
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


Плагины Alguns, ставки chamados, são fantásticos, porem eles são enormes, alguns não são estilizáveis, outros não são elementos de formulário, que posam ser enviados via post, e muitos outros detalhes. Precisamos pensar que plugins são ferramentas для упрощения, eo uso destes são realmente needários, porem também Precisamos ter em mente que alguns plugins, необходимых для функционирования, vários cenários, o que faz com que o plugin seja uõça coisa genémenterica, e Consumertemente (novamente), Sejam grande.
Por conta disso, resolvi mostrar uma solução muito simples, que pode ser facilmente adapada por qualquer um, e estilizada por quase todos.
Usando como base um campo, podemos remove-lo e adicionar nosso rate personalizado, fazendo com que o select vire um fallback caso algo ocorra errado
Шаг 1: Criando O Javascript (JQuery)

Não à motivos convincentes de não utilizarmos o Jquery, já que o mesmo se mostra bastante estável e muito produtivo.
Abaixo mostro comentado o que cada linha faz
// Выбор контейнеров $ ('. Quest.content [data-element]'). Each (function (index, item) {// Восстановление или выбор элементов ввода, связанных с элементами var selector = $ (item).data ('element'), stars_element = $ (''), select = $ (selector), options = select.find ('option'), selected = select.find ('option: selected'); // Выполнить, как делают опции select options.each (function (option_index, option) {// Adiciona uma estrela para cada opção var star = $ (''); stars_element.append (star); // Ao clicar na estrela star.on ('click', function () {// Восстановить значение кликабельности var val = $ (this).data ('value'); // Удалить выбранный элемент, чтобы выбрать и добавить ссылку на выбранный клик select.find ('option'). attr ('selected', false); select.find ('option [value = "' + val + '"]'). attr ('selected', true); // Удалить как классы, выбранные из выбранного элемента $ (stars_element). find ('. star'). removeClass ('selected'); var index = $ (this).index (), elements = $ (stars_element).find ('. star'); // Добавление соответствующего выбора е как анте riores à ela для (i = 0; я <= индекс; я ++) {$ (элемент_звёзд).find ('. звезда: nth-child (' + (i + 1) + ')'). addClass ('selected'); }}); }); // Добавление нового элемента и удаление антиго (select) select.after (stars_element); select.hide (); });
Шаг 2: Trabalhando Com O CSS

Com tudo criado, o CSS é o mais facil. Podemos utilizar o que для удобного использования. Estrelas, quadrados, barras. Poremos использует спрайты тамбема или изображения изолят. Podemos utilizar estilos sem imagens, enfim, vai da NEOBXODE DE CAD UM. O importante aqui é que podemos modificar conforme Precisamos.
.ratestar.stars.star {дисплей: встроенный блок; ширина: 15 пикселей; высота: 15 пикселей; фон: #fff url (../ images / sprite.png) -2px -134px no-repeat; маржа справа: 3 пикселя; курсор: указатель; }
.ratestar.stars.star.selected {
фон: #fff url (../ images / sprite.png) -23px -134px no-repeat; }
Шаг 3: Заключение
Concluímos que o desempenho deste é muito bom, e Facilidade de uso é melhor ainda. Caso o usuário não tenha JS habilitado, ele ainda poderá utilizar o normalmente
Рекомендуемые:
Распознавание лиц на Raspberry Pi 4B за 3 шага: 3 шага

Обнаружение лиц на Raspberry Pi 4B за 3 шага: в этом руководстве мы собираемся выполнить обнаружение лиц на Raspberry Pi 4 с помощью Shunya O / S, используя библиотеку Shunyaface. Shunyaface - это библиотека распознавания / обнаружения лиц. Проект направлен на достижение максимальной скорости обнаружения и распознавания с помощью
Transmissão De Energia Sem Fio: 4 шага

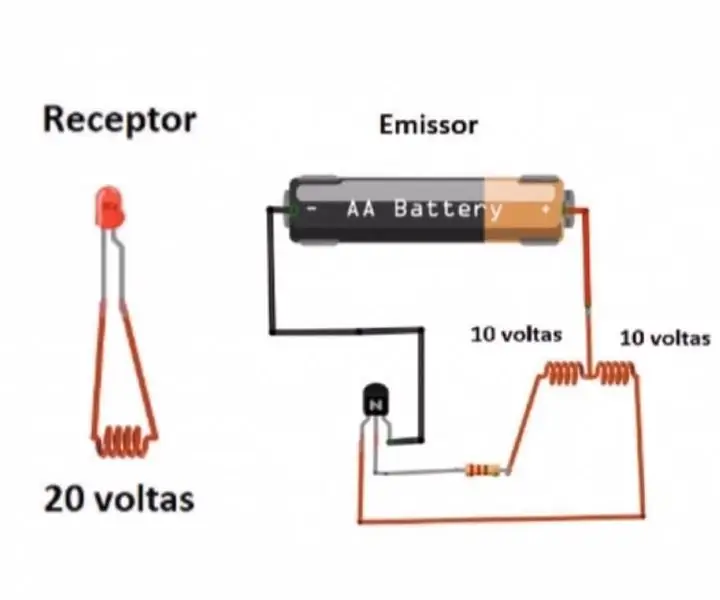
Transmissão De Energia Sem Fio: ApresentaçãoOs alunos do segundo ano do Ensino Médio do Gracinha optaram por construir entre três Experimentos, nos quais todos fazem referência ao tema estudado no 4 ° bimestre: domínios magnéticos. Nosso grupo optou por fazer o Experimento de tran
Como Instalar Aplicativos No Seu Cartão SD (Sem Root): 3 шага

Como Instalar Aplicativos No Seu Cartão SD (Sem Root): Alguma vez voice ê j á correu pouco espa ç o em mem ó ria no seu android e tive que excluir alguns apps? Com um computador e um cart ã o micro SD que voice ê n ã o Precisa se preocupar com a falta de espa ç o no
Учебник Energia Sem Fio: 3 шага

Учебник Energia Sem Fio: Введение: No ano de 2018, Apple lançou aparelhos eletrônicos capazes de serem carregados sem estarem conectados a um fio do carregador. Basta estarem em cima da base do carregador magnético e o aparelho será carregado. Com o intuito de ent
Implementación LiFi, Uso Sencillo: 5 шагов

Внедрение LiFi, Uso Sencillo: «Передача данных через Интернет» (LiFi) - это актуальная проблема. Para resolver este problem en una primera aproximación, se desarrolló un dispositivo capaz de tener una comunicación en una vía por medio de luz, unConnecto de LEDs infrarrojos
