
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



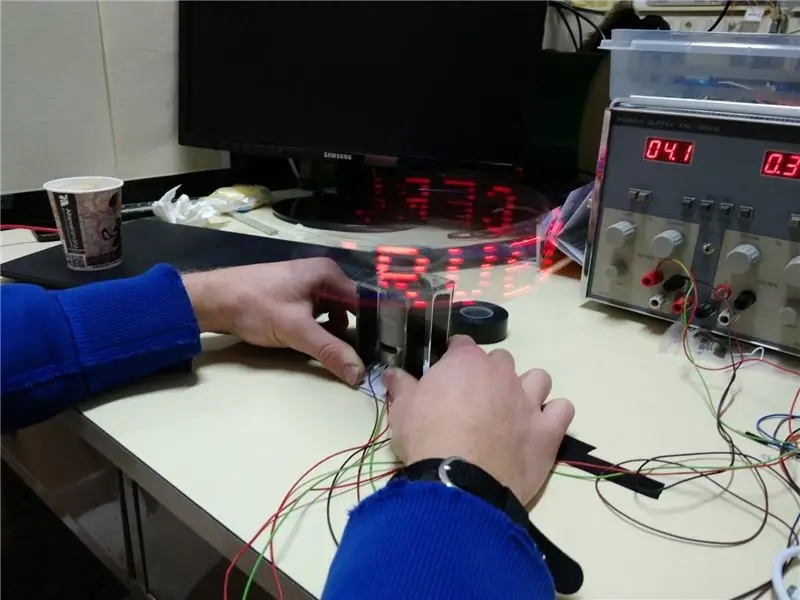
Во время недельного курса физических вычислений, то есть Arduino, мы должны были выполнить трехдневный проект в группах по два человека. Мы решили построить вращающийся дисплей. Он использует всего 7 светодиодов (мы добавили еще один для отображения специальных символов, таких как ÄÖÜ). Они установлены на руке, которая довольно быстро вращается. Затем мы включаем и выключаем их, и текст становится читаемым. На самом деле это выглядит лучше, чем на видео.
Чтобы изменить отображаемый текст, наша доска подключается к сети Wi-Fi и обслуживает веб-страницу, на которой вы можете ввести текст.
Шаг 1: лазерная резка
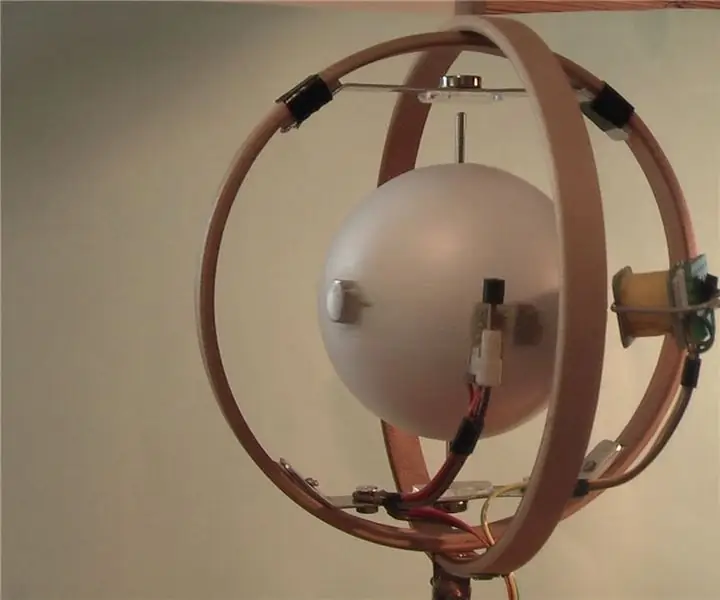
Поскольку у нас был доступ к лазерному резчику, мы решили вырезать крепление двигателя и рычаг из акрила. Это оказалось очень хорошей идеей, потому что текст был читабельным даже на противоположном сайте (хотя и не таким ярким). Формы очень простые, поэтому их можно просто составить из обрезков акрила и / или дерева. Мы даже выгравировали свои имена для крутизны. Размеры на самом деле не имеют значения, потому что вы можете просто настроить таймауты в коде, чтобы он соответствовал скорости.
Чтобы прикрепить двигатель, мы использовали подходящую пластиковую шестерню, которую мы просто надели на вал двигателя и приклеили к рычагу. Мы использовали горячий клей, чтобы соединить все акриловые детали.
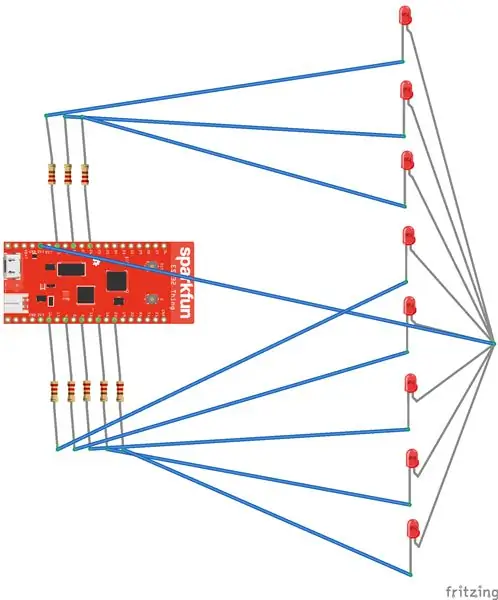
Шаг 2: Схема



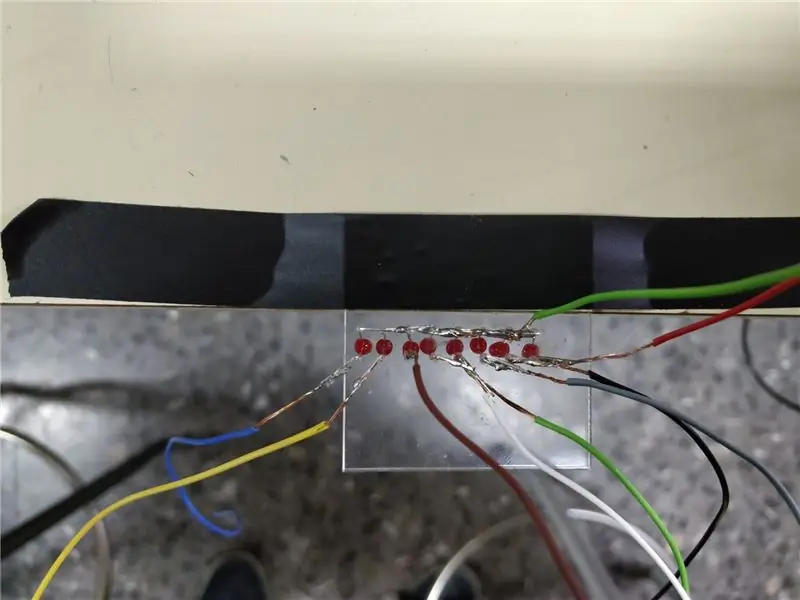
Схема очень простая, вам просто нужно подключить 7 светодиодов к любой плате. Мы выбрали красные, потому что где-то читали, что в итоге они выглядят лучше всего.
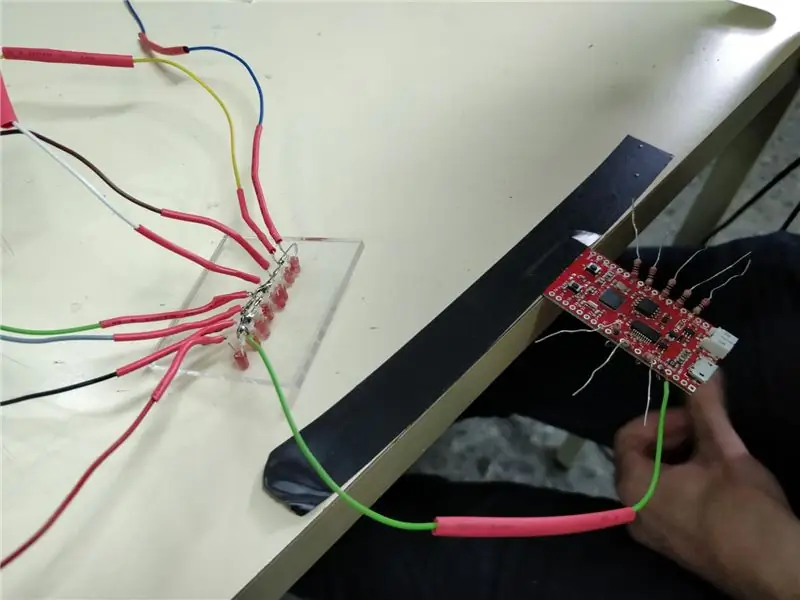
Наша плата была Sparkfun esp32, поэтому у нас есть встроенный Wi-Fi, зарядка аккумулятора и соответствующий аккумулятор. Это было очень легко использовать, и мы снова использовали ту же доску.
Без особой причины мы решили подключить все положительные выводы светодиода и подключить каждую отрицательную ножку к цифровому выводу ввода / вывода. Это означает, что вы должны установить вывод на НИЗКОЕ, чтобы включить светодиод, и ВЫСОКОЕ, чтобы выключить его.
Хорошей идеей оказалось припаять резисторы к плате и изолировать все термоусадочными трубками.
Шаг 3: Код
Весь наш код можно найти на Github.
Наш код вдохновлен простым веб-сервером и аналогичным проектом без Wi-Fi. Мы просто объединили все и добавили собственные битовые маски для букв. Поскольку у нас был источник питания для питания двигателя, мы просто выбрали некоторое время задержки и набрали напряжение, чтобы изображение было стабильным. Было бы лучше измерить скорость руки с помощью какого-либо датчика (например, датчика Холла и магнита под конструкцией) и отрегулировать задержку в коде, но мы не сделали этого из-за наших ограниченных временных рамок.
Наш веб-сайт в основном состоит только из некоторого текста и ввода текста, который отправляет текущую строку при каждом изменении, поэтому текст обновляется мгновенно. После загрузки и передачи пустой строки мы отображаем IP-адрес, чтобы вы знали, куда подключиться.
Код нашего веб-сайта включен в код Arduino в виде строки, но для ясности доступен отдельно.
Шаг 4: Заключение

В итоге все получилось, ничего не менять. Мы действительно рекомендовали бы использовать акрил, как и мы, это было очень впечатляюще, как текст просто парил в воздухе.
Единственное, что мы недооценили, это энергию вращающейся руки, наша конструкция была настолько шаткой, что нам пришлось прикрепить ее к столу.
Было бы неплохо, но мы не могли реализовать уже упомянутое измерение скорости. Благодаря этому можно было бы контролировать скорость перемещения текста по дисплею. Для этого нам пришлось использовать блок питания.
Рекомендуемые:
Непрерывно вращающийся солнечный двигатель: 5 шагов (с изображениями)

Непрерывно вращающийся солнечный двигатель: Кто не мечтает создать устройство, которое постоянно находится в движении? Непрерывный бег, день и ночь, лето и зима, пасмурное небо и внутренняя освещенность. Этот импульсный двигатель работает очень долго, может быть, дольше моего срока службы
Вращающийся вентилятор с использованием серводвигателя и контроля скорости: 6 шагов

Вращение вентилятора с помощью серводвигателя и управления скоростью: в этом уроке мы узнаем, как вращать вентилятор с регулируемой скоростью с помощью серводвигателя, потенциометра, Arduino и Visuino. Посмотрите видео
Вращающийся RGB-дисплей Гарри Поттера: 10 шагов (с изображениями)

Вращающийся RGB-дисплей Гарри Поттера. Решив сделать что-нибудь на день рождения моей дочери, я подумал, что сделать один из акриловых RGB-дисплеев было бы круто. Она фанат фильмов о Гарри Поттере, поэтому выбор темы был легким. Однако решение о том, какие изображения использовать, не было! Мой Wi
Arduino - Вращающийся светодиод при движении - Носимый предмет (вдохновленный Chronal Accelerator Tracer Overwatch): 7 шагов (с изображениями)

Arduino - Вращающийся светодиод при движении - Носимый предмет (вдохновленный Chronal Accelerator Tracer Overwatch): это руководство поможет вам подключить акселерометр и светодиодное кольцо Neopixel. Я предоставлю код для считывания показаний акселерометра и получения этого эффекта с помощью вашего неопикселя. анимация. Для этого проекта я использовал кольцо Adafruit 24bit Neopixel, а MP
Вращающийся светодиодный дисплей: 12 шагов

Вращающийся светодиодный дисплей: Вращающийся световой дисплей использует двигатель, который вращает доску на высокой скорости, при этом пульсируя свет, создавая узоры в воздухе, когда он приближается. Его легко собрать, легко использовать и весело показывать! У него также есть заголовок, чтобы вы могли обновлять s
