
Оглавление:
- Шаг 1. Разработка и настройка
- Шаг 2. Запустите SpeechRecognizer
- Шаг 3: Создание дерева решений
- Шаг 4: Проверка на совпадение
- Шаг 5. Дайте устный отзыв
- Шаг 6: установите цвет холста
- Шаг 7. Выявление ошибок, связанных с несоответствием
- Шаг 8: Запуск распознавания голоса вручную
- Шаг 9: Как выглядит полная программа
- Шаг 10: Расширение и расширение
- Шаг 11: Случаи и покрытия
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


Мне нужно было создать класс для нашей местной Maker Group. То, что гарантировало даже новичкам определенную победу и большую награду без суеты, без суеты и без специальных инструментов или материалов. Студентам нужно было взять домой что-то функциональное и забавное, что они могли бы показать своим друзьям, сделать это за один день - и это должно было быть бесплатным. (И, надеюсь, верните их для большего или для связанного класса) Итак, я создал этот проект.
Превратите свой старый телефон или планшет в управляемый голосом индикатор настроения и доску состояния. БЕСПЛАТНО!!! Легко сделать за один день - ОПЫТ НЕ ТРЕБУЕТСЯ (воскресенье, воскресенье, воскресенье)
Любой, у кого есть устройство Android и доступ к компьютеру, может запрограммировать приложение с голосовым управлением за час или два. Он использует бесплатный MIT App Inventor, так что это бесплатно. Они могут легко настроить его, а затем добавить свои собственные хитрости в чехол или чехол. И они могут вернуть то же самое в класс и продолжать расширять и улучшать свои проекты в течение нескольких месяцев.
Этот проект является хорошей отправной точкой для программирования, но его недостаточно, чтобы действительно удовлетворить его - он предназначен для того, чтобы вернуть людей к следующему классу. Зло, я знаю. Но это приводит людей к Arduino, что приводит к Raspberry Pi, что приводит к электронике и пайке. Если они довольны базовым приложением и не хотят больше программировать, они могут сделать для него индивидуальный случай, когда вернутся в Maker Group для занятий по ткани и шитью, бумаге и рисованию, работе по дереву и каркасу. изготовление или даже 3d дизайн и печать.
Базовые требования
- Старый телефон или планшет Android (в настоящее время 2.3 или новее)
- Доступ в Интернет
- Учетная запись App Inventor (бесплатно)
- Желательно компьютер с установленным браузером Chrome
Подготовка
Вы должны быть знакомы с программой MIT App Inventor. По этому поводу есть множество инструкций (некоторые довольно продвинутые). Но лучшее место для изучения App Inventor - это их веб-сайт и отличная серия руководств. Большинство людей изучают базовые концепции за считанные минуты. В конце концов, это тот же магазин, который создал среду программирования Scratch и оригинальное приложение для программирования LEGO Mindstorms. Если вы слишком стары, чтобы знать об этом, попросите местного школьника помочь вам.
Если вы преподаете в классе, вы, вероятно, должны быть знакомы с большинством компонентов и команд. Кто-то в классе почти наверняка попросит сделать что-то отличное от того, что показано в этом руководстве. Вы можете придерживаться сценария и делать только то, что показано здесь. Но я заметил, что количество вернувшихся посетителей намного выше, когда мы можем помочь каждому создать уникальную версию с «расширенными» функциями, которые они могут показать своим друзьям.
Итак, ознакомьтесь с основами, а затем возвращайтесь к пошаговому руководству.
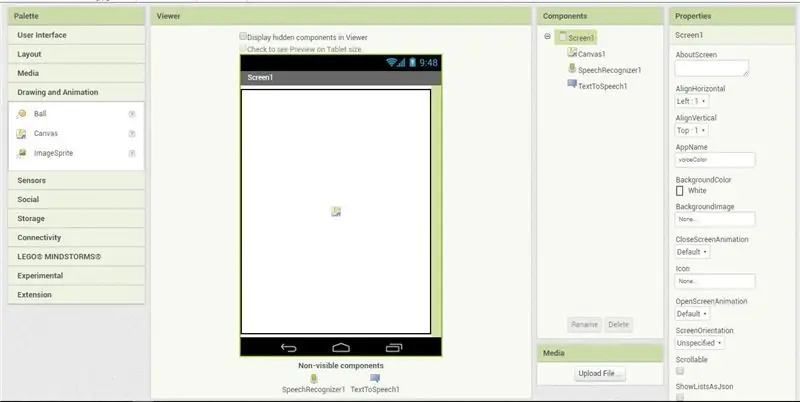
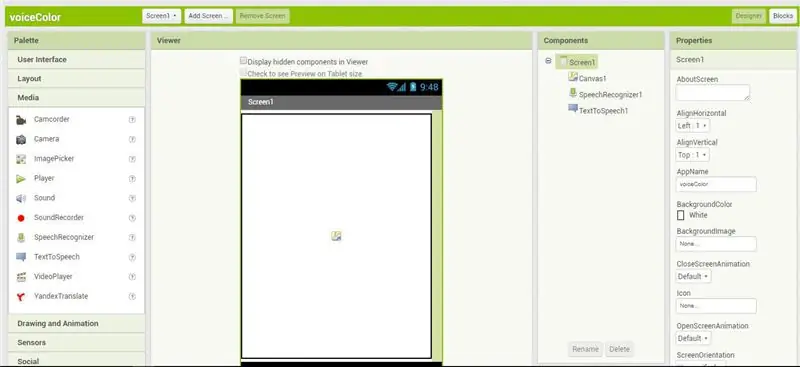
Шаг 1. Разработка и настройка



Создайте холст
- В режиме «Дизайнер» перейдите в палитру «Рисование и анимация».
- Перетащите «Холст» на экран.
- Установите для ширины и высоты холста значение «Fill Parent».
- Мы создадим код для изменения цвета холста на более поздних этапах.
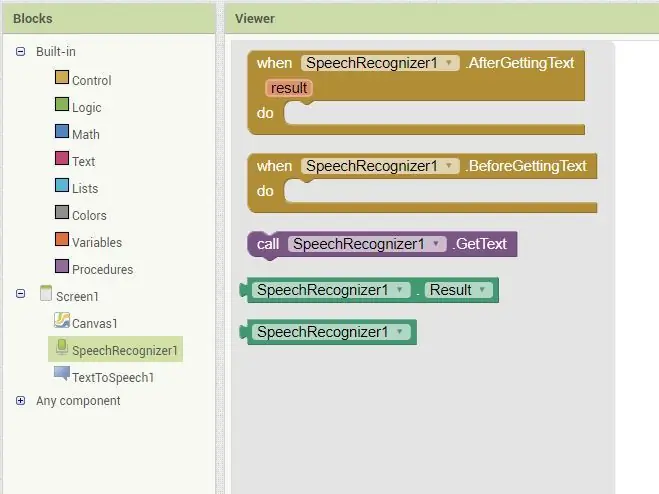
Создать распознавание голоса
- Из палитры «Мультимедиа» перетащите «SpeechRecognizer» на экран.
- Это компонент, который будет прослушивать наши голосовые команды.
- Мы настроим этот элемент позже.
Создать речевую способность
- Также из палитры «Медиа» перетащите на экран объект «TextToSpeech».
- Мы будем использовать этот компонент для создания голосовых подсказок для пользователя.
- Этот элемент также будет настроен позже в руководстве.
Мы только что установили основные компоненты для нашего приложения - все за несколько секунд. Теперь переходим к их настройке и кодированию. Для этого нам нужно перейти в режим «Блоки». Посмотрите в верхний правый угол экрана и нажмите кнопку «Блоки». Если вам нужно вернуться в режим «Дизайнер», просто нажмите кнопку «Дизайнер».
Шаг 2. Запустите SpeechRecognizer

ПОМНИТЕ: Переключитесь в режим «БЛОКИРОВКИ»: обязательно переключитесь в режим блокировки, нажав кнопку в правом верхнем углу экрана. Появится новый набор палитр. Мы будем использовать эти палитры и блоки, чтобы запрограммировать свет настроения.
Мы хотим начать прислушиваться к командам, как только приложение откроется. Для этого мы «вызовем» объект SpeechRecognizer при «инициализации» первого экрана. AppInventor автоматически создал для нас «экран». В каждом приложении есть как минимум один экран, в некоторых - несколько. Нам нужен только стандартный.
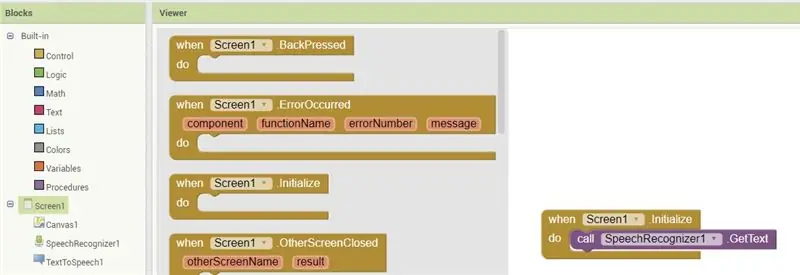
Инициализировать экран
- Щелкните объект «Экран» в левом меню.
- Из всплывающего меню перетащите объект «При инициализации экрана» на рабочую область.
Запустите распознаватель речи
- Щелкните объект «SpeechRecognizer» в левом меню.
- Перетащите объект «call SpeechRecognizer getText» в рабочую область.
- Вставьте эту команду в блок Screen Initialized
Теперь программа автоматически начинает прослушивать голосовые команды (getText), как только загружается (инициализируется) первый экран. Затем мы говорим компьютеру, что делать, когда он слышит команды.
Шаг 3: Создание дерева решений



Теперь компьютер прослушивает голосовые команды, поэтому теперь нам нужно указать, что делать после того, как он услышит определенные слова. В этом проекте мы в основном будем использовать названия цветов, такие как синий, зеленый и желтый. Когда компьютер слышит эти слова, он меняет цвет объекта Canvas.
Мы делаем это, проверяя, соответствует ли голосовая команда указанным нами словам. Если голосовая команда соответствует заранее заданному слову, мы хотим, чтобы компьютер выполнял определенные действия - например, изменял цвет холста и давал вербальную обратную связь. Если совпадений не найдено, мы должны сообщить пользователю, что что-то пошло не так.
Начнем с создания пустого фрейма для всех тестов и действий.
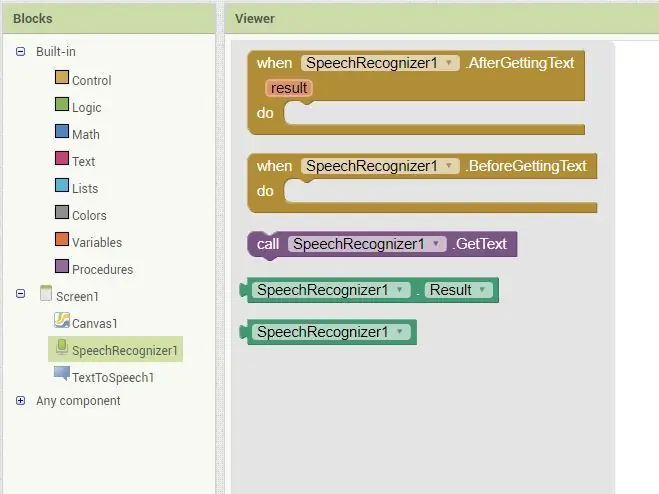
Что делать после голосовой команды
- Щелкните SpeechRecognizer в левом меню.
- Перетащите блок «После получения текста» на сцену.
- (Поместите блок прямо на сцену, а НЕ внутри предыдущего блока)
Создать тестовые слоты
- Нажмите Control во встроенном разделе левого меню.
- Перетащите блок команды If-Then на сцену
- Вставьте блок If-then внутрь блока afterGettingText
- Нажмите на синий значок шестеренки в блоке "Если-то".
- Из появившегося всплывающего окна перетащите несколько подблоков Else-If в основной блок if-then.
- Также перетащите один подблок Else в конец списка
На следующем этапе мы начнем заполнять эти пустые слоты тестами и действиями - сердцем программы.
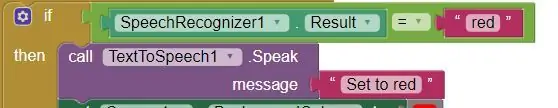
Шаг 4: Проверка на совпадение




Приложение прослушивает голосовые команды, и для этих голосовых команд существует среда, в которой можно проводить тесты. Итак, теперь давайте определимся с тестами. Сначала мы говорим компьютеру проверить, равны ли два объекта, затем определяем первый объект как голосовую команду, а второй объект как кусок текста. Здесь мы создадим только один тест, но тот же метод используется для создания шести, десяти или сотни тестов. Если первый тест совпадает, программа выполняет действие, иначе переходит к следующему тесту и так далее.
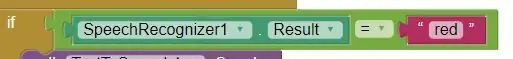
Создать тест на равенство
- Нажмите "Логика" в разделе "Встроенные" в левом меню.
- Перетащите тест = (равно) на сцену
Установите First-Item на голосовой результат
- Щелкните SpeechRecognizer в левом меню.
- Перетащите блок результата на сцену
- Вставьте SpeechRecognizer. Result в левый слот блока проверки равенства
Установить второй элемент в текстовый блок
- Нажмите на Текст во встроенном разделе левого меню.
- Перетащите базовый блок текстового поля на сцену
- В этом текстовом блоке введите слово, которое вы хотите проверить
- Вставьте текстовый блок в правый слот тестового блока Equality.
Поместите тест в нужное место
- Теперь вставьте весь блок Equals-Test в слот IF дерева решений.
- На следующих шагах мы назначим некоторые действия, которые нужно предпринять, когда тест верен.
ПРИМЕР: Если пользователь говорит «синий», программа сохранит это слово в ячейке «результат». Затем он проверит, соответствует ли это слово результата (синее) слову, которое вы ввели внутри текстового блока. Если он действительно совпадает, программа затем выполнит действия в части блока «затем» (мы определим действия на следующих шагах). Если голосовая команда не соответствует тексту, программа переходит к следующему тесту до тех пор, пока не найдет совпадение или не дойдет до финального оператора else «что-то не так».
ПРИМЕЧАНИЕ. Голосовая команда не обязательно должна быть цветной. В примере кода мы используем слова «темный» и «светлый» для переключения черного и белого цветов. С таким же успехом мы могли бы использовать такие слова, как:
- Мама / папа / Билли / Сьюзи
- Счастливый / грустный / сердитый / голодный
- Сон / Учеба / Трансляция / Вечеринка
Шаг 5. Дайте устный отзыв


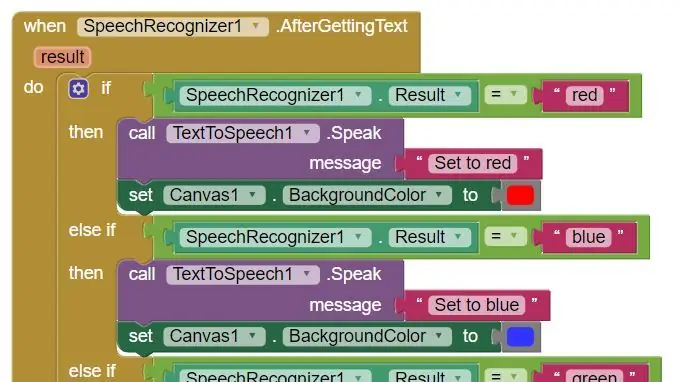
Теперь нам нужно создать некоторые действия, когда голосовая команда соответствует тесту. Во-первых, мы сообщим пользователю, какой цвет, по мнению программы, соответствует цвету.
Говори, блокируй, делай свое дело
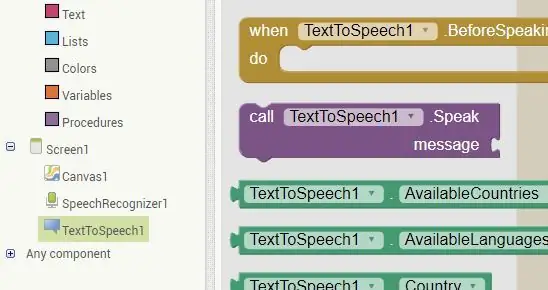
- Щелкните объект TextTo Speech в левом меню.
- Перетащите блок Speak. Message на сцену
Введите то, что вы хотите сказать
- Нажмите на блок Текст во встроенном разделе левого меню.
- Перетащите основной пустой текстовый блок на сцену
- Введите фразу, которую вы хотите сказать
Соберите детали
- Вставьте заполненный текстовый блок в блок Speak. Message
- Вставьте собранный блок Speak. Message в слот Then
Теперь, когда программа обнаружит совпадение с голосовой командой, программа произнесет фразу, которую вы только что
набрал. Проявите творческий подход, если хотите:
- Правильно сказал Фред, он красный
- Бу-ху-ху, это синий
- Зеленый, правда? Это не твой цветной чувак.
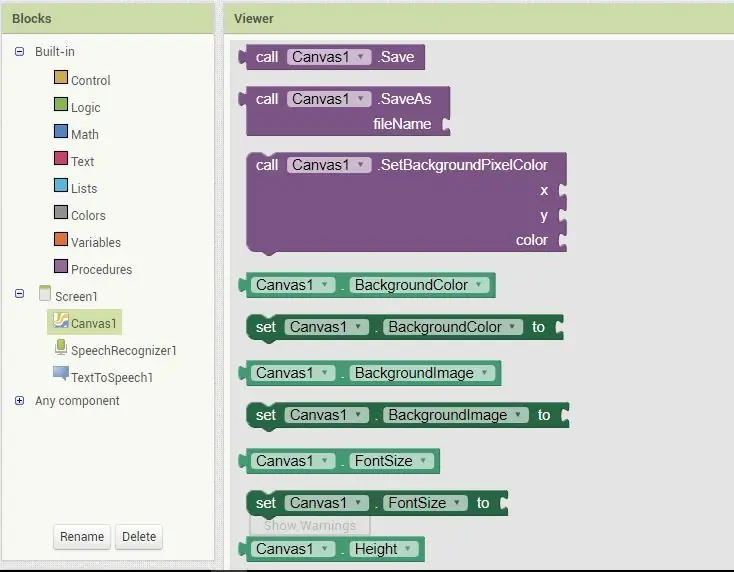
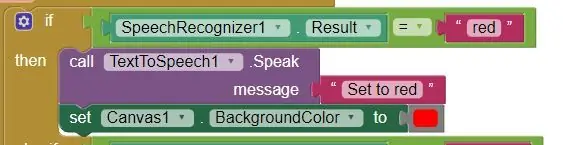
Шаг 6: установите цвет холста



Теперь мы наконец изменим цвет холста, чтобы он соответствовал голосовой команде.
Установить цвет фона холста
- Щелкните объект Canvas в левом меню.
- Перетащите блок SetCanvasBackgroundColorTo на сцену
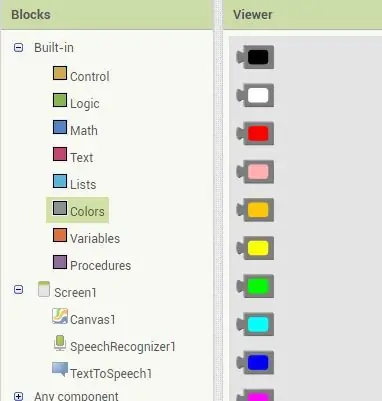
Выберите образец цвета
- Щелкните объект Color в разделе «Встроенные» в левом меню.
- Перетащите образец цвета на сцену
Соберите детали
- Вставьте образец цвета в блок SetBackgroundColor
- Вставьте собранный блок в слот Then оператора If-then (под блоком речи)
Вспенить, промыть, повторить
Вероятно, сейчас самое время проверить, как работает программа. Загрузите его на свое устройство Android и протестируйте, прежде чем дублировать команды 10 раз.
Теперь, когда вы знаете, что основной код работает, продублируйте тесты и действия для каждого цвета, который вы хотите выбрать.
Вы только что создали базовую структуру программы. Когда программа обнаруживает совпадение с голосовой командой, она произносит указанную фразу, а затем меняет цвет холста на указанный. Вы также можете указать отдельные значения RGB и альфа, чтобы вы могли создать такую команду, как, более синий и менее красный. Вы также можете создать команду, чтобы установить случайный цвет, заставить цвета пульсировать и исчезать или циклически перемещаться по радуге.
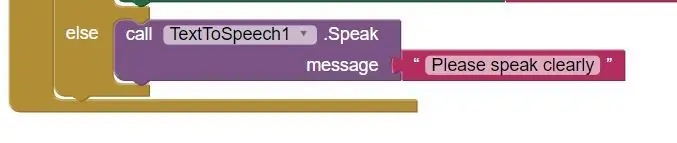
Шаг 7. Выявление ошибок, связанных с несоответствием

Но что, если голосовая команда не находит совпадения - вы оговорились или чихнули? Вот для чего предназначено последнее утверждение Else. Когда все остальные тесты терпят неудачу, программа выполняет действие в этом операторе else. Вы создаете этот оператор так же, как и предыдущие (за исключением того, что в нем нет необходимости в тесте).
- Вставьте текстовое поле в блок SpeakMessage и вставьте его в последний слот else.
- Скажите пользователю: «Ой, я не знаю, что вы пытаетесь сказать, попробуйте еще раз».
Вы почти закончили. Осталось сделать еще несколько шагов.
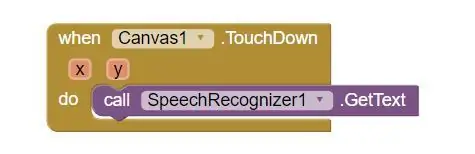
Шаг 8: Запуск распознавания голоса вручную

После проверки голосовой команды и выполнения соответствующих действий программа перестает прислушиваться к другим командам. Есть много способов обойти это, но большинство из них сложны для новичков. Так что мы будем придерживаться чего-то простого - прикоснитесь к экрану, чтобы программа снова начала слушать.
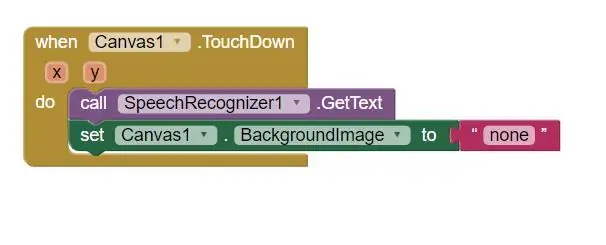
- Щелкните объект Canvas в левом меню.
- Перетащите блок whenCanvasTouchDown на сцену (как отдельный объект, а не внутри какого-либо другого блока)
- Щелкните объект SpeechRecognizer в левом меню.
- Перетащите блок callSpeechRecognizer. GetText на сцену и вставьте его в блок whenCanvasTouchDown
Теперь при каждом прикосновении к экрану программа начнет прослушивать голосовую команду.
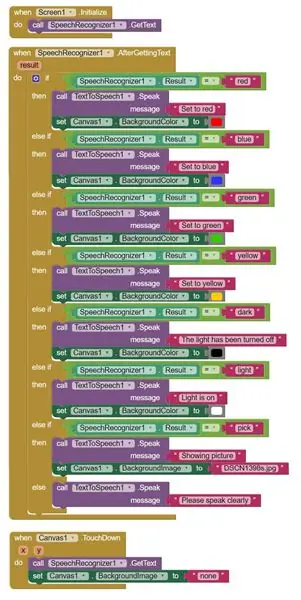
Шаг 9: Как выглядит полная программа

Готово - вы только что создали приложение Andoid с голосовым управлением, которое превращает ваш старый телефон или планшет в лампочку для настроения. Если у вас возникли проблемы с его работой, загрузите полноразмерную версию изображения на этом этапе. На этом изображении показана вся программа и некоторые дополнения.
Но, как видите, вся программа на самом деле просто
- стартовый звонок
- серия тестов и действий
- затем перезагрузка.
Эта программа лишь поверхностно описывает возможности MIT App Inventor. Команд намного больше, и даже команды, которые мы использовали в этом проекте, имеют параметры, которые мы не исследовали. Возьмите эту базовую программу и создайте на ее основе собственный свет настроения, доску состояния или панель отображения.
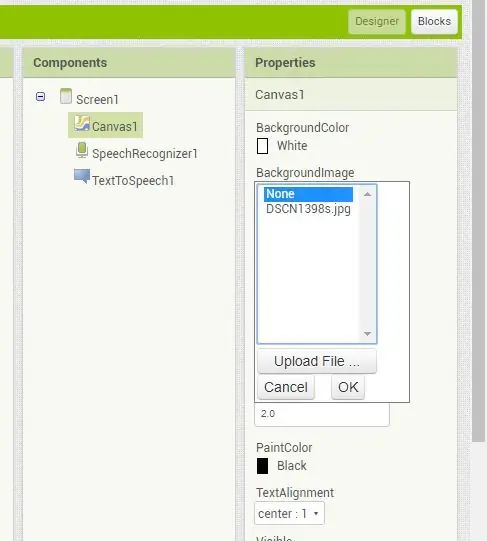
Шаг 10: Расширение и расширение




Хорошо, давайте сделаем еще кое-что, просто для удовольствия. Вместо того, чтобы просто менять цвет экрана, давайте покажем фотографию. Вы также можете отображать видео, веб-страницы или текстовые сообщения. Поиграйте и получайте удовольствие.
- Вернитесь в режим дизайнера, нажав кнопку в правом верхнем углу экрана.
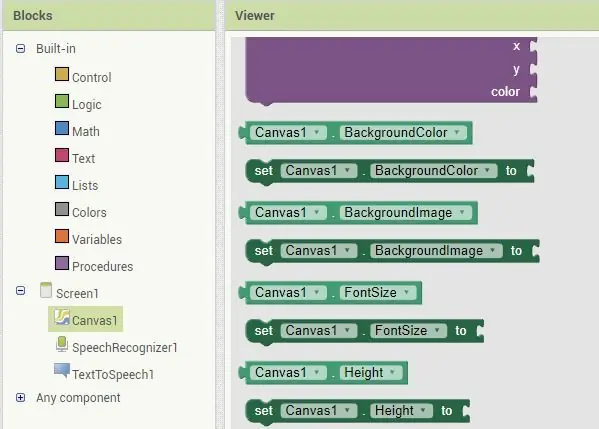
- Нажмите на холст в левом меню.
- Также нажмите Canvas в меню Components (вторая панель справа).
- Это откроет панель свойств для холста.
- На панели «Свойства» (крайняя правая) нажмите «Фоновое изображение».
- Загрузите фотографию с помощью всплывающего диалогового окна
- Вернуться в режим блоков
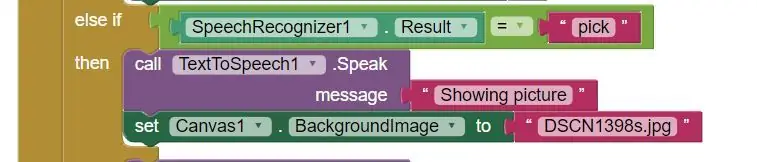
- Добавьте дополнительный оператор if-then
- Добавить тест для команды изображения
- Добавьте в дерево решений блок setBackgroundImageTo - используйте имя фотографии
- Также добавьте setBackgroundImage в блок перезапуска Touchdown - задайте имя "none"
И бум, теперь вы можете загружать фотографии, а также изменять цвет. Возможно, вы захотите поиграть с размером изображения. Или попробуйте загрузить видеообъект. Вы можете рисовать фигуры на холсте или создавать анимацию. Вы можете отображать числа, слова, графики или делать несколько полотен для нескольких элементов.
Вы также можете создавать программы для доступа к встроенным датчикам вашего телефона. Вы можете подключаться к другим приложениям на своем телефоне, подключаться к Интернету и получать оттуда информацию, а также подключаться к другим устройствам с помощью Bluetooth или Wi-Fi.
Или используйте невероятно удобный IFTT, чтобы попросить Alexa или другого помощника настроить доску настроения или управлять всеми своими старыми устройствами.
Вы только начали работать с MIT App Inventor, но видите, насколько оно простое и мощное в использовании. Так что отправляйтесь исследовать и создайте свою собственную доску для отображения.
Шаг 11: Случаи и покрытия



Так что было очень весело программировать приложение, активируемое голосом. Но он по-прежнему выглядит как тот же старый телефон или планшет - вроде скучно. Почему бы не добавить к устройству чехол или чехол, чтобы оно выглядело действительно выполненным на заказ. Следует принять во внимание лишь несколько соображений:
Если вы закрываете экран, материал должен:
- Иметь достаточно отверстий, чтобы палец мог касаться экрана
- Или быть достаточно проводящим, чтобы передать прикосновение к поверхности планшета.
Хорошие варианты - сетка из ткани или кружево. Оба они меняют внешний вид телефона, но позволяют вашей коже соприкасаться с экраном. Некоторые тонкие бумаги и пластмассы типа майлара пропускают достаточно электричества, чтобы зарегистрировать прикосновение.
- Если вы поместите его в рамку, не забудьте оставить достаточно места для шнура питания.
- Убедитесь, что устройство надежно закреплено, если вы кладете его на стену. Он может быть старым и устаревшим, но он все еще работает - так что не ломайте его сейчас, когда вы знаете, как его программировать.
Но это совершенно другой предмет, достойный, полноценный и обучаемый сам по себе. И это отличный способ вернуть новых посетителей в ваше рабочее пространство. Поэтому не забудьте сказать им всем: «Вернитесь ко второй части урока».
Удачи, и будьте добры друг к другу.
Рекомендуемые:
Ракетная установка с голосовым управлением на основе Alexa: 9 шагов (с изображениями)

Ракетная установка с голосовым управлением на базе Alexa: по мере приближения зимнего сезона; наступает то время года, когда отмечается фестиваль огней. Да, мы говорим о Дивали, настоящем индийском фестивале, отмечаемом во всем мире. В этом году Дивали уже закончился, и люди
Talkative Automation -- Аудио от Arduino -- Автоматизация с голосовым управлением -- Модуль Bluetooth HC-05: 9 шагов (с изображениями)

Talkative Automation || Аудио от Arduino || Автоматизация с голосовым управлением || Модуль Bluetooth HC - 05: …………………………. ПОДПИСАТЬСЯ на мой канал YouTube, чтобы увидеть больше видео …. …. В этом видео мы создали Talkative Automation .. Когда вы отправите голосовую команду через мобильный телефон, он включит домашние устройства и отправит отзыв i
Музыка, реактивная подсветка настроения: 5 шагов (с изображениями)

Music Reactive Mood Lights: вступление и предыстория. Еще на первом курсе (весна 2019 года) я хотел привести в порядок свою комнату в общежитии. Мне пришла в голову идея создать собственный свет настроения, который реагировал бы на музыку, которую я слушал в наушниках. Честно говоря, особого вдохновения у меня не было
Многоканальный Sonoff - Подсветка с голосовым управлением: 4 шага (с изображениями)

Многоканальный Sonoff - освещение с голосовым управлением: 5 лет назад свет на моей кухне был обычным. Освещение трека не работало, а освещение под контрольным светом было просто хламом. Я также хотел разбить освещение на каналы, чтобы лучше освещать комнату для различий
Светодиодная RGB-подсветка с голосовым управлением: 5 ступеней (с изображениями)

Светодиодный RGB-светодиод с голосовым управлением: Здравствуйте, ребята. Сегодня я собираюсь показать вам, как создать светодиодный RGB-светодиод с голосовым управлением, используя Arduino / Ebot8. Итак, без каких-либо дополнительных требований, переходите к шагу 1 и удачи в его создании
