
Оглавление:
- Шаг 1. Скачивание Unity3D
- Шаг 2: запустите редактор
- Шаг 3. Просмотр Asset Store
- Шаг 4. Предупреждение о пиратстве
- Шаг 5. Организуйтесь
- Шаг 6. Предварительный просмотр ресурсов
- Шаг 7: Ландшафт: создание базового ландшафта
- Шаг 8: альтернативный подход к созданию ландшафта
- Шаг 9: Terrain Toolkit, наш герой
- Шаг 10: «Да будет текстура»
- Шаг 11: уточнение ландшафта
- Шаг 12: вода, вода, вода
- Шаг 13: (Необязательно) Приливная эрозия
- Шаг 14: давайте поговорим о небе
- Шаг 15: Освещение и статические объекты
- Шаг 16: Техническая информация об освещении
- Шаг 17: туман - ваш друг
- Шаг 18: Мать-природа зовет
- Шаг 19: больше деревьев, но еще и трава
- Шаг 20: добавление свободных деталей
- Шаг 21: основные детали
- Шаг 22: Пути и дороги
- Шаг 23: Окклюзия и статические объекты
- Шаг 24: Стек постобработки
- Шаг 25: вычисление освещения… Опять же…
- Шаг 26: Заключительные соображения: частицы
- Шаг 27: Поздравляю
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


Unity3D Game Engine предоставляет отличную основу для начинающего геймдизайнера, такого как вы, для создания потрясающих и детализированных игровых уровней без необходимости программирования! Это руководство покажет вам пошаговые инструкции по созданию фантастической низкополигональной (низкополигональной) среды всего за несколько шагов. Перво-наперво. вы захотите загрузить копию Unity3D, если у вас ее нет. Не волнуйтесь, для энтузиастов это совершенно бесплатно!
Шаг 1. Скачивание Unity3D

Если у вас уже есть копия Unity3D, пропустите этот шаг! Если вы этого не сделаете, мы загрузим его перед тем, как начать.
Перейдите на сайт Unity, чтобы загрузить свою копию. Заполните необходимые формы и загрузите Unity. Запускаем инсталлятор. Как минимум, я рекомендую выбрать «Стандартные активы» и «Документация». Помимо этого, вы можете выбрать любое количество дополнительных пакетов и продолжить.
Шаг 2: запустите редактор


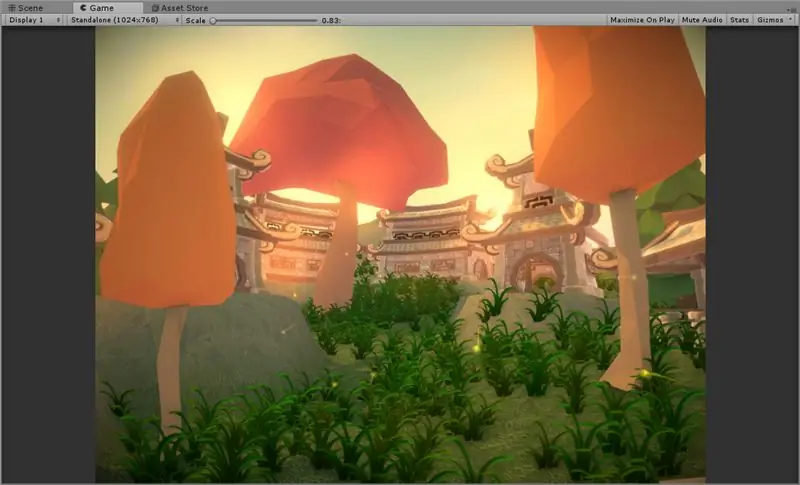
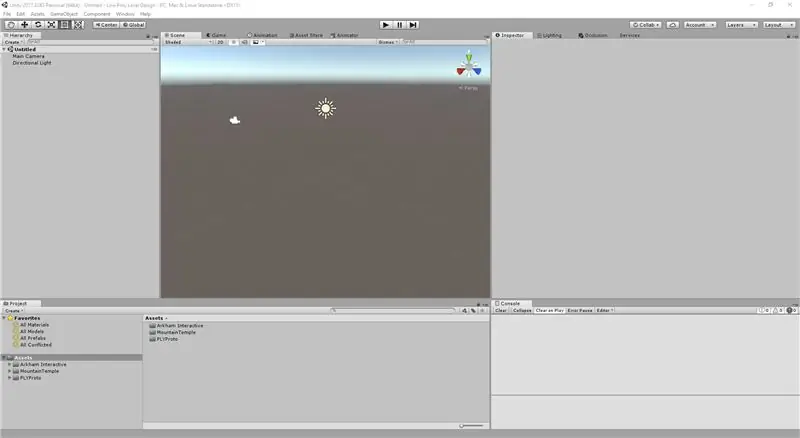
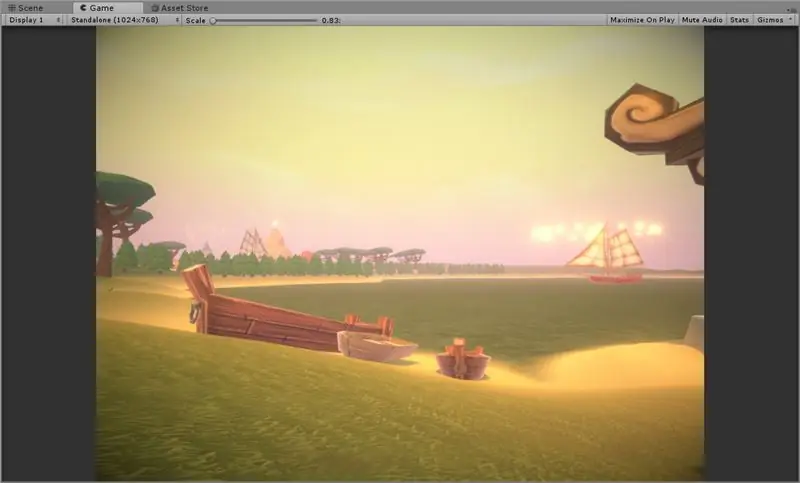
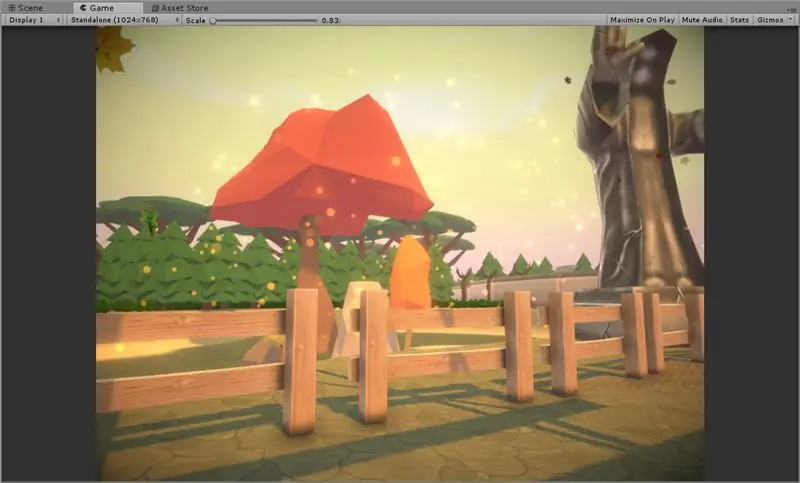
Теперь, когда у вас есть Unity, запустите редактор. После открытия он должен быть немного похож на мой. Теперь мы собираемся получить доступ к Asset Store, чтобы найти некоторые бесплатные ресурсы (или купить их, как я), чтобы использовать их для дизайна нашего уровня. Помните, что мы собираемся разработать низкополигональную среду, поэтому нам нужны низкополигональные ресурсы. Если вы не уверены, как это выглядит, взгляните на изображение, включенное в этот шаг, чтобы получить представление.
Вы спросите, что такое Low-Poly?
- Очень мало многоугольников, форм, составляющих сетку.
- Очень минимальная окраска, часто плоский цвет вместо текстуры с высоким разрешением.
Зачем нам использовать low poly, когда у нас есть [вставьте названия потрясающих видеокарт]? Что ж, low poly - отличный шаг в игровом дизайне для изучения макетов базового уровня с приятной эстетикой. Эти среды часто имеют насыщенные цвета, но не являются подавляющими и могут использоваться, чтобы вызвать ощущение ретро-игры, фактически не подписываясь на устаревшую графику, которую могли бы иметь такие игры.
Шаг 3. Просмотр Asset Store

В любом случае, давайте откроем Asset Store. Вверху выберите «Окно»> «Магазин активов», чтобы открыть магазин активов. Вы должны увидеть что-то вроде изображения выше. Я искал Low Poly и выбрал несколько моделей, чтобы показать их здесь, в качестве доказательства концепции, что вы можете выполнить это руководство без единой траты. Я сам работал над подобными проектами, поэтому буду использовать коллекцию платных активов. Я включу информацию о них в конце этого урока, если вы тоже собираетесь их купить!
Выберите одну или две коллекции активов и переходите к следующему шагу. В идеале вам нужно выбирать активы из следующих категорий.
- Растительность (деревья, кусты, трава)
- Здания (город, деревня или ветхий)
- Модели (лопаты, топоры, инструменты и т. Д.)
- Животные (знаете, как животные?)
Как только вы почувствуете, что достаточно познакомились с этими категориями, переходите к следующему шагу. Помните, слишком много активов не бывает! Сходить с ума:)
Шаг 4. Предупреждение о пиратстве

Это отказ от ответственности в отношении пиратства. Может возникнуть соблазн попробовать найти платные активы в Интернете бесплатно. Однако я отговорю вас от этого по двум причинам:
- Чаще всего вы загружаете вирус. Да, я знаю, что вы эксперт в Интернете, но я просто говорю.
- Разработчики этих ресурсов - безумно талантливые художники, которые много работали над своими продуктами.
Если вы решите не слушать, по крайней мере, подумайте о покупке их активов, если они вам достаточно нравятся. Это не только поддерживает вашу работу, но и в конечном итоге позволит вам законно продавать свою работу без возможности судебного разбирательства.
Хорошо, этап предупреждения для взрослых окончен. Давай займемся делом.
Шаг 5. Организуйтесь


Когда вы импортируете много пакетов из магазина, вы заметите, что у многих ресурсов есть собственные папки, названные в честь того, кто их создал. По моему опыту, хотя сохранение их в исходных папках может показаться полезным, я предпочитаю объединять свои активы в группы. На этом этапе я создал папку для каждой категории ресурсов, которые у меня есть, что позволяет мне лучше творчески управлять своей средой.
Этот шаг не является обязательным, но я настоятельно рекомендую сделать его, прежде чем продолжить. Нет ничего более раздражающего, когда я понял: «Ого, я совершенно забыл об этой папке, которую я скачал, полную потрясающих ресурсов», и о необходимости вручную удалять объекты сцены позже, чтобы интегрировать их.
Я также создал папку под названием «Данные», в которой я храню оставшиеся данные актива, которые я не уверен, что смогу удалить. Это могут быть материалы, текстуры или PDF-файлы и документация.
Шаг 6. Предварительный просмотр ресурсов
Это поможет вам почувствовать различные художественные стили, с которыми вы будете работать. Возможно, вам не нравятся стили определенного художника, и это ваш шанс заблаговременно удалить эти активы. Если вы не уверены, как выглядит актив, просто перетащите его в свою сцену! Смотрите видео для получения дополнительной помощи.
Чтобы перемещаться по 3D-сцене, перейдите на вкладку «Сцена» вверху и откройте ее. Затем, удерживая нажатой правую кнопку мыши, используйте «WASD» на клавиатуре, чтобы летать. Вы можете нажать Shift, чтобы двигаться быстрее, если вы далеко. Еще один совет: если вы нажмете F в любой момент, движок сфокусирует объект в каком бы окне вы ни находились. Другими словами, наведите указатель мыши на вид сцены и нажмите F, пока объект выделен, и он полетит. вы к нему. Если вы сделаете это, наведя указатель мыши на Иерархию слева, он выделит объект в вашем списке.
См. Мое видео вверху для получения дополнительной помощи.
Шаг 7: Ландшафт: создание базового ландшафта
Мы собираемся создать базовый ландшафт. Unity предоставляет нам потрясающий набор инструментов для работы с этими ландшафтами, в том числе инструменты для лепки и лепки, которые позволят вам создать любую местность, какую только пожелает. Сначала перейдите в «GameObject»> «3D Object»> «Terrain», чтобы создать ландшафт. Наведите курсор на вид сцены и нажмите «F», чтобы найти его.
Смотрите мои видео вверху, чтобы получить помощь. Затем вам нужно масштабировать местность и нарисовать горы. Во втором видео я показываю, как применить текстуру травы к ландшафту, чтобы изменить ее цвет с белого (который трудно увидеть) на красивую темную траву. Затем я изменяю размер ландшафта на 1024x1024, но вы можете оставить его на 500x500. Наконец, я выбираю инструмент повышения рельефа и изменяю настройки, чтобы заставить его рисовать небольшие возвышенности.
Найдите здесь время, чтобы ознакомиться с различными инструментами. Вы можете использовать инструмент «Сглаживание», чтобы сгладить ландшафт до определенной высоты. Нажмите Shift с имеющимся инструментом и щелкните левой кнопкой мыши, чтобы выбрать высоту. Затем, всякий раз, когда вы щелкаете, ландшафт будет сдвигаться к этой высоте. Вы можете использовать эти инструменты для создания некоторых основных элементов ландшафта.
Мы хотим горы, но не огромные. Нам также нужны небольшие изменения высоты местности, чтобы она оставалась интересной. Когда почувствуете, что готовы, переходите к следующему шагу.
Шаг 8: альтернативный подход к созданию ландшафта


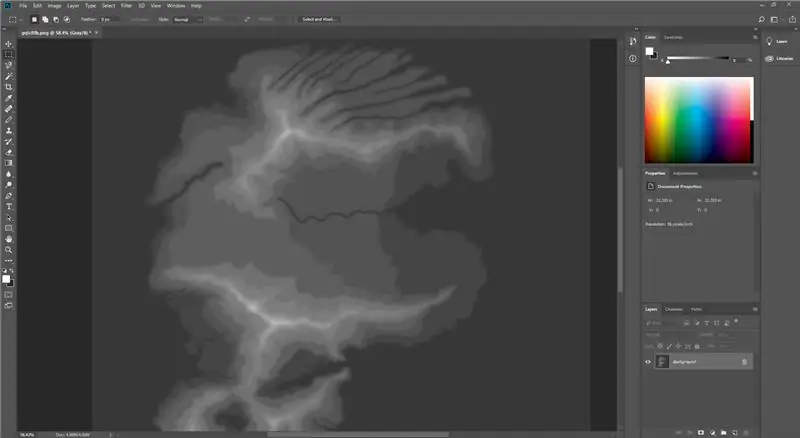
Вы также можете использовать карты высот для создания ландшафта с помощью такого инструмента, как Photoshop. Unity может импортировать файлы "сырого" формата как метод выбора высоты местности. Для этого откройте Photoshop и создайте изображение с точными размерами вашего ландшафта. Рельеф должен иметь степень двойного размера, например 512, 1024, 2048 и т. Д., И установить тип изображения в оттенки серого и RGB8. Затем вы можете просто нарисовать цвет между белым и черным, чтобы выбрать высоту местности.
В этом случае я нашел карту высот острова в Google Image и импортировал ее в Photoshop. Затем сохраните его как формат изображения RAW и вернитесь в Unity. Следуйте приведенному выше видео, чтобы выполнить следующие действия:
- Выберите местность в иерархии.
- Перейдите на вкладку «Настройки» в Инспекторе.
- Прокрутите вниз до «Импортировать сырые».
- Выберите изображение в Photoshop.
- Убедитесь, что вы правильно установили размер и вашего ландшафта, и исходного изображения (если оно не определено автоматически).
Обратите внимание, что «Порядок байтов» относится к системе, в которой вы создали файл. Если вы создаете его в Windows Photoshop, выберите «Windows». В противном случае выберите «Mac».
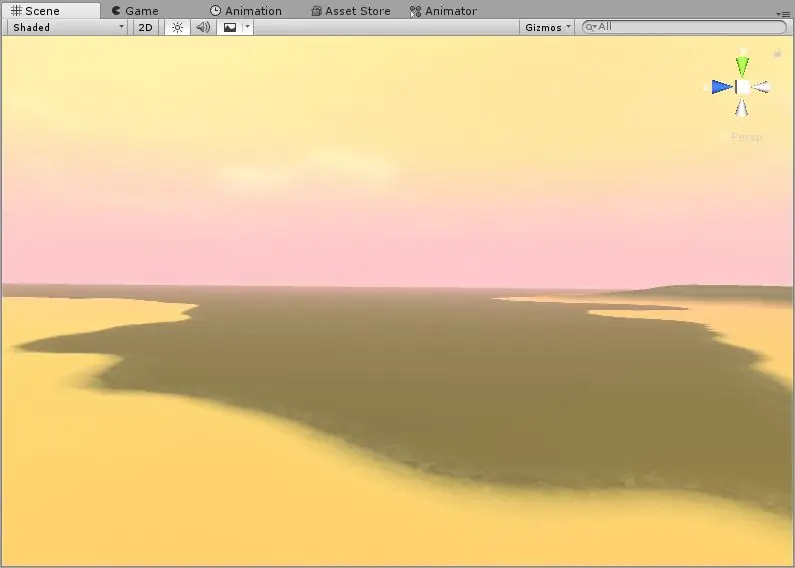
Смотрите мой скриншот выше? Обратите внимание, как местность очень неровная. Мы будем использовать инструмент сглаживания, чтобы заставить его играть хорошо. Левая часть изображения показывает мой сглаженный участок, а правая - несглаженный. Возьмите кофе, установите максимальный размер кисти, максимальную непрозрачность и приступайте к сглаживанию:) Увидимся на следующем шаге.
Шаг 9: Terrain Toolkit, наш герой

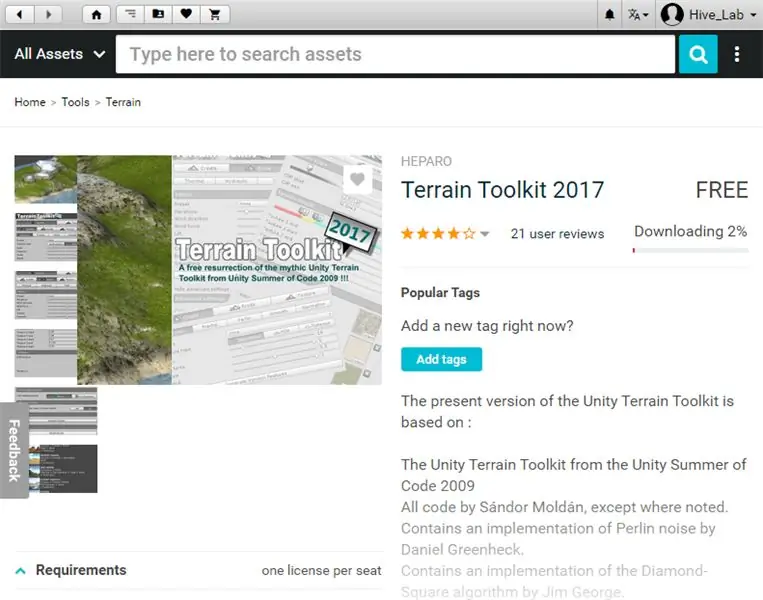
Я настоятельно рекомендую Terrain Toolkit для этого следующего шага. Он доступен в Asset Store бесплатно! Это дает нам огромный контроль над формой и текстурой ландшафта. Мы будем использовать его в следующих шагах, чтобы применить текстуру к нашим склонам и земле, а также сглаживать и размывать нашу местность, чтобы придать ей более естественный вид.
Интересный факт: этот инструментарий был первоначально создан в 2009 году и никогда не был доступен в Asset Store, так как на него ссылались из уст в уста. Теперь он в магазине, и вам повезло. Это потрясающий инструмент, и он очень бесплатный!
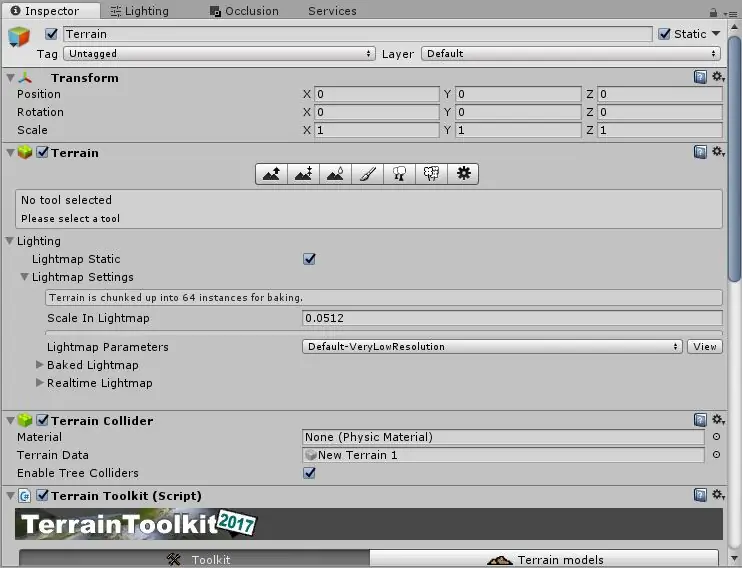
Выберите свой ландшафт в иерархии, а затем в инспекторе выберите «Добавить компонент» внизу, затем введите «Terrain Toolkit» и выберите его. Он прикрепит скрипт к объекту. Смотрите мое видео выше, чтобы помочь с этим! В этом случае я применяю несколько проходов сглаживания, чтобы улучшить работу на пересеченной местности. Вы также можете поиграть с элементами эрозии, чтобы создать более естественный ландшафт.
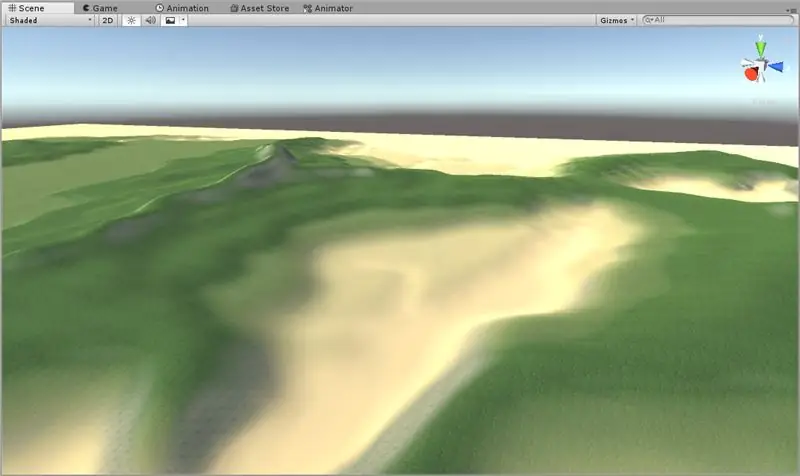
Шаг 10: «Да будет текстура»
Теперь мы собираемся процедурно текстурировать нашу местность. Мы могли бы сидеть и вручную рисовать текстуры, и, если вы достаточно преданы делу, дерзайте. Но не я. Я очень ленивый. Итак, мы собираемся использовать Terrain Toolkit. В моем видео выше вы увидите, как я добавляю текстуры ландшафту. Затем я использую Terrain Toolkit, чтобы выбрать разные высоты, на которых размещается каждая текстура. Вы увидите, что теперь у меня есть песчаные пляжи и травянистые ландшафты!
Шаг 11: уточнение ландшафта

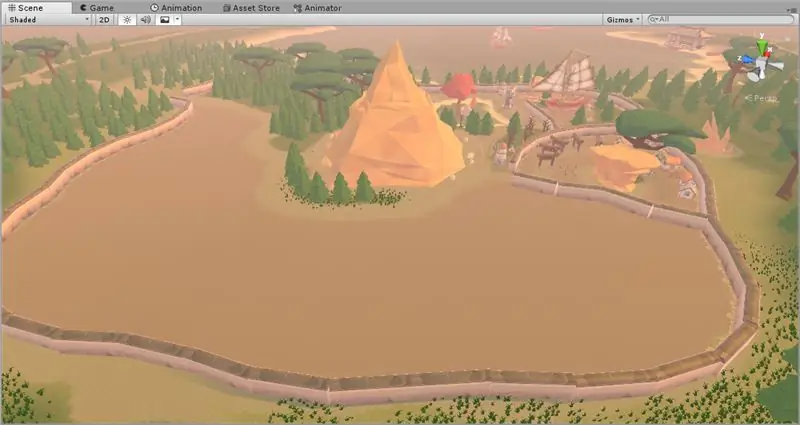
Сейчас мы собираемся доработать местность. Дело в том, что ваш ландшафт после текстурирования может выглядеть не совсем правильно. У меня было много скал, спускавшихся туда, где будет ватерлиния. Поэтому я потратил некоторое время на использование инструмента сглаживания и повторное применение текстурирования, чтобы все выглядело лучше. Посмотрите, что я сделал, и попытайтесь продолжить. Я уверен, у тебя все получится.
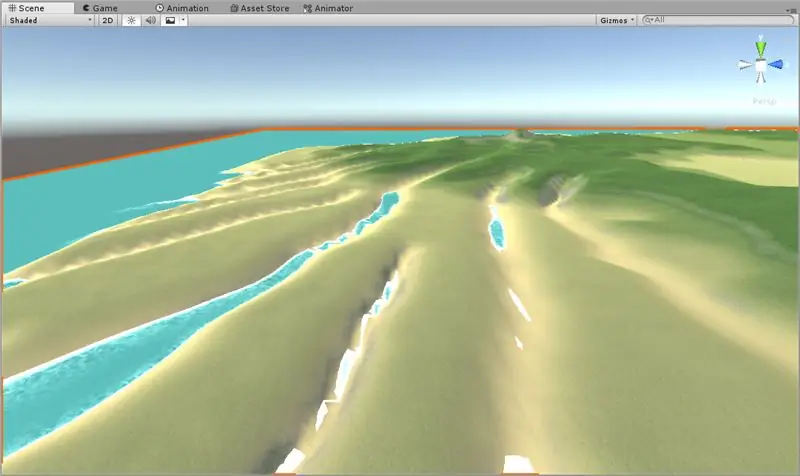
Вы увидите, что мне теперь есть куда налить воды. Я лично считаю, что вода - отличный способ сделать сцену бесконечной, поскольку вода простирается до горизонта и заставляет пользователя чувствовать, что он действительно находится на острове. Кстати, следующий шаг - вода!
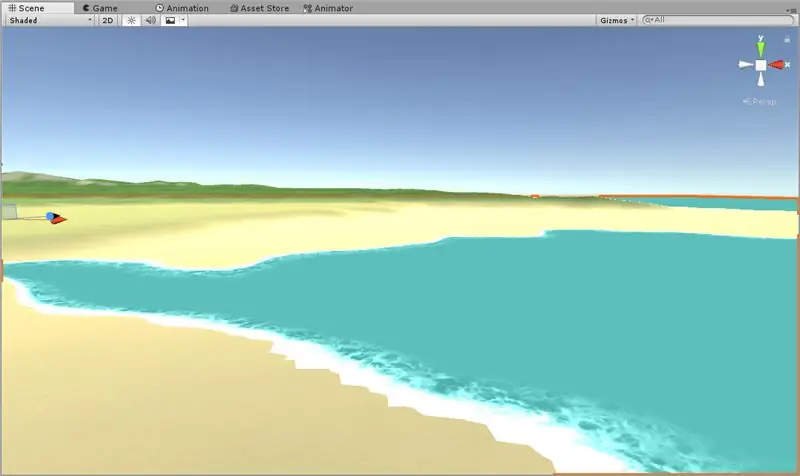
Шаг 12: вода, вода, вода


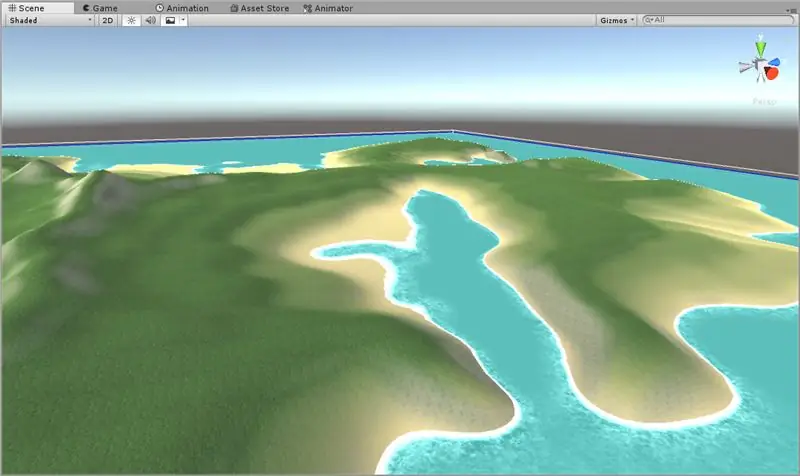
Я нашел бесплатную низкополигональную воду в Asset Store. Вы можете либо найти свою, либо, если вы действительно продвинуты, сделать ее. Но это не для этого урока, поэтому я просто пошел своим ленивым путем и нашел несколько бесплатных. Теперь вы увидите, что мой остров окружен водой!
Вы заметите, что некоторые области хорошо справились с водой. Остальные.. не очень. Итак, на этом этапе мы собираемся потратить некоторое время на то, чтобы уточнить текстурирование в Terrain Toolkit и использовать инструменты Terrain, чтобы сгладить детали, чтобы помочь этому.
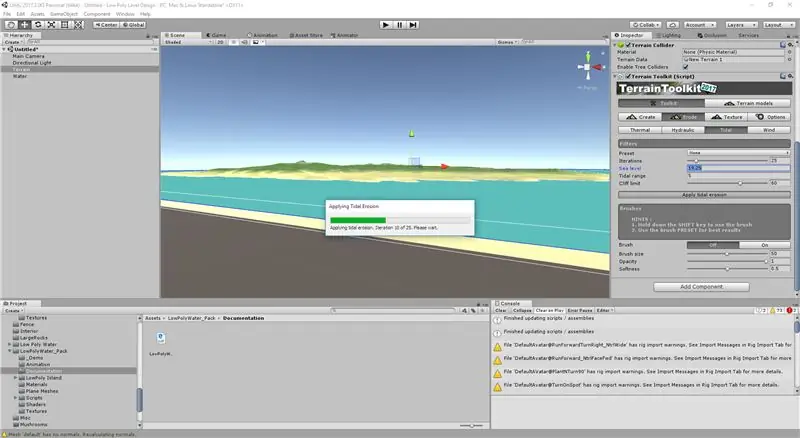
Шаг 13: (Необязательно) Приливная эрозия



Мы также можем использовать инструмент «Приливная эрозия» в Terrain Toolkit, чтобы помочь нам. Здесь я просто установил инструмент так, чтобы синяя линия (вода) находилась на моей водной плоскости. Вы можете настроить диапазон, чтобы отразить, насколько высока может быть прилив. Кроме того, вы можете выбрать несколько предустановок для разных типов приливов, но я оставил свой пустой. Нажмите «Применить» и возьмите еще кофе!
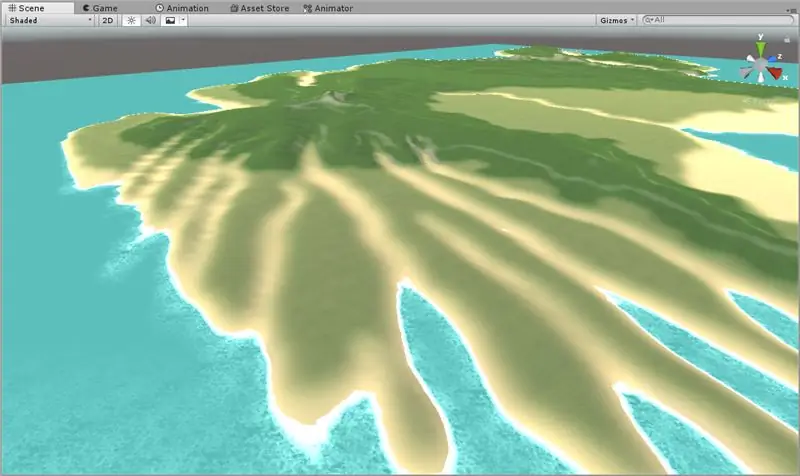
Я также немного поэкспериментировал со своими предыдущими наклонами текстуры и начальными значениями, а также использовал инструмент сглаживания, чтобы сгладить некоторые грубые детали. Выглядит намного лучше, правда?
Шаг 14: давайте поговорим о небе


Мы собираемся сейчас повозиться с небом. Я заменил стандартное небо Unity на гораздо более интересное небо мультяшек, которое нашел в магазине ресурсов. Вы также захотите найти свой собственный. Теперь вы заметите, что освещение местности на самом деле не соответствует применяемому небу. Мы тоже можем это исправить. Мне нужно ощущение угрюмого восхода солнца, поэтому мы собираемся вместе сгенерировать наши первые данные об освещении. Особые моменты, а?
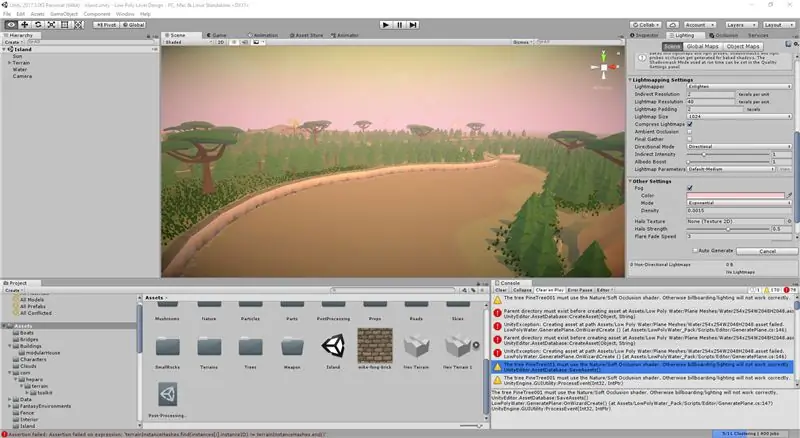
Шаг 15: Освещение и статические объекты


Мы собираемся быстро создать освещение, чтобы показать вам, как небо влияет на освещение. Мой редактор на этом этапе действительно вышел из строя, так что это мое дружеское напоминание вам сохранить вашу работу! Перейдите в Файл> Сохранить и сохраните сцену, а также проект. Никогда не знаешь, когда наступит этот крах.
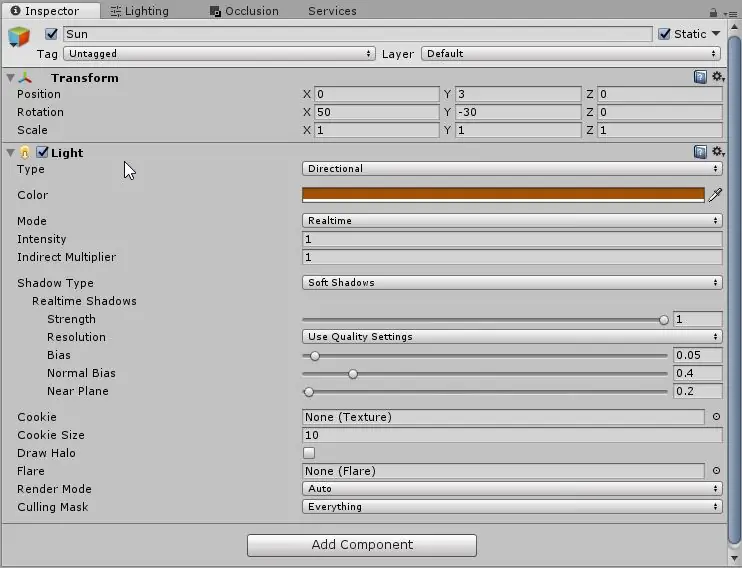
На видео выше вы увидите, как я запекаю освещение. Его прогресс отображается в левом нижнем углу. Это займет некоторое время, в зависимости от размера вашей местности. Помните, что для работы освещения необходимо установить объект в статический режим. По умолчанию ландшафты статичны, но на случай, если вы изменили их случайно, см. Снимок экрана. Найдите любой объект в левом верхнем углу инспектора и убедитесь, что он статичен. Статические объекты в движке - это объекты, которые никогда не перемещаются, поэтому мы можем вычислить для них гораздо более приятное освещение, чем для других. Убедитесь, что ваш направленный свет, я назвал свое «Солнце», также статичен.
Это займет некоторое время, побалуйте себя еще одним кофе:) На последнем снимке экрана показано, как сейчас выглядит сцена с запеченным освещением. Намного лучше, правда ??
Шаг 16: Техническая информация об освещении

Вам может быть интересно узнать об освещении и о том, почему мы его выпекаем. Можешь пропустить этот слайд, если тебе все равно:)
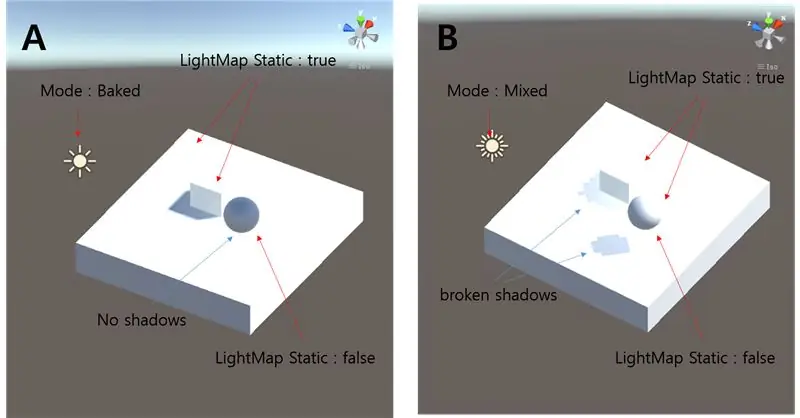
Когда Unity создает тени и вычисляет, как свет перемещается вокруг объектов в реальном времени, он часто жертвует высокой детализацией ради производительности. В конце концов, самые красивые тени - отстой, если мы играем в вашу игру со скоростью 10 кадров в секунду. В результате, когда мы заранее вычисляем освещение, мы отмечаем некоторые объекты, которые никогда не перемещаются, как статические. Это сообщает движку, что мы можем безопасно вычислить их тени и свойства света, поскольку они никогда не изменятся. На скриншоте выше вы можете увидеть, как тени размещаются необычным образом до тех пор, пока они не запекаются.
Это не значит, что у вас не может быть движущихся объектов, но чем больше их мы можем предварительно запечь, тем лучше вы будете играть в игре!
Шаг 17: туман - ваш друг



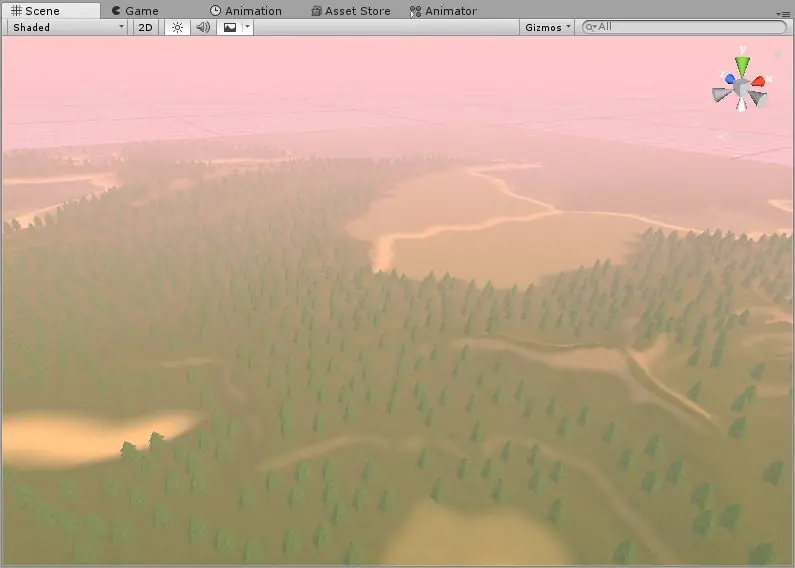
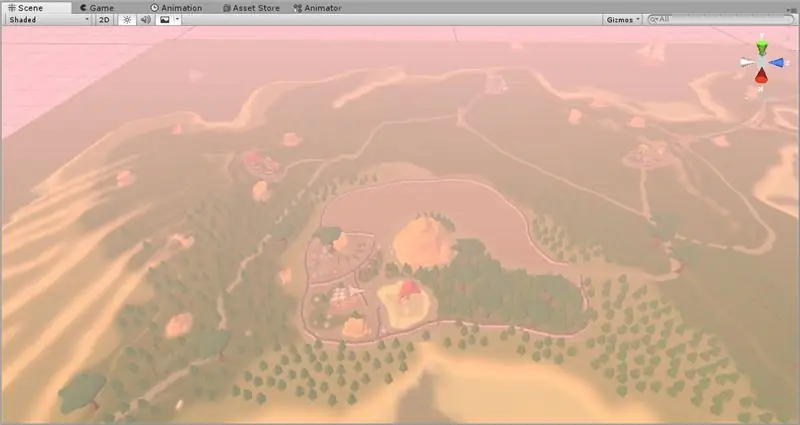
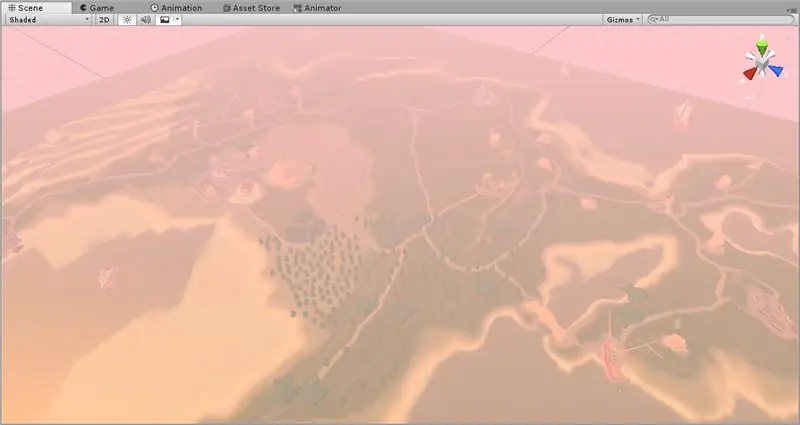
В реальной жизни туман - отстой. Но в игровом дизайне это отличный способ уменьшить поле зрения игроков и заставить вещи казаться намного более далекими, чем они есть на самом деле. Для этого перейдите на вкладку «Освещение» и выберите «Туман». Поиграйте со значениями, чтобы создать реалистичный туман для вашей сцены. Посмотрите мое видео выше, чтобы получить представление о том, как это может выглядеть, если все будет сделано относительно правильно.
Я также изменил цвета солнца, чтобы придать ощущение заката. Здесь вы захотите проявить свою художественную вольность, чтобы создать желаемое настроение. Также обратите внимание, что я использовал цвет горизонта моего неба для моего тумана. Мне нравится эта техника, так как она позволяет добиться отличного сочетания цветов в игре!
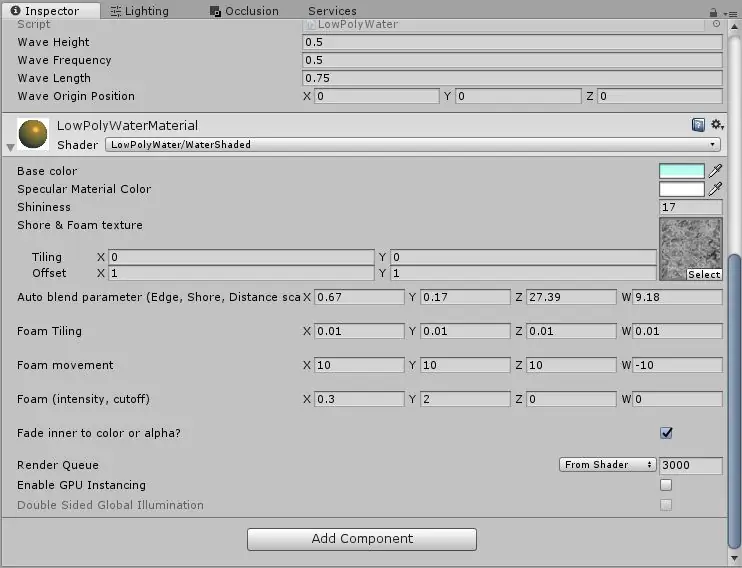
Кроме того, я изучил свойства воды и изменил цвет и схему пены для воды, чтобы сделать ее более нежной и лучше сочетаться с цветами моего горизонта. Помните, нет ничего постоянного, и мы можем изменить эти вещи позже, если они вас не устроят:)
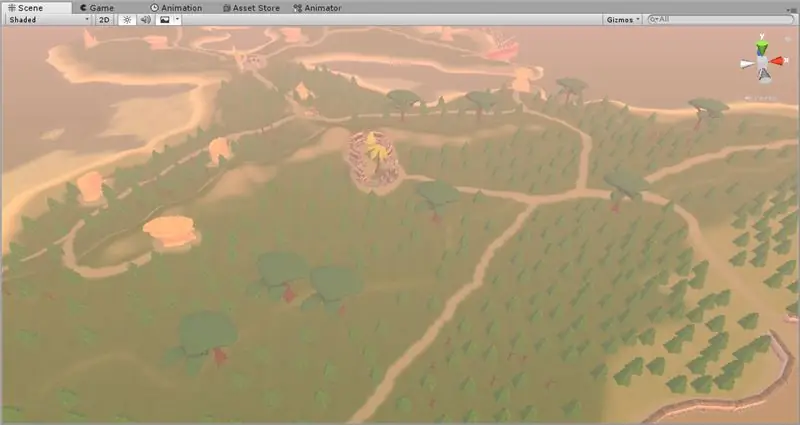
Шаг 18: Мать-природа зовет

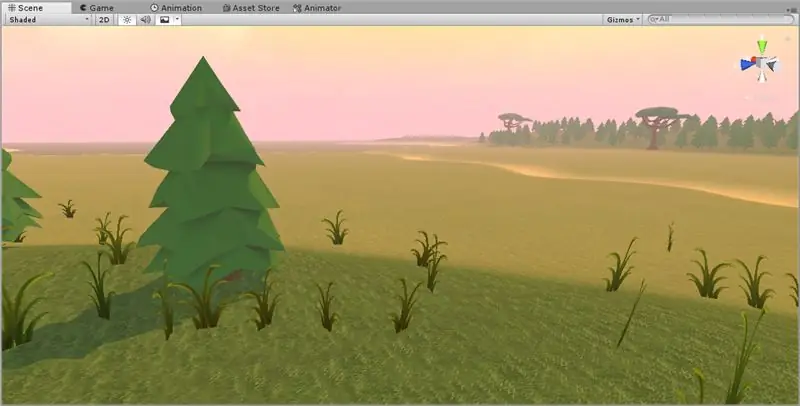
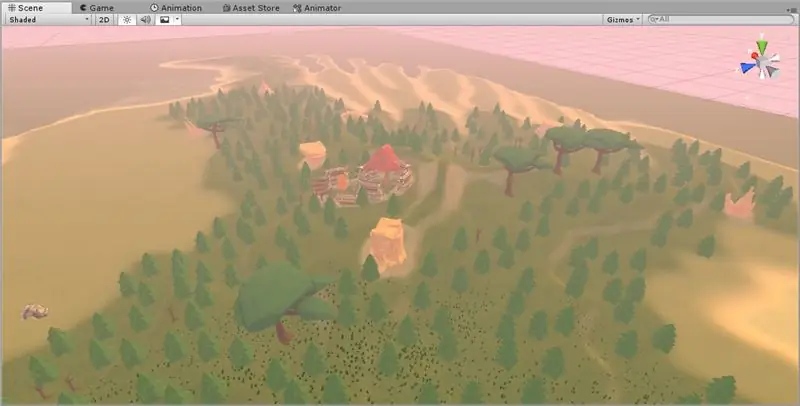
Пришло время для момента, которого вы все ждали. Добавим немного растительности! В первом проходе мы сосредоточимся на больших деревьях и растительности, которые мы будем редко размещать на карте. Выберите местность и выберите деревья, которые вам нравятся. Перейдите на вкладку дерева в Terrain Inspector и выберите нужные деревья. Затем отрегулируйте размер и плотность кисти, чтобы нарисовать деревья вокруг. Помните, мы хотим, чтобы эти первые деревья размещались в разреженном дереве. Легко быстро переборщить и сразу запустить слишком много дел!
В этом случае я решил уважать контурные линии моего ландшафта и размещать эти большие деревья только в самых зеленых областях острова. Это дает пользователю ощущение естественной непрерывности и рисунка. На следующем шаге мы разместим деревья на других участках, чтобы создать ощущение рассеивания.
Шаг 19: больше деревьев, но еще и трава

Теперь мы хотим менее плотно размещать деревья на остальной части ландшафта и оставлять некоторые области без деревьев вообще. Это дает пользователю чувство облегчения, когда он выходит из лесистой местности на открытую поляну. Мы также хотим получить траву. Обратите внимание, что я оставил большую часть ландшафта, на которой ничего не было. Мы собираемся поместить туда объект с высокой детализацией. Это может быть что-то вроде деревни или заброшенного замка. Что-то огромное и привлекающее внимание. Это превращает лес вокруг себя в декорации и делает этот объект главным интересом пользователя.
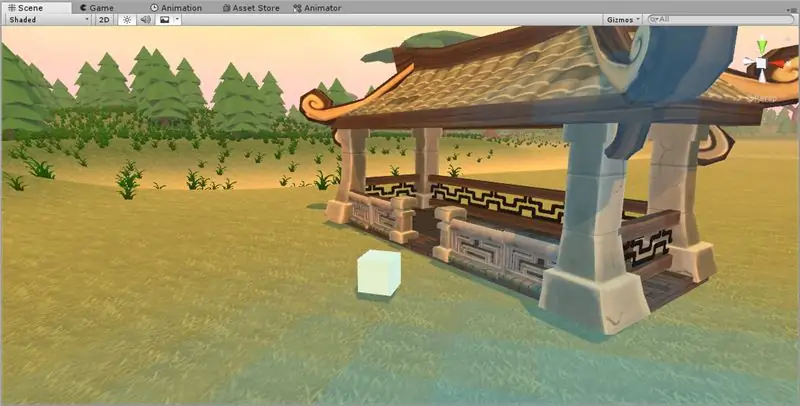
Шаг 20: добавление свободных деталей




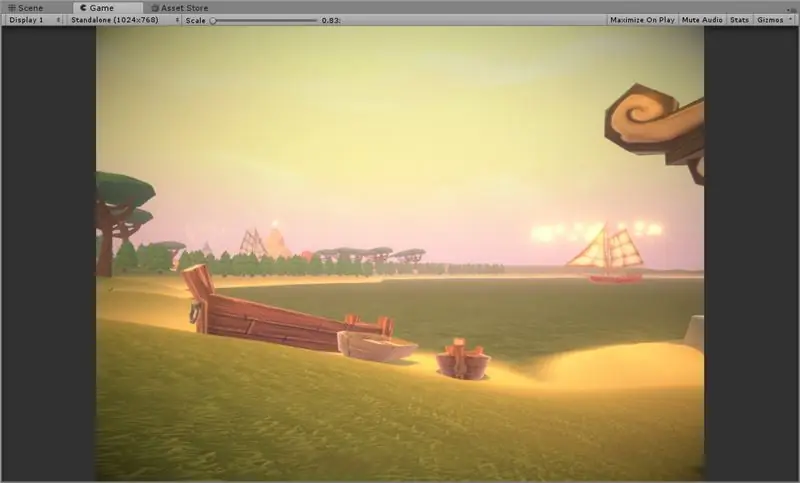
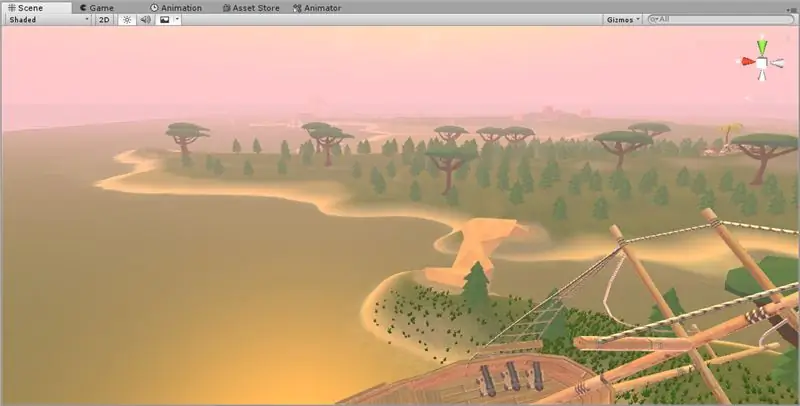
Здесь мы хотим, чтобы остров выглядел реальным. Для этого я добавил несколько случайных камней, выступов храмов и зданий, а также корабли в воде. Посмотрите мои видео, чтобы понять, что я здесь делаю. В общем, представьте, что глаз хочет пить. Эти детали - вода! Мы хотим, чтобы глаз никогда не боялся необычных деталей, таких как деревья и земля. Это постоянно привлекает внимание пользователей к различным функциям нашей карты и развлекает их!
Не волнуйтесь, если поначалу ваши данные кажутся вымышленными, просто посмотрите видео еще раз и продолжайте попытки:)
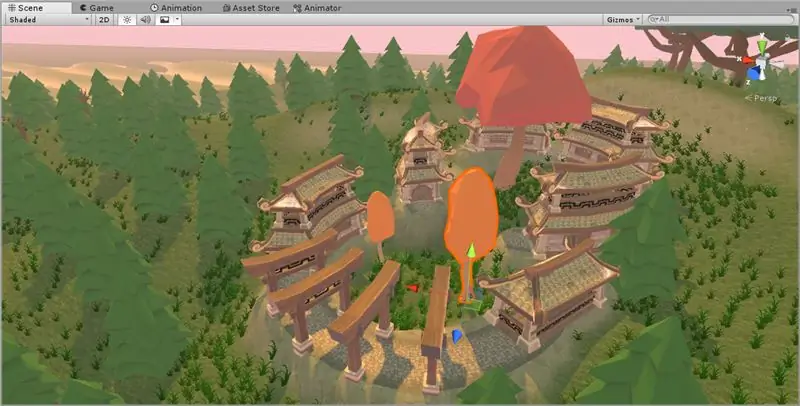
Шаг 21: основные детали




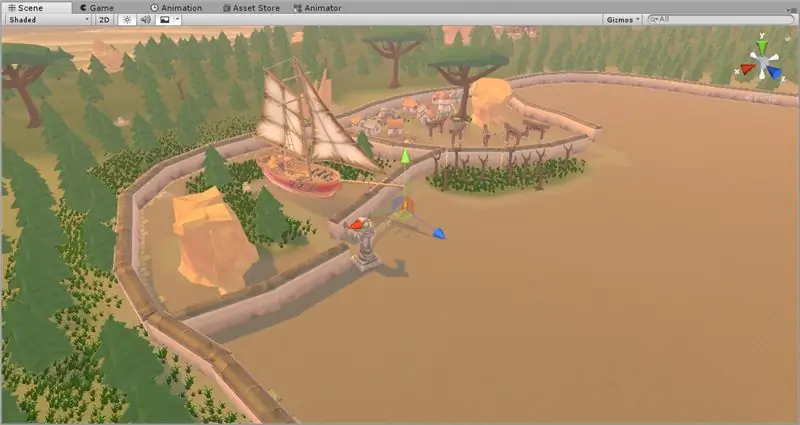
Сейчас мы хотим сделать остров центральным компонентом, который объединяет окружающую периферию. В данном случае я кладу стены по широкому кругу, чтобы заложить основу для будущего города. В этом случае я подчеркиваю участки города с растительностью, чтобы не повторяться и не утомлять игрока. Сделав примерно половину этой области, я хочу обратить ваше внимание на одну последнюю деталь, которая действительно помогает составить карту …
Шаг 22: Пути и дороги




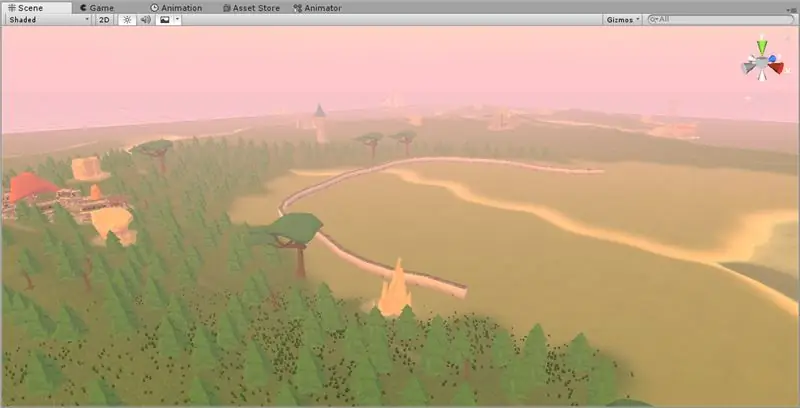
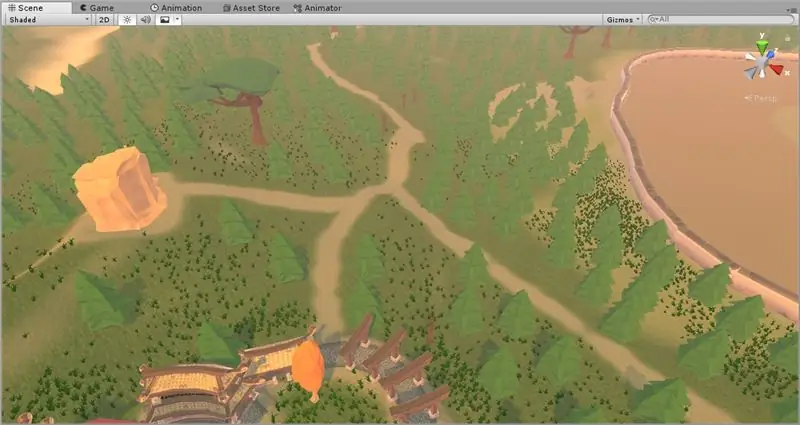
Я использовал инструмент рисования для ландшафта, чтобы создать пути, идущие из каждой области в некоторые другие области. Он создает очень случайные пути, которые позволяют пользователю исследовать любое количество точек на карте, отвлекая их от огромного пространства, которое мы заполнили только деревьями. Найдите время, чтобы проследить пути по вашей карте для пользователя. Позже вы обнаружите, что это значительно улучшит ваш опыт игры на карте!
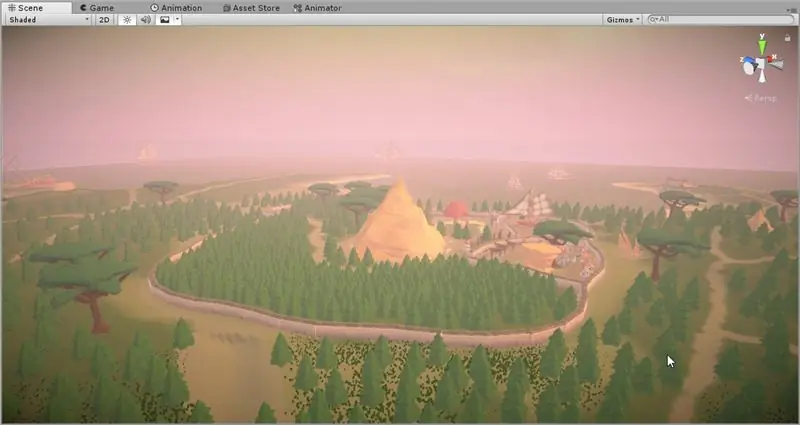
Как только вы будете довольны своими дорожками, найдите время, чтобы стереть большую часть растительности на дорожках и удалить деревья на дорожках. Результат с высоты птичьего полета очень удовлетворителен и похож на карту. Теперь, когда мы сделали все это, похлопайте себя по спине, самые сложные части готовы! Затем мы собираемся оптимизировать карту для игры, и у нас будет возможность немного прогуляться и изучить ее!
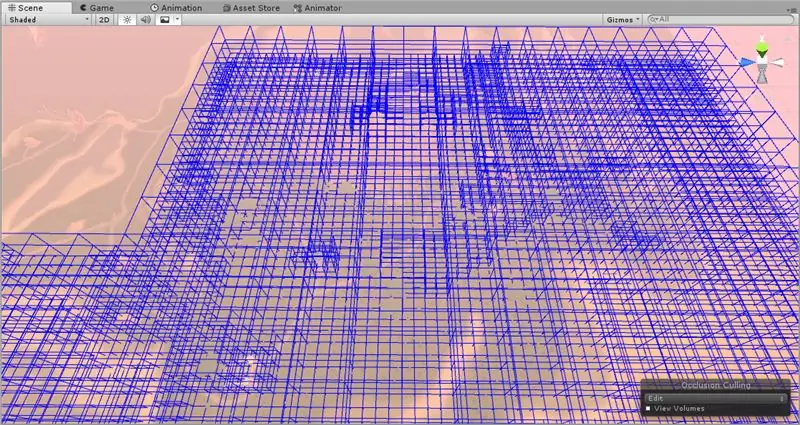
Шаг 23: Окклюзия и статические объекты

Помните, как раньше мы отмечали все, что использовали, как статические для вычисления света? Мы собираемся сделать это сейчас для остальных объектов на карте. Затем мы собираемся вычислить динамическую окклюзию. Проще говоря, мы поместили МНОГО всего на эту карту. Большинство компьютеров не смогут обрабатывать карту… если мы не сделаем что-нибудь немного хитрое. Когда мы вычисляем окклюзию, мы в основном устанавливаем видимость каждого объекта на нашей карте. Движок автоматически скроет объекты вне поля зрения игрока и снизит нагрузку на целевую машину! Это очень полезно, так как это означает, что игроку нужно только визуализировать то, на что он смотрит!
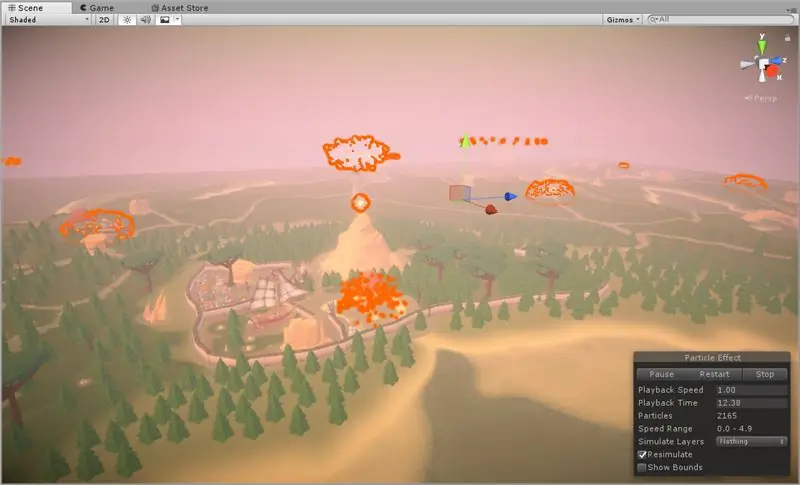
Для этого выберите все объекты в вашей Иерархии (подготовьтесь к задержке) и отметьте их все как статические. Затем перейдите в «Window»> «Occlusion Culling», чтобы открыть окно Occlusion Culling. Затем перейдите на вкладку «Выпечка» и выберите «Выпечка». Смотрите видео для этого шага, чтобы получить помощь. Вскоре вы должны увидеть несколько синих кубов, нарисованных на карте. Это объемы окклюзии! Объекты внутри каждого куба будут видны только в том случае, если пользователь может видеть любую часть этого куба. Не волнуйтесь, наши игроки на самом деле не увидят гигантские уродливые кубики в игре!:)
После того, как окклюзия вычислена, перейдем к следующему шагу. Мы почти закончили, обещаю!
Шаг 24: Стек постобработки

Сделаем нашу игру еще красивее! Загрузите «Стек постобработки» из Asset Store. Затем создайте камеру в своей сцене, если у вас ее еще нет. Перетащите его и укажите на то, что дает вам хорошее представление о том, что может увидеть пользователь.
Если вам интересно увидеть в действии Occlusion Culling, откройте вкладку Bake в Occlusion Culling с добавленной камерой, и вы увидите, что большая часть сцены исчезнет! Это хорошо, так как показывает, что движок будет рендерить под этим углом. Закройте отсечение окклюзии, чтобы вернуться к нормальному состоянию. Посмотрите прикрепленное видео о том, как добавить камеру и легко центрировать ее на поле обзора!
Затем щелкните правой кнопкой мыши в обозревателе проектов (как показано на видео), выберите «Создать», а затем «Профиль постобработки». Щелкните камеру и щелкните «Добавить компонент», «Поведение при постобработке». Перетащите новый профиль в слот на поведении постобработки камеры. Затем выберите поведение постобработки и настройте некоторые параметры, чтобы получить более красивый вид сцены!
Шаг 25: вычисление освещения… Опять же…


Этот последний шаг позволит нам еще раз пересчитать освещение. Это инкапсулирует добавленные вами новые объекты и снизит нагрузку на систему во время выполнения. Как и раньше, откройте вкладку «Освещение» в «Окно»> «Освещение», а затем в правом нижнем углу нажмите «Запекать». Этот займет намного больше времени, чем первый, и может даже привести к сбою Unity, поэтому убедитесь, что вы сохранили его, прежде чем начинать! Нажмите на нее и возьмите десять чашек кофе и пакет для капельницы, чтобы закапать их в кровоток. Вы уже устали:)
Если вам скучно и вы хотите чем-то заняться, вы все равно можете работать со сценой, но не перемещайте никакие объекты. Я потратил время, чтобы закончить некоторые детали деревьев и травы и уточнить мои дорожки. Как я уже сказал, этот шаг займет некоторое время, так что держитесь! Если вы видите, что ваша консоль взрывается с ошибками, не о чем беспокоиться, просто игнорируйте их. Поверьте, в них нет ничего страшного.
Шаг 26: Заключительные соображения: частицы


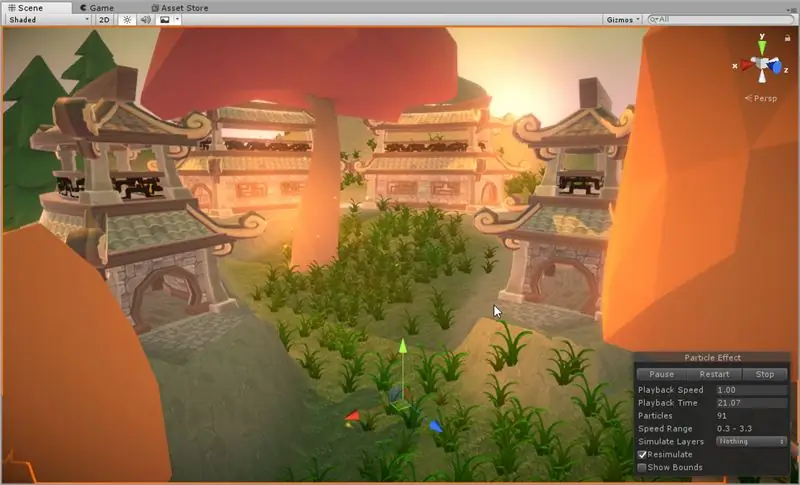
Вы можете получить несколько бесплатных эффектов частиц в Asset Store, чтобы оживить игру! Я пошел и нашел несколько волшебных и огненных, которые помогут оживить небо в моей сцене! Они добавляют дополнительные детали, которые действительно заставляют все ощущаться реальным. Не стесняйтесь поэкспериментировать на этом этапе с эффектами частиц, а затем нашим последним шагом будет прогулка и увидеть это по-настоящему!
Шаг 27: Поздравляю




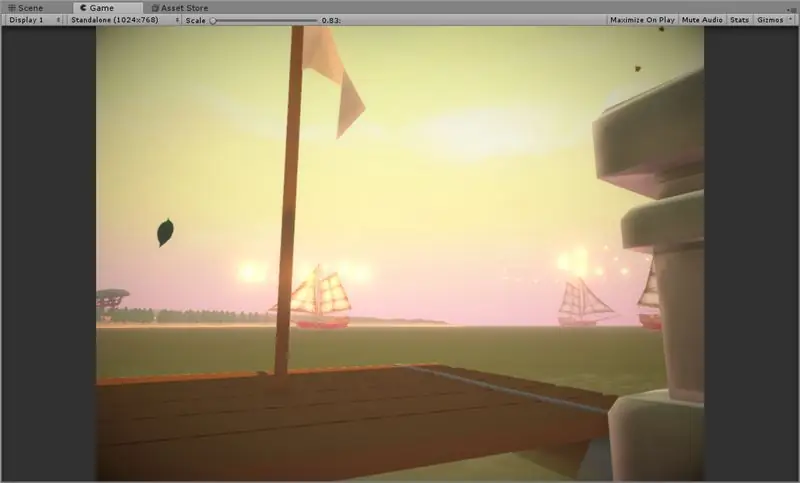
Поздравляем с прохождением первого уровня карты Unity! Мы вознаградим себя прогулками! Для этого перейдите в «Активы»> «Импортировать активы»> «Персонаж». Затем, когда это будет сделано, перетащите FPS Controller из «Standard Assets»> «Characters»> «First Person Character»> «Prefabs» из Project Explorer внизу. Перетащите этого парня, куда хотите. Затем найдите камеру, которую мы создали ранее, и перетащите поведение постобработки с нее на новую камеру на персонаже FPS. Затем удалите старую камеру. Наконец, нажмите кнопку воспроизведения в верхней средней части экрана. Вы можете ходить, используя WASD, и использовать клавишу пробела, чтобы прыгать. Развлекайтесь, гуляя и исследуя свой тяжелый труд!
Когда вы будете удовлетворены, нажмите Escape, чтобы вернуть курсор, и снова нажмите кнопку Play, чтобы выйти из режима воспроизведения. Вызовите своих десять самых близких друзей и утомите их до смерти подробностями того, как вы только что создали свою первую карту! Поздравляю:) Если вы зашли так далеко, у вас есть желание пойти еще дальше!
Рекомендуемые:
Защитный шлем Covid, часть 1: введение в схемы Tinkercad !: 20 шагов (с изображениями)

Защитный шлем Covid, часть 1: Введение в схемы Tinkercad !: Привет, друг! В этой серии из двух частей мы узнаем, как использовать схемы Tinkercad - забавный, мощный и обучающий инструмент для изучения того, как работают схемы! Один из лучших способов учиться - это делать. Итак, сначала мы создадим наш собственный проект: й
Введение в ИК-схемы: 8 шагов (с изображениями)

Введение в ИК-схемы: ИК - это сложная технология, с которой очень легко работать. В отличие от светодиодов или лазеров, инфракрасное излучение невозможно увидеть человеческим глазом. В этом руководстве я продемонстрирую использование инфракрасного излучения с помощью 3 различных схем. Схемы не будут
Игры !!! - Введение: 5 шагов

Игры !!! - Вступление: Привет! Я научу вас создавать три разные игры на code.org. Под каждым учебником по игре я буду размещать шаблон, который вы можете ремикшировать и использовать во время просмотра моего видео. Надеюсь, вы хорошо проведете время !! Если вы, ребята, хотите просто посмотреть мои игры в
Введение в Python - Кацухико Мацуда и Эдвин Чихо - Основы: 7 шагов

Введение в Python - Кацухико Мацуда и Эдвин Чихо - Основы: Здравствуйте, мы 2 студента в MYP 2. Мы хотим научить вас основам программирования на Python. Он был создан в конце 1980-х Гвидо ван Россумом в Нидерландах. Он был создан как преемник языка ABC. Его имя - "Python". потому что когда
Введение в Arduino: 18 шагов

Введение в Arduino: задумывались ли вы когда-нибудь о создании своих собственных устройств, таких как метеостанция, приборная панель автомобиля для мониторинга топлива, скорости и отслеживания местоположения или управления вашей бытовой техникой, управляемой с помощью смартфонов, или вы когда-нибудь задумывались о создании сложных r
