
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



Если вы написали код на Python и хотели написать игру, возможно, вы используете Pygame Zero.
В этом уроке мы напишем простую гоночную игру.
Шаг 1. Общий обзор
Модуль Pygame добавляет множество функций, которые помогут вам писать игры на Python.
Pygame Zero идет еще дальше, позволяя вам пропустить громоздкий процесс создания всех этих игровых циклов и настройки структуры вашей программы.
Pygame Zero - отличный выбор для всех, кто хочет начать писать компьютерные игры на Raspberry Pi или любой машине с Linux.
Вам понадобиться:
- Машина под управлением ОС Linux
- Редактор для написания программы на Python
- Клавиатура
- Некоторое воображение
Файлы:
github.com/AhmNouira/-Racing-Game
Шаг 2: предварительные условия
Сначала я буду использовать свой ноутбук с ОС Ubuntu 18.04. Затем мы запустим игру на Raspberry Pi на шаге 8.
Прежде чем продолжить это руководство, убедитесь, что вы вошли в систему как пользователь с привилегиями sudo.
Установка pip для Python 3
Начните с обновления списка пакетов с помощью следующей команды:
sudo apt update
Используйте следующую команду для установки pip для Python 3:
sudo apt установить python3-pip
проверьте установку, проверив версию pip:
pip3 --version
Установка Pygame Zero
pip3 установить pgzero --user
Это также установит Pygame. Предварительно скомпилированные пакеты Pygame
Итак, первым шагом в вашем путешествии будет открытие Python 3 IDLE или вашего любимого редактора Python.
Шаг 3: «Hello World» в Pygame Zero
По умолчанию окно Pygame Zero открывается размером 800 пикселей в ширину и 600 пикселей в высоту. Вы можете настроить
размер вашего окна, вы можете установить две предопределенные переменные, если вы включите WIDTH = 700 HIGH = 800.
Pygame zero предоставляет предопределенные функции для обработки обычно выполняемого игрового цикла:
Функция draw ()
Мы можем записать эту функцию в нашу программу так же, как обычно определяли бы функцию в Python.
Pygame Zero следует тем же правилам форматирования, что и Python, поэтому вам нужно будет позаботиться о правильном отступе вашего кода.
#! / usr / bin / python3 # установить интерпретатор
import pgzrun # import pgzero module WIDTH = 700 # ширина окна HEIGHT = 800 # высота окна def draw (): # pygame zero draw function screen.fill ((128, 128, 128)) # заполняем экран RGB color screen.draw.text ("Hello World!", (270, 320), # draw "Hello World!" color = (255, 255, 255), fontsize = 40) pgzrun.go ()
Прежде всего, вам нужно сохранить файл программы и дать ему имя.
Затем откройте окно терминала, перейдите в папку с файлом и введите:
./.py
Шаг 4: Рисуем актера

Теперь, когда у нас есть набор сцены, мы можем создавать наших Актеров, они являются динамическими объектами в Pygame Zero.
Мы можем загрузить Актера, набрав в верхней части программы:
car = Актер ("гоночный автомобиль")
В Pygame Zero наши изображения должны храниться в каталоге с именем images, рядом с нашим программным файлом. Таким образом, наш Актер будет искать файл изображения в папке с изображениями с именем racecar.png. Это может быть файл в формате-g.webp
Вы можете установить его положение на экране, набрав:
car.pos = 350, 560
После этого в нашей функции draw () мы можем ввести
car.draw () # рисуем нашу гоночную машину в определенной позиции
Полная программа будет такой:
#! / usr / bin / python3
import pgzrun WIDTH = 700 # ширина окна HEIGHT = 800 # высота окна car = Actor ("racecar") car.pos = 350, 560 def draw (): # pygame zero draw function screen.fill ((128, 128, 128)) # заполняем экран car.draw () pgzrun.go ()
Проверьте свою программу, чтобы убедиться, что она работает.
Шаг 5: Управляйте актером

Когда у нас есть рисунок автомобиля на экране, следующий этап - дать игроку возможность перемещать его.
Мы можем сделать это с помощью нажатия клавиш. Мы можем прочитать состояние этих клавиш внутри другой предопределенной функции, называемой update ().
Функция update ()
Эта функция постоянно проверяется во время работы игры.
Нам нужно написать код, чтобы обнаруживать нажатия клавиш со стрелками, а также что-то с этим делать.
Итак, мы добавим эту функцию в нашу программу
def update ():
if keyboard.left: car.x - = 2 if keyboard.right: car.x + = 2 if keyboard.up: car.y - = 2 if keyboard.down: car.y + = 2
Эти строки кода будут перемещать автомобильного актера влево, вправо, вперед и назад.
Шаг 6: создание трека

Теперь, когда у нас есть машина, которой мы можем управлять, нам нужна гусеница, по которой она может двигаться.
Мы собираемся построить наш трек из Актеров, по одному ряду за раз. Нам нужно будет составить несколько списков, чтобы отслеживать актеров, которых мы создаем.
Нам также нужно будет настроить еще несколько переменных для дорожки.
Затем давайте создадим новую функцию под названием makeTrack (). Эта функция добавит один трек Actor слева и один справа, оба с использованием изображения bare-p.webp
trackLeft = # список для хранения левых барьеров
trackRight = # список для хранения правой перемычки trackCount = 0 # подсчитываем количество перегородок trackPosition = 350 trackWidth = 150 # ширина между левой и правой перемычкой def makeTrack (): # функция для создания одной перемычки слева и справа global trackCount, trackLeft, trackRight, trackPosition, trackWidth trackLeft.append (Actor ("bare", pos = (trackPosition-trackWidth, 0))) trackRight.append (Actor ("bare", pos = (trackPosition + trackWidth, 0))) trackCount + = 1
Следующее, что нам нужно сделать, это переместить участки дорожки вниз по экрану в сторону машины.
Давайте напишем новую функцию с именем updateTrack (). Эта функция обновляет место появления блоков треков. Фрагменты трека создаются случайными числами, поэтому каждое воспроизведение отличается.
trackDriction = Ложь
SPEED = 4 # устанавливает скорость игры из случайного импорта randint # импортирует класс randint из случайного модуля def updateTrack (): global trackCount, trackPosition, trackDirection, trackWidth, SPEED b = 0 while b
Пожалуйста, обратитесь к zip-файлу под названием «RaceGameDemo» ниже.
Если мы запустим наш код в данный момент, мы должны увидеть дорожку, спускающуюся к машине. Единственная проблема заключается в том, что мы можем переместить машину через путевые барьеры, и мы хотим, чтобы машина оставалась внутри них с некоторым обнаружением столкновений.
Шаг 7: автомобильная авария



Нам нужно убедиться, что наша машина не касается трека Актеров.
мы также можем проверить наличие коллизий, используя метод colliderect () в нашей функции updateTrack ().
В этой игре у нас будет три разных состояния игры, хранящихся в нашей переменной gameStatus:
- gameStatus == 0 # игра запущена
- gameStatus == 1 # автокатастрофа
- gameStatus == 2 # игра завершена
Нам нужно будет изменить наши функции draw () и update (), чтобы они реагировали на переменную gameStatus.
Последние штрихи
Все, что нам нужно сделать сейчас, это отобразить что-нибудь, если для gameStatus установлено значение 1 или 2, например, мы должны отобразить красный
флаг, если машина разбилась. Мы можем сделать это с помощью кода ниже:
screen.blit ("красный флаг", (230, 230))
Чтобы увидеть, достигла ли машина финиша, мы должны подсчитать, сколько участков трассы было создано, а затем, возможно, когда мы дойдем до 200, установить gameStatus на 2, а затем отобразить клетчатый флаг:
screen.blit ("finishflag", (230, 230))
Мы также будем отображать текст на экране, например, текущий счет игры.
Взгляните на полный листинг кода, чтобы увидеть, как все это сочетается друг с другом.
Шаг 8: Запустите игру на Raspberry Pi


На Raspberry Pi pgzero был установлен по умолчанию с момента выпуска Raspbian Jessie в сентябре 2015 года.
Просто обновите Raspberry Pi с помощью команды:
sudo apt-get update
Перейдите в местоположение вашего файла и введите Терминал.
pgzrun.py
Шаг 9: Вы выиграли?

Вы можете упростить или усложнить игру, изменив переменную trackWidth, чтобы сделать дорожку другой ширины. Вы можете изменить значение SPEED, чтобы дорожка двигалась быстрее или медленнее.
Шаг 10: Заключение
Pygame Zero - отличный выбор для всех, кто хочет начать писать компьютерные игры.
Если у вас есть вопросы, конечно, вы можете оставить комментарий. Чтобы узнать больше о моих работах, посетите мой канал:
myYouTube
myTwitter
myLinkedin
Спасибо, что прочитали эту инструкцию ^^, и хорошего дня. Увидимся. Ахмед Нуира.
Рекомендуемые:
Запрограммируйте свою игру 2048 с Java !: 8 шагов

Запрограммируйте свою собственную игру 2048 с Java !: Мне нравится игра 2048. И поэтому я решил запрограммировать свою собственную версию. Она очень похожа на настоящую игру, но собственное программирование дает мне свободу изменять все, что я хочу, когда захочу. Если я хочу игру 5х5 вместо типичного 4х4, а
Сделайте свою собственную одномерную игру в понг: 5 шагов (с изображениями)

Создайте свою собственную 1D-игру в понг: в этом проекте я покажу вам, как я объединил доску из МДФ с кнопками зуммера, светодиодами и Arduino Nano, чтобы создать 1D-игру в понг, в которую действительно интересно играть. Попутно я покажу вам, как создать схему электроники и как различать
Как написать свою первую программу на Java: 5 шагов

Как написать свою первую программу на Java: в этом руководстве показано, как поэтапно написать свою первую программу на Java
Как построить свою первую схему: 20 шагов (с изображениями)

Как построить свою первую схему: Создание собственных схем может показаться сложной задачей. Принципиальные схемы выглядят как иероглифы, и все эти электронные части не имеют абсолютно никакого смысла. Я собрал это руководство, чтобы, надеюсь, помочь и направить вас, чтобы в конечном итоге построить y
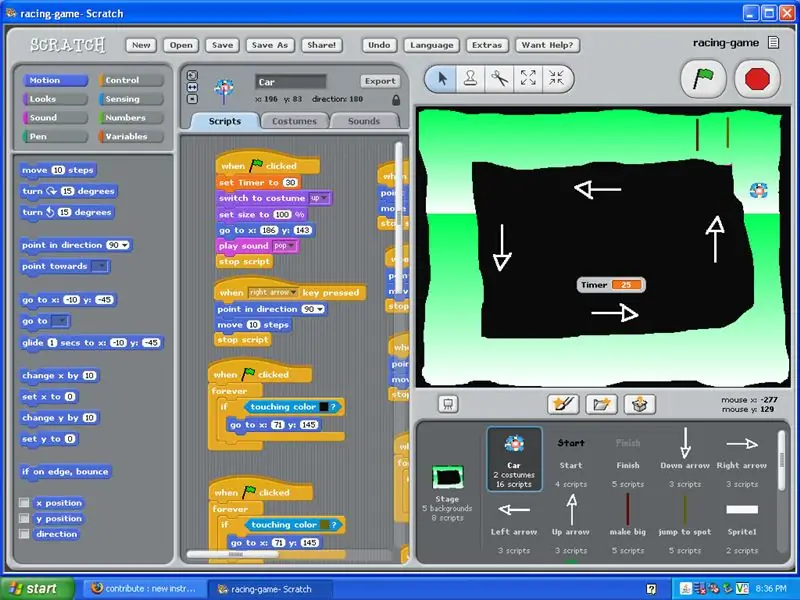
Включение музыки в гоночную игру с нуля: 3 шага

Добавление музыки в гоночную игру Scratch: это руководство покажет вам шаг за шагом, как добавить свою собственную музыку в гоночную игру BIY Scratch
