
Оглавление:
- Шаг 1: материалы
- Шаг 2: электрическая схема
- Шаг 3: Кодирование датчиков
- Шаг 4: Подготовка и размещение датчиков
- Шаг 5: Подготовка и установка матричного модуля
- Шаг 6. Создание Интернета вещей
- Шаг 7: Подключение Raspberry Pi
- Шаг 8: Настройка базы данных
- Шаг 9: Создание веб-сайта
- Шаг 10: подключение к всемирной паутине
- Шаг 11: Завершение
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Добро пожаловать в мою версию взломанного настольного футбола в рамках студенческого проекта, посвященного новым медиа и коммуникационным технологиям. В основном я вырос на настольном футболе и бильярдных столах, поэтому подумал, что было бы здорово попробовать подключить одно из этих устройств к Интернету.
В основной настройке используется существующий настольный футбол, подключенный к Raspberry Pi, который может выполнять все следующие задачи:
- Использует контакты GPIO для управления ИК-светодиодами / приемниками и матричными модулями 8x8
- Запускает веб-сайт Flask с использованием nginx
- Запускает базу данных MySQL / MariaDB для хранения данных
Чтобы воссоздать этот проект, вам потребуются следующие навыки:
Бэкэнд:
- Понимание HTML / CSS / Javascript для клиента сайта
- Понимание Python с Flask / Flask-SocketIO / Jinja2 для серверной части веб-сайта
- Базовые знания MySQL
- Знайте, как запустить веб-сервер
Прототип
- Базовые знания о том, как подключить электрическую цепь
- Пайка
- Базовое понимание того, как писать скрипт на Python
- Работа с Linux (Raspbian)
- Набраться терпения, потому что потребуется много времени на отладку.
Шаг 1: материалы
Вот список всех необходимых частей для стола:
- Raspberry Pi Model 3 (с корпусом)
- T-Cobbler для подключения Pi к макетной плате
- Настольный футбол (я использовал очень старый стол, похожий на этот. Должен быть готов просверлить в нем отверстия)
- Модуль точечной матрицы MAX7219 Arduino (2)
- ИК-светодиодные излучатели (2+, потому что ломаются, как этот)
- ИК-приемники (2+, потому что тоже ломаются, как этот)
- Базовый беспаечный макет
- Много-много проволоки (зависит от размера стола для настольного футбола)
- штекерные соединители (30+)
- розетки (10+)
- Резисторы 100-220 Ом (4+)
- паяльные материалы
- проволочные ремни
- Держатели светодиодов
- немного дерева / шурупов на случай, если вы хотите переместить мяч в желоб
Общая стоимость этого проекта полностью зависит от стоимости вашего настольного футбола (дорого). Помимо стола, материалы будут стоить максимум 150 евро.
Шаг 2: электрическая схема



Прежде чем приступить к пайке, соберите все компоненты, я настоятельно рекомендую сначала протестировать это на макете. Легче заменить неисправные компоненты, прежде чем вы потратите часы на их пайку.
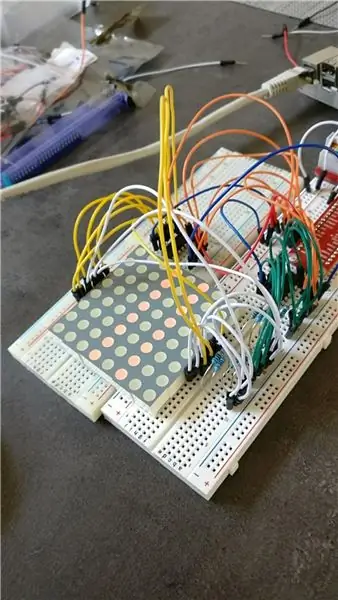
Сначала я попытался реализовать светодиодную матрицу 8x8 со сдвиговым регистром 74HC595 (первое изображение) и массивом транзисторов, но из-за большого количества проводов и очень низкого выхода я переключился на модуль точечной матрицы MAX7219, потому что он занимает всего 5 проводов и напрямую управляется шина SPI.
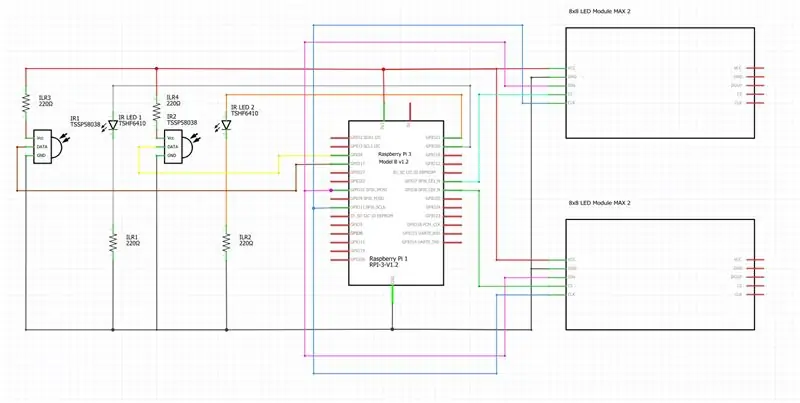
Схема, которую я в конечном итоге использовал, нарисована с помощью Fritzing. Обратите внимание, что ИК-светодиоды и приемники могут быть подключены к любому из ваших бесплатных контактов GPIO.
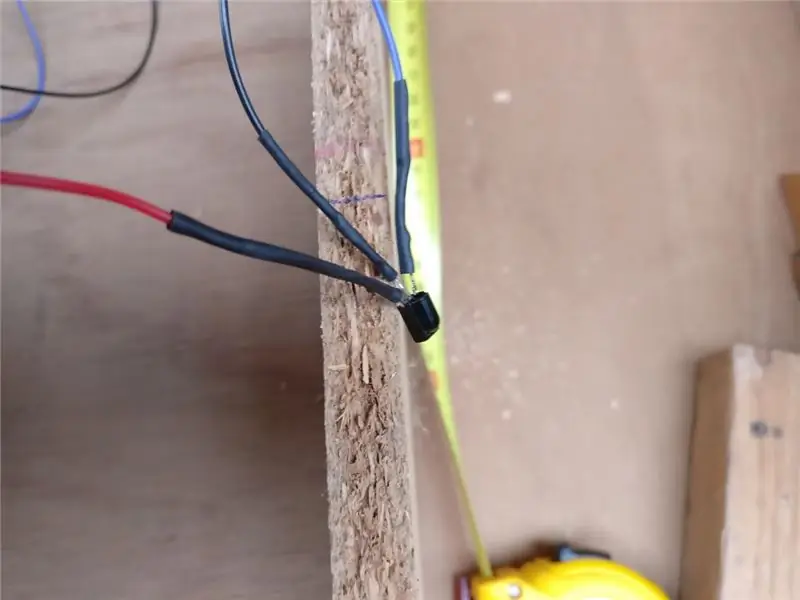
ИК-приемники и светодиод должны быть прямо напротив друг друга, а верхняя часть светодиода должна быть направлена в сторону приемника. Потому что мы хотим смоделировать прямой луч, который может быть прерван движением мяча, и в этом случае произойдет изменение состояния строки DATA приемника с 0 на 1.
Шаг 3: Кодирование датчиков

Я написал большую часть этого проекта с помощью Pycharm, потому что он позволяет легко развертывать SSH на Raspberry Pi с помощью удаленного интерпретатора. Я не буду подробно останавливаться на том, как работает эта программа, но много информации можно найти на веб-сайте pycharm.
В настоящее время я все еще работаю над проектом, но как только все будет сделано, весь проект будет доступен в моем профиле github.
Код для датчиков состоит из 3 классов, которые запускаются в фоновом потоке на моем сервере Flask (что будет объяснено позже):
- Класс цели (ссылка) - этот файл инициализирует все отдельные компоненты, которые можно вызвать, вставив правильное устройство / шину SPI и номер контакта.
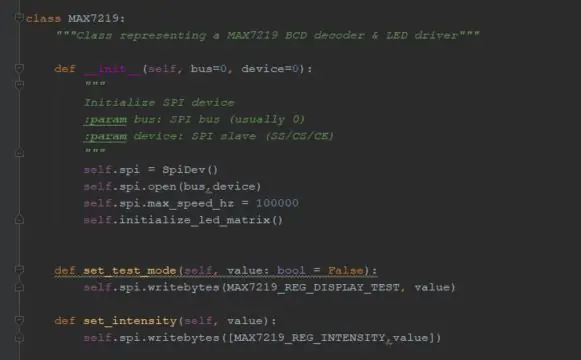
- Класс Matrix (ссылка) - это основной класс для включения модуля MAX7219.
- Класс светодиода и приемника (ссылка) - это основной класс для включения инфракрасного прерывающего луча с использованием отдельных потоков для снижения нагрузки на процессор RPi.
Светодиод и приемник работают на частоте 38 кГц, и приемники всегда ожидают, что импульс на 50% вверх и на 50% будет работать правильно.
Шаг 4: Подготовка и размещение датчиков



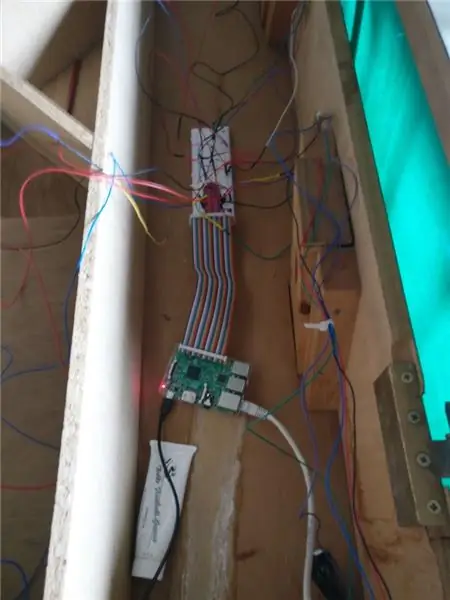
Теперь подготовим ИК-светодиод и приемник. На картинке в таблице вы можете найти места, где должны быть размещены RPi и датчики.
Но для начала нужно подготовить проводку:
- Убедитесь, что вы измерили количество провода, необходимого от места нахождения RPi / макетной платы до места расположения датчика.
- Припаяйте контакты ИК-приемника к одному концу провода (COM / GND / V +)
- Припаяйте штекерные соединители на другом конце провода.
Теперь подготовим таблицу:
- Сделайте базовый чертеж (по рисунку) того, где сверлить. Очень важно, чтобы 2 отверстия были выровнены друг напротив друга, потому что это будет место расположения балки.
- Просверлить отверстия
- Если у вас есть держатели для светодиодов (ссылка), вы можете поместить их в отверстие, чтобы сделать его более прочным.
- Вставьте + заклейте светодиод + приемник с обеих сторон
- Закрепите провода + прикрепите их к дереву, чтобы они не пересекались слишком сильно
- Вставьте штыри на макетной плате в соответствии с ранее предоставленной схемой.
Шаг 5: Подготовка и установка матричного модуля

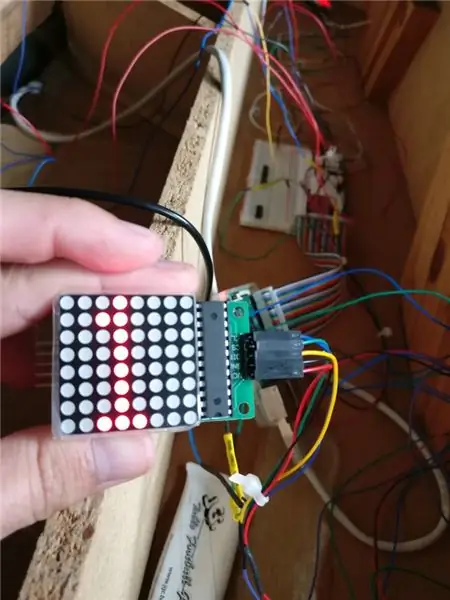
Далее мы собираемся подключить 2 модуля светодиодной матрицы
Примечание:
Поскольку я использовал старый настольный футбол, в верхней его части уже были дыры из-за мундштуков. Если у вас их нет, вам нужно будет их создать.
Чтобы подготовить провода:
- Измерьте провод от макета к верхней части стола.
- Припаяйте несколько гнездовых разъемов к первому концу провода.
- Припаяйте штекерные разъемы к другому концу провода.
Размещение матрицы:
- Вытащите матрицу через отверстие сверху.
- Оберните + скотчем провода внутри на дереве, чтобы избежать пересечения
- Вставьте штыри на макетной плате в соответствии с ранее предоставленной схемой.
В какой-то момент я добавлю небольшой шаг своими руками, чтобы добавить кожух для модуля матрицы, но пока они голые.
Шаг 6. Создание Интернета вещей

Если вы просто хотите зарегистрироваться и отобразить оценки, вы можете завершить проект, написав небольшой запущенный скрипт на Python, который будет повторяться до тех пор, пока одна из оценок не достигнет 9, а затем сбрасывается.
Однако, если вы хотите подключить свой стол к Интернету, следующие несколько шагов должны быть правильными.
В следующих нескольких шагах мы рассмотрим следующее:
- Настройка Raspberry Pi
- Создание базы данных для хранения
- Создание сайта
- Размещение в сети
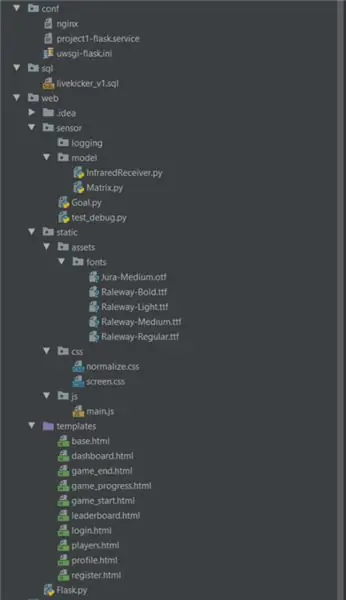
На этом этапе, если вы знакомы с git, я рекомендую вам создать репозиторий на GitHub / GitLab, чтобы отслеживать ваши файлы. Если вы этого не сделаете, вы можете создать папку с такой же структурой, как на картинке.
Полный проект скоро будет доступен на GitHub. Однако временный rar-файл со всеми необходимыми файлами доступен.
Шаг 7: Подключение Raspberry Pi
Далее мы собираемся настроить среду raspberry pi, для этого вам необходимо выполнить следующие шаги:
- Подключитесь через SSH к Rasberry Pi (вы можете использовать PuTTY)
- Создайте папку (пример проекта mkdir) и перейдите в эту папку с помощью команды cd
- Создайте виртуальную среду Python в этой папке с помощью команды python3 -m venv --system-site-packages env
- Активируйте виртуальный интерпретатор с помощью команды source / env / bin / activate
- Установите пакеты из файла requirements.txt с помощью команды python -m pip install package-name.
- Перенесите файлы из ранее предоставленного файла project_example.rar через SSH в папку вашего проекта.
Теперь вы сможете запустить полный проект на своем Raspberry Pi. Я советую вам использовать Python IDE, например PyCharm, который позволяет вам использовать вас для отладки с вашего удаленного интерпретатора через SSH и при необходимости напрямую загружать изменения.
Шаг 8: Настройка базы данных

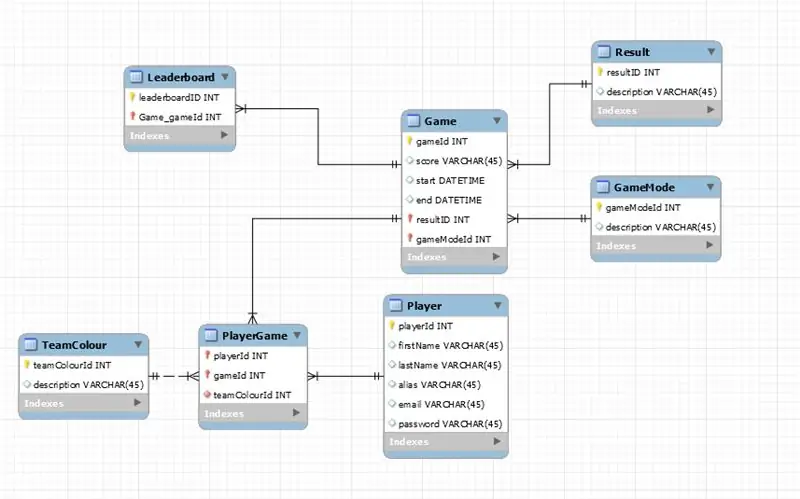
Теперь вам нужно настроить очень простую базу данных на основе этой модели.
Самый простой способ сделать это - создать свою базу данных в рабочей среде MySQL, где вы также можете провести некоторое тестирование.
После этого вы можете экспортировать дамп своей базы данных и загрузить его на свой RPi, а затем выполнить его с помощью sudo mariadb <pathtofile / file.sql
Шаг 9: Создание веб-сайта



Затем вы можете проанализировать (и использовать) код из файла project_example.rar.
Главный файл - это Flask.py, который является основой этого проекта:
- Запускает приложение Flask-SocketIO, которое обрабатывает серверную часть веб-сайта.
- Создает соединение между базой данных и Flask
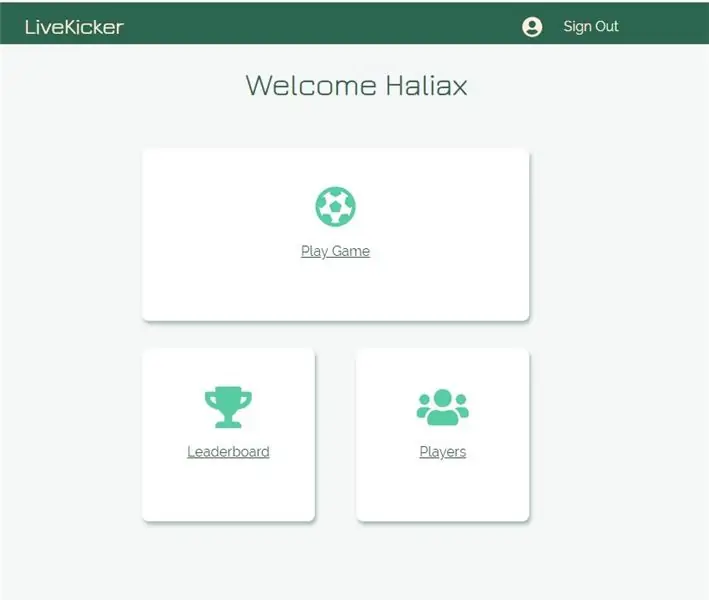
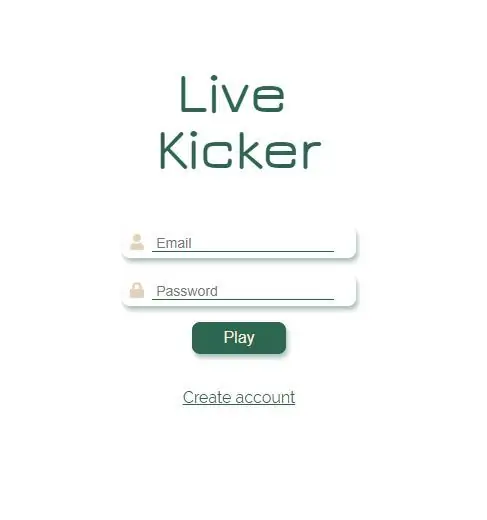
- Обеспечивает проверку входа в систему и регистрацию пользователя
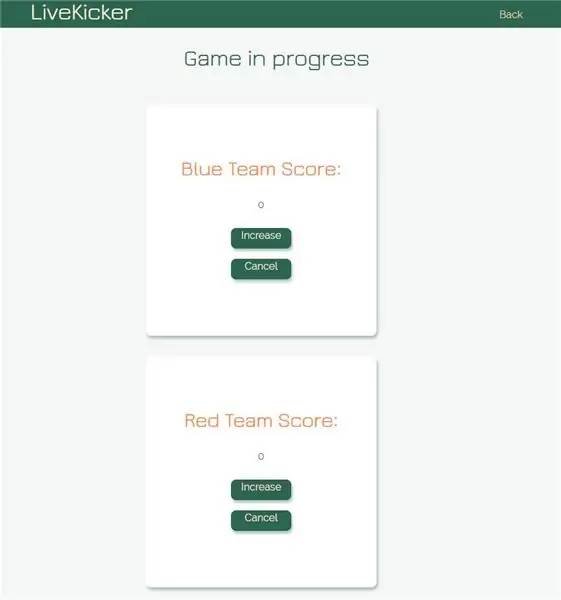
- Предоставляет необходимый код о том, как играть в игру, использует socketio для обновления веб-сайта в реальном времени во время игры.
- Помещает результаты игры в базу данных
В папках static и templates вы можете найти HTML / CSS / JS, которые обеспечивают интерфейсную часть веб-сайта. Не стесняйтесь изменять их по своему усмотрению.
Шаг 10: подключение к всемирной паутине
Чтобы подключить наш сайт к сети, мы будем использовать nginx и uwsgi. В примере проекта вы можете найти необходимые файлы в папке conf.
Прежде всего вам необходимо обновить следующие данные в этих файлах:
- В uwsgi-flask.ini вам нужно изменить путь параметра virtualenv к вашему интерпретатору
- В project1-flask.service вам необходимо обновить часть файла [Service], указав свои учетные данные и пути к связанным файлам.
- В файле nginx вам нужно обновить сервер и местоположение / путь к связанному с ним сокету.
Затем вам нужно заменить файл веб-сервера nginx по умолчанию на расположение вашего файла конфигурации nginx, ниже приведен пример команд Linux для этого.
- мне @ my-rpi: ~ / project1 $ sudo cp conf / nginx / etc / nginx / sites-available / project1
- мне @ my-rpi: ~ / project1 $ sudo rm / etc / nginx / sites-enabled / defaul t
- мне @ my-rpi: ~ / project1 $ sudo ln -s / etc / nginx / sites-available / project1 / etc / nginx / sites-enabled / project1
- мне @ my-rpi: ~ / project1 $ sudo systemctl перезапустить nginx.service
Наконец, вам нужно добавить настраиваемые службы в папку systemd, это пример того, как это сделать:
- me @ my-rpi: ~ / project1 $ sudo cp conf / project1 - *. service / etc / systemd / system /
- мне @ my-rpi: ~ / project1 $ sudo systemctl daemon-reload
- мне @ my-rpi: ~ / project1 $ sudo systemctl start project1- *
- мне @ my-rpi: ~ / project1 $ sudo systemctl status project1- *
Если вы хотите, чтобы веб-сервер запускался при загрузке вашего raspberry pi, вам нужно использовать команду sudo systemctl enable project1 - *. Service.
Если все сделано правильно, после перезагрузки системы ваш сайт должен работать на вашем IP-адресе. Если вы хотите отредактировать один из этих файлов конфигурации, вам всегда нужно останавливать службу, повторно загружать файлы и использовать команду daemon-reload с последующим запуском, иначе изменения не вступят в силу.
Шаг 11: Завершение

Пока вы печатаете заключительную часть этого руководства, этот небольшой школьный проект все еще находится в стадии разработки.
Я потратил на это бесчисленное количество часов за 2,5 недели. Несмотря на то, что все было немного поспешно, я все еще горжусь тем, чего я достиг. На этапе сборки я столкнулся с бесчисленными ошибками / ошибками / неисправными датчиками, поэтому не расстраивайтесь, если все не работает с первой попытки.
Лучшее, что вы можете сделать, это попросить или поискать помощь в Интернете, есть много людей с гораздо лучшими знаниями, которые очень хотят вам помочь.
И последнее, но не менее важное: я хочу поблагодарить своих учителей из отдела новых медиа и коммуникационных технологий за то, что они дали мне много советов и помогли завершить этот проект.
Рекомендуемые:
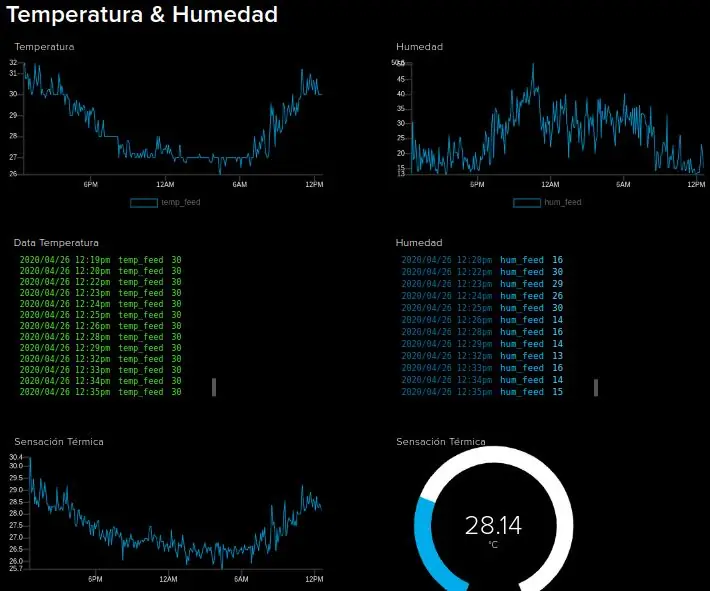
Самый простой измеритель температуры и влажности для Интернета вещей: 5 шагов (с изображениями)

Самый простой измеритель температуры и влажности IoT: Простейший измеритель температуры и влажности IoT позволяет вам измерять температуру, влажность и индекс тепла. Затем отправьте их в Adafruit IO
Создание внутреннего датчика качества воздуха для Интернета вещей без облака: 10 шагов

Создание внутреннего датчика качества воздуха для Интернета вещей Облако не требуется: качество воздуха в помещении или на улице зависит от многих источников загрязнения, а также от погоды. Это устройство фиксирует некоторые общие и некоторые из наиболее интересных параметров с помощью двух сенсорных чипов. Температура Влажность Давление Органический газ Микро
MQmax 0.7 - недорогая платформа для Интернета вещей WiFi на базе Esp8266 и Arduino Mini Pro: 6 шагов

MQmax 0.7 - недорогая платформа для Интернета вещей WiFi на базе Esp8266 и Arduino Mini Pro: Здравствуйте, это моя вторая инструкция (с этого момента я перестану считать). Я сделал это, чтобы создать простую (по крайней мере для меня), дешевую, легкую в изготовлении и эффективную платформу для реальных приложений IoT, которые включают работу M2M. Эта платформа работает с esp8266 и
Основы Интернета вещей: подключение Интернета вещей к облаку с помощью ОС Mongoose: 5 шагов

Основы IoT: подключение вашего IoT к облаку с помощью Mongoose OS: если вы человек, который занимается мастерингом и электроникой, чаще всего вы встретите термин Интернет вещей, обычно сокращенно IoT, и что он относится к набору устройств, которые могут подключаться к Интернету! Быть таким человеком
Недорогое регулируемое крепление для солнечной панели для проекта Интернета вещей: 4 шага

Недорогое регулируемое крепление для солнечной панели для проекта IoT: если у вас есть проекты в области электроники или Интернета вещей, работающие с небольшой солнечной панелью, вам может быть сложно найти недорогие и легко регулируемые крепления, чтобы удерживать панель в правильной ориентации. В этом проекте я покажу вам простой способ создать комп
