
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


Я сделал графическую рулетку. Если вы нажмете кнопку, рулетка начнет вращаться. При повторном нажатии рулетка перестает вращаться и издает звуковой сигнал!
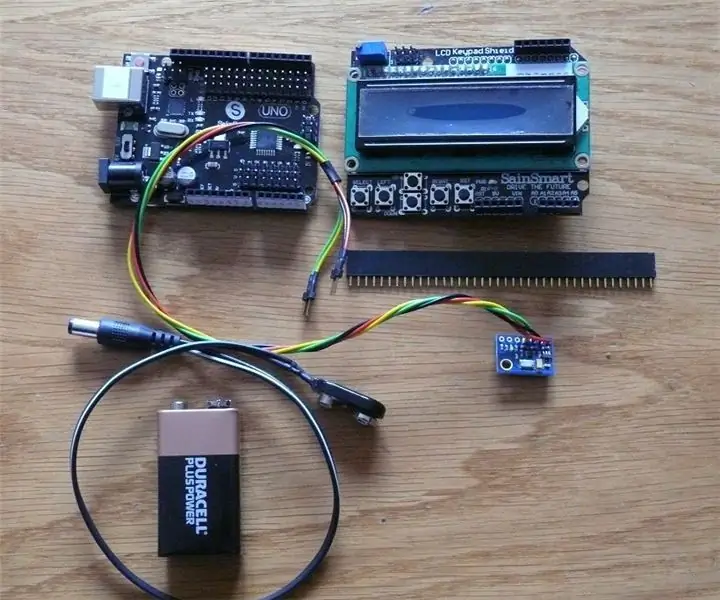
Шаг 1: Схема

Используем только проводной динамик и кнопку.
Номера пинов проводной прописаны в программе.
button = obniz.wired ("Кнопка", {сигнал: 6, gnd: 7}); динамик = obniz.wired ("Динамик", {сигнал: 0, gnd: 1});
Шаг 2: повернуть изображение рулетки
В HTML вы можете использовать «преобразование CSS». Например, это код поворота изображения на 90 градусов.
document.getElementById ("рулетка"). style = "transform: rotate (90deg);";
Чтобы начать и остановить медленное вращение, добавьте скорость вращения для градуса поворота на кадр.
пусть скорость = 0; пусть deg = 0; функция rotate () {deg + = скорость; document.getElementById ("рулетка"). style = "transform: rotate (" + deg + "deg);";
}
setInterval (поворот, 10);
Шаг 3: звуковой сигнал
Хотите, чтобы гудок в рулетке был без сдачи? При этом вы можете подавать звуковой сигнал на частоте 440 Гц 10 мс.
динамик.плей (440); await obniz.wait (10); динамик.стоп ();
Вот как узнать при смене номера рулетки.
if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
Итак, это код поворота и звукового сигнала.
пусть скорость = 0; пусть deg = 0; function rotate () {// при изменении значения if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); } град + = скорость; document.getElementById ("рулетка"). style = "transform: rotate (" + deg + "deg);";
}
setInterval (поворот, 10);
асинхронная функция onRouletteChange () {
если (! динамик) {возврат;} динамик.play (440); await obniz.wait (10); динамик.стоп (); }
Шаг 4: Запуск по нажатой кнопке
Чтобы узнать состояние кнопки, добавьте var buttonState и установите значение текущего состояния кнопки.
button.onchange = функция (нажата) {buttonState = нажата; };
А также добавьте фазу var для текущего состояния рулетки. Фаза устанавливается одним из них.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Например, если этап PHASE_WAIT_FOR_START и вы хотите перейти к следующему этапу.
если (фаза == PHASE_WAIT_FOR_START) {скорость = 0; если (buttonState) {фаза = PHASE_ROTATE; }}
Чтобы ускорить рулетку, измените скорость вар.
if (phase == PHASE_ROTATE) {скорость = скорость + 0,5; }
Чтобы уменьшить скорость рулетки, измените скорость вар.
:
если (фаза == PHASE_STOPPING) {скорость = скорость-0,2; }
Это составляющая рулетки. Давайте сделаем это!
Шаг 5: программа
Пожалуйста, обратитесь сюда для программы
Рекомендуемые:
Измерение времени (рулетка): 5 шагов (с изображениями)

Измерение времени (рулетка): для этого проекта мы (Алекс Фил и Анна Линтон) взяли повседневный измерительный инструмент и превратили его в часы! Первоначальный план состоял в том, чтобы моторизовать существующую рулетку. Создавая это, мы решили, что будет проще создать собственную оболочку, которая будет работать с
Рулетка для социальной дистанции 1,50 м: 3 шага (с изображениями)

Измерительная лента для социальной дистанции 1,50 м: в этой сборке я использую обычную рулетку для измерения расстояния 1,5 м. Тогда я скажу "полтора метра". Он также будет указывать зеленым или красным светом, если вы находитесь выше или ниже этого расстояния. Этот проект
Графическая метеостанция: 7 шагов (с изображениями)

Графическая метеостанция: Всегда хотели иметь графическую метеостанцию? А с точными датчиками? Может быть, этот проект что-то для вас. С помощью этой метеостанции вы можете видеть, какая погода "делает". Например, температура может повышаться или понижаться. Из
Атмосферная рулетка Arduino / Демонстрация MS5611 GY63 GY86: 4 шага (с изображениями)

Атмосферная рулетка Arduino / демонстрация MS5611 GY63 GY86: это действительно барометр / высотомер, но вы увидите причину названия, посмотрев видео. Датчик давления MS5611, установленный на коммутационных платах Arduino GY63 и GY86, обеспечивает потрясающую производительность . В безветренный день он измерит ваши
Техно-компьютерная рулетка (или кто делает кофе?): 6 шагов (с изображениями)

Техно-компьютерная рулетка (или «Кто делает кофе?»): Это устройство, сделанное из переработанных компьютерных деталей, чтобы дать абсолютный, однозначный и неопровержимый ответ на вечный офисный вопрос: «Чья очередь делать кофе?» Каждый раз при включении питания эта чудесная деви
