
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Привет, Я надеюсь, что у вас все хорошо во время этой пандемии. В этом уроке я научу вас, как загрузить Android Studio и запустить ваше первое приложение с Kotlin. В конце этого руководства вы узнаете, как загрузить и создать простое приложение с помощью Android Studio. Никаких предварительных знаний не требуется. Это займет у вас примерно 15-30 минут. Если у вас есть вопросы и / или комментарии, оставьте их в разделе комментариев. Надеюсь, вам понравится этот урок, и он многому научится.
Шаг 1. Загрузите Android Studio




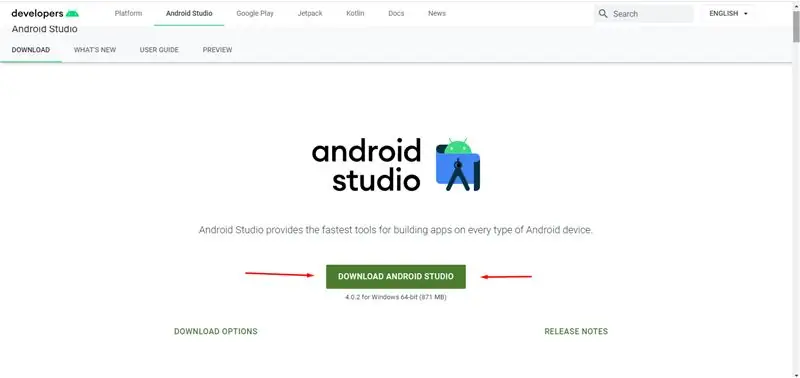
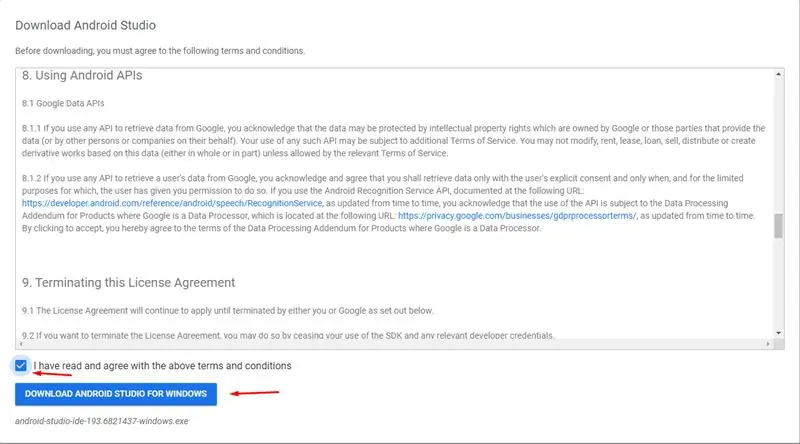
Чтобы сделать это приложение, нам нужно будет загрузить студию Android. Для этого перейдите на https://developer.android.com/studio и нажмите Загрузить Android Studio. Примите условия и нажмите "Скачать". Когда загрузчик закончит загрузку, откройте его. Нажмите "Продолжить". убедитесь, что отмечены оба параметра, затем нажмите «Продолжить». Затем выберите место, где должны быть файлы (рекомендуется, чтобы оно было в файле программы). Нажмите «Продолжить», а затем дайте ему установить. Это может занять несколько минут. После завершения нажмите «Готово». Откройте Android Studio.
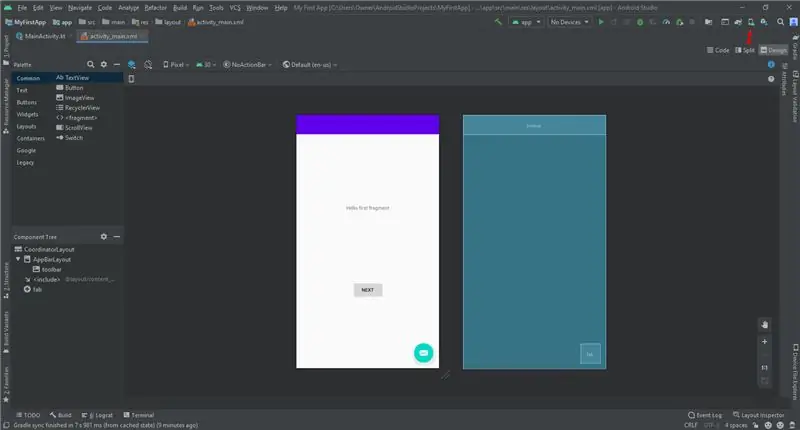
Шаг 2: Создайте новый проект



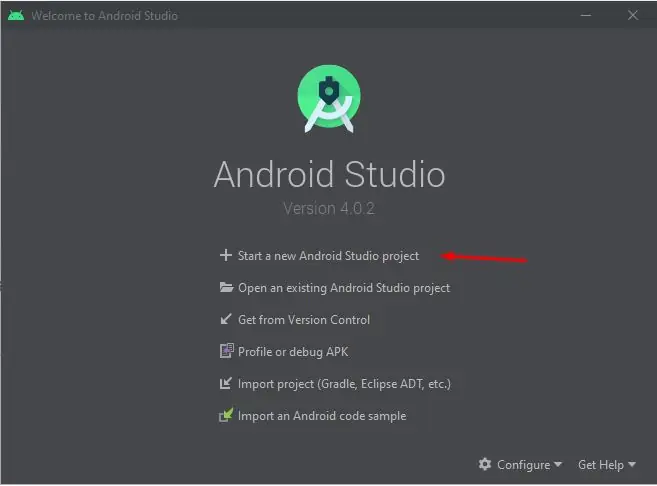
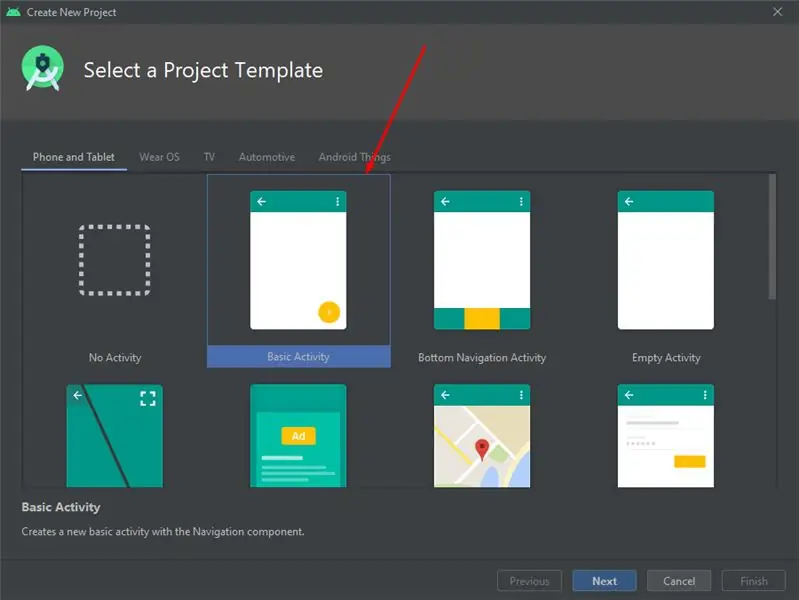
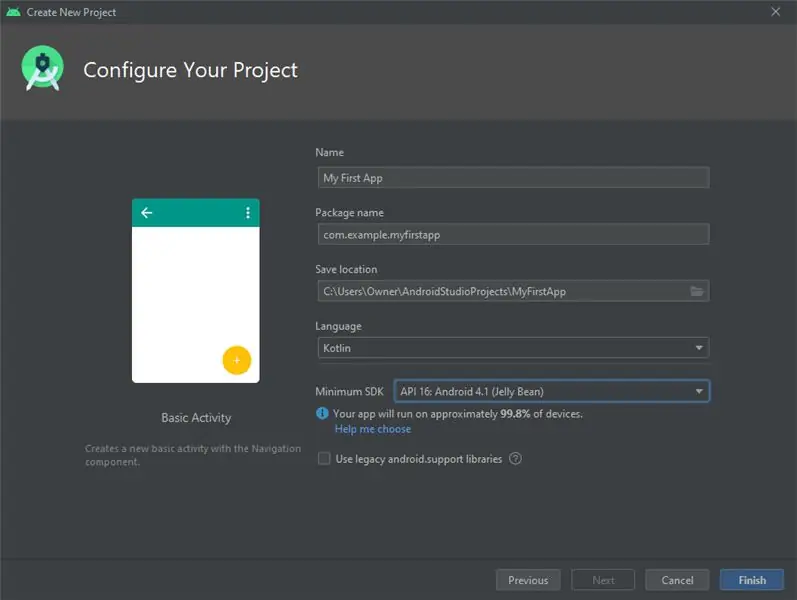
Теперь нам нужно создать новый проект. Нажмите Начать проект студии Android. Затем выбрал основной вид деятельности. Последний шаг для создания вашего проекта - дать ему имя. Вы можете называть его как хотите, но я назвал его MyApp. Убедитесь, что установлен язык Kotlin. Установите минимальный SDK для API 16. Затем нажмите «Готово».
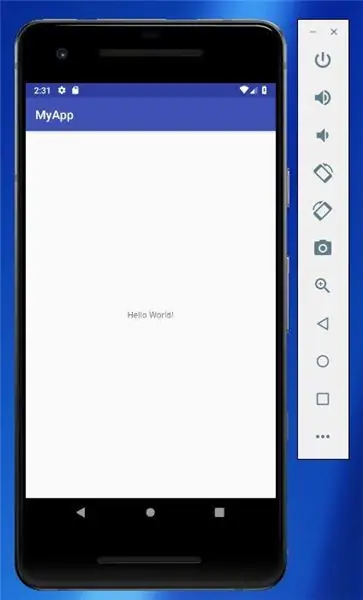
Шаг 3: Запуск эмулятора



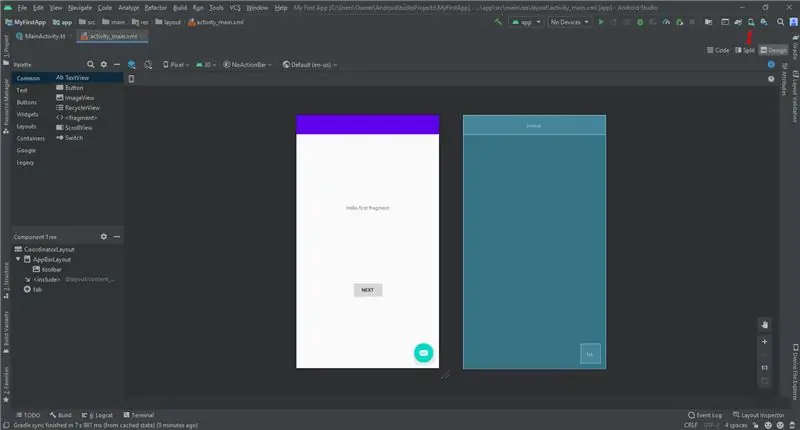
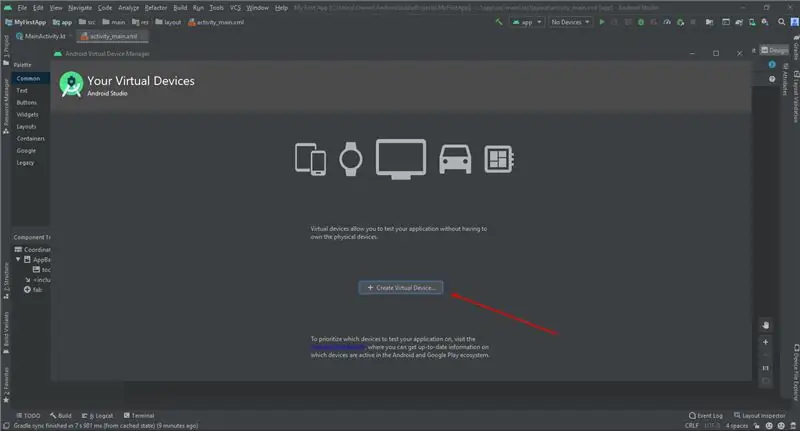
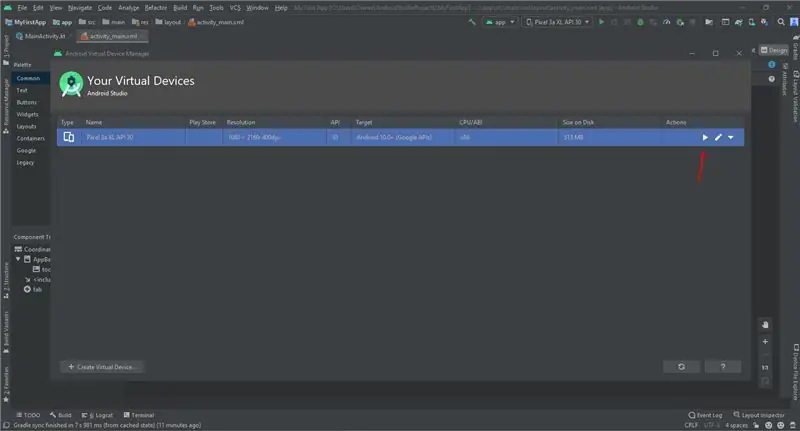
Эмулятор - это виртуальное устройство, которое, как и ваш телефон, просто виртуальное. Чтобы настроить его, перейдите в диспетчер AVD. Нажмите + Создать виртуальное устройство. (Если вы создали виртуальное устройство ранее, в окне отображаются все существующие устройства, а кнопка + Создать виртуальное устройство находится внизу.) В окне «Выбор оборудования» отображается список предварительно настроенных определений устройств. Выберите определение устройства, например Pixel 2, и нажмите «Далее». В диалоговом окне «Образ системы» на вкладке «Рекомендуемые» выберите последнюю версию. (Это имеет значение). Если рядом с последней версией отображается ссылка «Загрузить», значит, она еще не установлена, и ее необходимо сначала загрузить. При необходимости щелкните ссылку, чтобы начать загрузку, и нажмите «Далее», когда она будет завершена. Это может занять некоторое время в зависимости от скорости вашего соединения. Образы системы могут занимать много места на диске, поэтому просто скачайте то, что вам нужно. В следующем диалоговом окне примите значения по умолчанию и нажмите Готово. Теперь в AVD Manager отображается добавленное виртуальное устройство. Если окно AVD Manager «Ваши виртуальные устройства» все еще открыто, закройте его. Чтобы запустить его в Android Studio, выберите «Выполнить»> «Выполнить приложение» или щелкните значок «Выполнить» на панели инструментов. Значок изменится после запуска вашего приложения. В «Выполнить»> «Выбрать устройство» в разделе «Доступные устройства» выберите виртуальное устройство, которое вы только что настроили. На панели инструментов также появляется раскрывающееся меню. Эмулятор запускается и загружается как физическое устройство. В зависимости от скорости вашего компьютера это может занять некоторое время. Вы можете посмотреть сообщения в небольшой горизонтальной строке состояния в самом низу Android Studio, чтобы увидеть прогресс.
Шаг 4: Заключение


Теперь вы сможете создать свое первое приложение в Android Studio. Я надеюсь, что этот урок многому вас научил. Если вам нужно больше руководств по Android Studio, оставьте свои комментарии ниже. Если вам понравилось, поделитесь с друзьями. Если у вас есть вопросы и / или комментарии, оставьте их в разделе комментариев.
Рекомендуемые:
Начало работы с STM32f767zi Cube IDE и загрузка собственного эскиза: 3 шага

Приступая к работе с STM32f767zi Cube IDE и загрузите свой собственный эскиз: КУПИТЬ (щелкните тест, чтобы купить / посетить веб-страницу) STM32F767ZISПОДДЕРЖИВАЕМОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCHET используется для программирования микроконтроллеров STM
Загрузка USB для остановки автоматического выключения аккумуляторов питания: 4 шага

Загрузка USB для остановки автоматического выключения аккумуляторов питания: у меня есть несколько аккумуляторов, которые отлично работают, но я столкнулся с проблемой при зарядке беспроводных наушников power bank автоматически отключится из-за слишком малого тока зарядки.Поэтому я решил сделать USB-адаптер с небольшая нагрузка для сохранения мощности ба
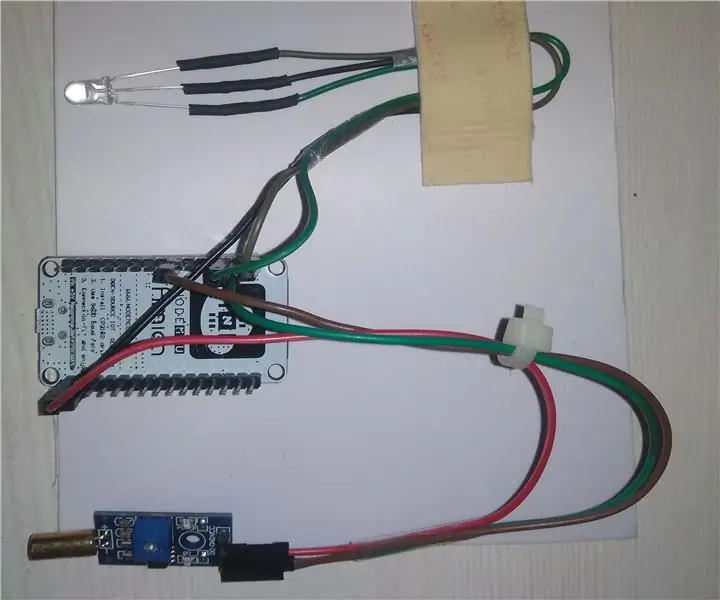
Загрузка значения датчика вибрации в IOT ThingSpeak с помощью NodeMCU: 4 шага

Загрузка значения датчика вибрации в IOT ThingSpeak с помощью NodeMCU: существует несколько критически важных машин или дорогостоящего оборудования, которые получают повреждения из-за вибрации. В таком случае требуется датчик вибрации, чтобы определить, производит ли машина или оборудование вибрации или нет. Идентификация объекта wh
ЖК-дисплей I2C / IIC - Использование ЖК-дисплея SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: 5 шагов

ЖК-дисплей I2C / IIC | Используйте ЖК-дисплей SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: Привет, ребята, так как обычный ЖК-дисплей SPI 1602 имеет слишком много проводов для подключения, поэтому его очень сложно связать с Arduino, но на рынке доступен один модуль, который может преобразовать дисплей SPI в дисплей IIC, поэтому вам нужно подключить только 4 провода
Загрузка Raspberry Pi 3 B с USB-накопителя: 3 шага

Загрузка Raspberry Pi 3 B с USB-накопителя: Raspberry Pi 3 B можно загрузить с совместимого флэш-накопителя, не тратя никаких денег! Примечание: Raspberry Pi 3 B + может быть загружен через USB прямо из коробки
