
Оглавление:
- Шаг 1. Необходимые материалы и инструменты
- Шаг 2: построить щит
- Шаг 3: соберите схему
- Шаг 4. Дизайн разработки приложения
- Шаг 5: Код разработки приложения
- Шаг 6: программа Arduino (программа прилагается)
- Шаг 7. Приложение работает с Arduino (прикреплен apk)
- Шаг 8: проверьте функцию
- Шаг 9: Сделайте бесконечность (композиция из стекла)
- Шаг 10: Тестирование перед завершением
- Шаг 11: Фрейминг и бокс
- Шаг 12: изображения часов бесконечности
- Шаг 13: режимы часов
- Шаг 14: изменение цвета часов
- Шаг 15: изменение режима
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.




Обычные цифровые и аналоговые часы скучны, поэтому запланируйте разработку классных часов с настраиваемыми цветами для циферблата, часовой стрелки, минутной стрелки и секундной стрелки. Для этого сначала нужно разработать часы с использованием адресуемой светодиодной ленты RGB. Затем для связи с Arduino, чтобы изменить цвет, я планирую создать приложение с помощью App Inventor. Все нормально работают. Давайте посмотрим на это шаг за шагом.
Примечание
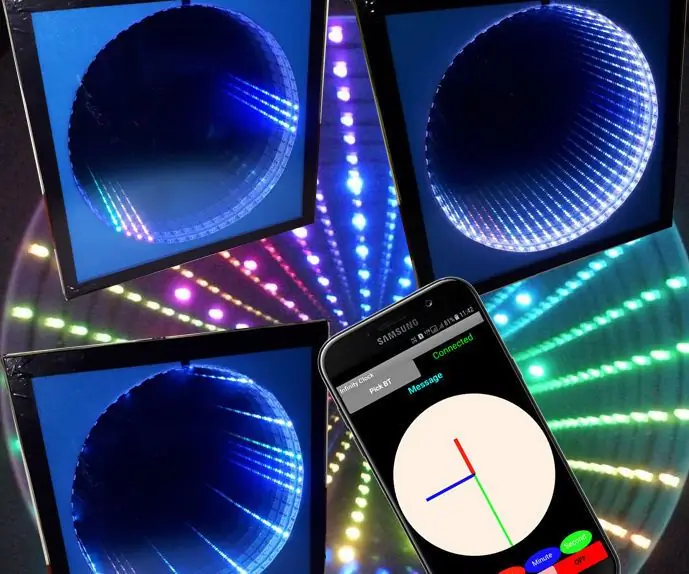
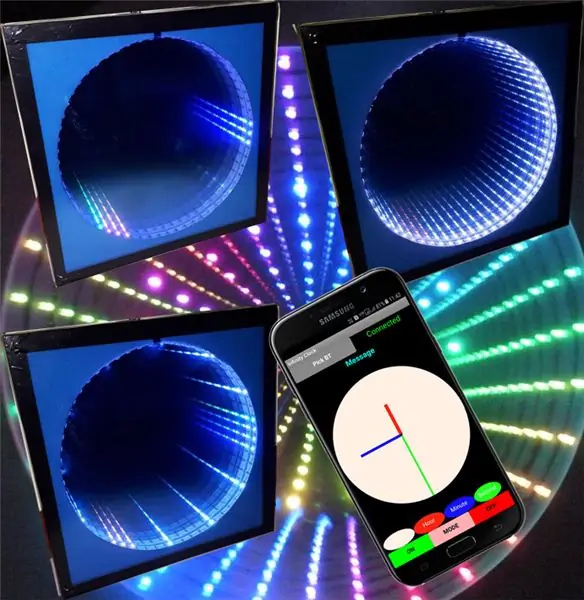
Цвета ясные для глаз, в то время как через камеру он отражает синий цвет верхнего стекла в сочетании. Или используйте белое одностороннее стекло для лучшего обзора даже в камере.
Шаг 1. Необходимые материалы и инструменты



Необходимые материалы
1) Адресная светодиодная лента RGB с 60 светодиодами длиной 1 м.
2) Arduino UNO.
3) Модуль RTC для Arduino.
4) Модуль HC-05 Голубой зуб для ардуино.
5) Обычная печатная плата.
6) Мужские и женские заголовки.
7) Провода.
8) Зеркало и солнцезащитное стекло.
9) Обвязочная лента
Необходимые инструменты
1) Набор паяльных ионов.
2) Инструмент для зачистки проводов.
2) Компьютер.
3) Мобильный.
Требуется программное обеспечение и библиотека
1) Arduino IDE.
а) Библиотека RTC.
б) Проволочная библиотека
в) Библиотека EEPROM
г) SoftwareSerial
д) PololuLedStrip
2) Изобретатель приложений MIT
Шаг 2: построить щит




1) Создание shiled - наша первая задача. Здесь мы хотим подключить три элемента (RTC, Bluetooth, адресный светодиод с arduino.
2) Для RTC мы используем A4 и A5 аналоговой стороны и + 5V и GRN.
3) Для bluetooth мы используем контакты D2, D3 для TX и RX. и 5В и ГРН.
4) Для адресной светодиодной ленты используйте плату стабилизированного источника питания для + 5В и GND. Подключите данные к D12 Arduino.
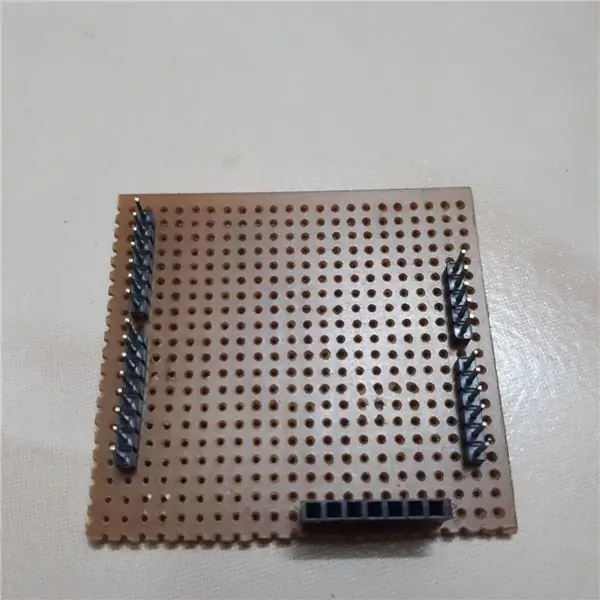
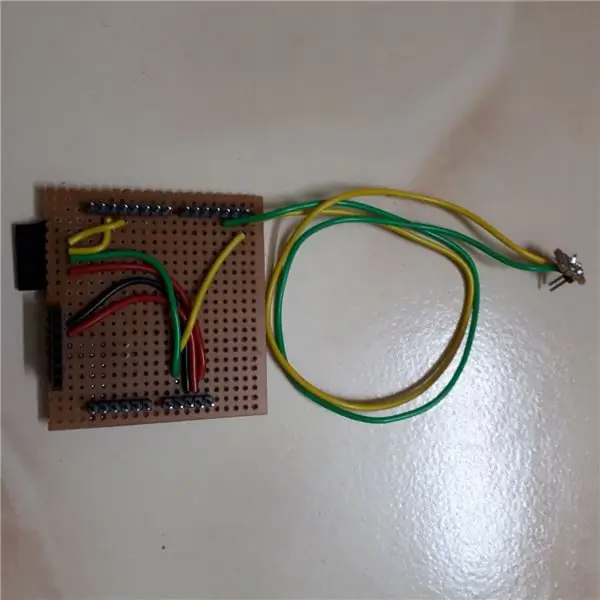
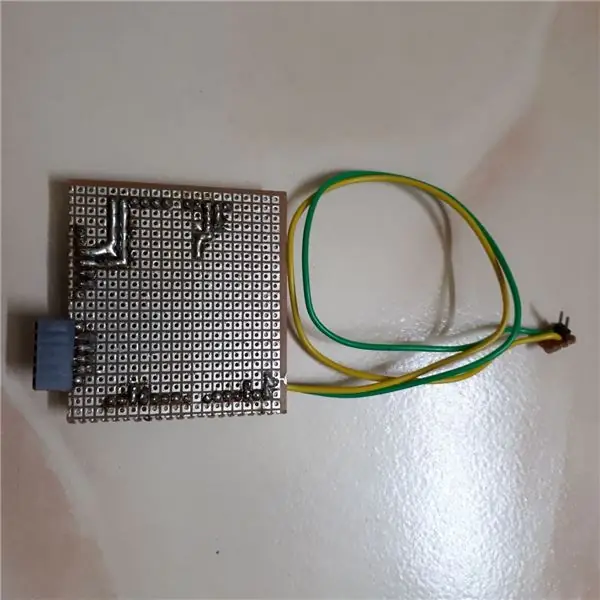
5) Сначала закрепите штекерный разъем в соответствии с выводом Arduino и вставьте поверх него обычную печатную плату.
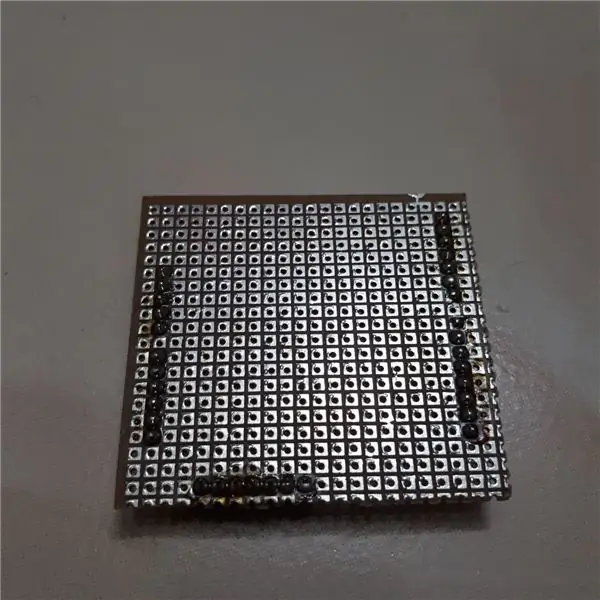
6) Припаиваем штыревой заголовок.
7) Для пайки RTC и Bluetooth гнездовой разъем на простой печатной плате. используйте провода и нарисуйте дорожку, чтобы создать цепочку.
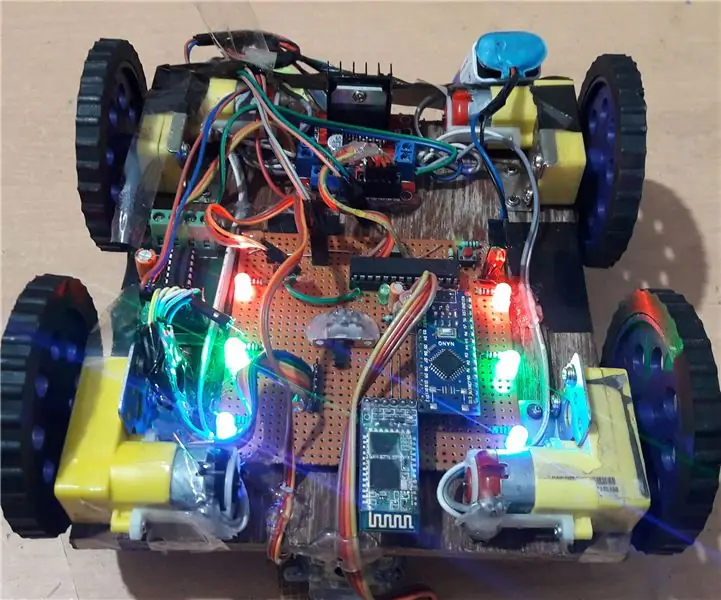
Шаг 3: соберите схему



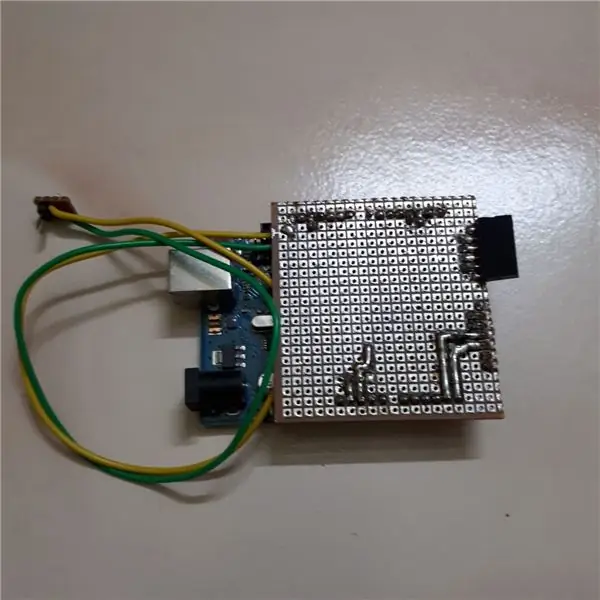
1) Теперь закрепите щит над ардуино.
2) Подключите модуль часов реального времени и синий зуб.
3) Подключите адресуемую светодиодную ленту RGB.
4) Подключите блок питания регулятора 5 В к светодиоду RGB и 12 В к Arduino.
5) Подключите блок питания 12 В к блоку питания регулятора.
Шаг 4. Дизайн разработки приложения


Мой первый завершенный проект на Android - это Pattern Door Lock, после чего в этом проекте я многому научился у разработчиков приложений. В основном работает с цветами и многоэкранными ссылками. Я использую онлайн-приложение Inventor2 для разработки приложения для Android. Это онлайн-приложение для программирования на основе графического интерфейса. Очень-очень интересно учиться и работать.
1) Мой план состоит в том, чтобы подключить Arduino и Android через Bluetooth, и я хочу изменить цвета циферблата, часов, минут и секундной стрелки. Кроме того, если мы хотим выключать и включать свет, у нас есть отдельные кнопки для включения и выключения.
2) В проекте я использую два экрана.
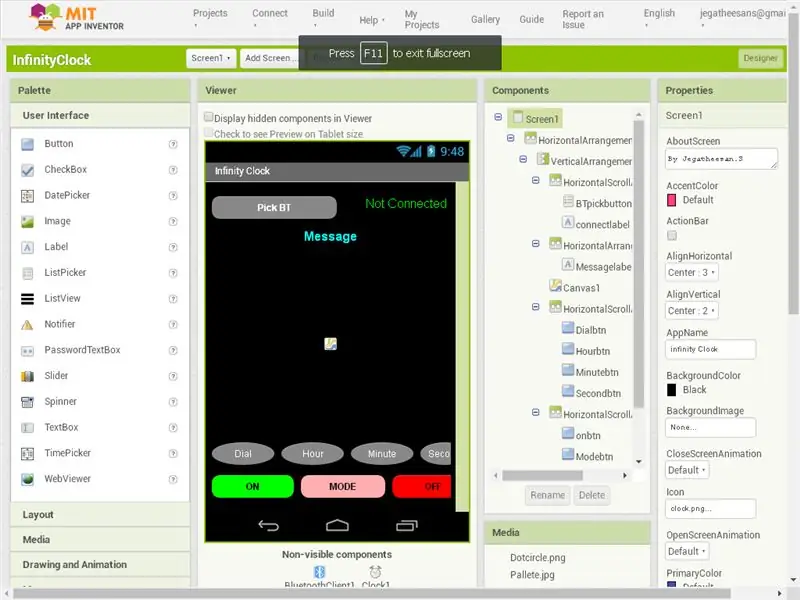
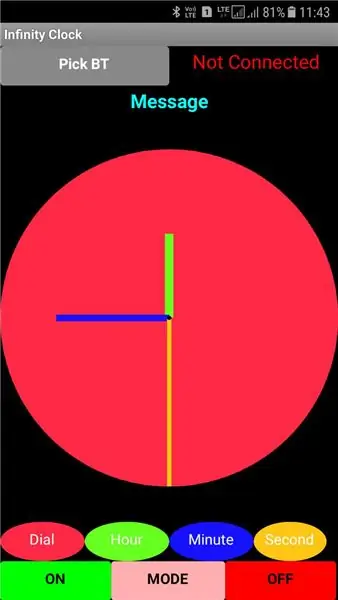
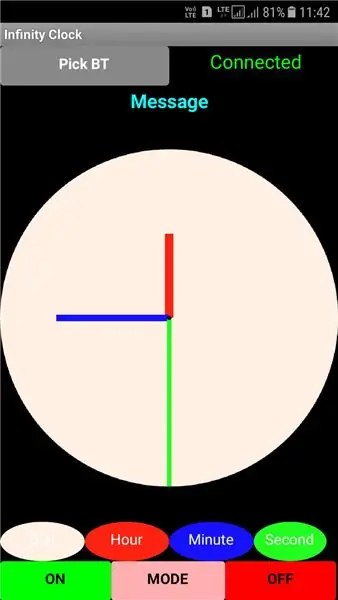
3) Первый экран
- Вверху я использую кнопку, чтобы подобрать устройства Bluetooth, а сбоку - поле с надписью, чтобы отобразить статус Bluetooth.
- В следующей строке я помещаю поле с меткой, чтобы показать сообщения приложения.
- Затем Canvas покрывает большую часть приложения. Я хочу нарисовать часы на холсте выбранным цветом.
- Затем четыре кнопки с именами «Циферблат», «Часы», «Минуты», «Секунды» для выбора цвета на втором экране.
- Затем три кнопки для включения, выключения, режима.
- Элемент управления Bluetooth-клиентом и таймер в скрытом списке.
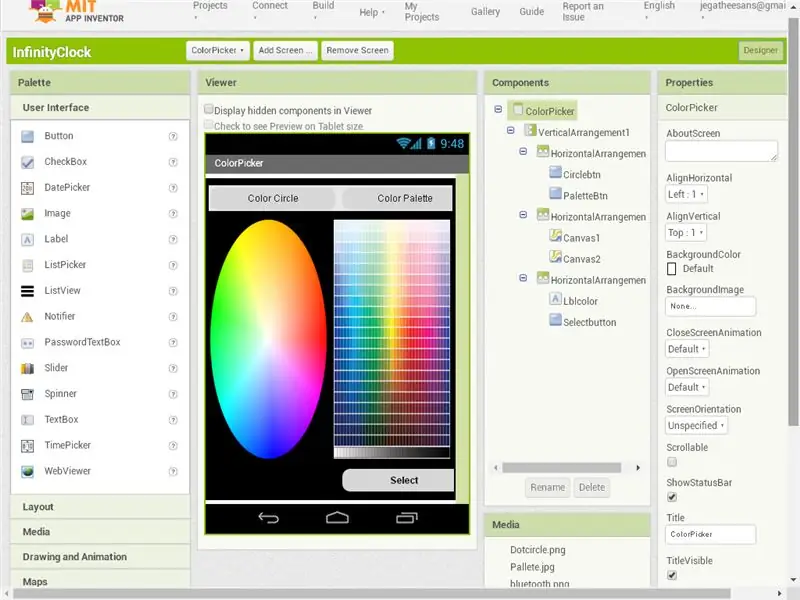
4) Второй экран (экран выбора цвета)
- На экране палитры цветов я использую два изображения палитры цветов. Чтобы изменить изображения, я использую две кнопки вверху.
- Затем используется два холста: один с круглым цветом и другой квадратной палитрой. Одновременно виден только один.
- Затем поле метки, в котором отображается выбранный цвет, и кнопка выбора для перехода к первому экрану с выбранным цветом.
Теперь часть дизайна завершена. Это кодирование с графическим интерфейсом пользователя, поэтому в части кодирования мы также хотим перетащить его и продолжить на следующем шаге.
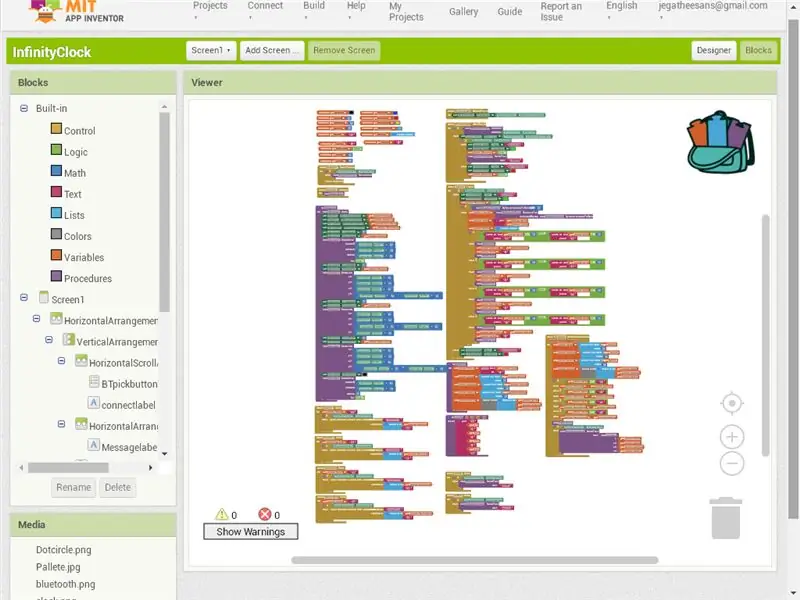
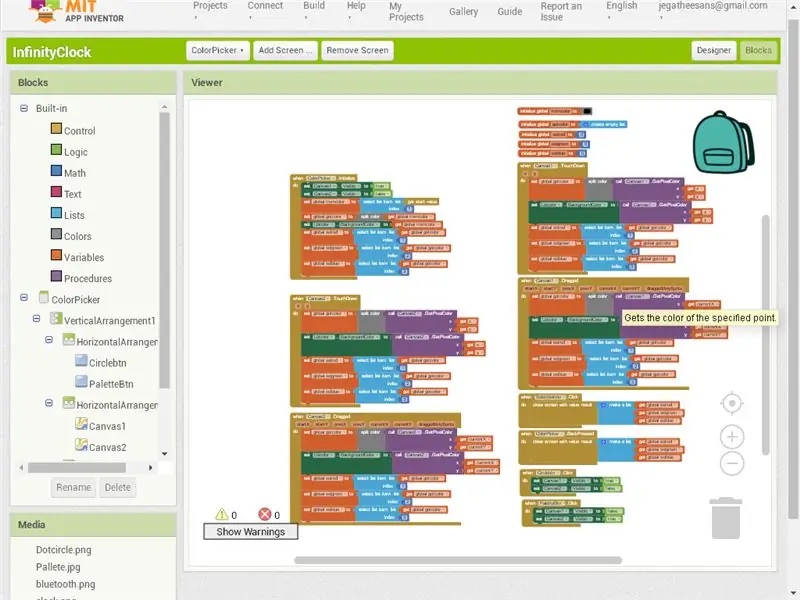
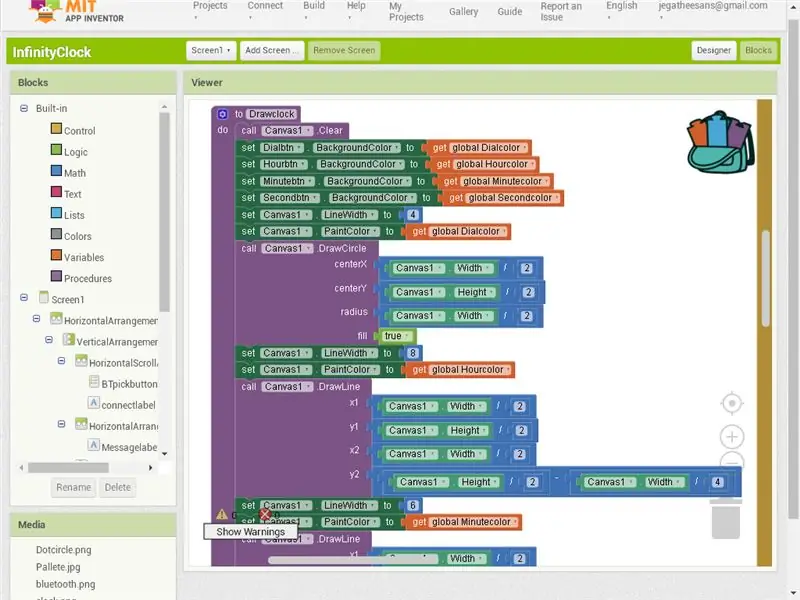
Шаг 5: Код разработки приложения



1) На первых двух изображениях я показываю полную кодировку каждой страницы.
2) Здесь я объясняю важные шаги в этом проекте.
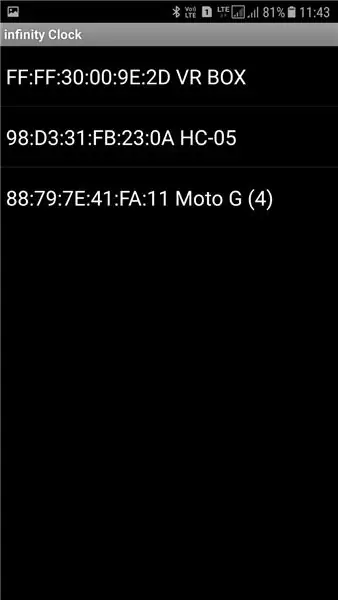
- Все первое - Подобрать блютуз. Таким образом, при нажатии кнопки Bluetooth мы вызываем адреса и имена Bluetooth.
- Как только Bluetooth выбран в функции After Picking, проверьте, подключен ли Bluetooth или нет. Если он подключен, отправьте подключенный сигнал на Arduino с помощью синего зуба.
- В программе Arduino сразу все в порядке. Он отправляет обратно текущие цвета циферблата, часа, минуты и секунды. Приложение получит код и снова нарисует часы цветами.
- Теперь, чтобы изменить цвет циферблата или любой другой, нажмите соответствующую кнопку в нижней части приложения. При нажатии кнопки вызывается страница выбора цвета с уже установленным для нее цветом.
- Когда палитра цветов открывается, она считывает цвет, отправленный предыдущей страницей, и устанавливает его для метки на этой странице. Теперь, используя Выбрать цвет с холста, мы выбираем цвет.
- Я использую две кнопки, чтобы показать и скрыть круглую цветовую палитру и квадратную.
- Затем, выбрав цвет нажатием кнопки, мы закрываем страницу с выбранным цветом в списке.
- На главной странице при использовании функции otherscreenclose мы получаем значение, отправленное экраном выбора цвета, и устанавливаем его на кнопку, перерисовываем часы и отправляем данные в Arduino через Bluetooth.
- То же самое повторяется и для всех остальных кнопок выбора цвета.
- Затем 3 кнопки внизу для ВКЛ, ВЫКЛ и РЕЖИМ. При нажатии функции я передаю инструкцию в Arduino.
3) Проверяю повторяющуюся функцию и довожу до процедуры. Например, чтобы нарисовать круг, я создаю процедуру и вызываю ее при необходимости. После завершения программы Circuit и Android пришло время создать программу Arduino.
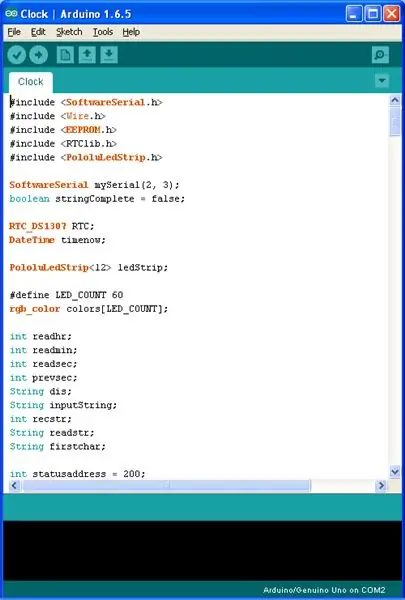
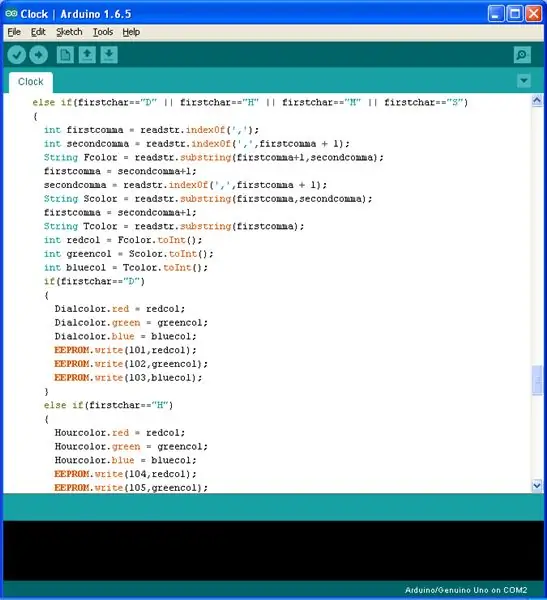
Шаг 6: программа Arduino (программа прилагается)


Используемые библиотеки
1) Для связи с модилем Bluetooth нам нужен последовательный порт. Последовательный порт Arduino по умолчанию, используемый для отладки. Итак, используйте программную библиотеку для создания нового последовательного порта.
2) Используйте Wire и библиотеку RTC для связи с модулем RTC.
3) Используйте библиотеку Pololuledstrip для управления адресной светодиодной лентой.
4) Пользовательская библиотека EEPROM для записи и чтения цветов и статуса из Arduino.
Программа
1) Сначала напишите программу для проверки адресуемого светодиода, затем используйте тестовую программу для проверки RTC, затем используйте программу Bluettoth и проверьте прием данных модуля.
2) Теперь присоединитесь к программам и проверьте данные, полученные от Bluetooth, запишите их на серийный монитор.
3) Затем используйте строковые функции, такие как indexof и substring в строке, чтобы получить результат от arduino и сохранить его в EEPROM и изменить цвет или режим или включить / выключить arduino.
4) Сначала соединитесь с синим зубом, он отправит цвета с помощью строки concat и отправит.
5) Разделение функций на последовательность включения и выключения, созданную для ее своевременного вызова.
Шаг 7. Приложение работает с Arduino (прикреплен apk)



Процедура установки приложения
1) Загрузите MIT AI2 Companion на свой телефон Android.
2) На веб-сайте изобретателя приложения нажмите «Сборка»> «Приложение» (укажите QR-код для.apk). QR-код, созданный на экране.
3) Откройте MIT AI2 Companion на своем телефоне Android и нажмите «Сканировать QR-код», после сканирования нажмите «Подключиться с кодом». APK загружается и устанавливается на мобильный телефон после запроса разрешений.
4) Или просто на веб-сайте изобретателя приложений нажмите «Сборка»> «Приложение» (сохраните.apk на моем компьютере).
5) Скопируйте apk на мобильный и установите.
Приложение работает
1) После установки вы нашли свое приложение дома.
2) Сначала откройте bluetooth в мобильном телефоне и подключитесь к модулю bluetooth HC05.
3) Щелкните приложение на главном экране. На экране нажмите Выбрать BT. Выберите HC05. После подключения сохраненный цвет от ардуино считывается в андроиде и часы перерисовываются. Затем используйте кнопки для включения / выключения / изменения режима. Используйте кнопки «Циферблат», «Часы», «Минуты» и «Секунды» для изменения цвета.
Скачать Мой apk
1) Если вы не хотите тратить время на разработку Android, просто скачайте прикрепленный здесь apk и установите его на свой мобильный телефон.
Шаг 8: проверьте функцию


После загрузите программу в Arduino и установите apk APP на мобильный телефон Android. Перед установкой зеркала проверьте функции.
Шаг 9: Сделайте бесконечность (композиция из стекла)


1) Общая длина светодиодной ленты - 1 метр (100 см). Таким образом, окружность часов составляет 1 метр (100 см). По окружности рассчитываем диаметр 31,831 см. Поэтому я покупаю квадратное зеркало 38 х 38 и одностороннее отражающее стекло.
2) Отрежьте лист термобаллона до такого же размера.
3) Вырежьте круг диаметром 31,831 см в центре листа термоколяски. Это очень скульптурная работа, если использовать термокол.
Если у вас есть картон, просто наклейте на него светодиодную ленту, отрежьте ее и согните, чтобы получился круг. Потому что шлифовка до нужного размера заняла у меня почти 2 часа
4) Вставьте светодиодную ленту RGB в центральный круг.
5) Проденьте провод по бокам.
6) Поместите зеркало на дно и нанесите на него тромокол со световой полоской.
7) Поместите на него одностороннее отражающее стекло. а теперь проверим, как это работает.
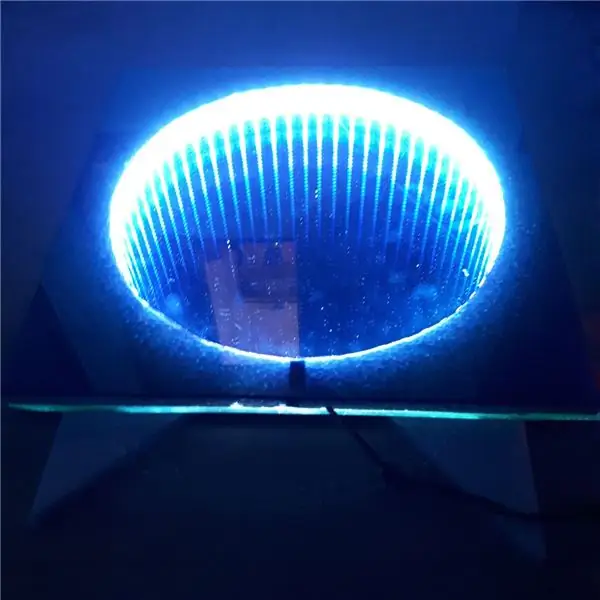
Шаг 10: Тестирование перед завершением


Это тестовое изображение перед кадрированием.
Шаг 11: Фрейминг и бокс




1) Не двигая очки, используйте рамочную ленту, чтобы соединить все вместе со всех сторон. Из-за большого веса стекла я склеиваю его два раза.
2) Затем переместите провод от часов на заднюю сторону и вставьте схему и приклейте горячим клеем с зеркалом на заднюю сторону. В коробке подайте питание и подключите вывод к светодиодной ленте.
3) Теперь все работы закончены. Пора бежать.
Шаг 12: изображения часов бесконечности




Повесьте его на стену или поставьте на стол (из-за того, что я использовал толстые очки, он заставил его стоять). При необходимости мы используем его как ночник. Используйте мобильный телефон, чтобы контролировать его цвета, или отключите его, если в этом нет необходимости. На картинке выше первые 3 изображения показывают различные режимы.
Шаг 13: режимы часов



Видео для всех трех режимов
1) РЕЖИМ 1 - Вся вторая линия свечения.
2) РЕЖИМ 2 - Светятся только линии All Minute.
3) РЕЖИМ 3 - светятся только часовая, минутная и секундная стрелки.
Шаг 14: изменение цвета часов

ВКЛ, изменение цвета и ВЫКЛ.
Шаг 15: изменение режима


Очень удивительно смотреть на часы бесконечности. Также измените коды для загрузки изменения цвета по умолчанию библиотекой и проверьте. Это очень здорово. Здесь я делюсь видео смены режима часов и смены цвета.
Пройдите работу. Если вы сделаете это и проголосуете за это, я буду очень счастлив
Я очень рад учиться и создавать новые вещи. Пусть поделится своим, тогда Счастье умножится
Спасибо за просмотр
Рекомендуемые:
Цветовое облако, управляемое приложением: 7 шагов (с изображениями)

Цветовое облако, управляемое приложением: Привет, в этой инструкции я покажу вам, как построить освещение комнаты из сетки дорожек из гравия. Всем этим можно управлять через WLAN с помощью приложения. Https://youtu.be/NQPSnQKSuoUT Были некоторые проблемы с проектом. Но в конце концов у вас получится сделать это остроумием
7 футов 7-сегментный дисплей RGB с приложением BT: 22 шага (с изображениями)

7-футовый 7-сегментный RGB-дисплей с приложением BT: это моя давняя мечта - создать 6-футовые часы (а здесь 7-футовый дисплей), но это всего лишь мечта. Это первый шаг к получению первой цифры, но во время работы я чувствую, что без таких станков, как лазерный резак, очень сложно сделать такое
Настольный светильник, управляемый Arduino / приложением: 6 шагов (с изображениями)

Настольный светильник, управляемый Arduino / приложением: для этого проекта мне нужно было что-то, что позволило бы мне больше узнать об электронике / программном обеспечении, чего я еще не понял … Я решил, что свет будет хорошей платформой для этого. дизайн, который я придумал, был для аплайтера
Создайте робота, управляемого через Bluetooth, с вашим собственным графическим интерфейсом: 5 шагов

Сделайте робота, управляемого через Bluetooth, с вашим собственным графическим интерфейсом: Здравствуйте, друзья, представив сегодня какой-то ремесленный проект, я пришел с классным проектом Arduino. Внешне это выглядит устаревшей концепцией, но подождите, ребята, у меня есть кое-что, что делает этот проект уникальным. Итак, что здесь уникального? Итак, я собираюсь показать вам
Светодиодный куб RGB с приложением Bluetooth + AnimationCreator: 14 шагов (с изображениями)

Светодиодный куб RGB с приложением Bluetooth + AnimationCreator: это руководство по созданию куба 6x6x6 RGB LED (общие аноды), управляемого приложением Bluetooth с помощью Arduino Nano. Вся конструкция легко адаптируется, скажем, к кубу 4x4x4 или 8x8x8. Этот проект вдохновлен GreatScott. Я решил
