
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.





Это настольное радио DeWald конца 1940-х годов, которому я дал новую жизнь, используя Raspberry Pi Zero, Blinkt! Светодиодная лента и пара динамиков для ПК. Он считывает уведомления от ряда подключенных к Интернету служб, используя механизм преобразования текста в речь (TTS) Pyvona и интеграцию IF This Then That (IFTTT). Светодиоды невероятно яркие, а циферблат радиоприемника может быть разным в зависимости от ключевых слов в тексте уведомления, например «youtube» = красный.
Я купил это милое маленькое радио летом на распродаже автомобильных багажников за 3 фунта стерлингов - меня сразу поразили его компактные размеры и классический дизайн, и я сумел увидеть его потенциал через выцветший на солнце внешний вид и множество трещин! Я давно хотел создать «что-то приличное для гостиной», и это было идеальной отправной точкой. Раньше я экспериментировал с уведомлениями о преобразовании текста в речь в проекте Rabbit Pi и надеялся, опираясь на то, что я узнал, сделать что-то, что будет «просто работать» каждый день.
Если вы не видите встроенное видео, оно находится по адресу:
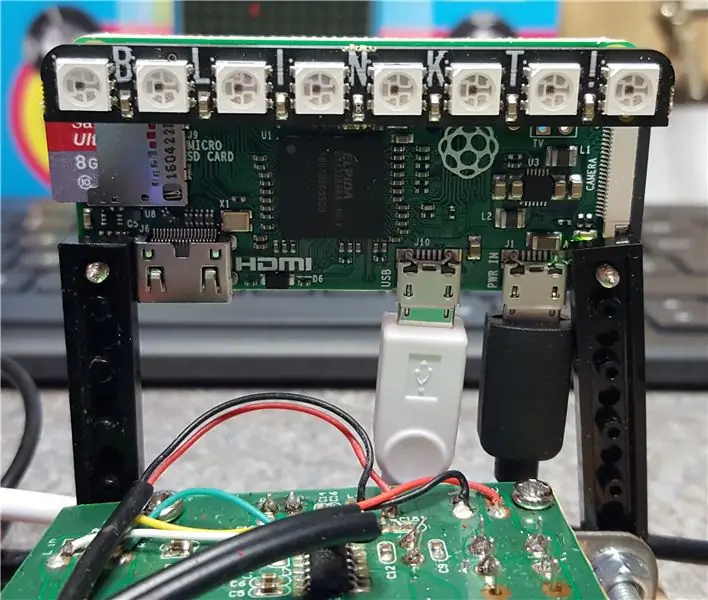
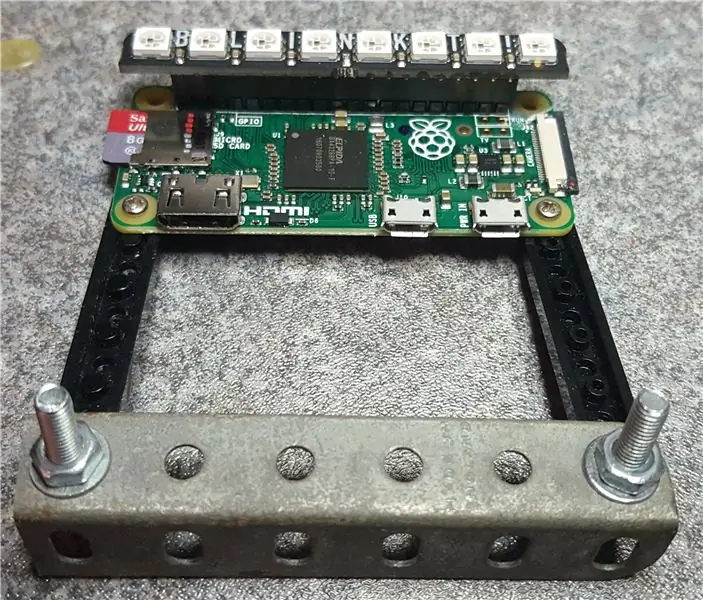
Шаг 1: Blinkty Pi


Недавно я взял в руки свои первые Pi Zeros и сразу же был поражен их крошечными размерами! После впаивания разъема GPIO и подключения переходников первый был готов к работе. Первоначально я планировал сделать улучшенный Rabbit Pi, но через некоторое время это было больше похоже на работу, чем на развлечение, поэтому я отложил его - хотя не раньше, чем я начал экспериментировать с Unicorn pHAT, матрицей программируемых светодиодов 4x8, которая была абсолютной грудой весело! Единственным недостатком было то, что использование pHAT усложняло настройку звука, и я хотел, чтобы мой следующий проект был по-настоящему простым.
Все встало на свои места в Cambridge Raspberry Jam в сентябре, когда я увидел Blinkt! в продаже в киоске Pimoroni - он такой же, как Unicorn pHAT, но с одним рядом из 8 светодиодов, идеально подходящий по размеру для подключения к разъему GPIO пи-нуля. Он поставляется с множеством документации и примеров и был запущен в кратчайшие сроки - теперь пришло время начать собирать остальной код.
Шаг 2: Говорящий код

Я начал с копии основного кода Rabbit Pi, так как в нем уже были сохранены мои учетные данные Ivona для преобразования текста в речь. Перед использованием службы вам необходимо создать учетную запись разработчика Ivona, но процесс прост, как я уже писал ранее.
Следующим шагом была установка Pyvona, оболочки Python для интеграции со службой Ivona TTS, что не могло быть проще (pip install pyvona).
После этого я начал вносить поправки в код Rabbit Pi, убирая ссылки на управление моторикой и съемку селфи, чтобы оставить мне только те биты, которые считывают уведомления из строк темы сообщений Gmail. Важнейшая разработка этого кода заключалась в добавлении серии операторов IF для поиска определенных ключевых слов в сообщениях, так что Blinkt! будет светиться разными цветами в зависимости от сообщения.
Это заняло у меня некоторое время, так как я все еще нахожусь на ногах с Python, но определил свои ключевые слова («Облачно», «Закат», «Ливни», «Facebook», «Twitter», «Youtube» и «Солнечный») Я смог управлять Blinkt! цвет в зависимости от прочитанного текста.
Простой, хотя и неэлегантный код, который я использовал, находится на GitHub, хотя я уже добавил больше ключевых слов и цветов! Я протестировал его вне корпуса, используя динамик с батарейным питанием - подробнее о настройке звука позже. Последним шагом было настроить запуск скрипта python radiot.py при запуске.
Шаг 3. Центр уведомлений

Теперь, когда Pi надежно считывал сообщения и светился разными цветами, мне нужно было настроить уведомления так, чтобы они приходили спонтанно - я помню, в старом мультфильме Тома и Джерри радио просто время от времени прерывалось (Дневник Джерри (1949)) - в то же время, что и радио!), и это был тот эффект, который я добился: он сидел в углу и выглядел красиво, иногда загорался и читал уведомления, которые я бы иначе не принял на свой телефон.
Сначала я настроил отдельную учетную запись Gmail для получения уведомлений по электронной почте - это означало, что меня не забрасывали новыми почтовыми уведомлениями и не загрязняли мой существующий почтовый ящик сотнями автоматически сгенерированных сообщений.
Затем я перешел к IFTTT (IF This Then That), чтобы настроить автоматизацию. С IFTTT вы можете легко подключить несколько «каналов» к своей учетной записи и настроить их для взаимодействия друг с другом с помощью «рецептов», в этом случае направляя несколько социальных сетей и реальных действий в поток электронных писем. Я настроил часть рецептов «Тогда это», чтобы все они отправляли электронное письмо на учетную запись Gmail, которую я настроил для уведомлений, и использовал раздел «Ингредиенты», чтобы убедиться, что ключевая информация будет включена в тему электронного письма., считываемая часть. На данный момент у меня настроены следующие рецепты IFTTT, но они постоянно добавляются!
- Каждый день в 21:00 присылать прогноз погоды на завтра по электронной почте.
- Каждый день на закате отправляйте дату и время по электронной почте
- ЕСЛИ меня отметили на фото в Facebook, отправьте электронное письмо
- ЕСЛИ мой телефон подключен / отключен, отправьте процент заряда батареи по электронной почте
- ЕСЛИ я въезжаю в географическую зону, отправьте электронное письмо "MisterM прибыл на работу!"
- ЕСЛИ я загружу видео на YouTube, отправьте электронное письмо
- ЕСЛИ конкретный человек пишет твит, отправьте его по электронной почте
- ЕСЛИ начинается событие календаря Google, отправьте его по электронной почте
- ЕСЛИ текущая погода изменится на дождь, отправьте электронное письмо («Осторожно, скоро начнется дождь!»
- ЕСЛИ интеллектуальная розетка включена или выключена, отправьте электронное письмо
- ЕСЛИ получено новое SMS-сообщение, отправьте его по электронной почте.
- ЕСЛИ батарея телефона опустится ниже 15%, отправьте электронное письмо («Заряди свой телефон, идиот»)
- ЕСЛИ у меня есть новый подписчик в Твиттере или я упоминаю, отправьте электронное письмо
Это отличная смесь предсказуемых ежедневных событий и неожиданных объявлений - мне больше всего нравится уведомление о закате, в это время года интересно наблюдать, как его время меняется каждый день. Уведомления в Твиттере самые забавные, на данный момент он зачитывает любые новые твиты от "Beef & Dairy Network", "Very British Problems", "My Sweary Cat" и "Henry Thoreau" (хотя некоторые из них отключаются в приложение IFTTT в вежливой компании). Возможность считывать определенные учетные записи Twitter делает его действительно гибким, и их можно настроить с помощью IFTTT, вместо того, чтобы каждый раз перепрограммировать Pi.
Шаг 4. Параметры звука




Затем мне нужно было разобраться со звуком, с двумя задачами! Во-первых, как вывести звук из Pi. В отличие от своего старшего брата, Pi Zero не имеет аудиовыхода 3,5 мм, поэтому мне пришлось использовать какой-то адаптер. Первоначально я думал, что буду использовать разъем HDMI-VGA + Audio, но это показалось излишним (и он мне понадобился для другого проекта!), Поэтому я использовал дешевый аудиоадаптер USB. Это было довольно легко настроить, просто в случае установки звуковой карты USB в качестве устройства ALSA по умолчанию на Pi. Это означало, что мне нужно было включить USB-концентратор для размещения адаптера WiFi, но мне удалось разобрать и повторно использовать старый, который у меня лежал.
Во-вторых, мне нужно было выбрать комбинацию усилитель / динамик, которая давала бы качественный звук и была бы постоянно включена. Раньше я использовал динамики с батарейным питанием, но, нуждаясь в регулярной подзарядке, они не годятся для постоянного использования, также они часто имеют заметное фоновое шипение. В прошлом я также разобрал старые док-станции для iPod, но они, как правило, имели «функции» энергосбережения и отключались после нескольких минут молчания.
В конце концов, я купил что-то новое, пару динамиков для ПК по выгодной цене в 6,99 фунтов стерлингов. Я не ожидал слишком многого, но качество звука было абсолютно прекрасным, без шипения и тайм-аута. Дополнительным плюсом динамиков ПК было то, что они включали переключатель включения / выключения и регулятор громкости, которые, как я надеялся, можно будет подключить к оригинальным элементам управления радио. На скамейке все сработало, так что пришло время поместить его в чемодан!
Шаг 5: Ретро-примерка



Когда я впервые принес радио домой, я удалил оригинальные схемы, которые местами были буквально тостами. Я был впечатлен оригинальной конструкцией, она, очевидно, была разработана таким образом, чтобы ее можно было легко разобрать и зафиксировать, так как после откручивания пары болтов вся сборка выскользнула на своеобразное шасси. Я решил использовать тот же подход и собрать новые компоненты вместе на основании, которое затем можно было вставить в корпус и закрепить, как оригинал.
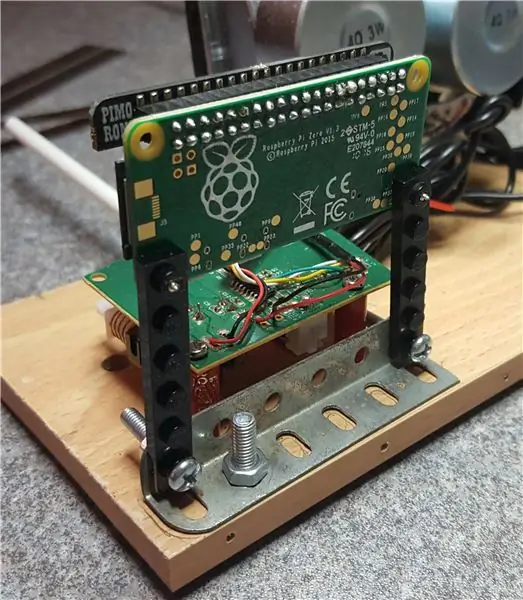
Я начал с тонкой деревянной полки от старой стойки для DVD, вырезал ее по размеру и просверливал отверстия под болты корпуса. Далее я разобрал динамики, вырезав пластиковые корпуса ножовкой и ротором. Теперь тонкие динамики были прикреплены к деревянной основе с помощью 90-градусного кронштейна из материала Meccano. Следующей была схема усилителя - из-за нехватки места ее, к сожалению, пришлось установить в перевернутом виде и поднять примерно на дюйм над основанием. Мне пришлось построить какую-то опору для поддержки и закрепления доски, но я застрял в том, как это сделать аккуратно. Идеальное решение было прямо у меня под носом - цветной карандаш! Я вырезал кусочки карандаша по размеру, затем вставил их в отверстия, просверленные в основании. Лучшее в использовании цветного карандаша заключается в том, что «грифель» в центре действительно легко высверливается, оставляя удобное отверстие для винтов на печатной плате.
Я использовал комбинацию деталей Meccano и Lego, чтобы сделать кронштейн для поддержки самого Pi, и убрал паразитные провода с помощью кабельных стяжек. Переключатели громкости и включения / выключения были дальше друг от друга на плате динамика, чем отверстия в корпусе радиоприемника (у вас не может быть всего), поэтому я расширил их, используя части полого пластикового баллончика.
Шаг 6: Работа с кейсом



Как я уже упоминал ранее, корпус радиоприемника был в ужасном состоянии, поэтому я залатал самые серьезные дыры и трещины с помощью полифилла и отшлифовал его по всей поверхности. Я решил использовать красивый кремовый цвет для краски, чтобы он соответствовал коричневому цвету шкалы настройки. Краска утверждала, что она «грунтовка и краска в одном», но я сначала нанес несколько слоев грунтовки на всякий случай. Ручки потребовали изрядной чистки (более 60 лет грязи!), Но вышли хорошо - я просто закрепил оригинальную кремовую ручку настройки на самом циферблате с помощью болта, поскольку она не была связана с какими-либо компонентами.
После того, как краска затвердела, пришло время собрать все вместе - обычно это та часть проекта, которая больше всего проверяет мое терпение! На этот раз все прошло очень гладко, так как вся сложная конструкция была уже сделана на основании, все, что мне нужно было сделать, это вставить узел в корпус, закрепить его болтами и установить ручки.
Задняя крышка магнитолы отсутствовала, поэтому я сделал новую из старой рамы для картин, покрасив ее в кремовый цвет.
Шаг 7: Radio Times



Это был действительно интересный проект для создания, было хорошо, если все было довольно просто и сосредоточено на том, чтобы сделать его как можно более чистым. Иногда мне хотелось добавить микрофон для интеграции с Alexa, и я даже серьезно подумывал о создании Chromecast Audio (для моих любимых подкастов нового времени в стиле старого радио), но я рад, что сохранил это просто и Я в восторге от результата.
Теперь он установлен на динамике в углу гостиной, иногда загорается и говорит, как я и надеялся. Единственный небольшой недостаток - кремово-коричневый полупрозрачный циферблат затрудняет демонстрацию яркой цветовой гаммы Blinkt! Это довольно очевидно для уведомлений о закате (оранжевый) и текстовых сообщений (фиолетовый), но погодные они немного похожи - мне просто нужно поэкспериментировать с разными цветовыми кодами RGB, я думаю!
Если вам нравится этот проект и вы хотите увидеть больше, вы можете зайти на мой веб-сайт, чтобы узнать о текущих обновлениях проекта по адресу bit.ly/OldTechNewSpec, присоединиться к Twitter @OldTechNewSpec или подписаться на растущий канал YouTube по адресу bit.ly/oldtechtube - дайте некоторые из ваших старых технологий - новые спецификации!


Второй приз в конкурсе разработчиков Интернета вещей
Рекомендуемые:
Деревянный светодиодный игровой дисплей на базе Raspberry Pi Zero: 11 шагов (с изображениями)

Деревянный светодиодный игровой дисплей на базе Raspberry Pi Zero: в рамках этого проекта реализуется светодиодный дисплей на основе WS2812 с разрешением 20x10 пикселей и размером 78x35 см, который можно легко установить в гостиной, чтобы играть в ретро-игры. Первая версия этой матрицы была построена в 2016 году и перестроена многими другими людьми. Это ожидание
Счетчик подписчиков YouTube с использованием дисплея E-Paper и Raspberry Pi Zero W: 5 шагов (с изображениями)

Счетчик подписчиков YouTube с использованием дисплея электронной бумаги и Raspberry Pi Zero W: в этом руководстве я покажу вам, как создать свой собственный счетчик подписчиков Youtube с помощью дисплея электронной бумаги и Raspberry Pi Zero W для запроса API YouTube. и обновите дисплей. Электронные бумажные дисплеи отлично подходят для этого типа проектов, поскольку у них есть
Астрофотография с Raspberry Pi Zero: 11 шагов (с изображениями)

Астрофотография с Raspberry Pi Zero: я сделал два других проекта камеры на основе Raspberry Pi до [1] [2]. Это моя третья идея камеры, мой первый проект Raspberry Pi Zero. Это также мой первый визит в Astrophotography! Вдохновленный недавним «Суперлунием», я хотел заполучить своего брата »
Talking Smart Glass для слепых: 7 шагов

Talking Smart Glass для слепых: на рынке доступно несколько умных аксессуаров, таких как умные очки, умные часы и т. Д. Но все они созданы для нас. Существует значительный недостаток технологий для помощи людям с ограниченными физическими возможностями. Я хотел построить что-то, что
Talking Santa Blowmold: 5 шагов

Talking Santa Blowmold: в этом проекте объясняется, как сделать украшение, которое воспроизводит звуковой файл, когда кто-то проходит мимо. Это легко сделать с помощью компьютера, на котором можно запустить программу Motion, и какой-либо камеры. В этом случае я использовал 20 дюймов высокий Санта-Клау
