
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Сегодня мы поговорим о трех предметах, которые мне абсолютно нравятся: ЖК-дисплей, который потребляет мало энергии, STM32 с Core Arduino и Arduino Mega Pro Mini. Это безупречное трио для Интернета вещей. Затем я познакомлю вас с шестизначным ЖК-дисплеем HT1621 и создам пример элемента управления с кодом, который работает как на Arduino Mega Pro Mini, так и на STM32 L432KC. Обращает на себя внимание то, что исходный код двух микроконтроллеров абсолютно одинаковый. Привязку тоже менять не буду. Это просто фантастика!
Шаг 1. Введение

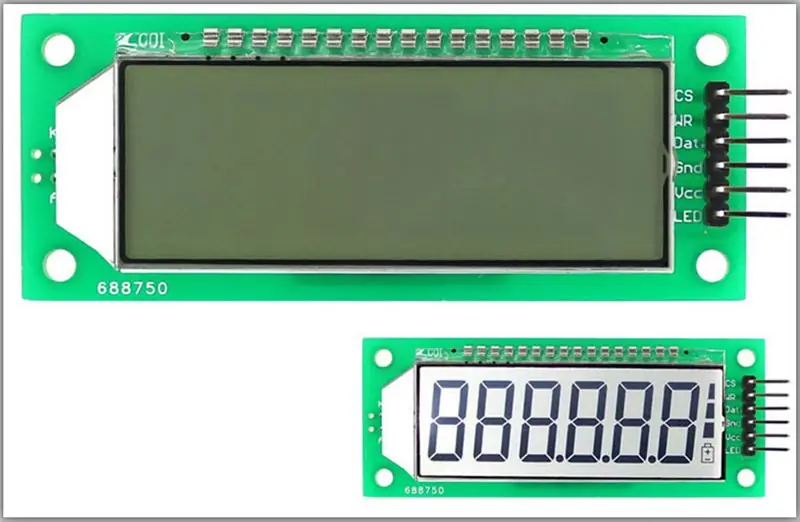
ЖК-дисплей HT1621 имеет экран, обычно используемый в мультиметрах, электронных весах, электронных часах, термометрах и электронных измерительных устройствах.
• Он состоит из 6 цифр и 7 сегментов.
• Использует 3-проводную связь SPI.
• Имеет подсветку, подходящую для темных помещений.
• Его рабочее напряжение составляет 4,7 ~ 5,2 В
• Потребляет 4 мА с подсветкой.
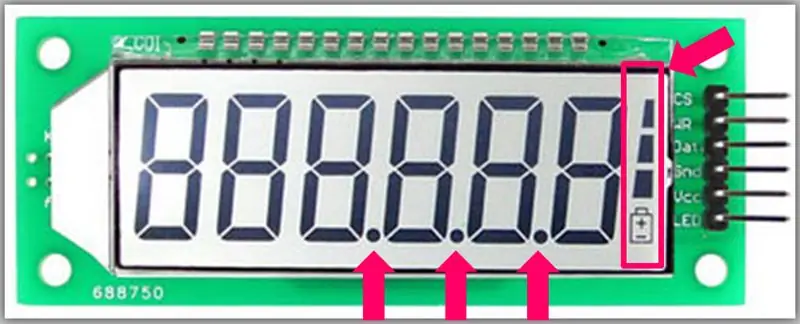
Обратите внимание, что он имеет более ШЕСТИ цифр, ТРИ десятичных знака и индикатор заряда батареи с ТРЕМЯ полосами.
Шаг 2: Библиотека для использования
Мы будем использовать пользовательскую библиотеку ANXZHU github, что довольно просто. Его можно увидеть в оригинальной версии по ссылке ниже:
github.com/anxzhu/segment-lcd-with-ht1621
Название библиотеки немного странное, поэтому я решил переименовать ее (файлы, классы, компоновщики и т. Д.). Его первоначальное название - «A6seglcd». Я заменил это имя на «lcdlib».
Шаг 3: Библиотека
Добавьте библиотеку «lcdlib».
Перейдите по ссылке и загрузите библиотеку.
Разархивируйте файл и вставьте его в папку с библиотеками Arduino IDE.
C: / Программные файлы (x86) / Arduino / библиотеки
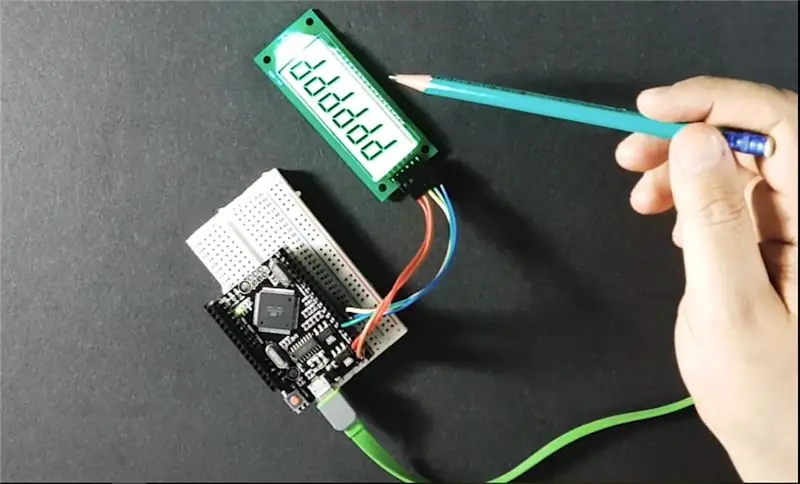
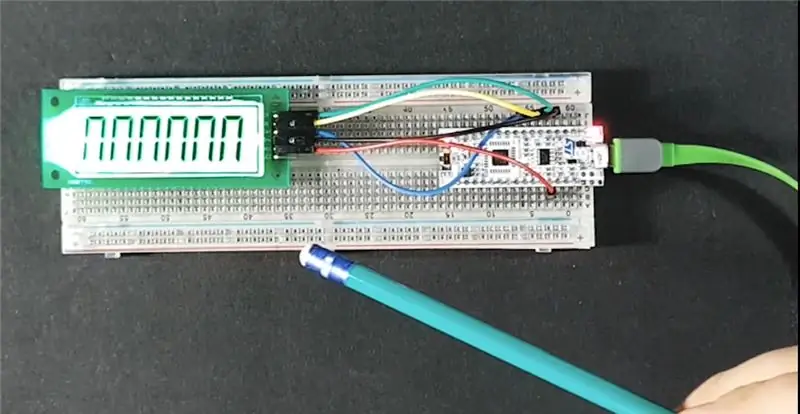
Шаг 4: демонстрация

Arduino мега сборка
Шаг 5: демонстрация

SMT32 сборка
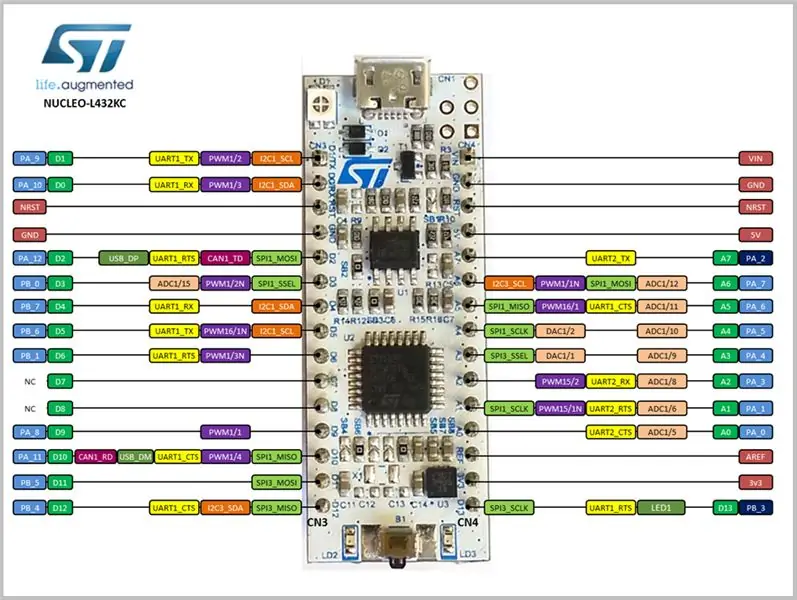
Шаг 6: STM32 NUCLEO-L432KC

Я хочу подчеркнуть здесь, что STM32-L432KC не имеет последовательного USB-преобразователя. Вместо этого у него есть полноценный USB, который использует протокол STMicroelectronics ST-link. Таким образом, он довольно сложен и позволяет очень эффективно выполнять отладку, если вы используете ИК-порт или Microvision. И, будучи ядром Arduino (MBED, с использованием собственного инструмента Microsoft), он использует высокопрофессиональные компиляторы. Мне нужно что-то еще сказать?
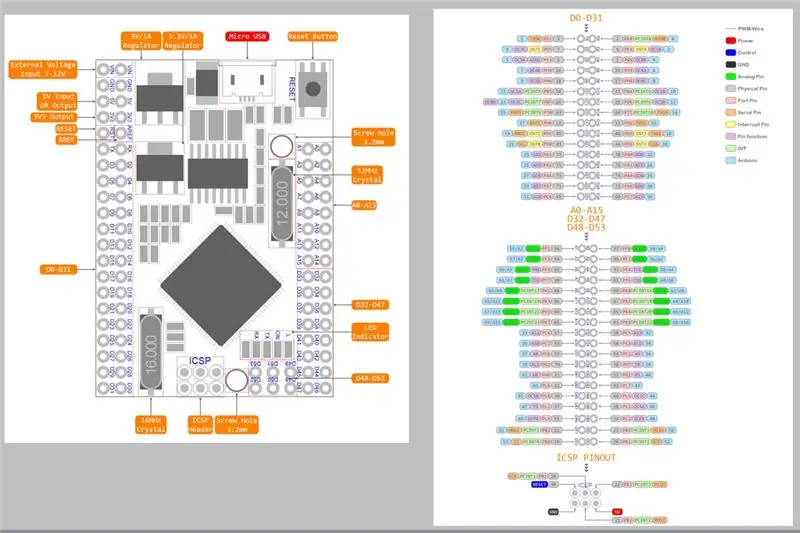
Шаг 7: Arduino Mega 2560 PRO MINI

Мне это тоже нравится, так как это «чистый» и «настоящий» Arduino. Это Мега с большим количеством операций ввода-вывода. Но это Mini, поэтому он подходит куда угодно. Мне везде нравится IO. При этом мне нравится подключать Led, SPI, i2c и т.д. В этом плане этот Mega замечательный.
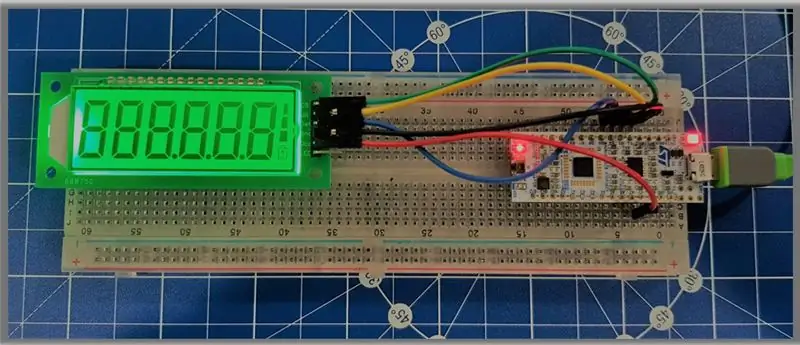
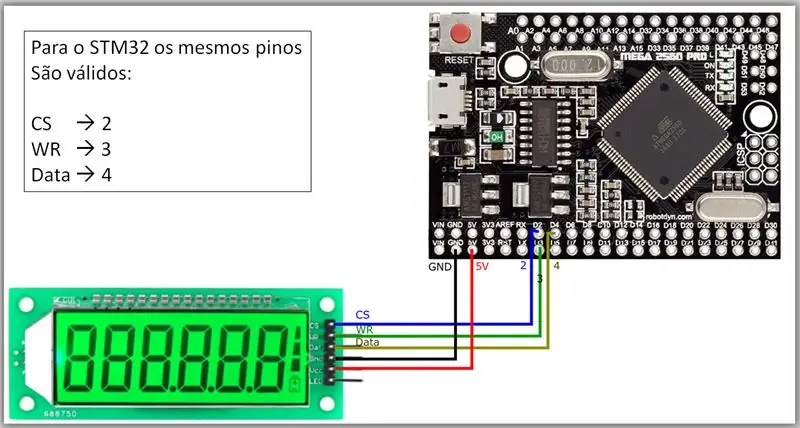
Шаг 8: Сборка

В нашей сборке ряд штырей с внешней резьбой находится на внутренней стороне, а штифт с внутренней резьбой - с внешней стороны, что облегчает нашу работу и соединение с макетной платой. Мы устанавливаем SPI-соединение, помня, что Arduino Mega и этот клон Arduino Nano имеют одинаковые выводы, то есть STM32-L432KC.
Шаг 9: программа
Мы создадим очень простую программу, в которой будем писать на дисплее различные символы (буквы, числа и точки).
Помните, что эта программа работает как на Arduino Mega Pro Mini, так и на STM32 L432KC.
Шаг 10: библиотеки и переменные
Затем мы включим библиотеку, отвечающую за обмен данными, и создадим экземпляр элемента управления дисплеем. Функция "const char" предоставляет таблицу массивов. Именно через эти векторы вы будете ссылаться на символ, который печатается на дисплее.
#include // библиотека для управления отображением
lcdlib lcd; // управление отображением / * 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, b, C, c, d, E, F, H, h, L, n, N, P, r, t, U, -, bat, pf, '', * / const char num = {0x7D, 0x60, 0x3E, 0x7A, 0x63, 0x5B, 0x5F, 0x70, 0x7F, 0x7B, 0x77, 0x4F, 0x1D, 0x0E, 0x6E, 0x1F, 0x17, 0x67, 0x47, 0x0D, 0x46, 0x75, 0x37, 0x06, 0x0F, 0x6D, 0x02, 0x80, 0xFF, 0x00}; / * номер индекса 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 * /
Шаг 11: настройка
Чтобы начать настройку, мы определим контакты, выполним начальную настройку и настроим очистку дисплея. Мы определили, что на дисплее отображается «Hello», и после некоторой задержки сообщение на дисплее очищается.
void setup () {lcd.run (2, 3, 4, 5); // [cs wr data led +] defição dos pinos lcd.conf (); // начальная настройка lcd.clr (); // limpa o display // escreve HELLO lcd.display (10, num [17]); lcd.display (8, число [15]); lcd.display (6, число [19]); lcd.display (4, число [19]); lcd.display (2, число [0]); // fim HELLO delay (1000); lcd.clr (); // limpa o display}
Шаг 12: цикл
Здесь мы создаем функцию под названием «writeLoop», которая будет писать слово LOOP на дисплее, а затем записывать все символы нашего массива. У нас также есть функция «writeBattery», которая печатает маркеры батареи.
Наконец, у нас есть команда lcd.dispnum, которая записывает значение с плавающей запятой.
Шаг 13: Загрузите файлы
Я НЕТ
Рекомендуемые:
Модуль SIM900A 2G + SIM-карта с голограммой = Выигрышная комбинация в категории «Грязь дешево» ?: 6 шагов

Модуль SIM900A 2G + SIM-карта с голограммой = Выигрышная комбинация в категории «дешево на грязь» ?: Интернет вещей, модное словечко этого десятилетия, иногда входит даже в умы людей, считающих себя устойчивыми к моде, и я среди них. Интернет и увидел компанию, о которой я никогда раньше не слышал (Голограмма), раздающую SIM-карты
Ламповый предусилитель PA1 DIY: эффективно построен с использованием утилизированных компонентов: 13 шагов

Ламповый предусилитель PA1 DIY: эффективно построен с использованием утилизированных компонентов: в Интернете и в печати есть множество ресурсов о создании ламповых предусилителей, поэтому я подумал, что поделюсь чем-нибудь немного другим. В этом руководстве описывается конструкция лампового предусилителя с открытым исходным кодом моей разработки, и это не только
Усилитель звука - Просто и эффективно: 7 шагов (с изображениями)

Усилитель звука | Простой и мощный: этот усилитель простой, но довольно мощный, в нем используется только один MOSFET-транзистор
Как эффективно использовать ответы: 6 шагов (с картинками)

Как эффективно использовать ответы: всегда полезная функция «Ответы» на Instructables великолепна. Однако это величие сопряжено со многими ловушками. Здесь я надеюсь пролить немного света на то, как, на мой взгляд, следует использовать «Ответы» - попытка сделать их более эффективным инструментом для ф
Как сделать так, чтобы ваш компьютер работал БЫСТРО и ЭФФЕКТИВНО: 7 шагов

Как сделать так, чтобы ваш компьютер работал БЫСТРО и ЭФФЕКТИВНО: это руководство поможет вам шаг за шагом очистить компьютер и обеспечить его высокую скорость, не платя за одну из этих дурацких программ
