
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.



Автор проекта: Mahmed.tech
Дата создания: 14 июля 2017 г.
Уровень сложности: новичок с некоторыми знаниями программирования.
Требования к оборудованию:
- Arduino Uno, Nano, Mega (я думаю, что большинство MCU с последовательным подключением будут работать)
- Один светодиод и токоограничивающий резистор. Если вы не уверены, воспользуйтесь этим калькулятором: Калькулятор закона Ома
- Потенциометр 10К.
Требования к программному обеспечению:
- Arduino IDE
- Node. JS (это программа на компьютере, очень простая в установке)
- Сервер MySQL (самый простой способ, который я нашел, - использовать дешевый веб-хостинг. Вы также можете получить бесплатные доменные имена)
Используемый язык программирования и сценариев:
Arduino (модифицированный C / C ++), JavaScript (Nodejs), PHP, HTML и CSS
Введение Вкратце об этом проекте: Управление микроконтроллером Arduino из веб-интерфейса. Поэтому управляйте любым электрическим устройством из любого места с помощью Интернета. Я хотел расширить свое понимание программирования и веб-разработки и найти лучший способ сделать это, чем простой, но эффективный проект. Аппаратное обеспечение минимально, поэтому я мог больше сосредоточиться на программном обеспечении. Поэтому я выбрал простую светодиодную установку. Горшок отправит данные, а светодиод получит (яркость ШИМ). С помощью NodeJS последовательные данные были прочитаны (значение потенциометра) и записаны (яркость светодиода). Сложной частью этого проекта было получение входных данных с удаленного места (веб-сервера).
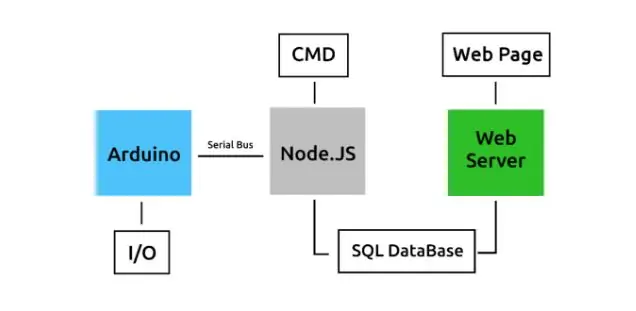
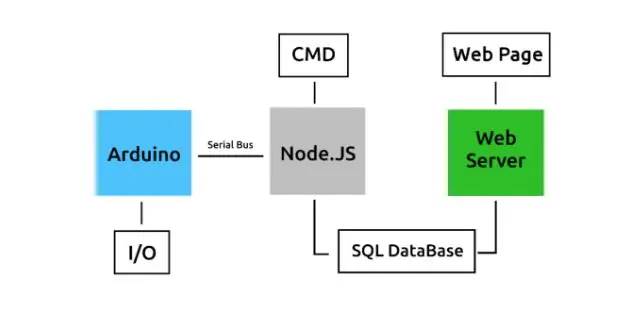
Шаг 1. Логика программного обеспечения: архитектура системы

Данные потенциометра:
Это начинается с Arduino, значение банка чтения - это последовательная печать. Однако на этот раз мы будем использовать Node. JS для чтения значения. NodeJS откроет последовательную связь с тем же портом, к которому подключен Arduino, и прочитает напечатанное значение горшка. Затем NodeJS загрузит данные в удаленную базу данных SQL, это будет происходить каждый раз при печати нового значения pot. Веб-страница подключится к заданному интервалу базы данных SQL и получит значение потенциометра. Затем это будет отображаться на веб-странице.
Светодиодные данные:
Для светодиода яркость ШИМ будет установлена пользователем на удаленной веб-странице, поэтому его путь начинается с противоположного конца спектра. Входные данные сохраняются в базе данных SQL, каждый установленный интервал база данных проверяется на изменение светодиодного PWM, это делает NodeJS. Если значение отличается от предыдущего значения, новое значение будет отправлено в Arduino по последовательной шине. Arduino изменяет выходное значение ШИМ светодиода, чтобы изменить его яркость.
В калькуляторе закона Ома используются формулы V = IR и P = IV = I²R = V² / R. В этом проекте я буду использовать синий светодиод. Это важно, потому что по мере увеличения частоты света падение напряжения также увеличивается. Так как синий свет имеет более высокую частоту по сравнению с чем-то вроде красного светодиода. Это означает более высокое прямое напряжение. Рабочий диапазон зависит от марки, типа и размера. Для своей установки я использовал последовательно подключенный резистор 220 Ом, отрицательный к земле и положительный к выводу ШИМ на Arduino. Горшок был подключен к аналоговому выводу. С 5VCC один конец GND, другой и средний контакт, подключенный к аналоговому выводу (A0 в моем случае).
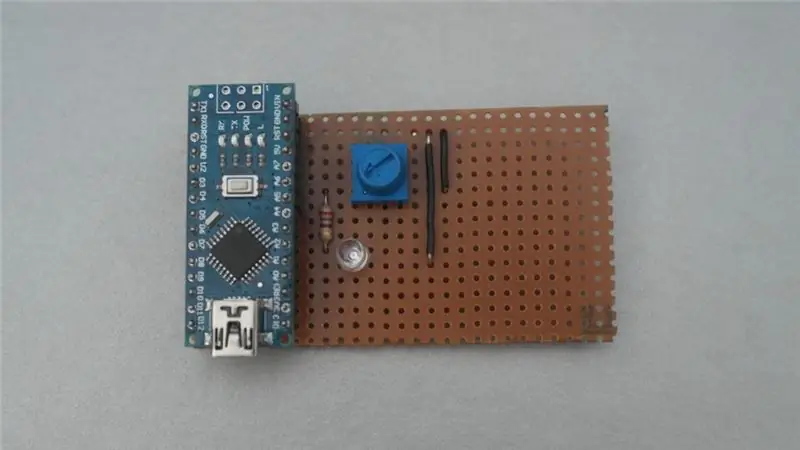
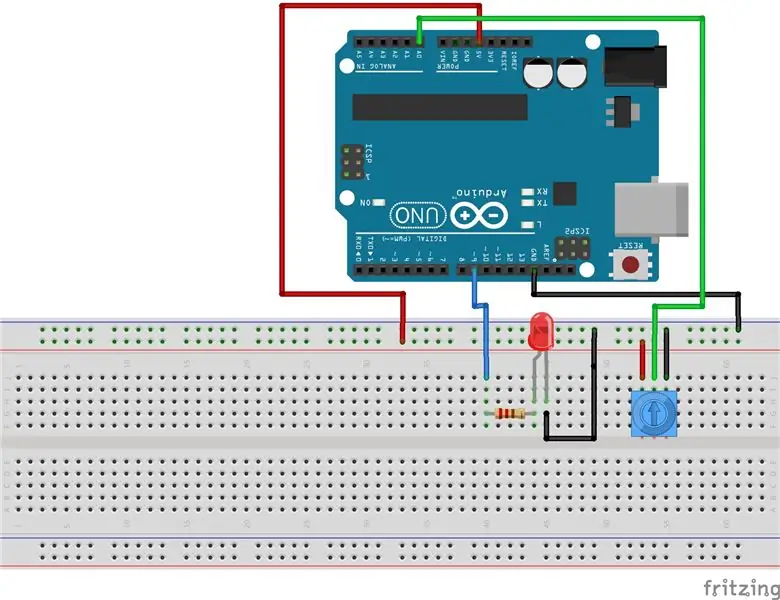
Шаг 2: Шаг 1: Подключение оборудования

Это очень просто: просто подключите токоограничивающий резистор последовательно со светодиодом и убедитесь, что светодиод правильно. Одна точка перейдет к GND, а другой конец перейдет к выводу Arduino. Для моей настройки я использовал контакт 12 для светодиода и A7 для Pot. У меня нет схемы, так как это очень простая схема. Однако я нашел это в Интернете (изображение)
Шаг 3: Шаг 2: Arduino
Во-первых, светодиод и горшок были проверены, работают ли они должным образом. Это было сделано простой программой, в которой значение горшка управляет индикатором. Я использовал функцию ограничения, чтобы изменить диапазон горшков с 0 до 1023 на 0 до 255, но простой / 4 тоже работает. Значение пота было сглажено путем взятия среднего значения из 10 последовательных измерений, это необходимо для удаления всплесков. (Однако это сглаживание вызвало проблемы с NodeJS, поэтому позже в проекте оно было удалено - подробнее об этом)
Код Ардуино
Чтение / запись последовательного порта Следующим шагом является ввод данных пользователем через окна последовательного монитора, предоставляемые Arduino ide, для установки яркости. Для этого используется serial.parseInt (), который принимает целочисленное значение и игнорирует строку. Также в код добавлена проверка ошибок. Допустимый диапазон значения PWM составляет от 0 до 255, когда пользователь вводит> 255, он присваивает значение 255, и если пользователь вводит значение или <+/- 5, я сделал это, чтобы сделать чтение более стабильным, так как оно было колебанием. Почему это большая проблема, связанная с обновлением SQL, подробнее об этом позже.
Шаг 4: Шаг 3: NodeJS
Я не собираюсь показывать вам, как получить или настроить SQL-сервер. Есть множество руководств.
У программы NodeJS есть 3 основных аспекта:
Чтение последовательных данных
Запись последовательных данных
Обновить базу данных SQL
Чтобы установить последовательное соединение в NodeJS, необходимо загрузить модуль под названием serialport, что можно сделать с помощью команды npm. Откройте CMD в папке, где будет храниться программа NodeJS, установите, набрав: npm install serialport Также должен быть установлен модуль SQL, чтобы иметь возможность подключаться к базе данных sql: npm install mysql NodeJS - Serial Port Мой первый шаг с NodeJS Программа должна была прочитать напечатанные данные и отправить яркость pwm на Arduino. Это было сделано путем открытия последовательного соединения с той же скоростью и портом. Как только соединение было установлено, я прочитал входящие сообщения и распечатал их в окне консоли. Проблема возникла, когда я попытался записать значение pwm для управления яркостью.
Он продолжал выдавать ошибки: Port Not Open, моим первоначальным решением было вызвать функцию записи, когда есть входящие данные. Однако это было плохое исправление, и я был совершенно не удовлетворен решением, хотя оно работало, оно отправляло только при изменении значения банка. Код примера для последовательного модуля не будет работать, либо выдает ту же ошибку. Позже я узнал, что программа пыталась выполнить функцию записи, не открывая порт, что привело к этой ошибке. Я столкнулся с этой проблемой, используя функцию setInterval ()
NodeJS - MySQL Библиотека MySQL использовалась (npm install MySQL) для подключения к базе данных SQL, поскольку на удаленном сервере использовался IP-адрес сервера вместо localhost.
var con хранит информацию о соединении в формате JSON, после успешного установления соединения база данных может быть запрошена. Были созданы 2 функции: одна для обновления таблицы, другая выборка с параметрами, принимаемыми в SQL-запросе. Таблица обновления вызывается при получении нового значения горшка и периодически выполняется запрос проверки яркости.
Ссылка на узел
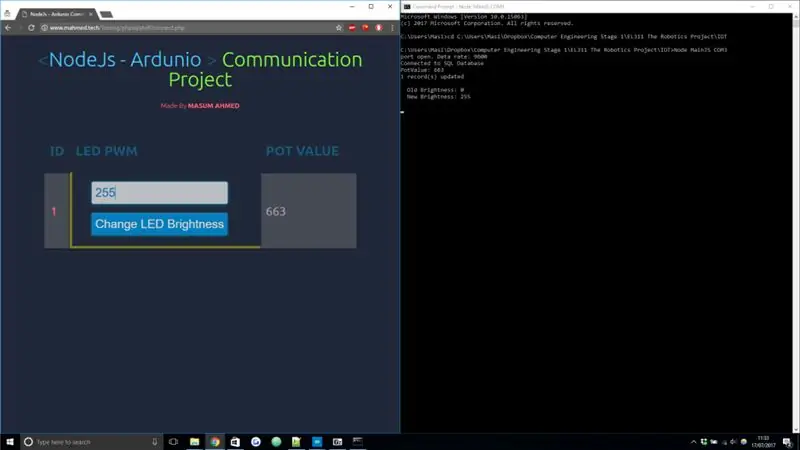
Шаг 5: Шаг 4: веб-интерфейс

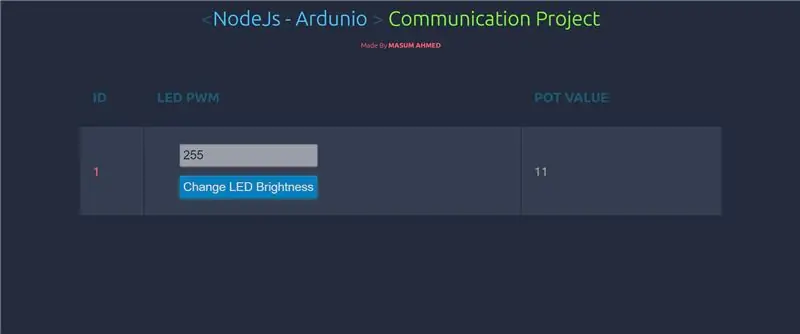
Веб интерфейс
Основная веб-страница была написана на PHP, поскольку у меня уже был некоторый опыт работы с моими базами данных CO323 и веб-модулем в университете. Таблица и форма HTML использовались для отображения данных sql.
Код доступа PHP SQL: ссылка Прокрутите до раздела веб-интерфейса.
HTML и CSS * Код веб-страницы Javascript: прокрутка ссылки вниз
Последняя веб-страница
Рекомендуемые:
Метеостанция: ESP8266 с глубоким сном, SQL, построение графиков с помощью Flask и Plotly: 3 шага

Метеостанция: ESP8266 с глубоким сном, SQL, графиком с помощью Flask и Plotly: было бы интересно узнать температуру, влажность или интенсивность света на вашем балконе? Я знаю, что хотел бы. Поэтому я сделал простую метеостанцию для сбора таких данных. В следующих разделах описаны шаги, которые я предпринял для его создания. Приступим
