
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



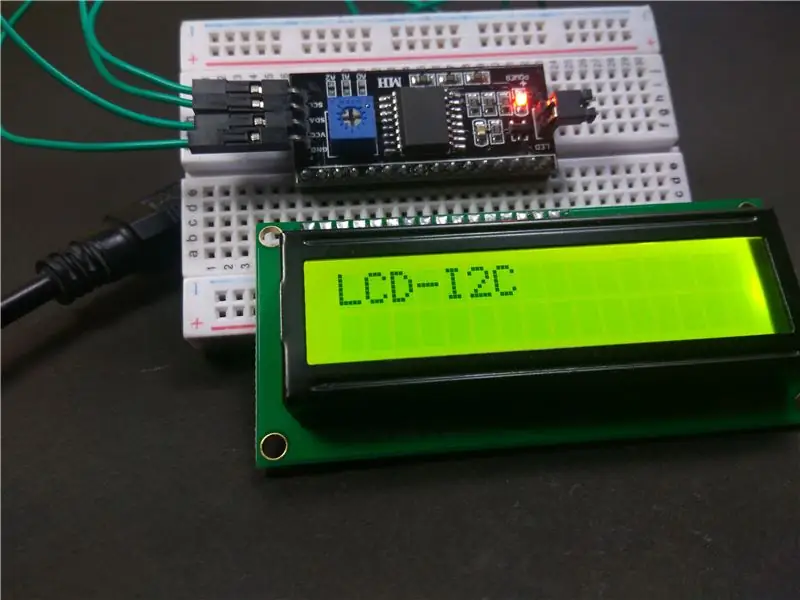
В одном из моих предыдущих инструкций я показал вам, как подключить ЖК-дисплей к Arduino Uno и отобразить на нем значения. Но, как было замечено, было много подключений, и если из-за слишком большого количества проводов проект начинал сильно запутываться.
В этой инструкции я покажу вам, как подключить ЖК-дисплей к I2C, у которого будет только 4 контакта для управления и использования ЖК-дисплея. Итак, приступим.
Шаг 1. Необходимые компоненты



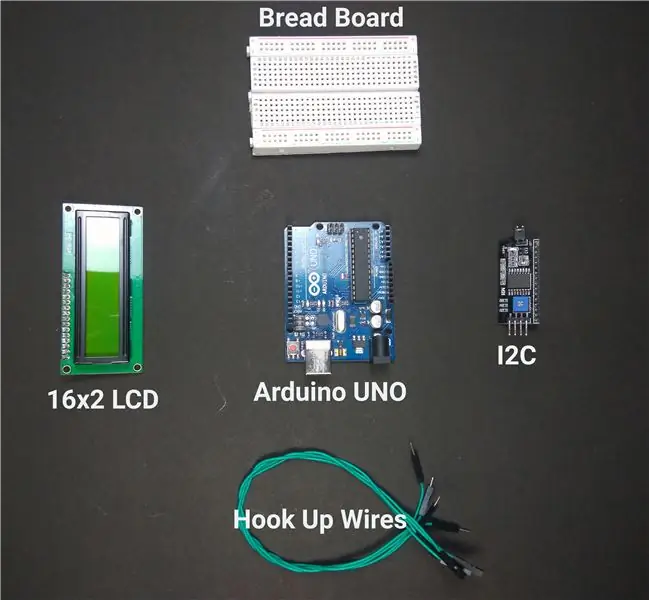
Для этого проекта вам понадобятся:
- Ардуино Уно
- ЖК-дисплей 16x2
- I2C для ЖК-дисплея 16x2
- Монтажные провода
Со всем этим, давайте перейдем к части подключений.
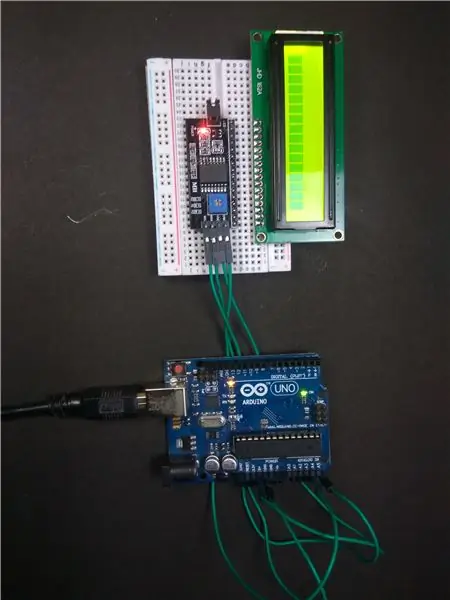
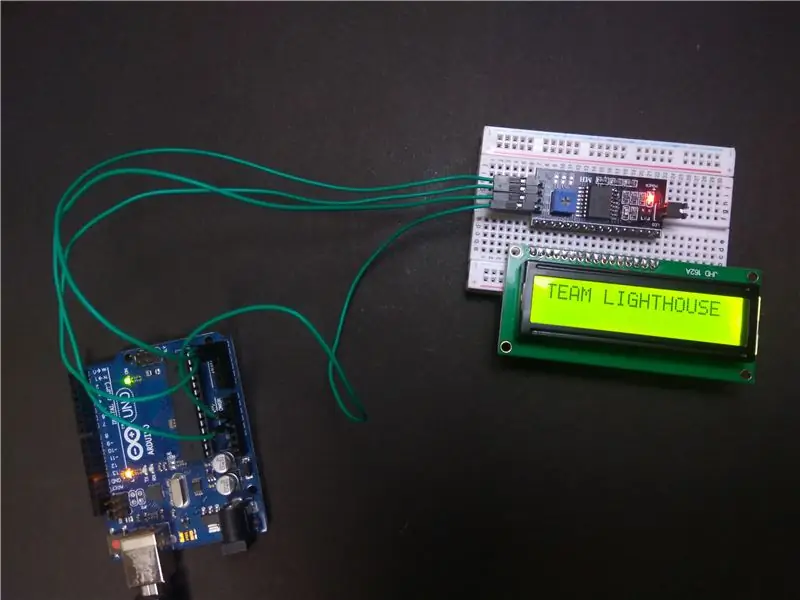
Шаг 2: Подключения




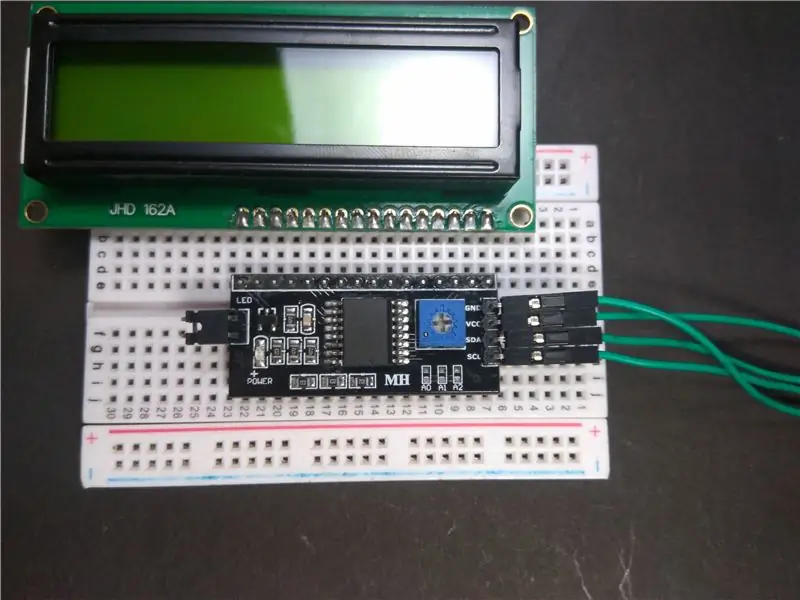
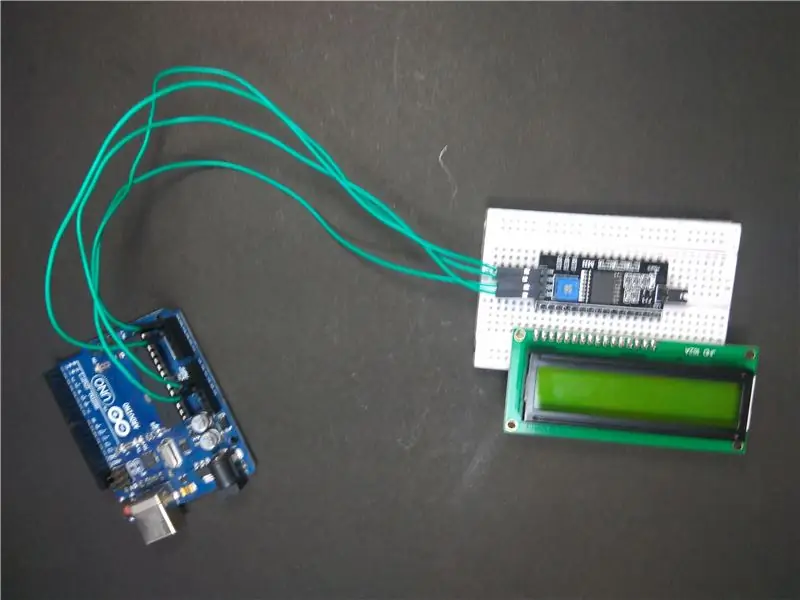
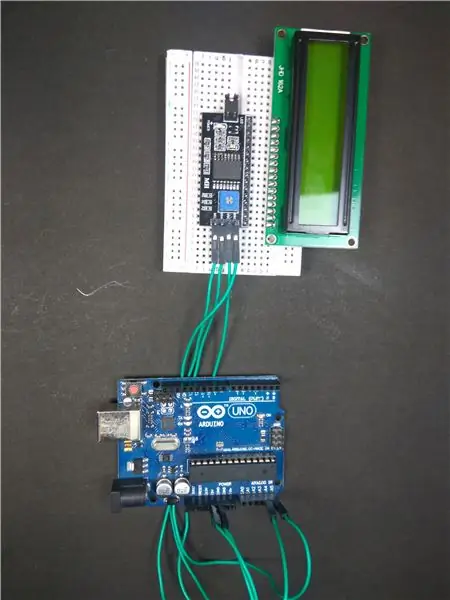
Обратитесь к фотографиям и сделайте соединения. Это довольно просто, вам просто нужно подключить I2C к портам ЖК-дисплея и припаять его на место. Затем подключите контакт SCL к контакту A4 на Arduino, а контакт SDA к контакту A5 на Arduino.
Я не паяю I2C, так как я уже припаял контакты разъема на ЖК-дисплее. Но я бы посоветовал припаять I2C на LCD
Шаг 3: Код
В Arduino IDE входит основная библиотека LCD I2C. Но с кодом в нем есть небольшая проблема. Во всех примерах в этой библиотеке предполагается, что адрес I2C по умолчанию - 0x27. Итак, сначала мы должны узнать, какой адрес у нашего I2C. Мы можем сделать это с помощью кода сканера I2C. Получив адрес I2C, мы можем заменить это значение в примере кода и начать его использовать.
Код сканера I2C:
#включают
пустая настройка () {Wire.begin (); Serial.begin (9600); в то время как (! серийный); // ждем монитора последовательного порта Serial.println ("\ nI2C Scanner"); } void loop () {ошибка байта, адрес; int nDevices; Serial.println («Сканирование…»); nDevices = 0; for (address = 1; address <127; address ++) {// i2c_scanner использует возвращаемое // значение Write.endTransmisstion, чтобы узнать, // подтвердило ли устройство адрес. Wire.beginTransmission (адрес); error = Wire.endTransmission (); if (error == 0) {Serial.print («Устройство I2C найдено по адресу 0x»); если (адрес <16) Serial.print ("0"); Serial.print (адрес, HEX); Serial.println ("!"); nDevices ++; } else if (error == 4) {Serial.print ("Неизвестная ошибка по адресу 0x"); если (адрес <16) Serial.print ("0"); Serial.println (адрес в шестнадцатеричном формате); }} if (nDevices == 0) Serial.println («Устройства I2C не найдены / n»); иначе Serial.println ("готово / п"); задержка (5000); // ждем 5 секунд следующего сканирования}
Пример кода (для отображения символов, введенных в Serial Monitor):
#include #include
LiquidCrystal_I2C lcd (0x3F, 20, 4); // устанавливаем адрес ЖК-дисплея на 0x27 для 16-символьного и 2-строчного дисплея
установка void ()
{lcd.init (); // инициализируем ЖК-дисплей lcd.backlight (); Serial.begin (9600); }
пустой цикл ()
{// когда символы прибывают через последовательный порт… if (Serial.available ()) {// немного подождать, пока не будет доставлено все сообщение delay (100); // очищаем экран lcd.clear (); // считываем все доступные символы while (Serial.available ()> 0) {// выводим каждый символ на ЖК-дисплей lcd.write (Serial.read ()); }}}
Шаг 4: Вывод


После того, как вы загрузили код, вы готовы к работе. Для этого руководства я взял пример кода последовательной печати. Итак, теперь, после загрузки кода, откройте Serial Monitor, введите слово и нажмите «Отправить». Теперь вы должны увидеть, как это значение отображается на ЖК-дисплее.
Рекомендуемые:
[2020] Использование iPhone или IPad и приложения Micro: bit Game Pad для управления радиоуправляемой машиной: 23 шага
![[2020] Использование iPhone или IPad и приложения Micro: bit Game Pad для управления радиоуправляемой машиной: 23 шага [2020] Использование iPhone или IPad и приложения Micro: bit Game Pad для управления радиоуправляемой машиной: 23 шага](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] Использование iPhone или IPad и приложения Micro: bit Game Pad для управления радиоуправляемой машиной: Вы думали об использовании своего iPhone или iPad для управления своим micro: bit? Знаете ли вы, что Micro: bit Educational Foundation предоставляет приложение iOS в Магазин приложений? Искать " micro: bit " в магазине приложений, и вы можете скачать приложение бесплатно
Загрузка и использование Android Studio с Kotlin: 4 шага

Загрузка и использование Android Studio с Kotlin: Привет, я надеюсь, что у вас все хорошо во время этой пандемии. В этом руководстве я научу вас, как загрузить Android Studio и запустить ваше первое приложение с помощью Kotlin. В конце этого руководства вы узнаете, как загрузить и создать простое приложение с помощью Andro
Использование радио для обнаружения молний: 4 шага

Использование радио для обнаружения молний. Маленькие радиоприемники можно использовать не только для прослушивания музыки или занятий спортом. Все радиоприемники (даже дешевые радиоприемники только AM) могут использоваться для обнаружения молний и других атмосферных явлений. С натренированным ухом можно даже определить, движется ли молния к
DHT12 (дешевый датчик влажности и температуры i2c), быстрое и простое использование: 14 шагов

DHT12 (дешевый датчик влажности и температуры i2c), быстрое простое использование: вы можете найти обновления и другие на моем сайте https://www.mischianti.org/2019/01/01/dht12-library-en/. Мне нравится датчик, который может использоваться с 2-проводным (протокол i2c), но мне нравится недорогой. Это библиотека Arduino и esp8266 для серии DHT12
Анимация на ЖК-дисплее 16x2 I2c С ИСПОЛЬЗОВАНИЕМ STM32 Nucleo: 4 шага

Анимация на ЖК-дисплее I2c 16x2 ИСПОЛЬЗОВАНИЕ STM32 Nucleo: Привет, друзья, это руководство, демонстрирующее, как создать собственную анимацию на ЖК-дисплее 16x2 i2c. Для проекта требуется очень мало вещей, поэтому, если у вас есть доступ к коду, вы можете закончить это за 1 час. Следуя этому руководству, вы сможете
