: проверьте свою схему


Если вы думаете, что готовы с маршрутизацией, нажмите Routing -> Design Rules Check для автоматической проверки вашего творения на пропущенные соединения / перекрывающиеся или пересекающиеся трассы.
Попробуйте устранить все ошибки и повторять DRC, пока не исчезнут проблемы. Дизайн готов!
Экспортируйте свою печатную плату в виде файлов.svg, щелкнув внизу «Экспорт для печатной платы». Щелкните маленькую стрелку на кнопке «Экспорт» и выберите «Etchable (SVG)».
Вы получите кучу файлов svg, экспортированных в выбранный вами каталог, но мы будем использовать только два из них:
- * yourfilename * _etch_copper_bottom_mirror.svg
- * yourfilename * _etch_mask_bottom_mirror.svg
Все остальные файлы можно удалить.
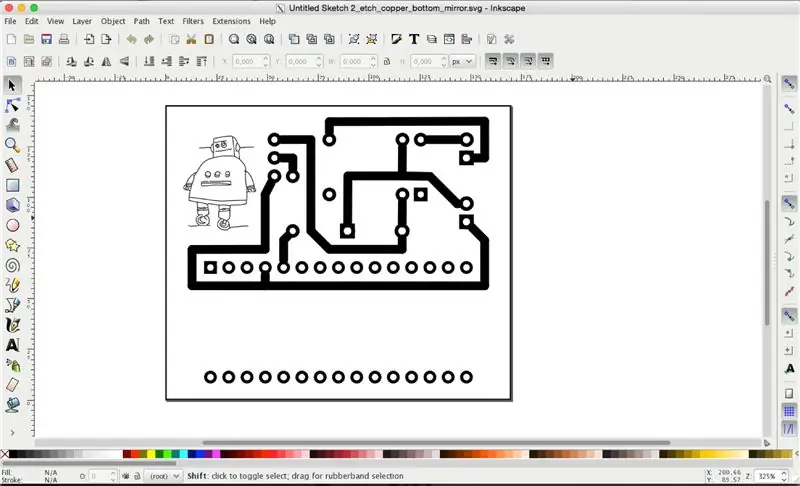
Шаг 8: Inkscape



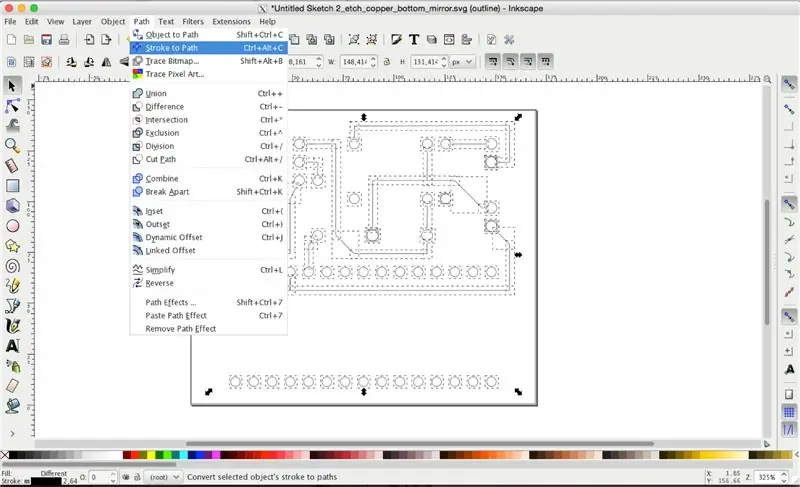
Откройте * yourfilename * _etch_copper_bottom_mirror.svg в Inkscape, выберите все и несколько раз нажмите ctrl + shift + g, пока все не разгруппируется.
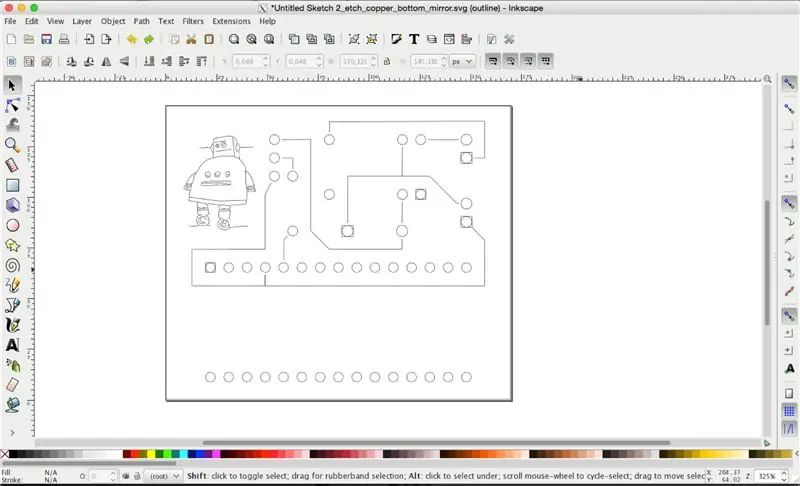
Выберите вид -> режим отображения -> контур. Теперь вы будете видеть только векторы без заливки и обводки.
Выделите все следы и перейдите в Path -> Stroke to Path.
Выделите все следы и перейдите в Path -> Union.
Сохранить.
Теперь файл готов для CAM!
Другой.svg, который мы экспортировали из fritzing, не нужно обрабатывать в Inkscape.
Шаг 9: Makercam


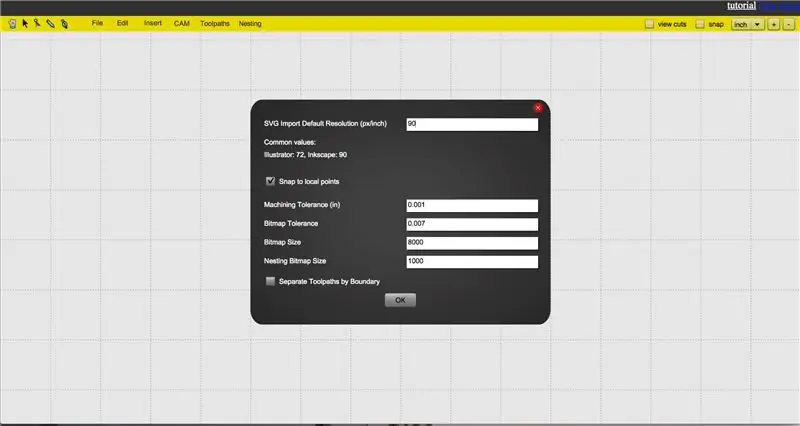
Откройте браузер и перейдите на сайт makercam.com.
Перейдите в меню «Правка» -> «Изменить настройки» и измените разрешение импорта SVG по умолчанию на 90 пикселей на дюйм.
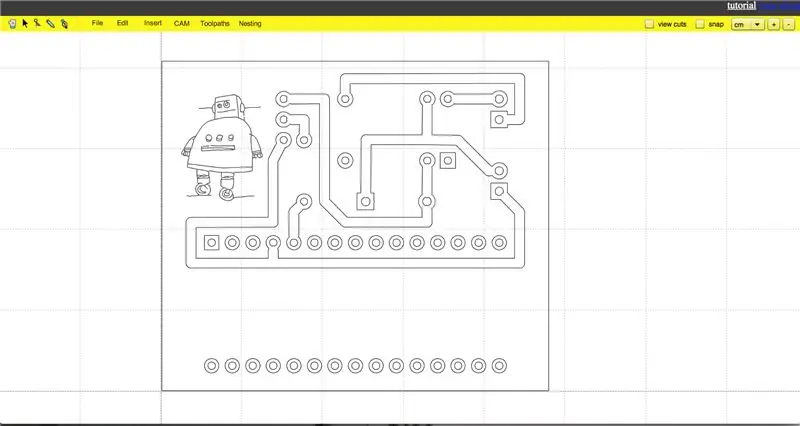
Перейдите в Файл -> Открыть файл SVG, перейдите в свой каталог и выберите файл «* yourfilename * _etch_copper_bottom_mirror.svg».
Шаг 10: изоляционное фрезерование

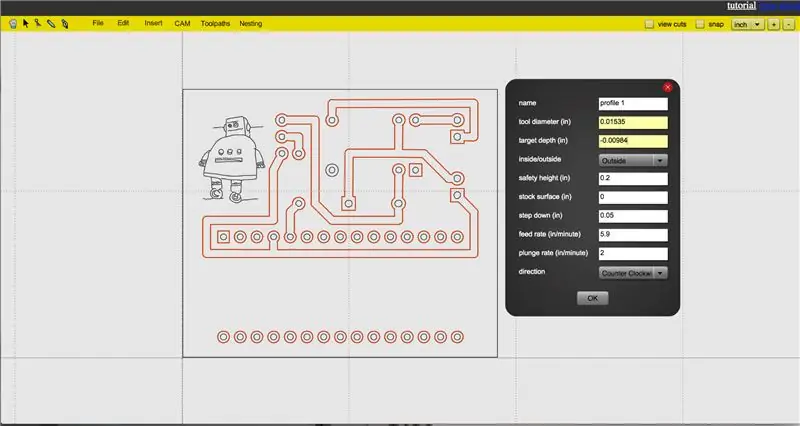
Выделите все ваши следы (но не внутренние круги контактов) и перейдите в CAM -> profile operation.
Если ваше ЧПУ основано на GRBL, вы можете сделать все CAM в makercam в имперских единицах (см. Здесь для получения дополнительной информации). Поэтому вам нужно преобразовать все миллиметры в дюймы, прежде чем вводить их.
Если вы используете V-образный бит 45 ° с наконечником 0,2 мм для процесса фрезерования изоляции и погружаетесь на 0,25 мм в материал, эффективный диаметр инструмента на поверхности вашей плакированной медью платы составляет 0,39 мм. Это преобразуется в 0,015354331 дюйм, Ура!
Как было сказано, мы хотим углубиться в плату на 0,25 мм, поэтому в качестве целевой глубины мы набираем -0,0098425197 дюймов. Значение понижения должно быть больше, чтобы резак проходил за один проход.
Я обнаружил, что скорость подачи 150 мм / мин и скорость погружения 50 мм / мин хорошо работают на моем станке.
Щелкните ОК.
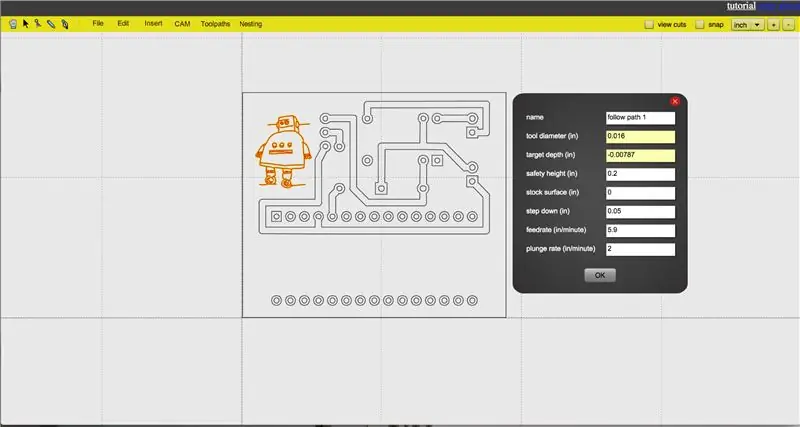
Шаг 11: логотип

Выделите логотип / текст и перейдите в CAM -> следовать по пути.
Для большей детализации в логотипе я использовал V-образный бит 20 ° 0,2 мм. Поскольку при этой операции центр вашего фрезы следует траекториям (в отличие от операции с профилем, когда «кромка» фрезы следует траектории), неважно, что вы вводите для диаметра инструмента.
Целевая глубина на этот раз -0,2 мм (подробнее).
Все остальные значения такие же, как для изоляционного фрезерования.
Щелкните ОК.
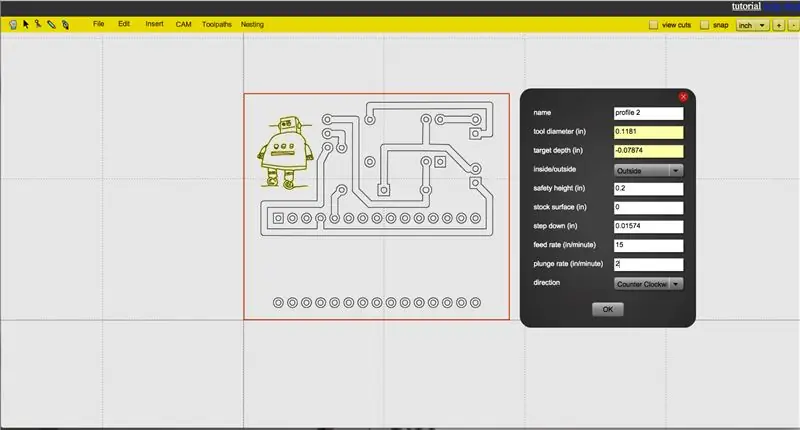
Шаг 12: контурный проход

Теперь мы хотим вырезать нашу печатную плату из стандартной платы, покрытой медью.
Выберите внешний контур и введите требуемые значения.
Я использовал 3-миллиметровую коронку с 4 зубьями с подачей около 400 мм / мин и глубиной погружения 50 мм / мин. Шаг вниз составил 0,4 мм.
Щелкните ОК.
Зайдите в CAM -> вычислить все.
Перейдите в CAM -> экспорт gcode.
Экспортируйте каждую операцию в один файл. Поскольку для каждой операции нужен другой инструмент, лучше всего называть файлы в честь этого инструмента.
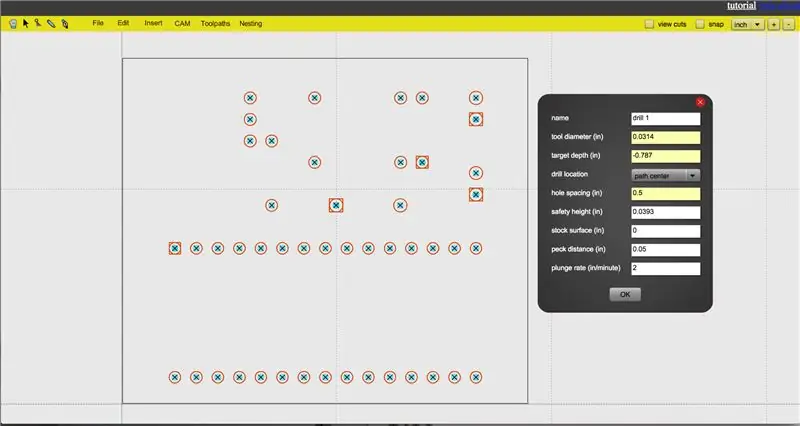
Шаг 13: сверление

Перезагрузите страницу, чтобы начать «новый проект».
Откройте файл «* yourfilename * _etch_mask_bottom_mirror.svg». Не забудьте перед этим изменить масштабирование SVG на 90 пикселей на дюйм!
Выделите все отверстия.
Перейдите в CAM -> сверление.
Я использовал сверло 0,8 мм. Моя доска была толщиной 1,5 мм, поэтому для чистого отверстия я использовал целевую глубину -2 мм. Расстояние клевания должно быть больше, чем это значение, чтобы сверло могло пройти за один проход. Я использовал скорость погружения около 50 мм / мин.
Нажмите OK, и все дыры будут обнаружены автоматически.
Зайдите в CAM -> вычислить все.
Экспортируйте свой gcode.
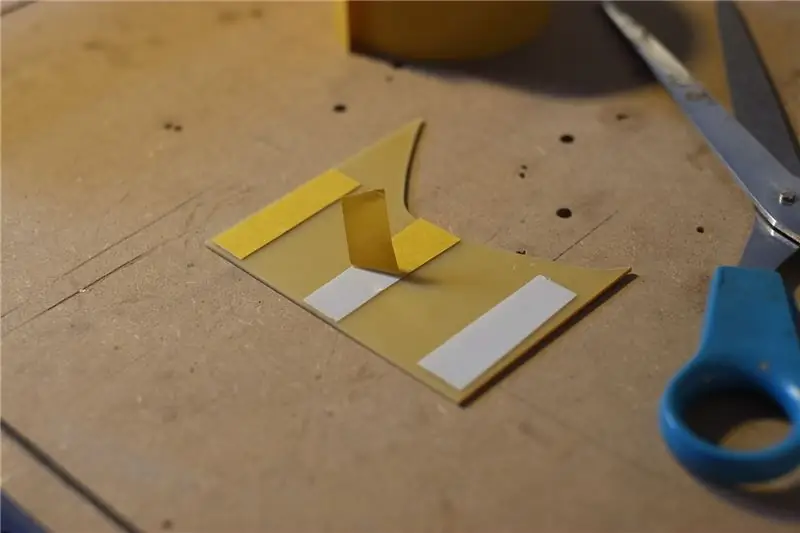
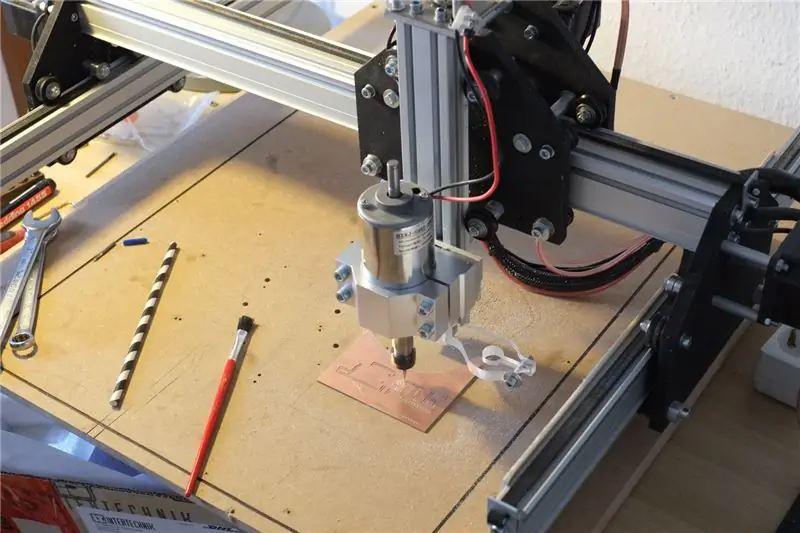
Шаг 14: Подготовка машины



Используйте несколько полос двустороннего скотча, чтобы приклеить обшитую медью доску к спойлборду вашей машины.
Убедитесь, что эта часть спойлборда полностью выровнена, например, вы можете выровнять ее, фрезеровав в ней карман (глубина которого должна быть всего 0,5 мм).
Или воспользуйтесь авторегулятором. Для пользователей GRBL это можно сделать с помощью chilipeppr.
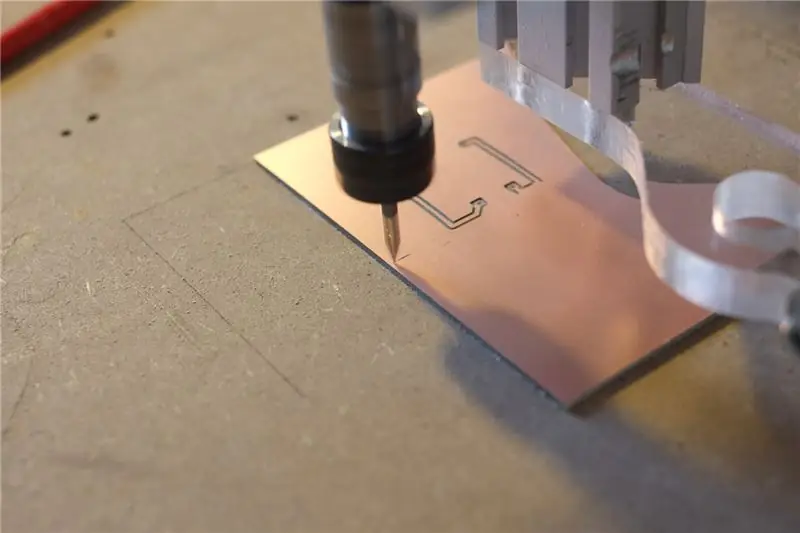
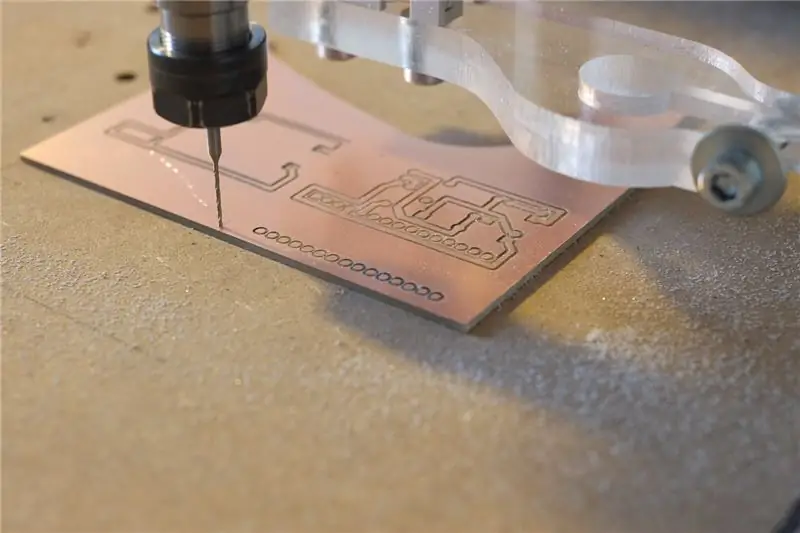
Шаг 15: Начать фрезерование…



Загрузите 45 ° V-Bit
Нулевое расположение файлов gcode находится в нижнем левом углу и наверху поверхности заготовки.
Поэтому подведите станок к нижнему левому углу ложи и опустите шпиндель так, чтобы кончик фрезы едва касался поверхности. Установите это как нулевое положение и начните фрезерование изоляции.
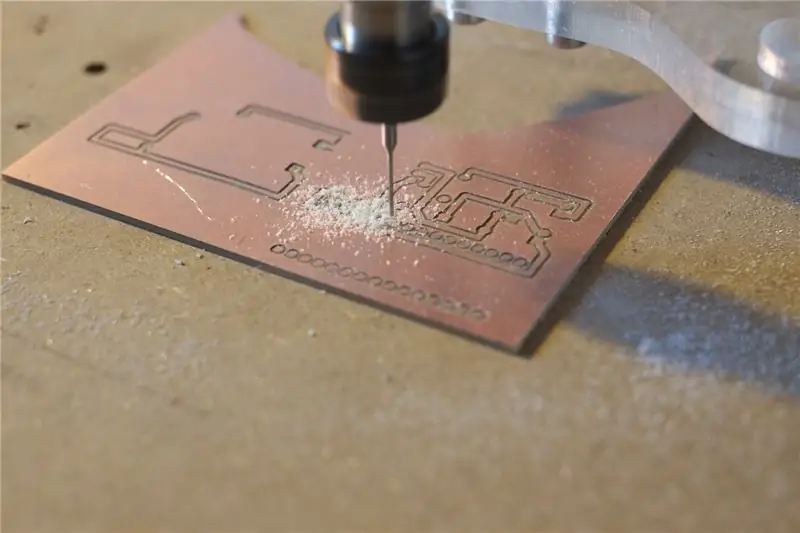
Шаг 16:… сверление…



Замените инструмент на сверло 0,8 мм и установите новый ноль Z, когда наконечник касается поверхности. Начните сверлить отверстия.
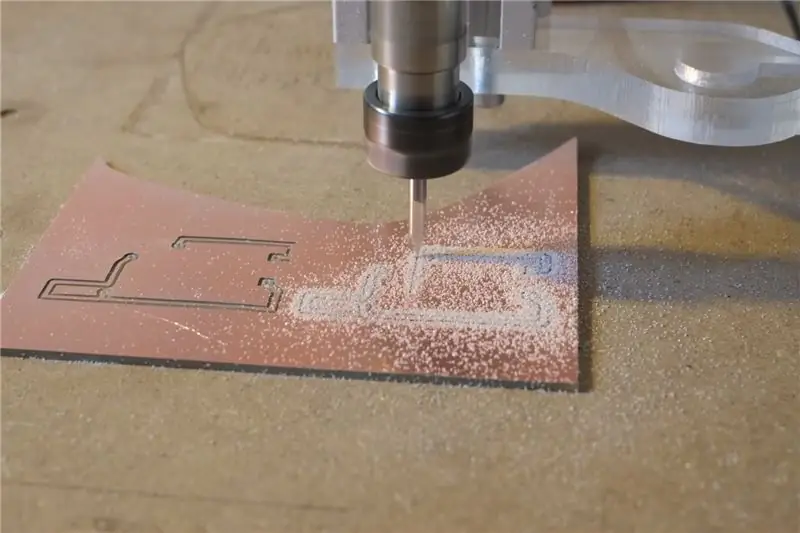
Шаг 17:… гравировка

Измените инструмент на 20 ° V-Bit и запустите операцию следования по траектории для гравировки логотипа / текста.
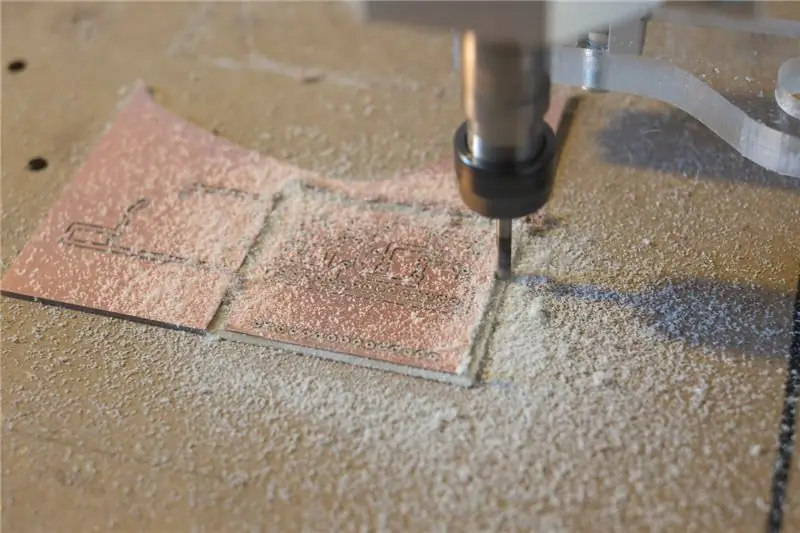
Шаг 18: вырезать


Последний шаг - вырезать печатную плату из исходного материала.
Для этого используйте концевую фрезу 3 мм и вторую профильную операцию.
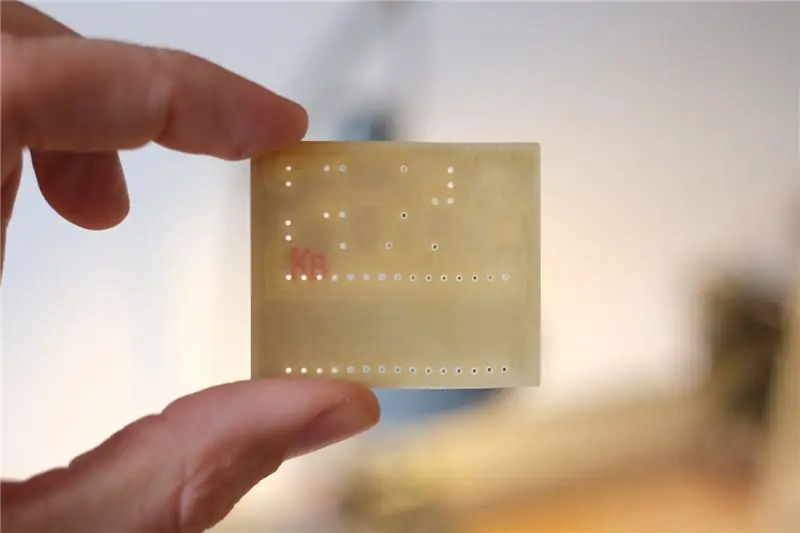
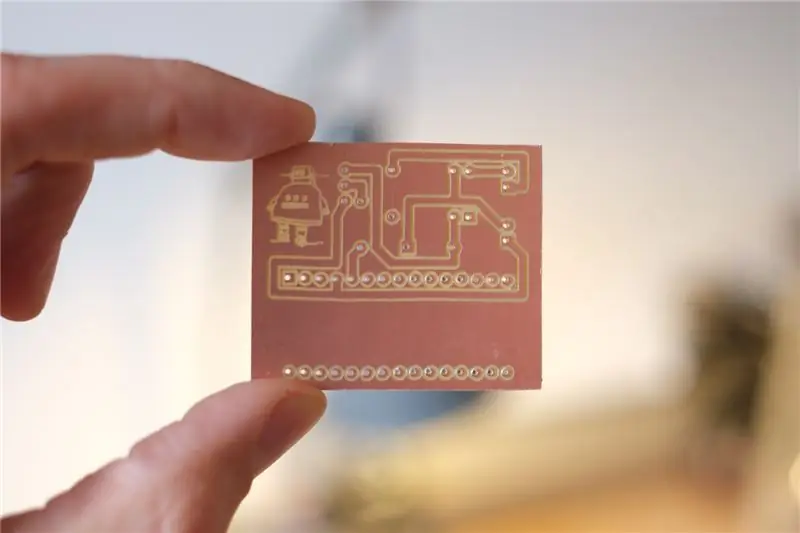
Шаг 19: Успех



Итак, ваша новая самодельная печатная плата!
Если вы работаете быстро (и ваш дизайн не слишком сложен), вы можете перейти от идеи к продукту менее чем за 1 час.
Я надеюсь, что это руководство поможет вам в ваших проектах, и если вы хотите, вы можете проголосовать за меня вверху этой страницы или здесь. Спасибо!


Вторая премия в области дизайна
Рекомендуемые:
Как установить Raspbian OS в Raspberry Pi с помощью программного обеспечения NOOBS и смартфона: 6 шагов

Как установить Raspbian OS в Raspberry Pi с помощью программного обеспечения NOOBS и смартфона .: Всем привет! сегодня в этом уроке я покажу вам, как легко установить Raspbian OS в Raspberry Pi с помощью программного обеспечения NOOBS и смартфона
Лучшие проекты с использованием печатных плат: 6 шагов

Лучшие проекты с использованием печатных плат: если вы потратили время на работу с проектами электроники, то вы знаете, насколько это может быть весело и увлекательно. Нет ничего более радостного, чем видеть, как ваша схема оживает прямо у вас на глазах. Это становится еще более захватывающим, когда ваш проект превращается в
Очень яркий велосипедный свет с использованием печатных плат пользовательской световой панели: 8 шагов (с изображениями)

Очень яркий велосипедный свет с использованием печатных плат на панели нестандартного освещения: если у вас есть велосипед, вы знаете, насколько неприятными могут быть выбоины на ваших шинах и теле. Мне надоело задуть свои шины, поэтому я решил создать свою собственную светодиодную панель с намерением использовать ее в качестве велосипедного фонаря. Тот, который фокусируется на том, чтобы быть Э
(Ascensor) Модель лифта с использованием Arduino, App Inventor и другого бесплатного программного обеспечения: 7 шагов

(Ascensor) Модель лифта с использованием Arduino, App Inventor и другого бесплатного программного обеспечения: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor y entradas y salidas por bluetooth), app creator (paradiseño de aplicación como panel de control del ascensor) y freeCAD y LibreCAD для разработки.Abajo
Создавайте свои собственные программы для U3 с помощью бесплатного программного обеспечения: 5 шагов

Создавайте свои собственные программы U3 с помощью бесплатного программного обеспечения: в этом руководстве мы собирались создавать программы U3 с использованием бесплатной программы Package factory от eure.ca
