
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.




Привет народ, Прошло некоторое время с тех пор, как я опубликовал свое последнее руководство. Что ж, сейчас у меня в голове много вещей, но мне удалось задокументировать свои «первые шаги» с чипами серии ATTiny в этом кратком руководстве для вас.
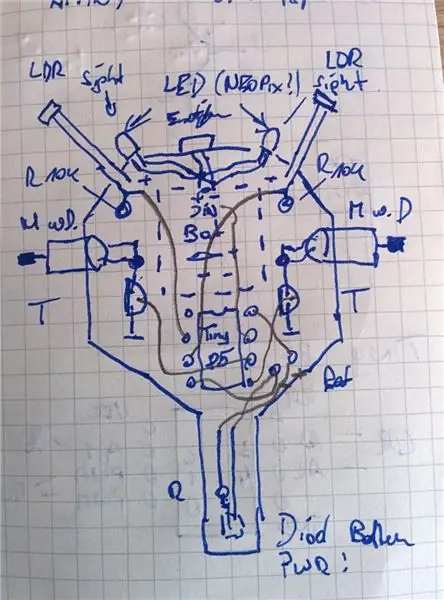
Я заказал несколько образцов ATTINY85 только потому, что хотел их протестировать:-) (все любят тестировать, правда?). После этого я начал рисовать некоторые идеи в свой блокнот. Честно говоря, первое, что я сделал, это мигал светодиодом, что, как всегда, было хорошим началом, чтобы проверить, работает ли ваша установка / набор инструментов. Я также попробовал регистратор температуры и влажности с DHT22 и SoftwareSerial. Это было сложно, потому что библиотеки DHT в основном предназначены для тактовой частоты 16 МГц (если вы планируете сделать что-то подобное, проверьте, как предварительно масштабировать внутренние часы). Но я решил показать вам кое-что, ну просто смешнее. BTW: Я загрузил для вас один из моих рисунков, это не Рембрандт, но он покажет вам, как у меня появилась эта (действительно) дурацкая идея на листе бумаги: -П.
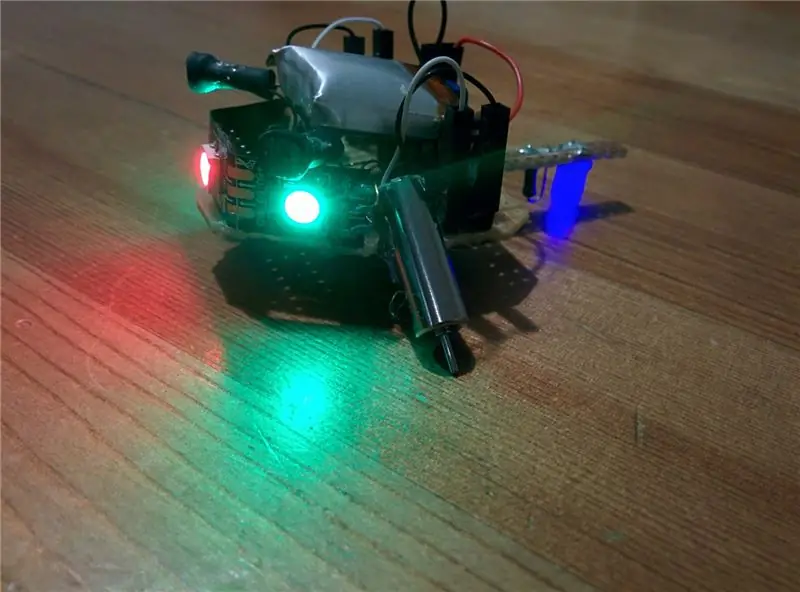
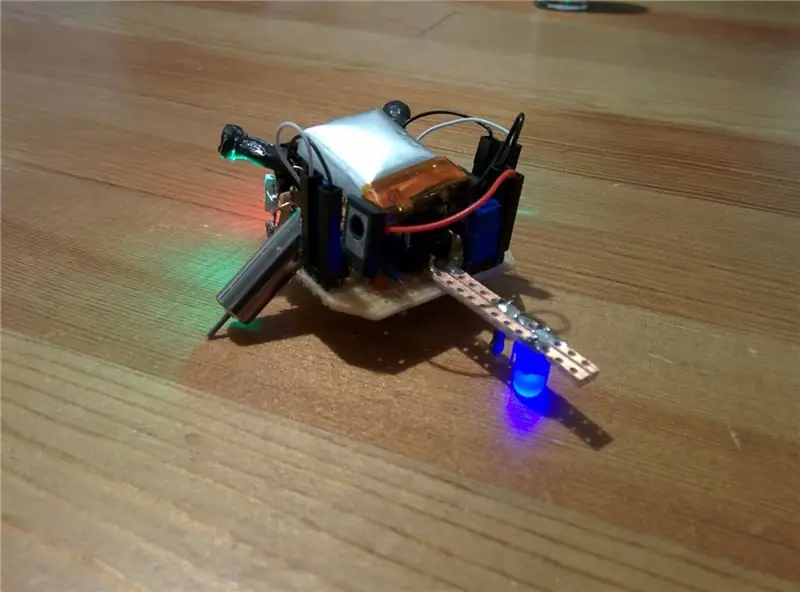
Я использовал только те вещи, которые у меня были под рукой, чтобы сделать этот проект как можно более дешевым (для меня). Результатом этого небольшого приключения стал симпатичный маленький «робот-последователь света» примерно за 10-15 долларов (3 доллара для меня:-P)
Так что, если вас интересует ATTINY, читайте дальше.
Кстати: извините за мой плохой английский (я не носитель языка)
Шаг 1. Начало работы с ATTiny и инструментами и материалами




Что вам понадобится для начала:
- чип ATTiny85
- Arduino UNO или аналогичный
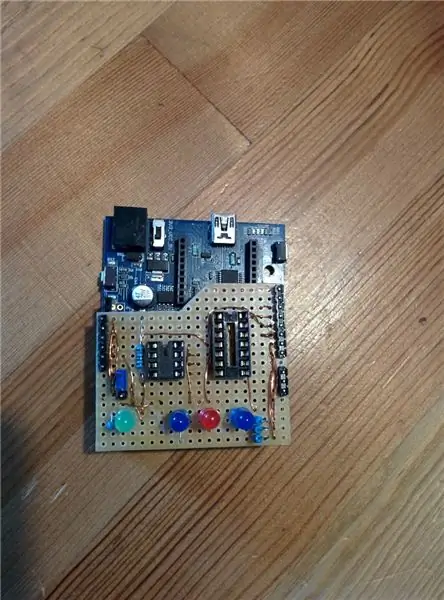
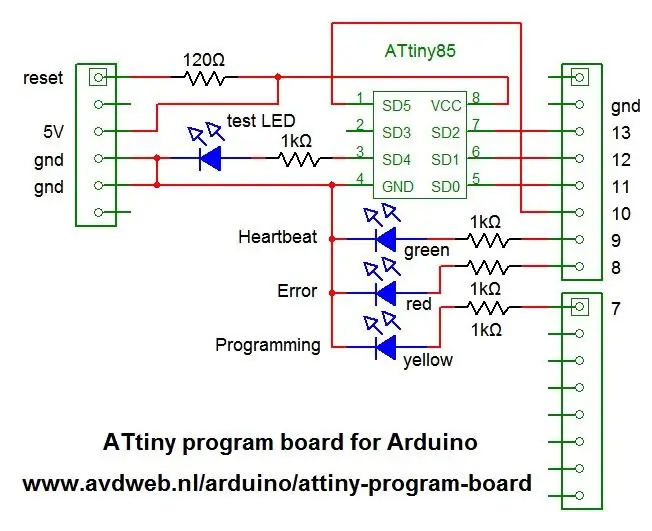
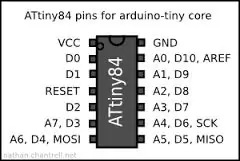
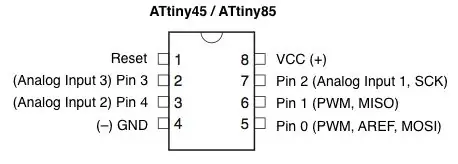
- макетную плату с какой-нибудь перемычкой или программатором ATTINY или сделайте сам программатор-щит для Arduino (смотрите приложенные картинки, есть схема с avdweb.nl). Я также сделал это, и я очень доволен этим, единственная модификация, которую я сделал, заключалась в том, что я добавил сокет для серии ATTinyx4 (см. Рисунок и схемы распиновки).
- IDE Arduino (получить здесь)
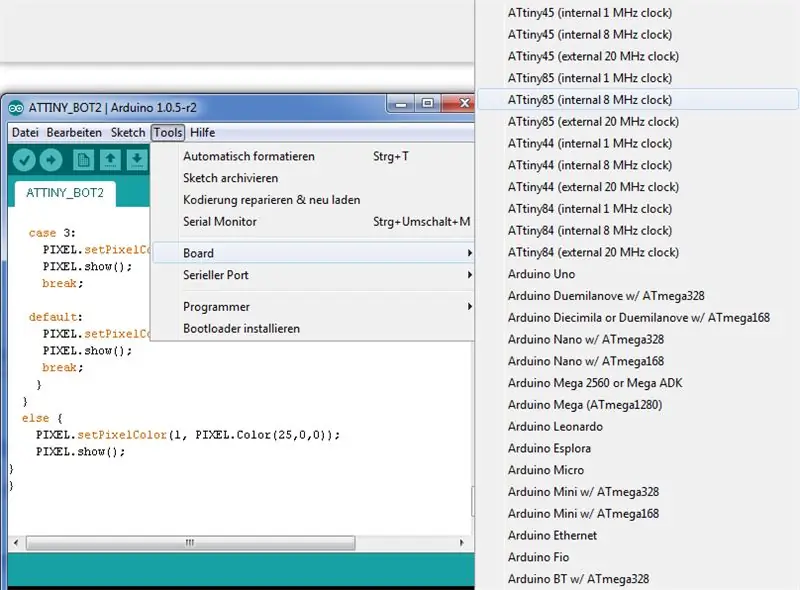
- аппаратные файлы для ArduinoIDE (скачайте и установите их)
Инфо-ссылка на игровую площадку Прямая ссылка на файлы github, которые я использовал
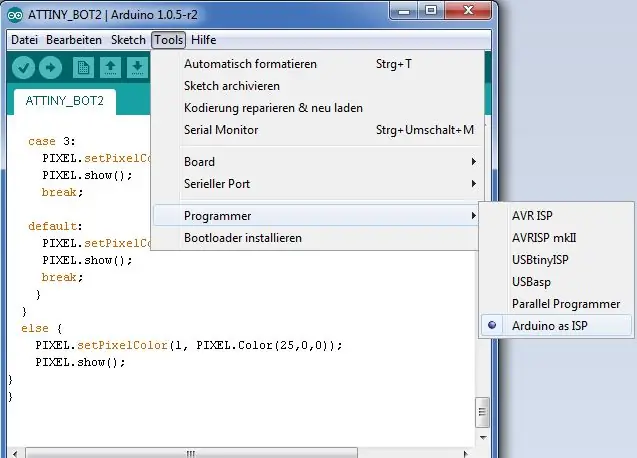
- загрузите Arduino в качестве скетча ISP в UNO (это будет ваш программист)
- следуйте этой инструкции (https://highlowtech.org/) или этой инструкции (от ardutronix) и попробуйте "мигающий" эскиз (измените PIN-код. используйте изображение ATTINY в качестве справки! Вам понадобится предварительно мигающий индикатор ATTINY a LED). и резистор ~ 220 Ом для этого)
Сделайте небольшой макет, чтобы все проверить. Если вы все сделали правильно, светодиод будет мигать, и вы готовы к работе.
ИНСТРУМЕНТЫ
- Паяльник - немного припоя - небольшой кусачок - дремель или другой вращающийся инструмент (только для резки печатной платы!) - немного горячего клея - пинцет - провода
МАТЕРИАЛЫ
- прототип печатной платы (подойдет ~ 4 см x 6 см) - 2x LDR- 5x резистор 10k (2x для LDRs и 2x для транзисторов BE, 1x LED) - 1x 330Ohm резистор (1x NEOPIXELS) - 2x LDR- 1x LED (цвет вашего на выбор вместо колесика) - 3x NEOPIXEL WS2812- 2x транзистора (BD137 или аналогичный) - 2x диод (1N4001 или аналогичный) - 2x микромотор (например, от микроквадрокоптера Hubsan) - 1x ATTINY85 + дополнительно (рекомендуется) 8PIN IC Socket - 1x 1s LIPO (я использовал 140Ah от старого RC-вертолета) - некоторые штыревые разъемы / гнезда - термоусадочная трубка (корпус LDR)
Давайте приступим к созданию оборудования…
Шаг 2: Оборудование



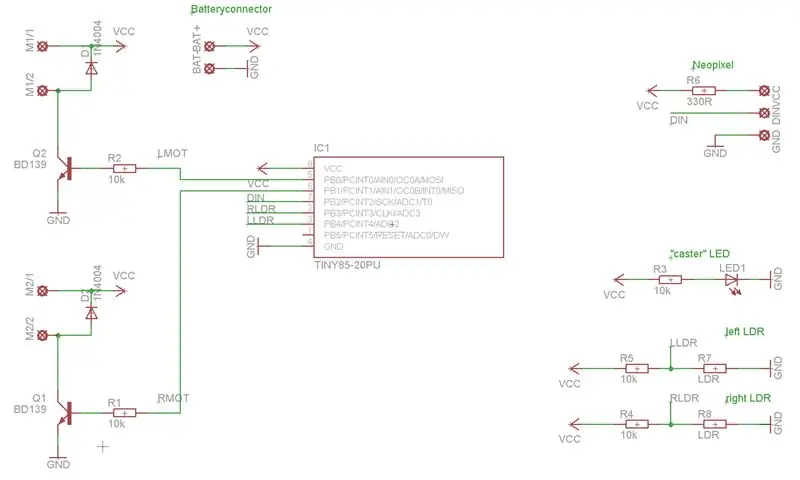
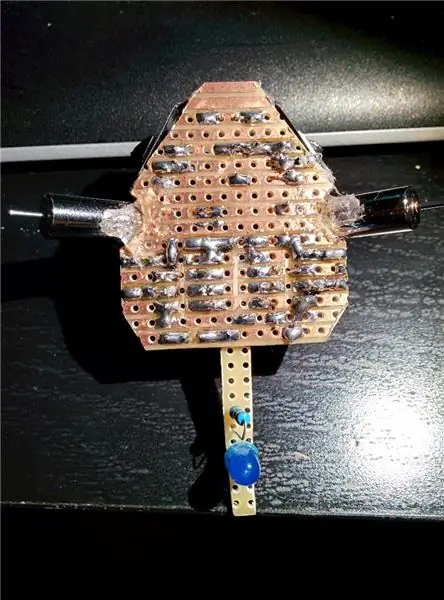
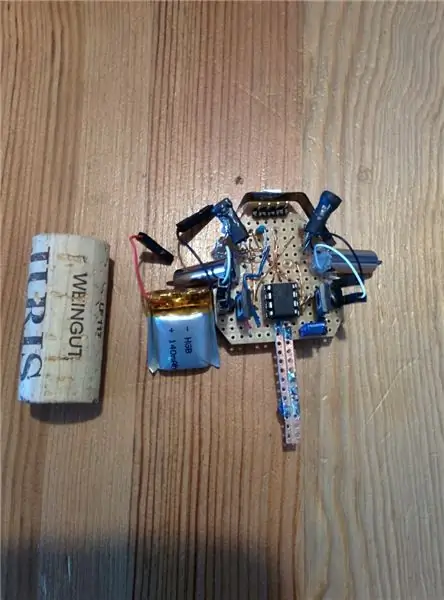
Если вы посмотрите на схемы, которые я прикрепил, установка оборудования довольно проста. Так что если вы умеете читать схемы и пользоваться паяльником, это половина дела. Также посмотрите фотографии, я добавил вам несколько примечаний.
Я не предоставляю план резки печатной платы, вы можете создать свой собственный дизайн (проявите изобретательность и покажите нам своих крошечных ботов). Размещение всех электронных компонентов также зависит от вас. Несколько подсказок с моей стороны:
Постарайтесь точно выровнять двигатели (следите за углом!), Мы используем только вал двигателя, а не колеса. (это потребует меньше энергии). Я рекомендую разместить двигатели под аккумулятором (груз) и использовать LDR спереди (под углом 45 °) в паре со светодиодом (я пытаюсь использовать эту комбинацию для предотвращения столкновений, в дальнейшем нужны тесты).
Кроме того, я рекомендую сделать небольшую перемычку включения / выключения, чтобы аккумулятор не терялся так легко.
Если что-то непонятно или у вас есть вопросы, просто спросите меня. Это не заставит людей сделать тезис из этого небольшого проекта.
Шаг 3: Программное обеспечение


Первым делом скачайте и установите ADAFRUIT Neopixel Library
Вот мой код с некоторыми основными описаниями (я также добавил файл скетча). Я не комментировал каждый шаг, потому что считаю, что в этом нет необходимости.
Загрузите эскиз на свой ATTiny85 и получайте удовольствие от своей новой игрушки
Идеи для "индивидуальной" функции + возможно, примеры кода приветствуются:-)
Если есть вопросы, не стесняйтесь спрашивать.
Надеюсь, вам понравились мои короткие инструкции и небольшое путешествие в мир ATTINY.
/ * ATTINY85-Rata простой робот-светосопровождающий робот с питанием от ATTINY85. Версия 2.0, автор Ауэр Маркус * /
#включают
#включают
// двигатели
#define LMOTOR 0 #define RMOTOR 1 // Светодиоды #define PIXELPIN 2 #define NUMPIXEL 3 // LDR #define LLDR A2 #define RLDR A3
// otherint emo = 0; калибр поплавка; логический эостат; длинный олдмиллис; // определение NeopixelsAdafruit_NeoPixel PIXEL = Adafruit_NeoPixel (NUMPIXEL, PIXELPIN, NEO_GRB + NEO_KHZ800);
установка void ()
{// увеличьте частоту, иначе вы столкнетесь с некоторыми проблемами синхронизации (библиотека neopixel написана для 16 МГц) #if defined (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif
// PINMODE pinMode (LMOTOR, OUTPUT); pinMode (RMOTOR, ВЫХОД); pinMode (LLDR, ВХОД); pinMode (LLDR, ВХОД); // инициализируем пиксели PIXEL.begin (); PIXEL.show (); задержка (500); // запускаем последовательность для (int i = 0; i
пустой цикл ()
{если (lightfollow () == 1) {слева (); } иначе, если (lightfollow () == 2) {right (); } иначе, если (lightfollow () == 0) {вперед (); } эмоция (); }
int lightfollow () {
int treshold = 14; int результат = 0; float left = 0; плавать вправо = 0; int samples = 1; // считываем LDR для (int j = 0; j <samples; j ++) {
left = left + analogRead (LLDR); right = right + (analogRead (RLDR) * calib);
}
// вычисляем результат (с какого направления исходит свет?)
if ((left / samples)> ((right / samples) + treshold)) {result = 2;}
иначе if ((left / samples) <((right / samples) -treshold)) {result = 1;}
else {result = 0;}
вернуть результат; } void forward () {// Вперед analogWrite (LMOTOR, 230); analogWrite (RMOTOR, 230); PIXEL.setPixelColor (0, PIXEL. Color (0, 0, 255)); PIXEL.setPixelColor (2, PIXEL. Color (0, 0, 255)); PIXEL.show (); }
void left () {
// ЛЕВЫЙ analogWrite (LMOTOR, 150); analogWrite (RMOTOR, 255); PIXEL.setPixelColor (0, PIXEL. Color (0, 0, 255)); //PIXEL.setPixelColor(1, PIXEL. Color (75, 0, 0)); PIXEL.setPixelColor (2, PIXEL. Color (0, 100, 0)); PIXEL.show (); }
void right () {
// ПРАВИЛЬНО analogWrite (LMOTOR, 255); analogWrite (RMOTOR, 150); PIXEL.setPixelColor (0, PIXEL. Color (0, 100, 0)); PIXEL.setPixelColor (2, PIXEL. Color (0, 0, 255)); PIXEL.show (); }
// это для дальнейших экспериментов, пытаюсь придать этому немного индивидуальности:-) Я тестирую, что можно сделать, но пока нет хороших идей.
пустая эмоция () {int emotimer = 2500; int duration = random (250, 750); если (millis () - oldmillis> emotimer) {oldmillis = millis (); эмо = случайный (1, 4); } если (millis () - oldmillis> duration) {emostate =! emostate; } если (emostate == true) {переключатель (эмо) {случай 1: PIXEL.setPixelColor (1, PIXEL. Color ((255), (255), (255))); PIXEL.show (); перерыв; случай 2: PIXEL.setPixelColor (1, PIXEL. Color ((255), (0), (0))); PIXEL.show (); перерыв; случай 3: PIXEL.setPixelColor (1, PIXEL. Color ((0), (255), (0))); PIXEL.show (); перерыв; по умолчанию: PIXEL.setPixelColor (1, PIXEL. Color (случайный (0, 255), случайный (0, 255), случайный (0, 255))); PIXEL.show (); перерыв; }} еще {PIXEL.setPixelColor (1, PIXEL. Color (25, 0, 0)); PIXEL.show (); }}
Рекомендуемые:
Мини-геймпад: 3 шага (с изображениями)

Мини-геймпад: Привет, друзья, я сделал этот крошечный геймпад с помощью ATTINY85, я давно хотел его сделать, но у меня не было времени, наконец-то закончил, и с ним так весело играть. Во-первых, прошу прощения за неуклюжую сборку, но я видел несколько р
Мини-метеостанция с использованием Arduino и ThingSpeak: 4 шага

Мини-метеостанция с использованием Arduino и ThingSpeak: Всем привет. В этом руководстве я расскажу вам, как создать персонализированную мини-метеостанцию. Кроме того, мы будем использовать ThingSpeak API для загрузки наших данных о погоде на их серверы, иначе какова цель погодных служб
Мини-пианино с использованием Arduino: 4 шага

Мини-пианино с использованием Arduino: Учебное пособие по Arduino: Мини-пианино с использованием Arduino В этом видео я покажу вам, как создать мини-пианино с использованием Arduino
Комплект мини-дорожной электроники: 3 шага

Мини-комплект дорожной электроники: Добро пожаловать в мой первый инструктаж! Я не уверен, как это пойдет, поэтому, если у вас есть отзывы или предложения, оставьте их в комментариях ниже. Я всегда хотел иметь возможность создавать базовые схемы в дождливые дни в отпуске или просто иметь легкий порт
Звуковой модуль для игрушек, построенных с нуля, с использованием мини-MP3-плеера DFplayer: 4 шага

Звуковой модуль для игрушек, созданных с помощью царапин с использованием мини-MP3-плеера DFplayer: добро пожаловать в мою " ible " # 35.Хотели бы вы создать звуковой модуль, который можно было бы использовать по-разному, загружая звуки, которые вы хотите для своих игрушек, построенных с нуля, за считанные секунды? Вот руководство, в котором объясняется, как это сделать, используя D
